Практические рекомендации по адаптивному веб-дизайну с иллюстрациями
Адаптивный веб-дизайн становится все более важным в современном мире, где пользователи используют различные устройства для доступа к сайтам. Эта страница предоставляет полезные советы и примеры, которые помогут вам создать дизайн, который будет выглядеть и работать отлично на любых устройствах.



Используйте медиа-запросы, чтобы адаптировать стиль сайта под разные размеры экранов.

Адаптивный веб дизайн в Figma


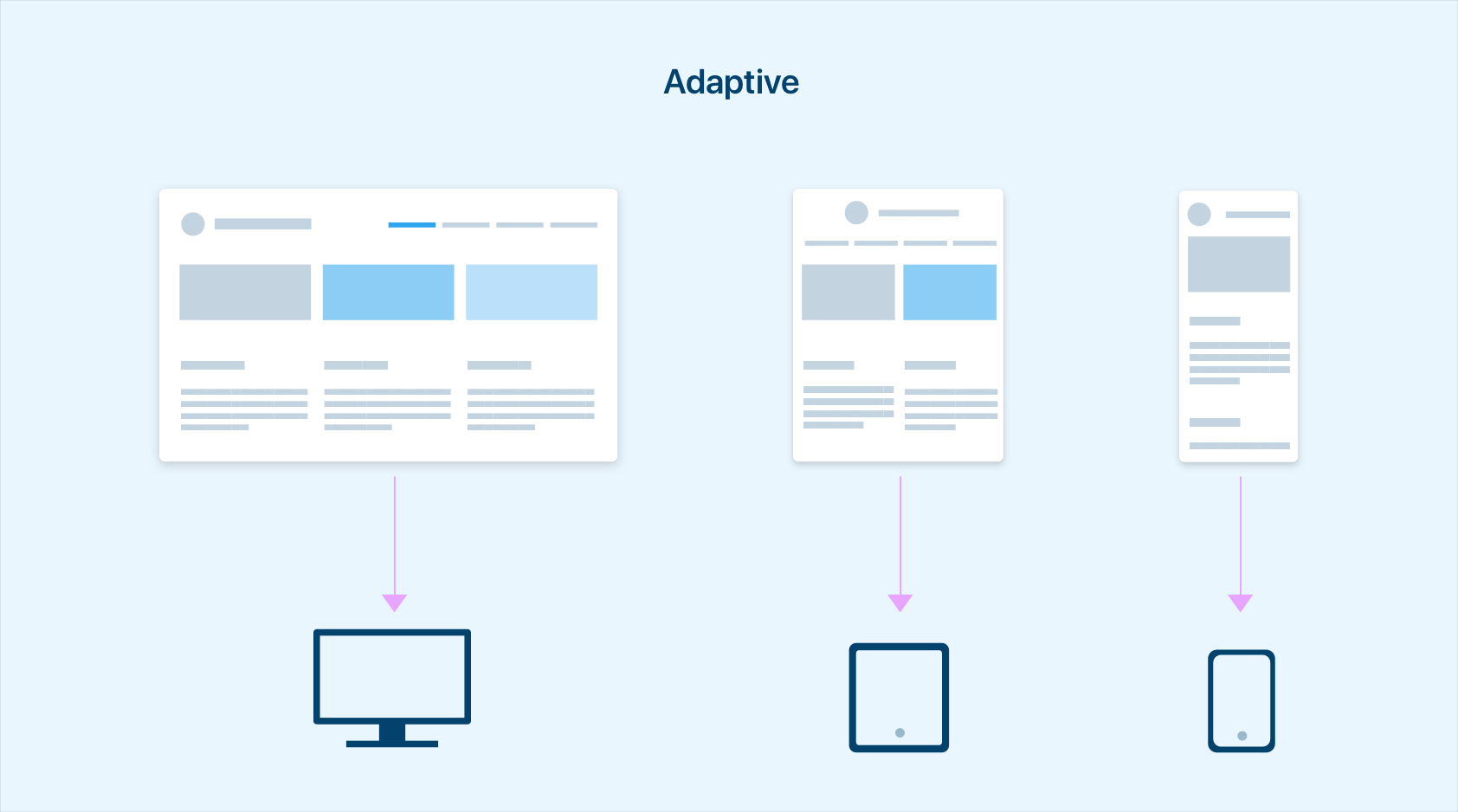
Применяйте гибкие сетки и пропорциональные размеры элементов для лучшего отображения на разных устройствах.

На 97,5% полностью адаптивный дизайн в Figma за 16 минут

Проверяйте сайт на различных устройствах и браузерах, чтобы убедиться в корректной работе всех элементов.

Адаптация сайта под мобильные устройства за 10 минут - Адаптивная верстка - Медиа запросы css3

Используйте относительные единицы измерения, такие как проценты и em, вместо фиксированных пикселей.

Адаптивный дизайн сайта в Figma [Уроки Веб дизайна]

Создавайте адаптивные изображения, которые автоматически подстраиваются под размер экрана.

Адаптив в веб-дизайне: какого размера делать файлы в Фотошопе (Фигме) при разработке макетов

Учитывайте время загрузки сайта и оптимизируйте ресурсы для мобильных устройств.

Применяйте принцип mobile-first, разрабатывая дизайн сначала для мобильных устройств, а затем адаптируя его для больших экранов.


Используйте адаптивные шрифты, которые изменяются в зависимости от размера экрана.

Делаем адаптивный дизайн реального проекта на фрилансе! Как сделать адаптив лендинга в Фигме?

Интенсивный курс адаптивная верстка сайта за 15 минут! html css

Обеспечьте удобную навигацию на сайте с учетом сенсорного ввода на мобильных устройствах.

Нужно ли делать 320пх? Сколько адаптивных макетов дизайна лучше показывать? Дизайн. Верстка. Фриланс

Постоянно тестируйте и улучшайте ваш адаптивный дизайн, основываясь на отзывах пользователей и аналитических данных.

Как сделать адаптивный дизайн сайта в Figma - АДАПТИВНЫЙ ДИЗАЙН САЙТА - Уроки веб дизайна


Как сделать адаптивный дизайн? Правила, разрешения, размеры