Мастер-класс: лучшие практики формирования блока навигации в стиле болеро для веб-сайта
Узнайте, как создать стильный и функциональный блок навигации в болеро, который эффективно улучшит пользовательский опыт на вашем веб-сайте.


Выберите минималистичный дизайн с четкими линиями и простыми формами для блока навигации в болеро.



Используйте цветовую палитру, соответствующую общему стилю вашего веб-сайта, чтобы блок навигации органично вписывался в дизайн.

Обеспечьте легкость взаимодействия пользователя с блоком навигации, сделав его элементы достаточно крупными для удобного нажатия.


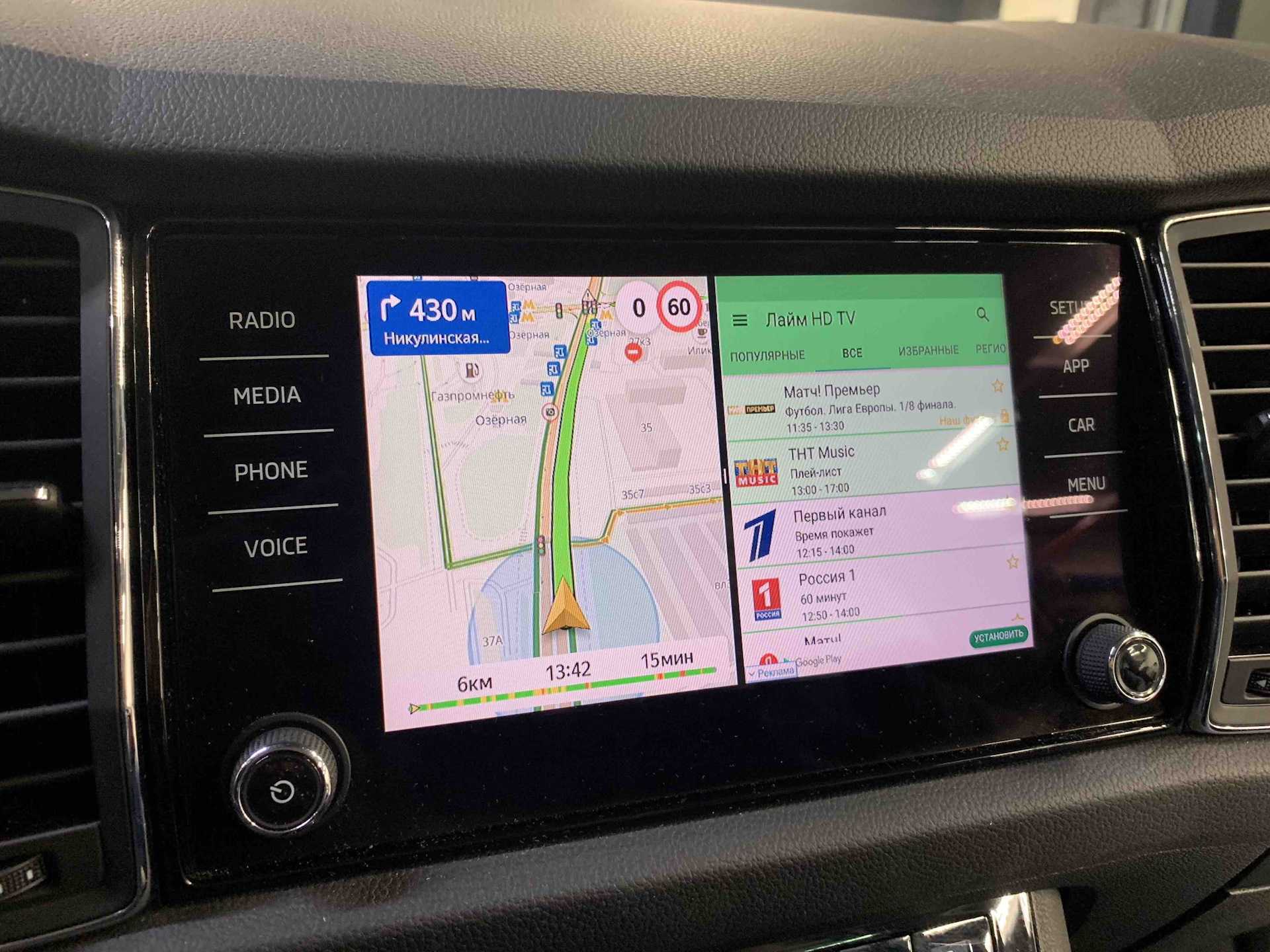
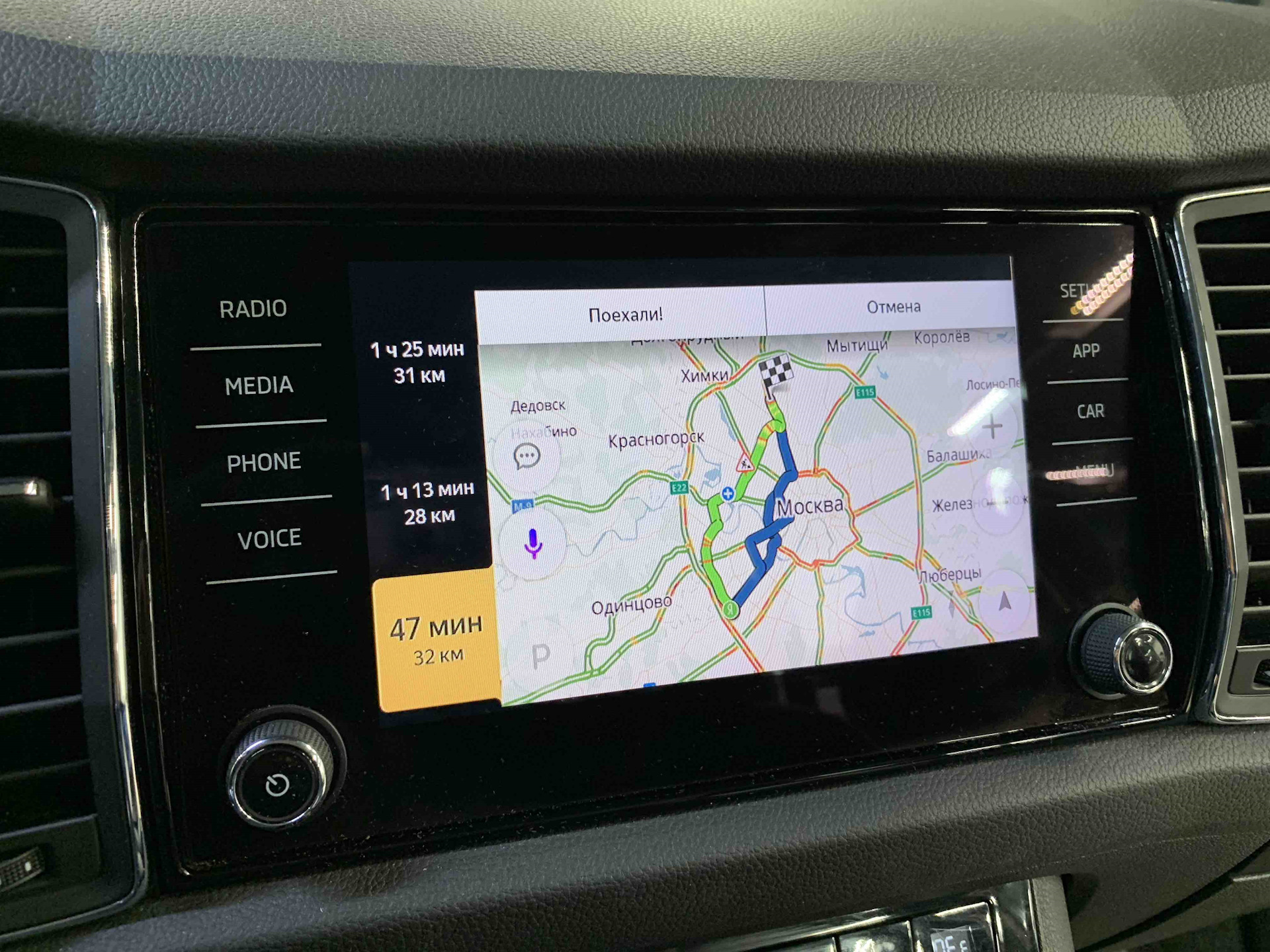
Яндекс навигатор в Android Auto и Car Play ШГУ Болеро на Шкода Октавия А7FL


Разместите блок навигации в удобном для пользователей месте, обеспечивая легкий доступ к важным разделам вашего веб-сайта.


Оптимизируйте количество пунктов меню в блоке навигации, чтобы избежать перегруженности информацией и упростить поиск.



Используйте иконки или символы рядом с текстовыми ссылками для улучшения визуальной привлекательности блока навигации.


Проведите тестирование пользовательского опыта, чтобы удостовериться, что блок навигации в болеро работает эффективно на всех устройствах и в различных разрешениях экранов.


Внимательно следите за консистентностью стиля и оформления блока навигации с остальными элементами вашего веб-сайта.


Добавьте подсветку активных разделов или ссылок в блоке навигации, чтобы пользователи всегда могли ориентироваться на текущей странице.

Не забывайте о мобильной адаптивности: убедитесь, что блок навигации отображается корректно и удобно на мобильных устройствах.