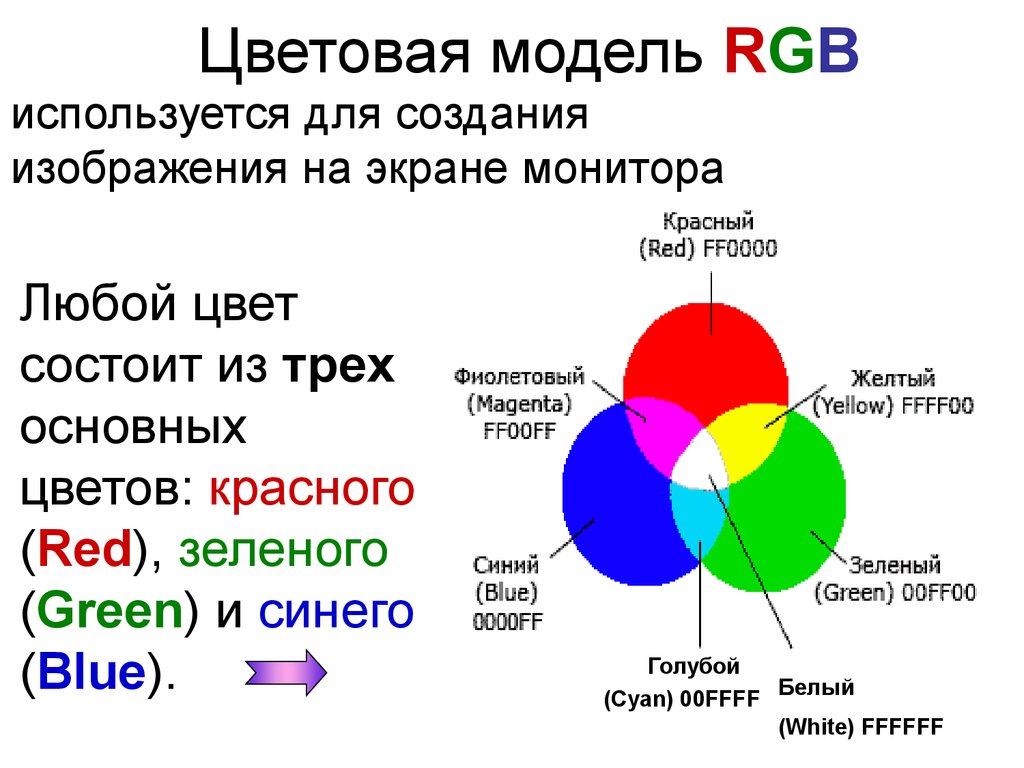
Как аддитивные цвета делают изображения более насыщенными и яркими
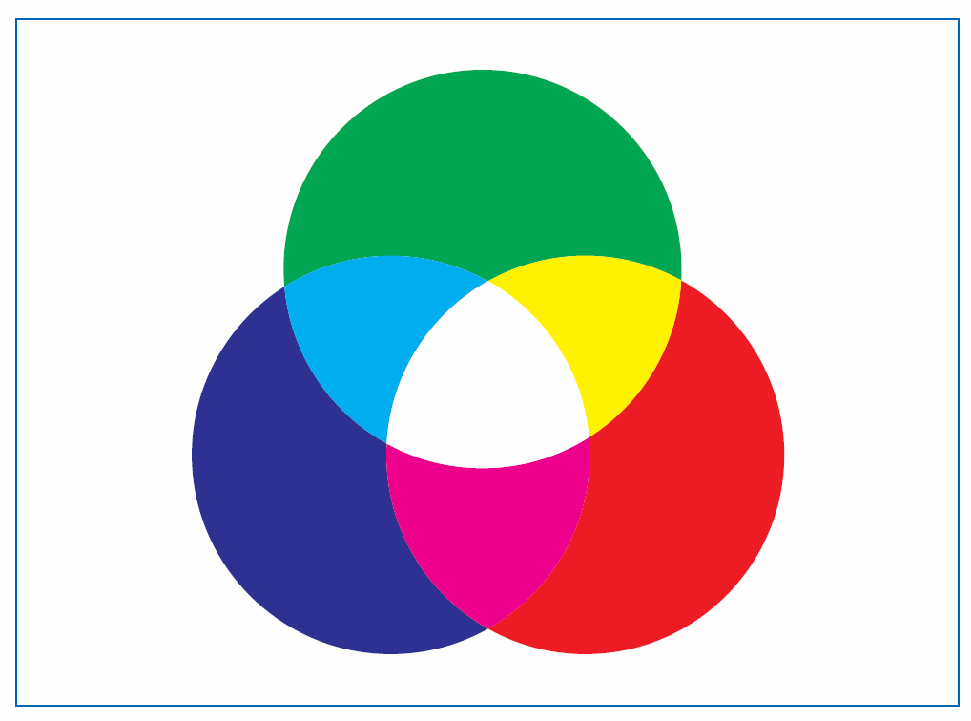
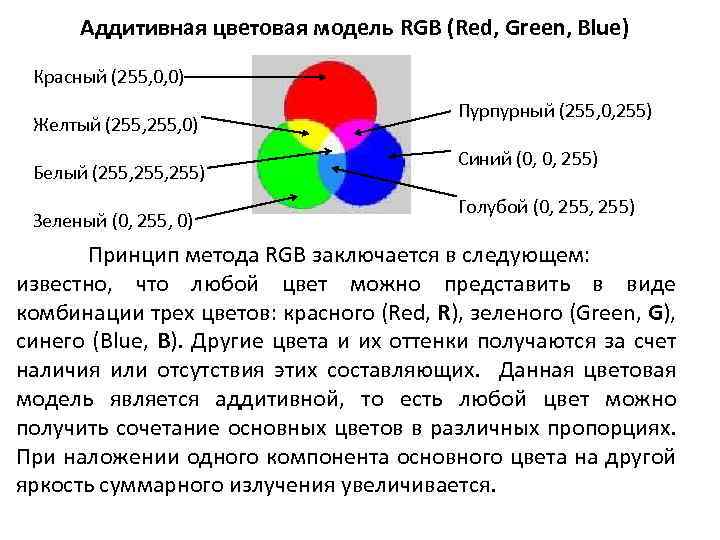
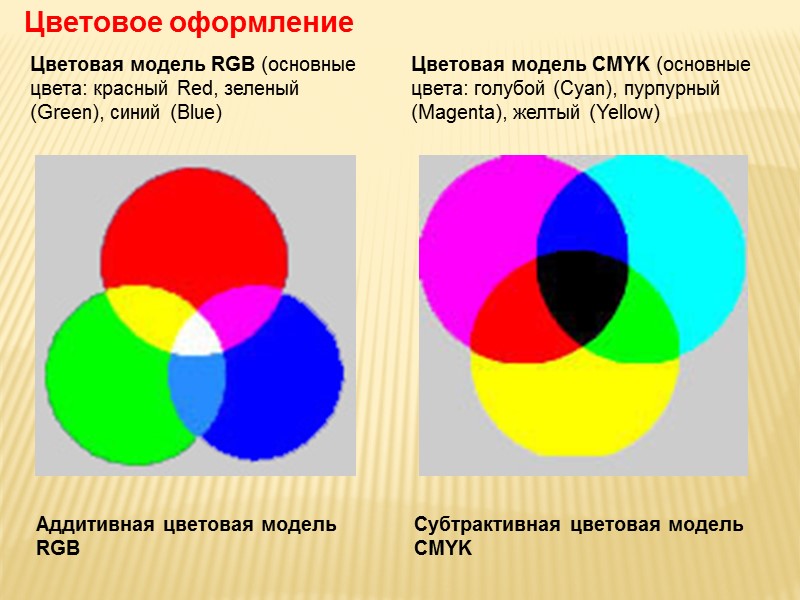
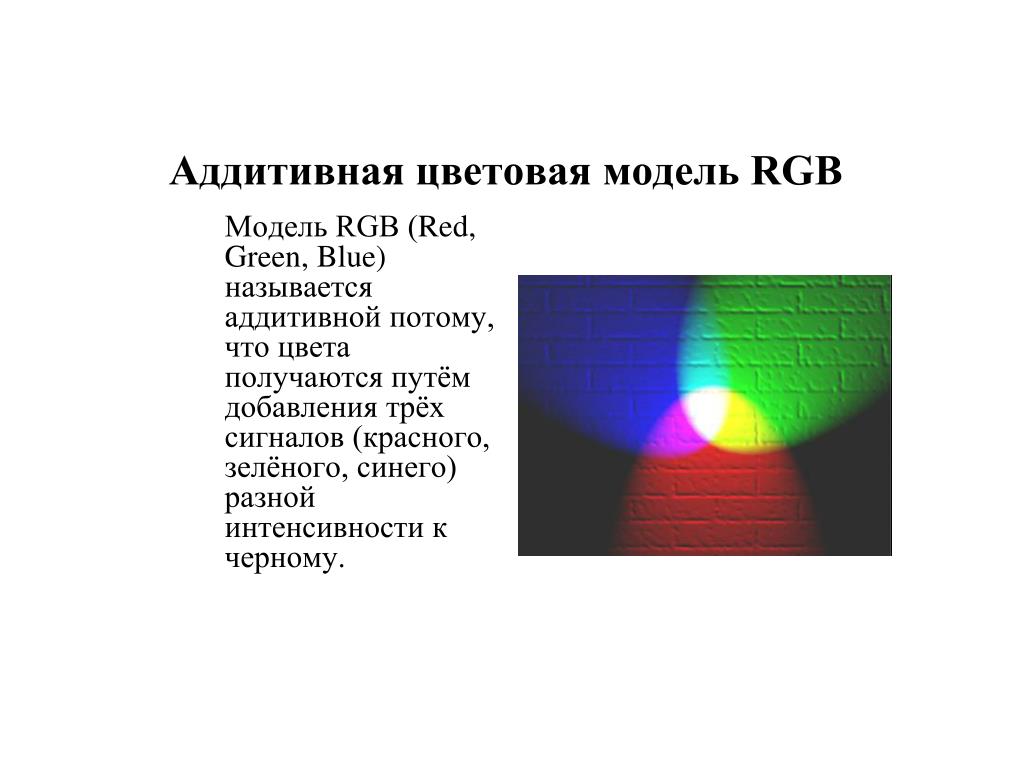
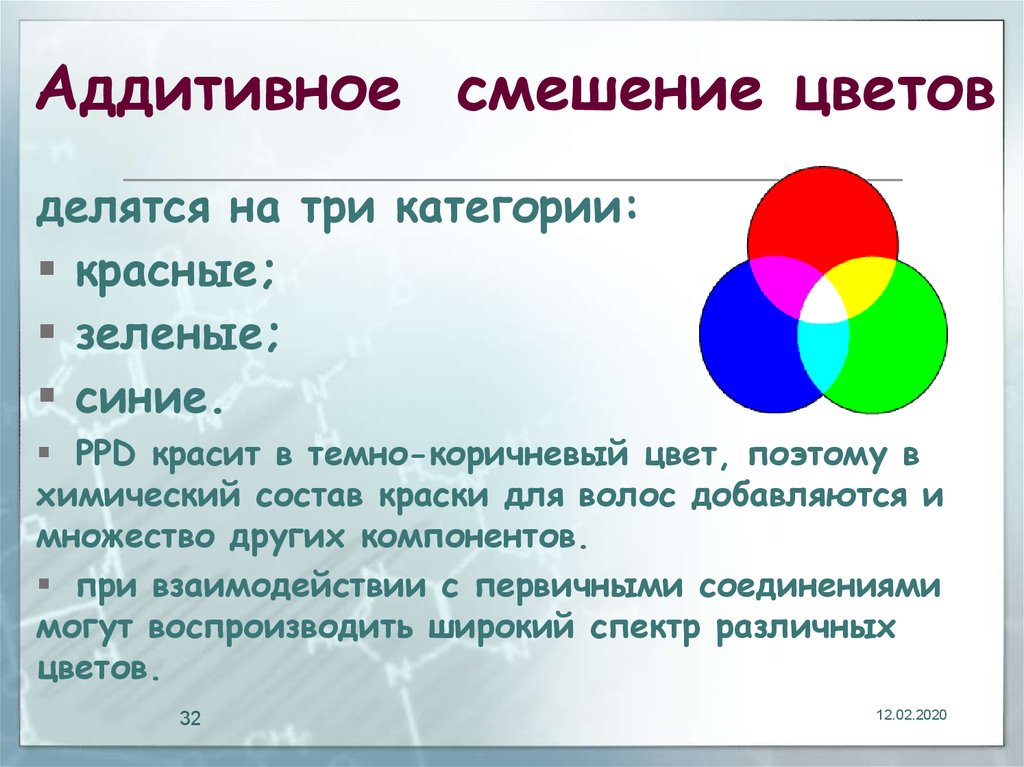
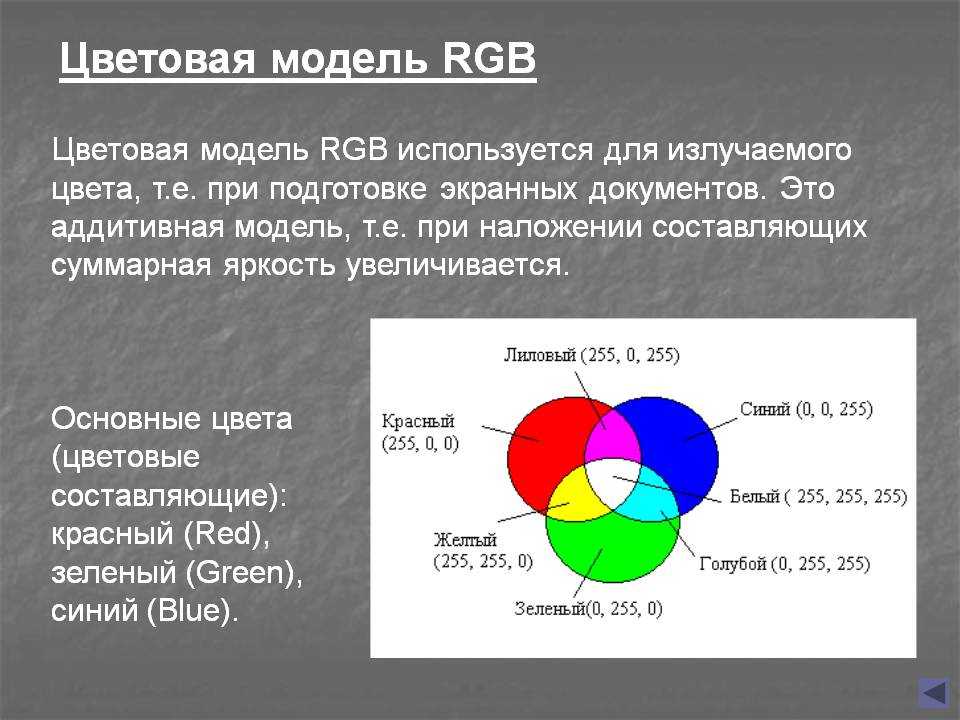
Аддитивные цвета являются основой для создания ярких и насыщенных изображений на экранах. Они работают путем смешивания основных цветов: красного, зеленого и синего, чтобы создать весь спектр видимых цветов.


Используйте аддитивные цвета для создания ярких и динамичных графических элементов.

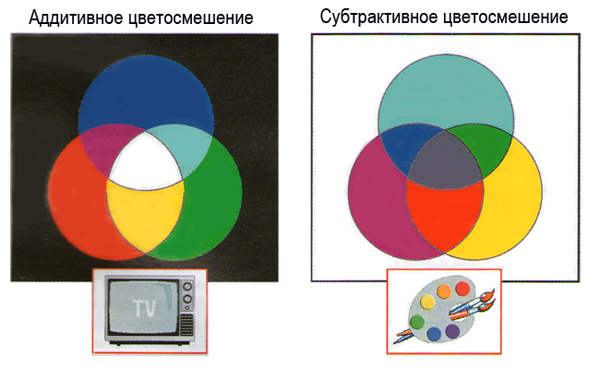
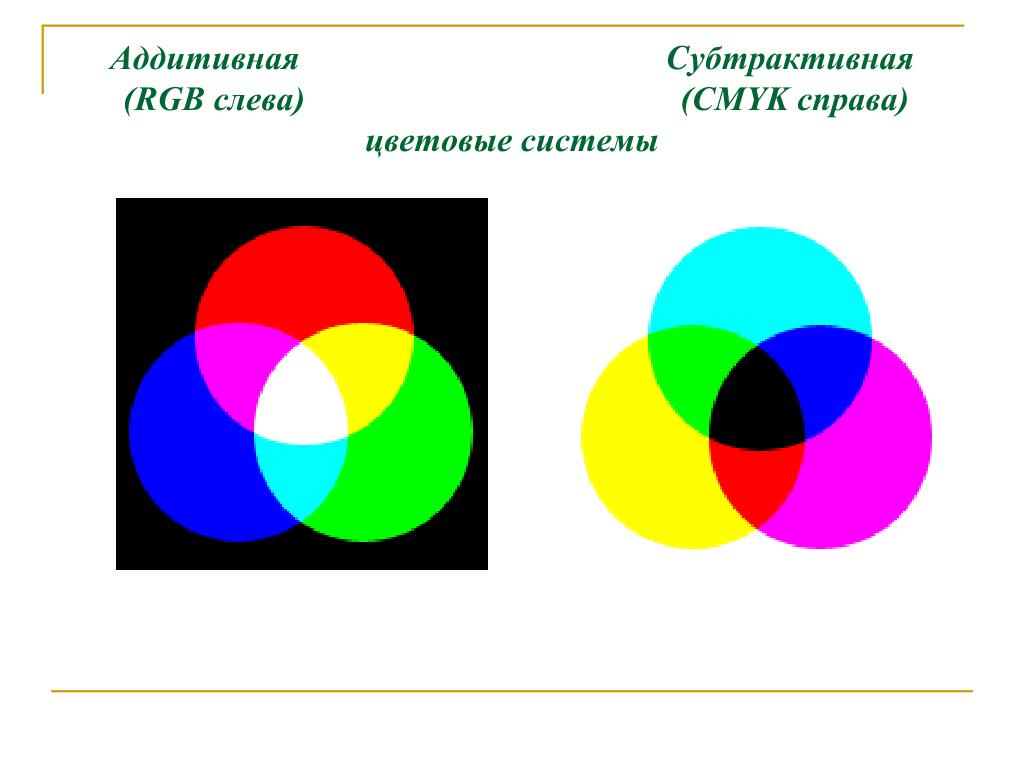
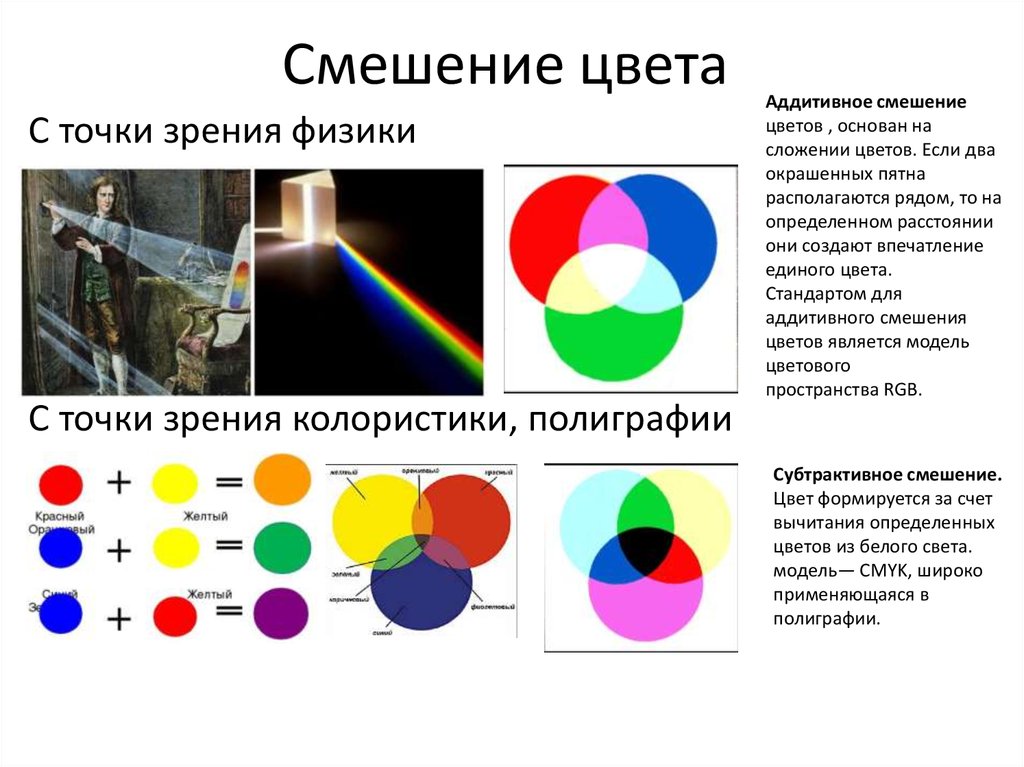
Аддитивный и субтрактивный синтез света


Помните, что сочетание красного, зеленого и синего в разных пропорциях позволяет получить любой цвет.

Как при смещении одних и тех же красок получить разные цвета?1 Часть,Досмотри до конца!#эксперименты

При работе с аддитивными цветами избегайте перенасыщенности, чтобы изображение не выглядело чрезмерно ярким.

Color Theory Additive #Colors RGB

Используйте градиенты аддитивных цветов для создания плавных переходов и глубины в изображениях.

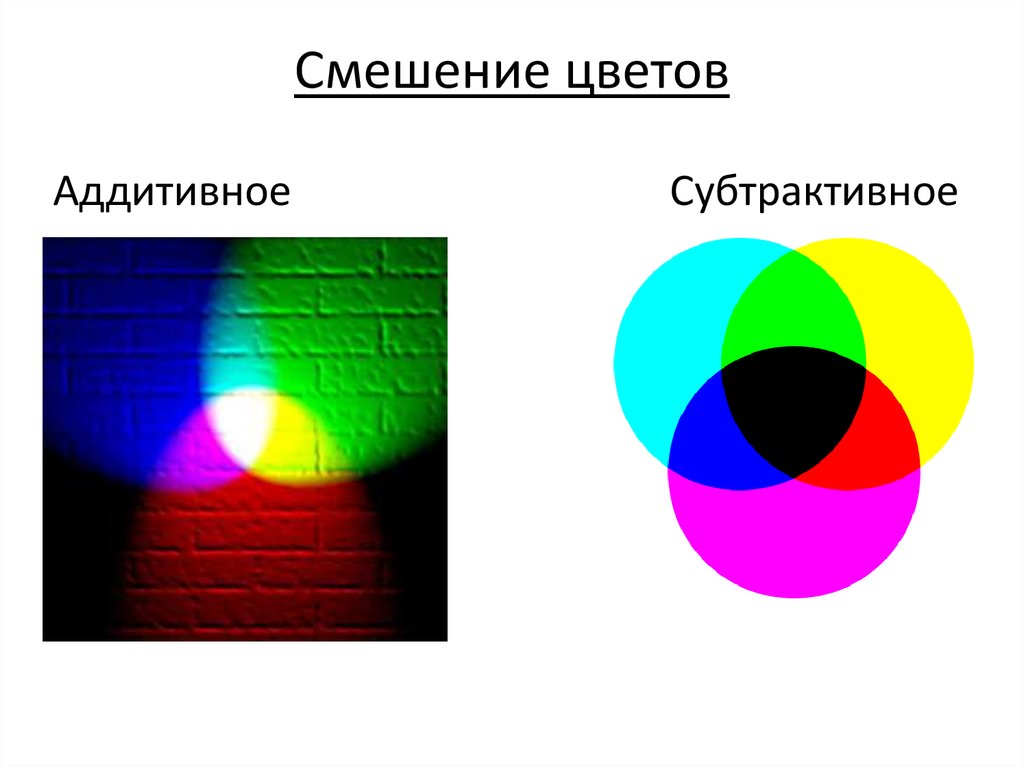
Аддитивное и субтрактивное смешение цветов
Помните, что аддитивные цвета лучше всего работают на экранах, таких как мониторы и телевизоры.

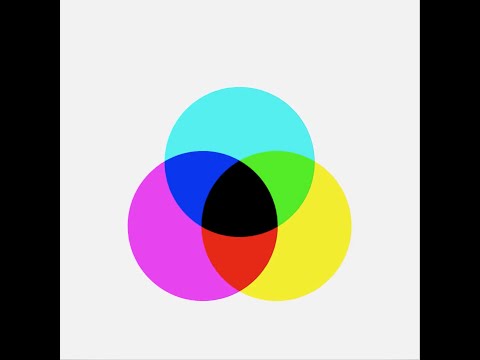
Subtractive color mixing

Экспериментируйте с различными сочетаниями красного, зеленого и синего для достижения уникальных эффектов.

Используйте аддитивные цвета для создания ярких и контрастных элементов в веб-дизайне.


Понимание основ аддитивного смешивания цветов поможет вам лучше работать с цифровыми изображениями.

Как при смещении одних и тех же красок получить разные цвета?2 Часть,Досмотри до конца!#эксперименты
Обратите внимание на настройки яркости и контрастности экрана при работе с аддитивными цветами.

Изучите примеры использования аддитивных цветов в цифровом искусстве и анимации для вдохновения.


Цветовой круг ч3. Что такое вторичные цвета? #аквагрим