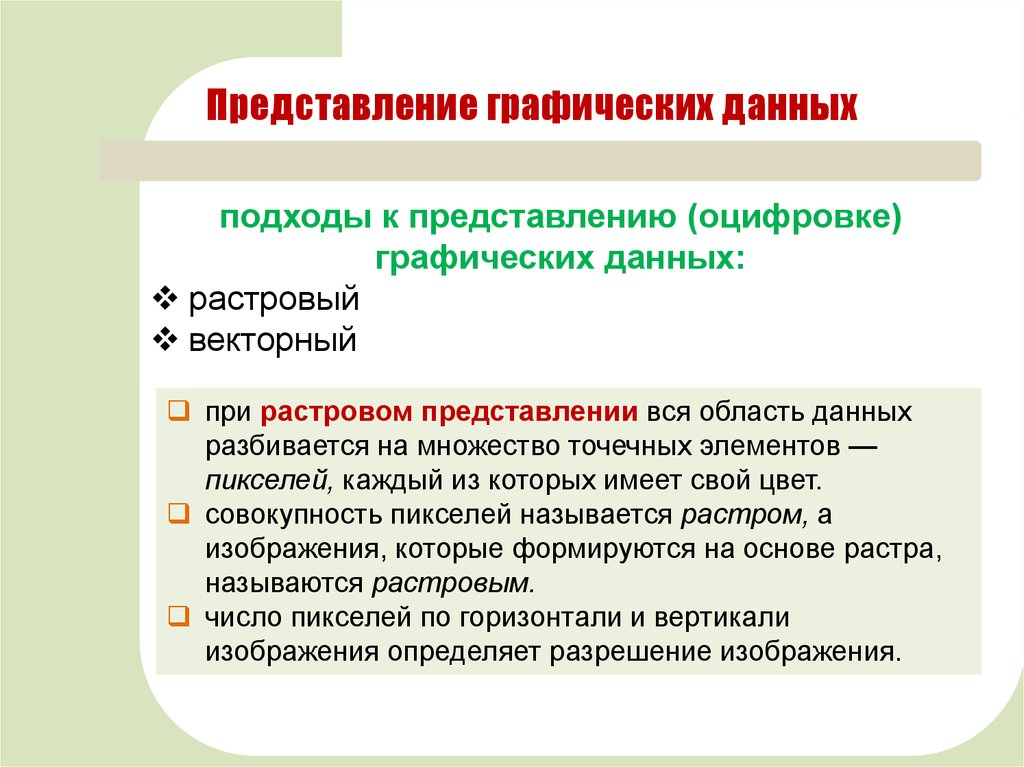
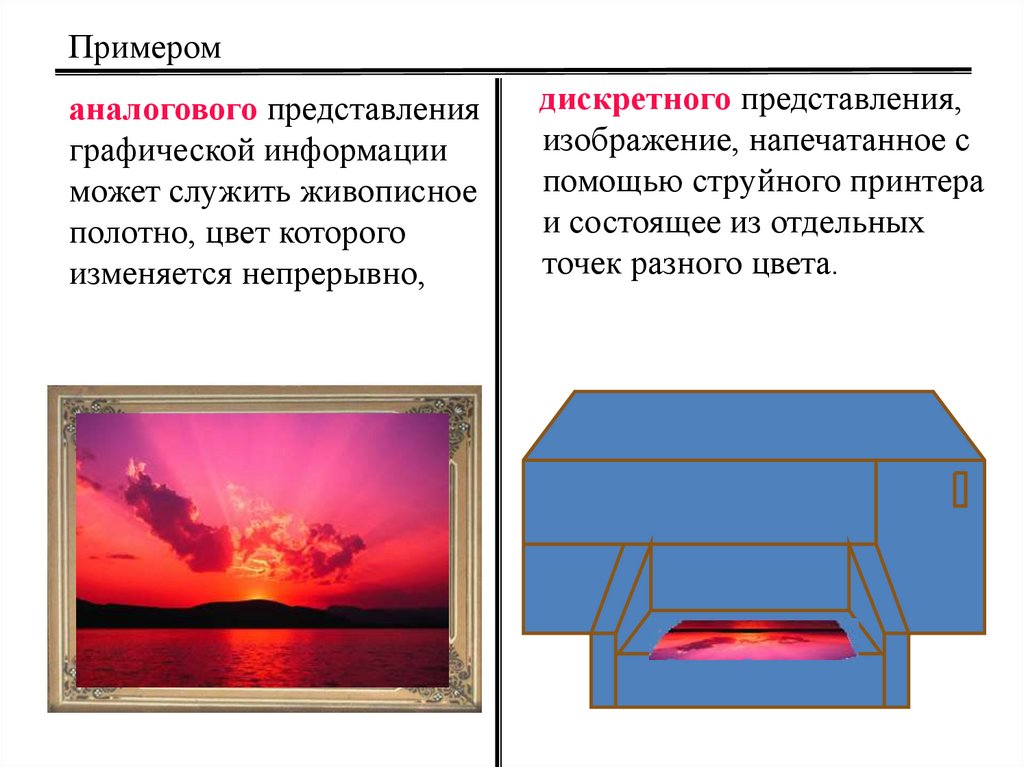
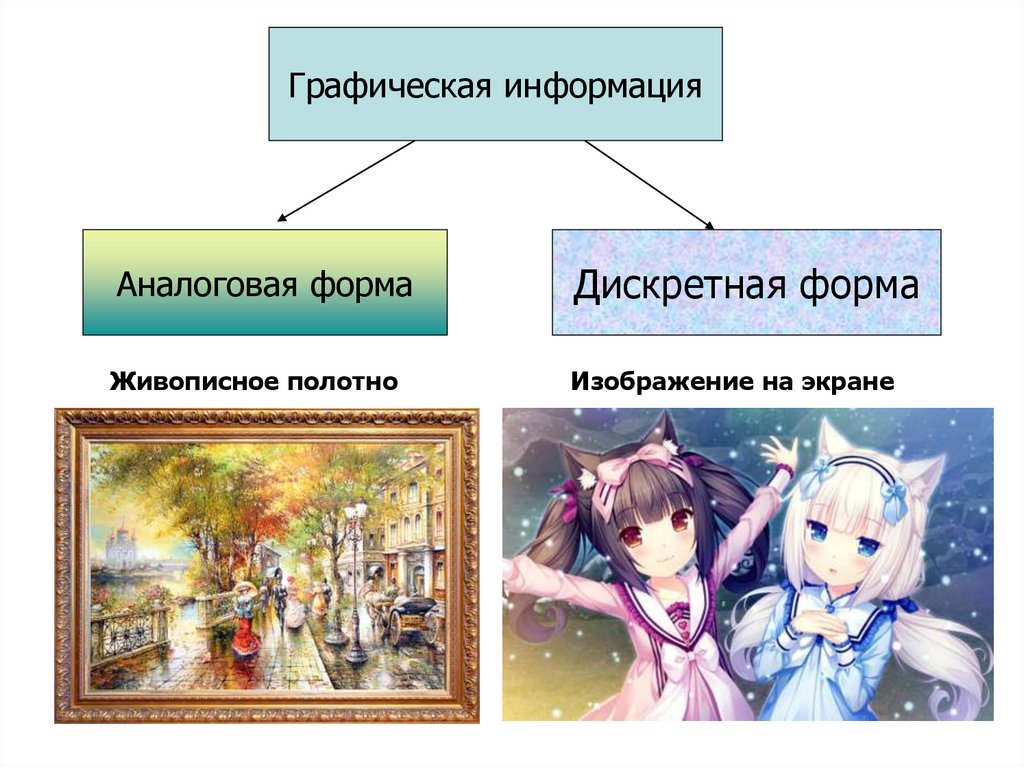
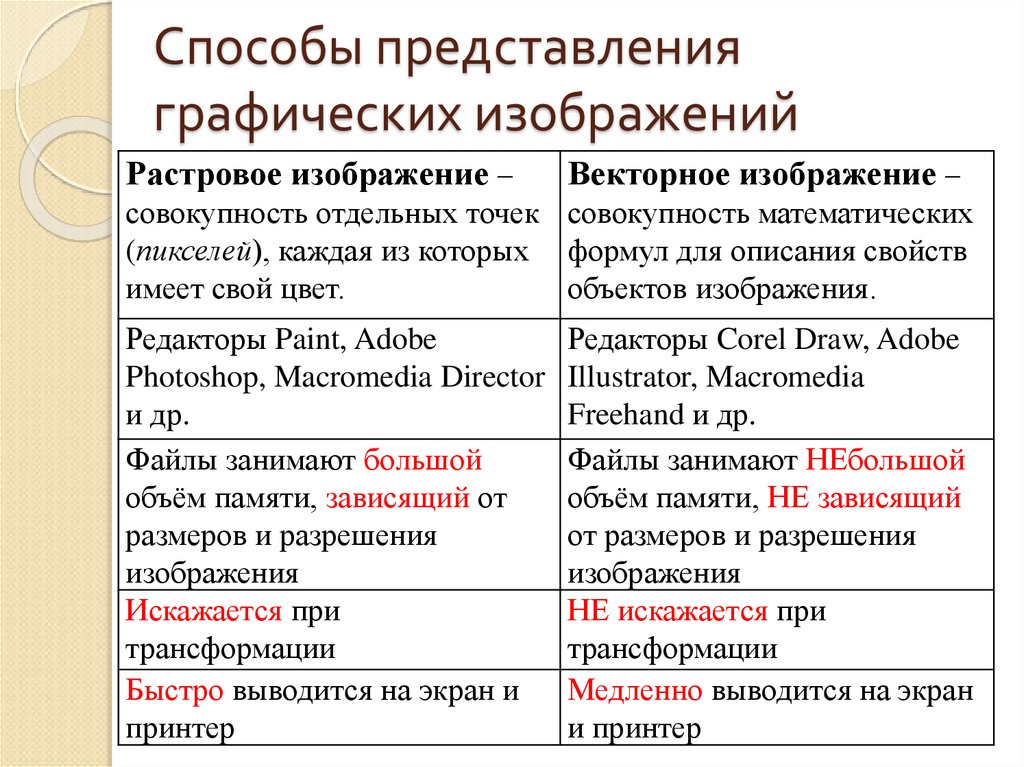
Как представить графическую информацию: два ключевых подхода
В данной статье мы рассмотрим два основных подхода к представлению графической информации, которые помогут улучшить восприятие данных и сделать вашу презентацию более наглядной и понятной.


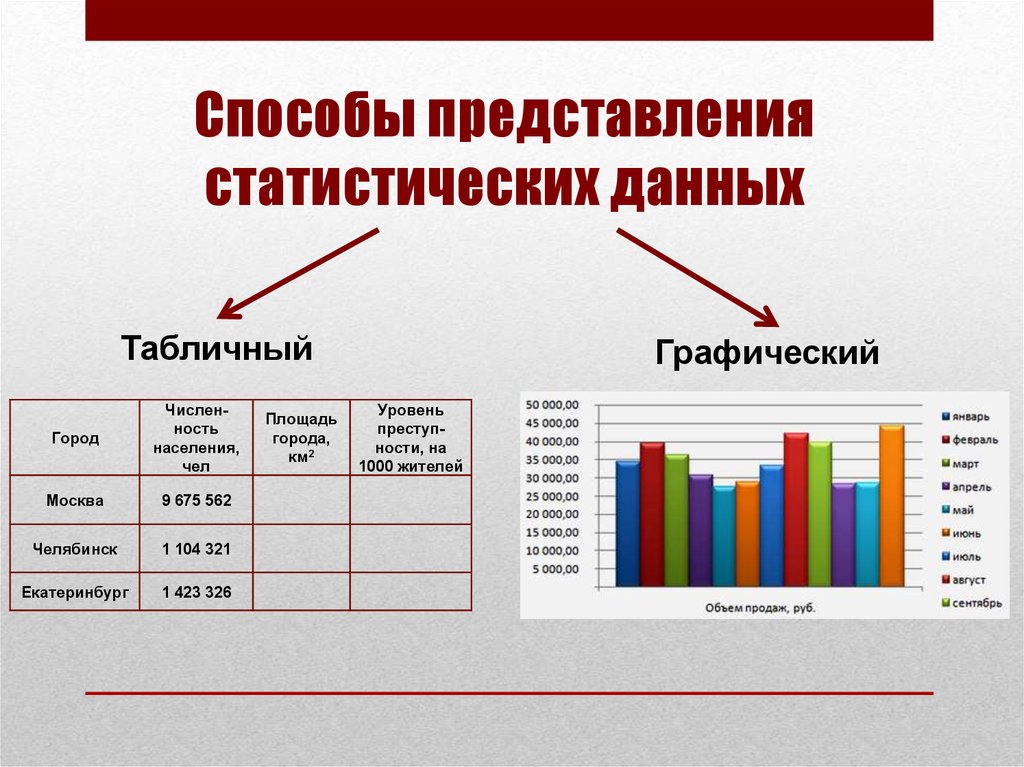
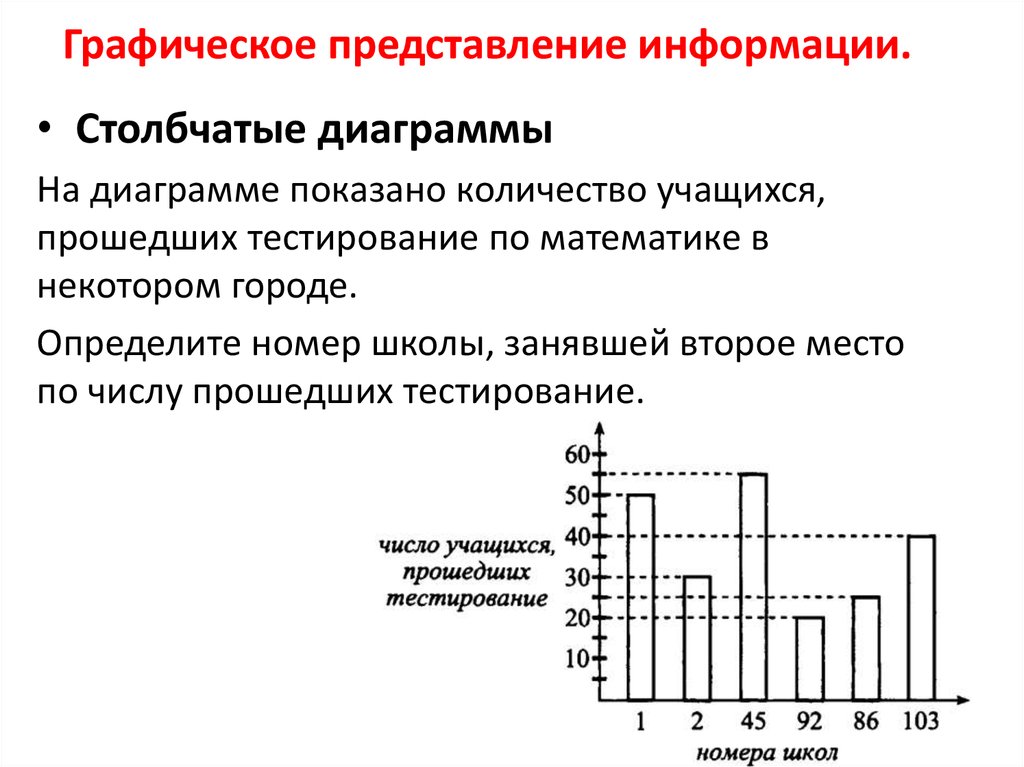
Используйте визуальные элементы, такие как диаграммы и графики, чтобы сделать информацию более доступной и легко воспринимаемой.

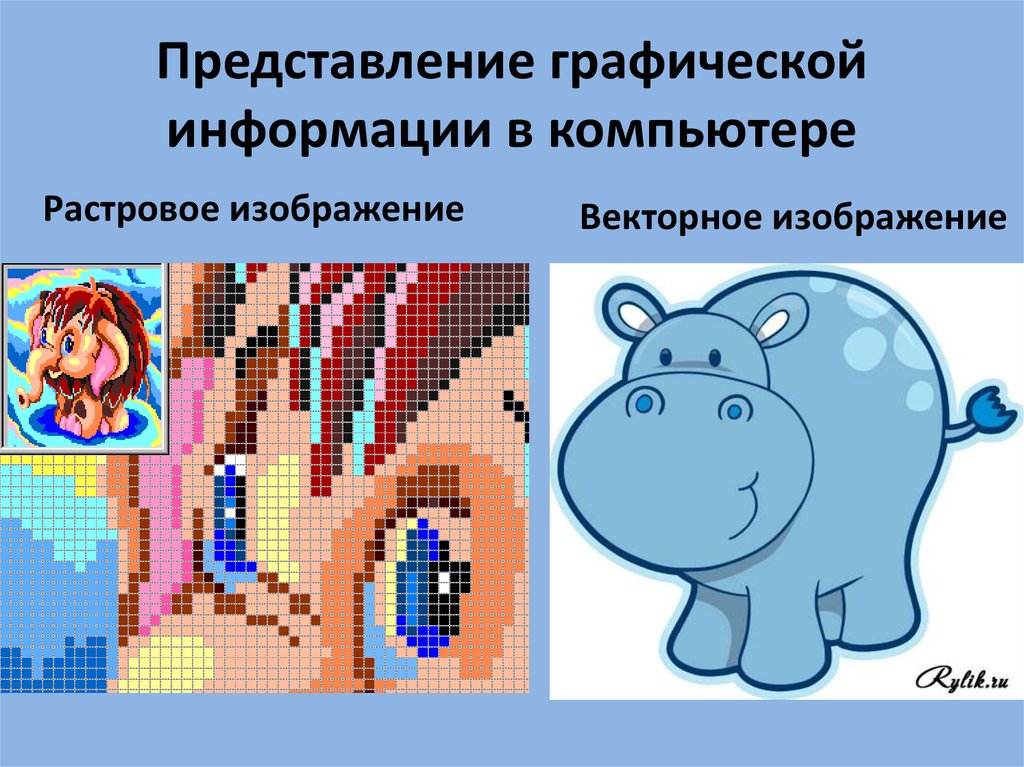
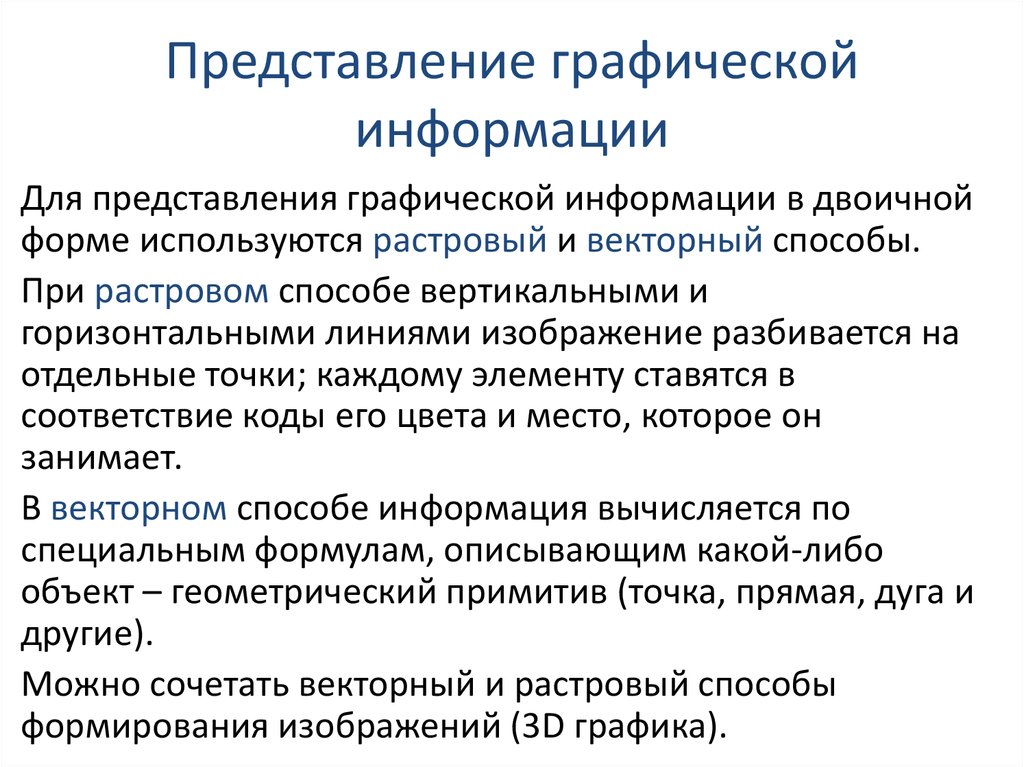
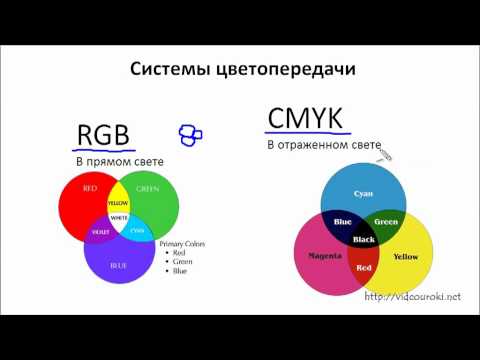
Представление графической информации. Виды компьютерной графики. Цветовые модели


При создании графических материалов учитывайте целевую аудиторию и её уровень знаний, чтобы обеспечить эффективное донесение информации.

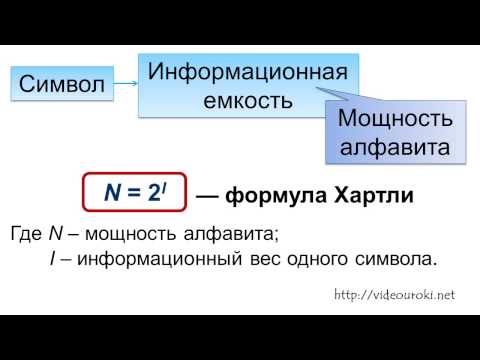
Подходы к измерению информации - Алфавитный и содержательный подходы I ЕГЭ по информатике 10 класс


Старайтесь избегать перегрузки графики данными; сосредоточьте внимание на самых важных и значимых аспектах.

Алфавитный подход к определению количества информации


Применяйте контрастные цвета и чёткие шрифты для улучшения читаемости и восприятия графических материалов.

Видеоурок на тему \


Используйте унифицированный стиль в графических элементах, чтобы поддерживать визуальное единство и профессиональный вид презентации.

УРОК 2. Представление информации в компьютере (7 класс)

Включайте пояснительные подписи и легенды, чтобы пользователи могли легко интерпретировать представленные данные.

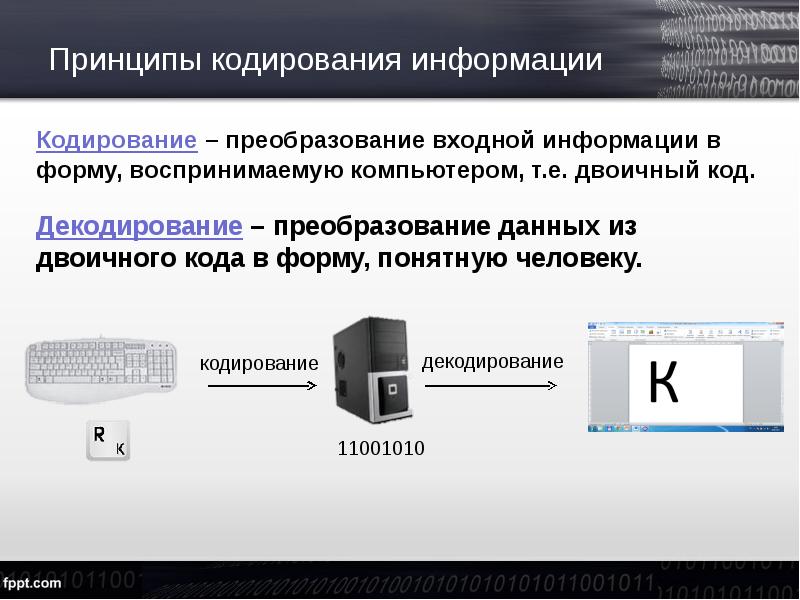
Информатика 7 класс. Кодирование графической информации.
Регулярно тестируйте графическую информацию на разных устройствах и экранах, чтобы убедиться в её корректности и читаемости.

Информатика 8 класс: Дискретная форма представления информации


Делайте акцент на ключевых данных, выделяя их с помощью графических элементов, таких как стрелки или обводки.

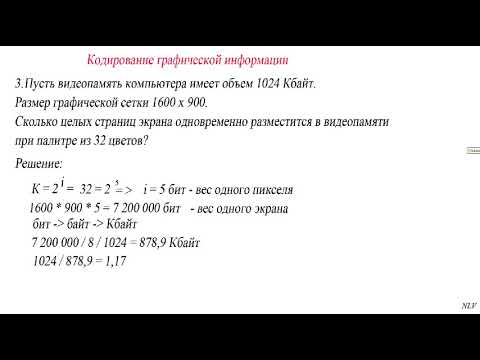
Кодирование графической информации

Формирование изображения на экране монитора - Информатика 7 класс #18 - Инфоурок

Используйте анимации и интерактивные элементы, если это возможно, чтобы сделать информацию более динамичной и вовлекающей.


Постоянно обновляйте и улучшайте графические материалы на основе обратной связи от пользователей и новых данных.

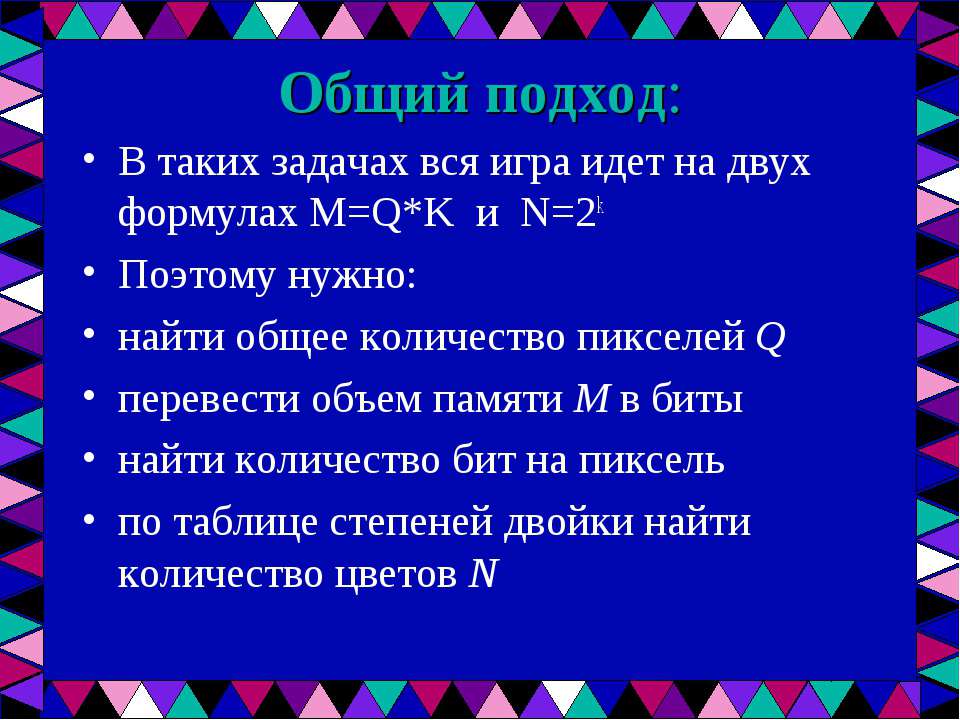
Измерение информации Объемный подход - Информатика 10-11 класс #3 - Инфоурок