Лучшие способы создания успешной страницы для проекта по алгоритмике
В этом руководстве вы найдете полезные рекомендации по созданию страницы для проекта по алгоритмике. Мы обсудим, как выбрать правильные фотографии, какие советы включить и как сделать ваш проект привлекательным и информативным.



Определите цель вашего проекта и соответствующим образом выберите изображения, которые подчеркивают его основные аспекты.

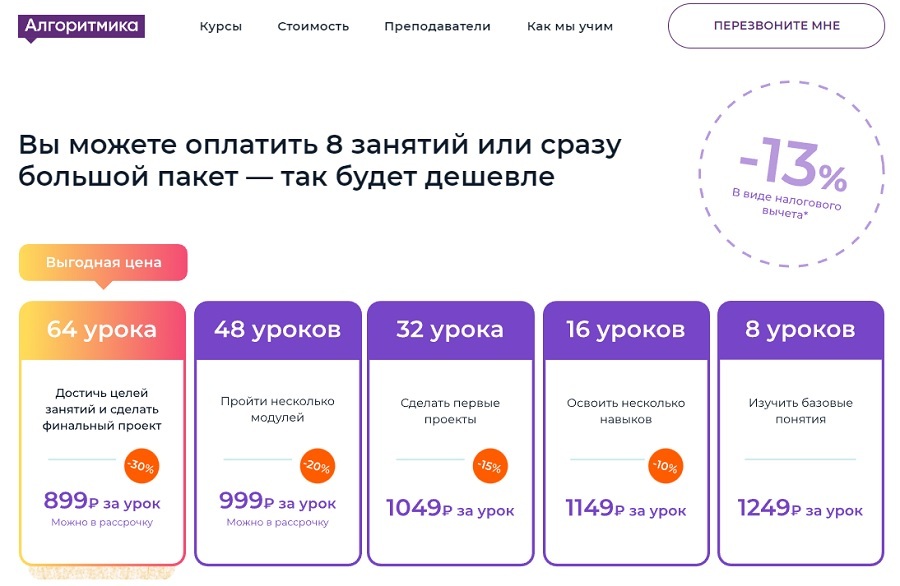
Проект \

Используйте фотографии высокого качества, чтобы повысить визуальную привлекательность вашей страницы.

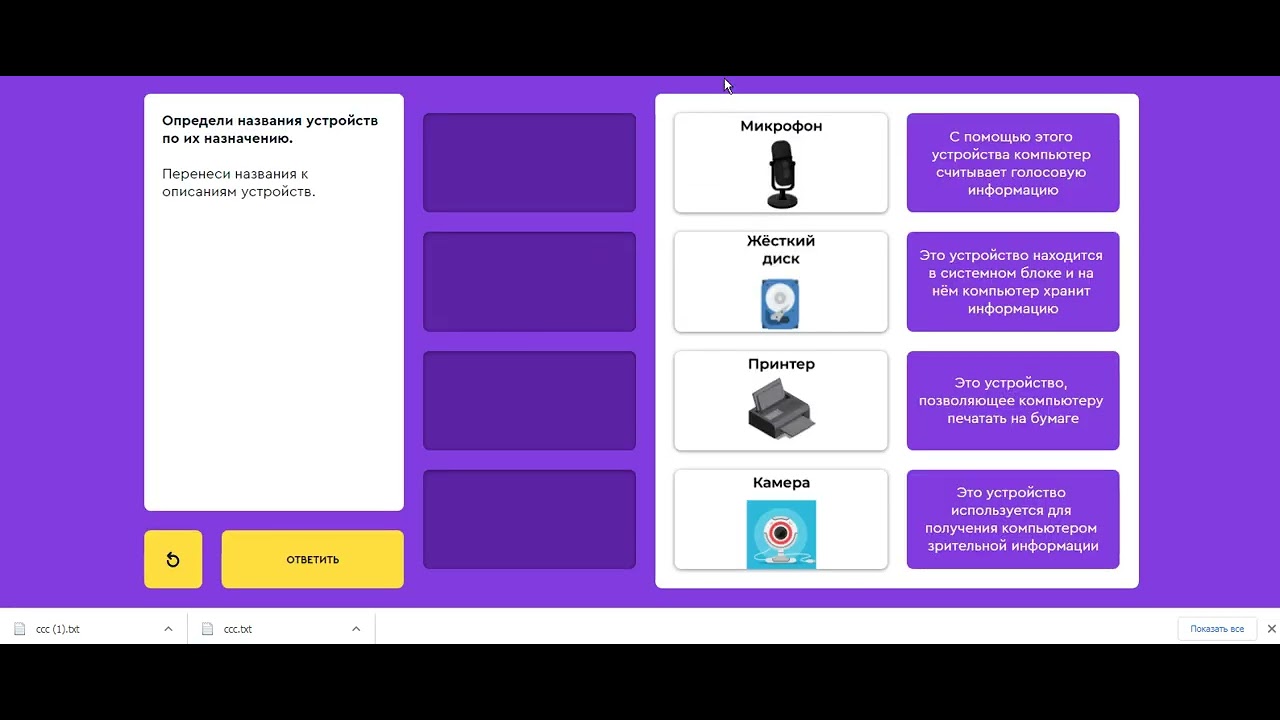
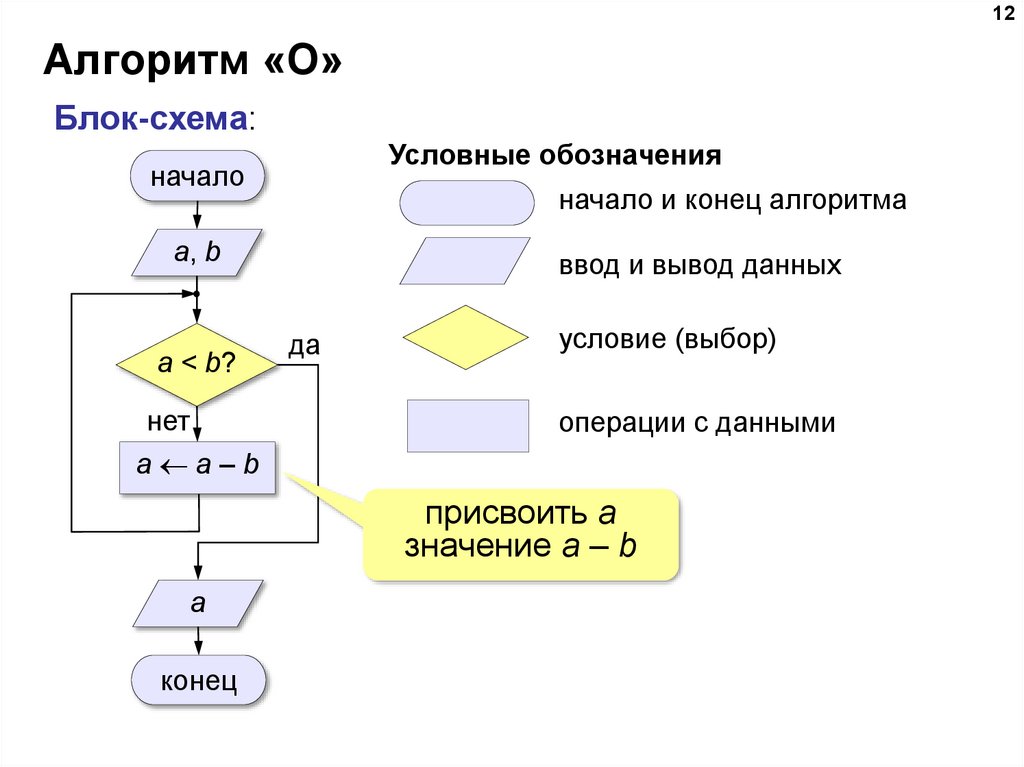
Подсказки по Python, модуль Turtle. Создание простого рисунка и проекта посложнее


Разместите текстовые советы и рекомендации в логическом порядке, чтобы они были легко воспринимаемы читателями.

Андрей Лобанов и проект «Алгоритмика»


Обязательно проверяйте грамматику и орфографию в текстах, чтобы они выглядели профессионально.

«Дизайнеры разучились делать концепты» - Саша Лыгин - Фрейм

Добавляйте примеры успешных проектов по алгоритмике, чтобы показать практическое применение ваших советов.

Как сдать проект Python Turtle


Используйте интерактивные элементы, такие как ссылки и кнопки, для повышения удобства навигации по странице.

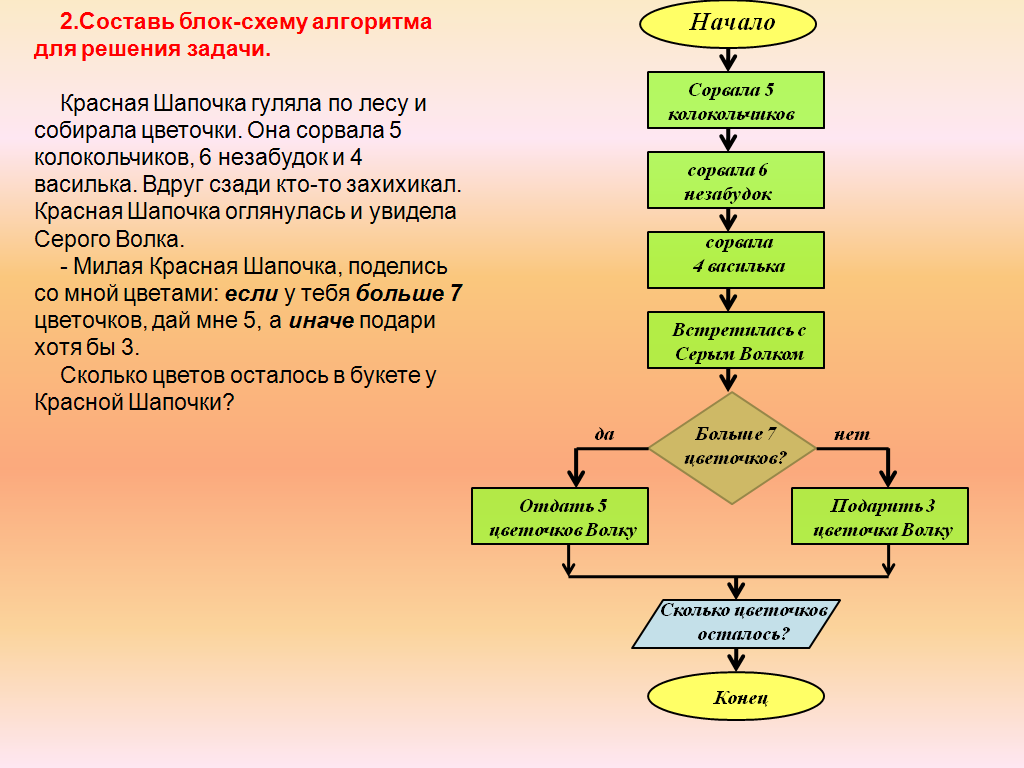
Проектное управление. Часть 5. Анализ рисков проекта.

Поддерживайте стиль и оформление страницы единым, чтобы создать гармоничный и привлекательный дизайн.


Регулярно обновляйте страницу, добавляя новые советы и примеры, чтобы поддерживать актуальность информации.


Проведите тестирование страницы с разными устройствами, чтобы убедиться, что она выглядит хорошо на всех экранах.

Как сдать свой проект по курсу \


Собирайте отзывы от пользователей, чтобы улучшать контент и функциональность страницы на основе их рекомендаций.