Интерфейс Easyweek: лучшие фото и полезные рекомендации
На этой странице вы найдете подборку лучших фотографий и полезных советов для работы с интерфейсом Easyweek. Узнайте, как сделать вашу работу более эффективной и удобной.



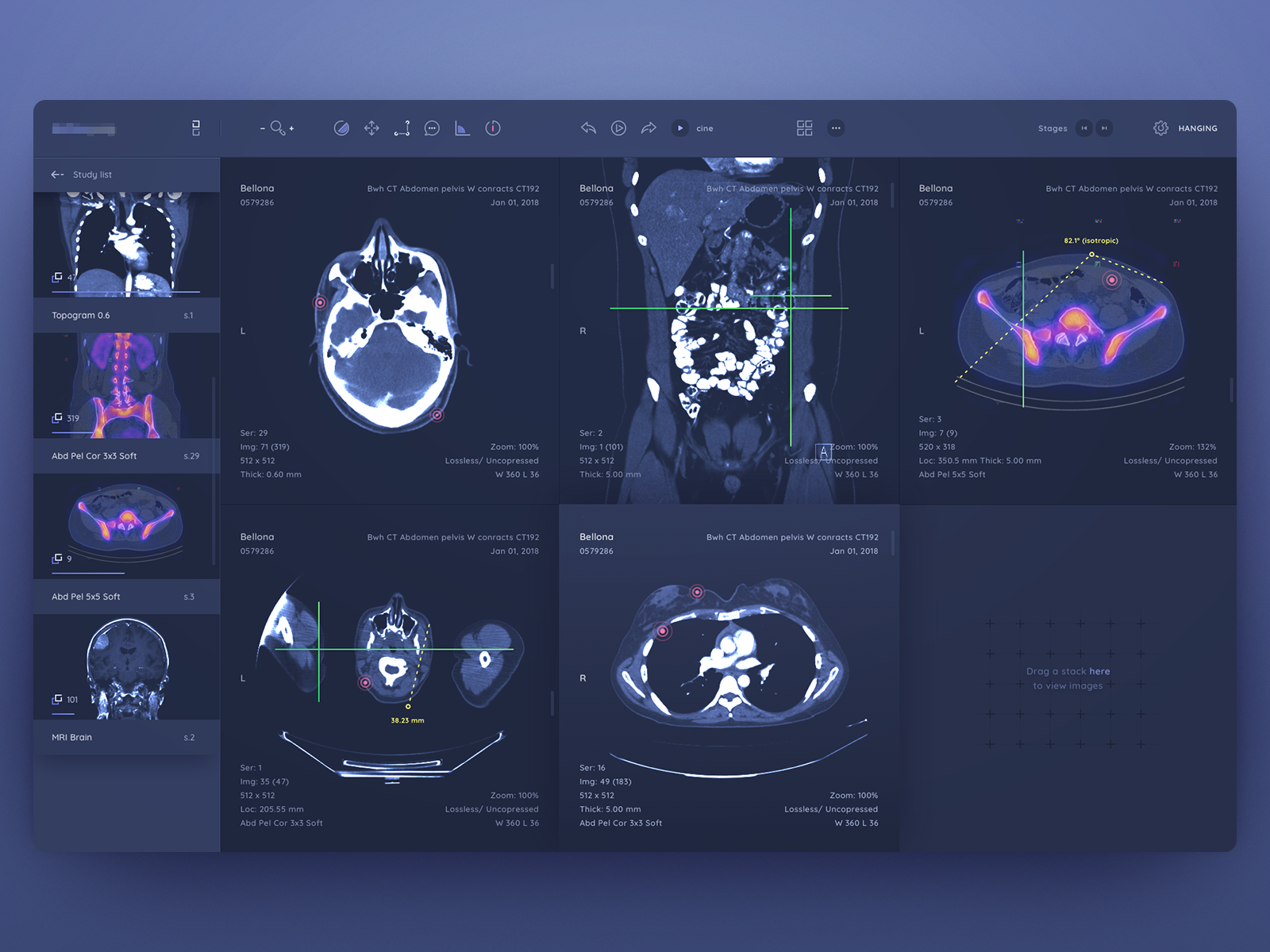
Выбирайте фотографии высокого качества для вашего интерфейса, чтобы он выглядел профессионально.

Архитектура — ШМР iOS 2024

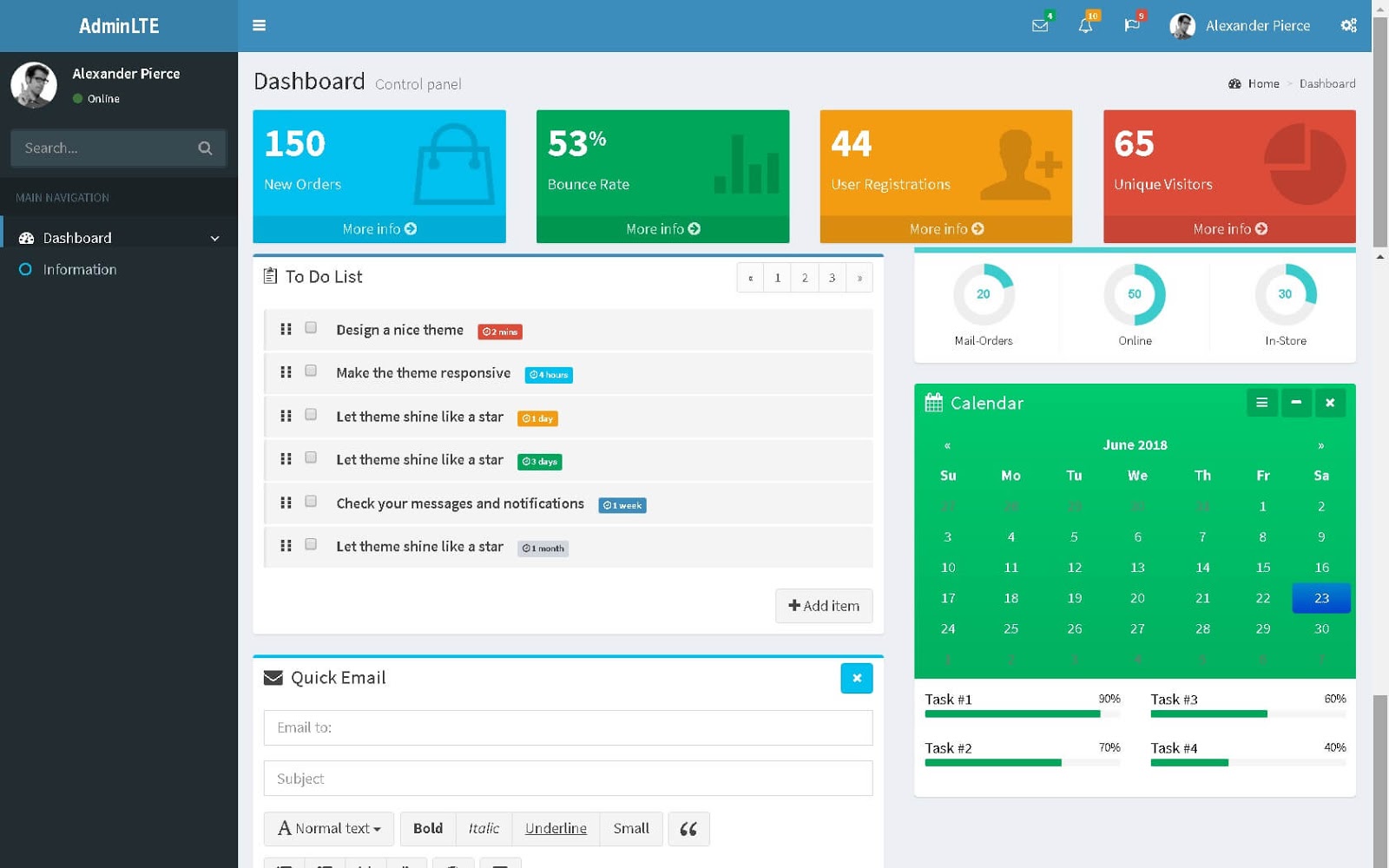
Организуйте элементы интерфейса логично и интуитивно, чтобы пользователи могли легко находить нужные функции.

Инструмент для тестирования продуктовых метрик в UI-тестах -- Стас Зеликсон, iOS-разработчик

Используйте контрастные цвета для кнопок и ссылок, чтобы они выделялись на фоне остального интерфейса.

UNIVERSE-Soft. Интерфейс программы \

Проверяйте, чтобы текст был легко читаемым, используя достаточно большой шрифт и подходящий цвет.

Сетевой запрос в iOS на Swift
Обновляйте интерфейс регулярно, добавляя новые функции и улучшая старые.

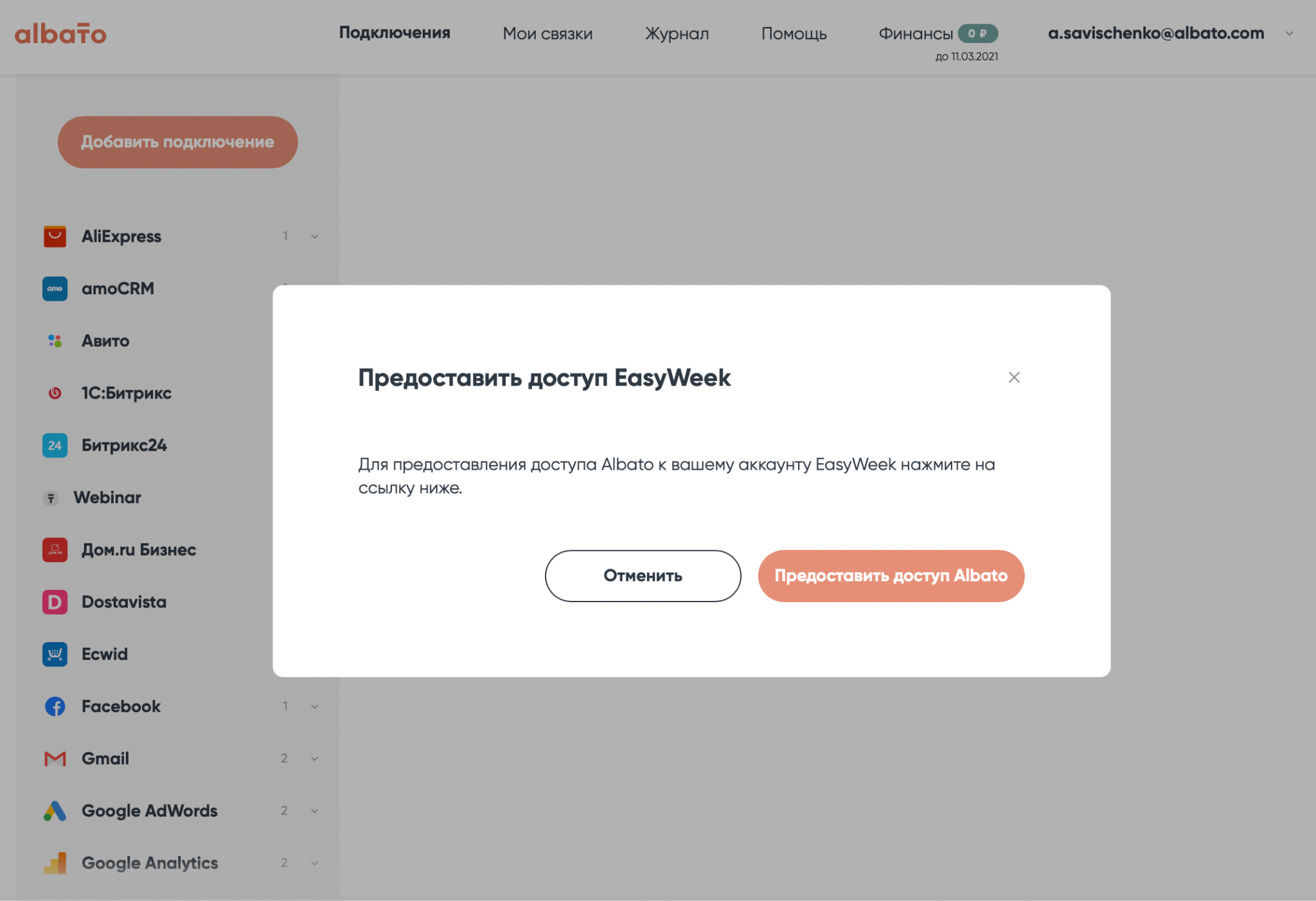
Всё для старта работы в WEEEK


Используйте отзывы пользователей для улучшения интерфейса и добавления новых функций.
Проводите тестирование интерфейса на разных устройствах, чтобы убедиться, что он корректно отображается везде.

Как принимать дизайн-решения на основе данных. Инструмент быстрых тестов интерфейса, Юлия Перанидзе
Делайте интерфейс доступным для людей с ограниченными возможностями, добавляя функции, как увеличение текста и голосовое управление.

Следите за актуальными трендами в дизайне интерфейсов, чтобы ваш продукт оставался современным.

Обеспечивайте быструю загрузку страниц и элементов интерфейса, чтобы пользователи не ждали долго.

001. Роль разработчика интерфейсов в продукте – Сергей Сергеев