Идеи для оформления графических элементов с названиями
Эта страница представляет собой подборку фотографий и полезных советов по созданию графических элементов с названиями. Вы узнаете, как правильно оформлять текст, выбирать шрифты и цвета, а также как сделать ваши графические элементы более привлекательными и запоминающимися.


Используйте контрастные цвета для выделения текста.

КАКОЙ БЫВАЕТ ГРАФИКА // урок 4 // виды графики // терминология графики // художка lite

Выбирайте читабельные шрифты, которые легко воспринимаются глазом.

Виды графики


Экспериментируйте с различными размерами шрифта для создания иерархии.

Что такое растровая и векторная графика?


Добавляйте тени и подсветки для создания объема.

Базовые принципы построения формы ч.1 - Академический рисунок - Денис Чернов
Используйте минимализм для создания чистых и простых дизайнов.

ПРИНЦИПЫ КОМПОЗИЦИИ: БАЛАНС / КОМПОЗИЦИЯ В ГРАФИЧЕСКОМ ДИЗАЙНЕ (ЧАСТЬ1)


Соблюдайте баланс между текстом и изображениями.

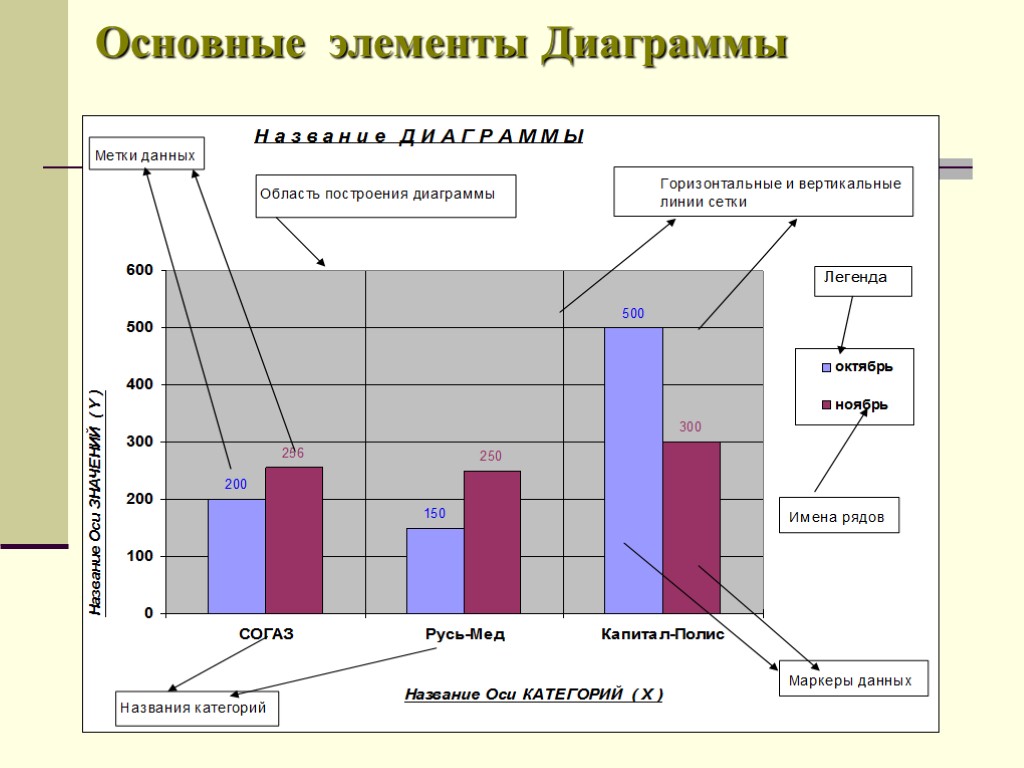
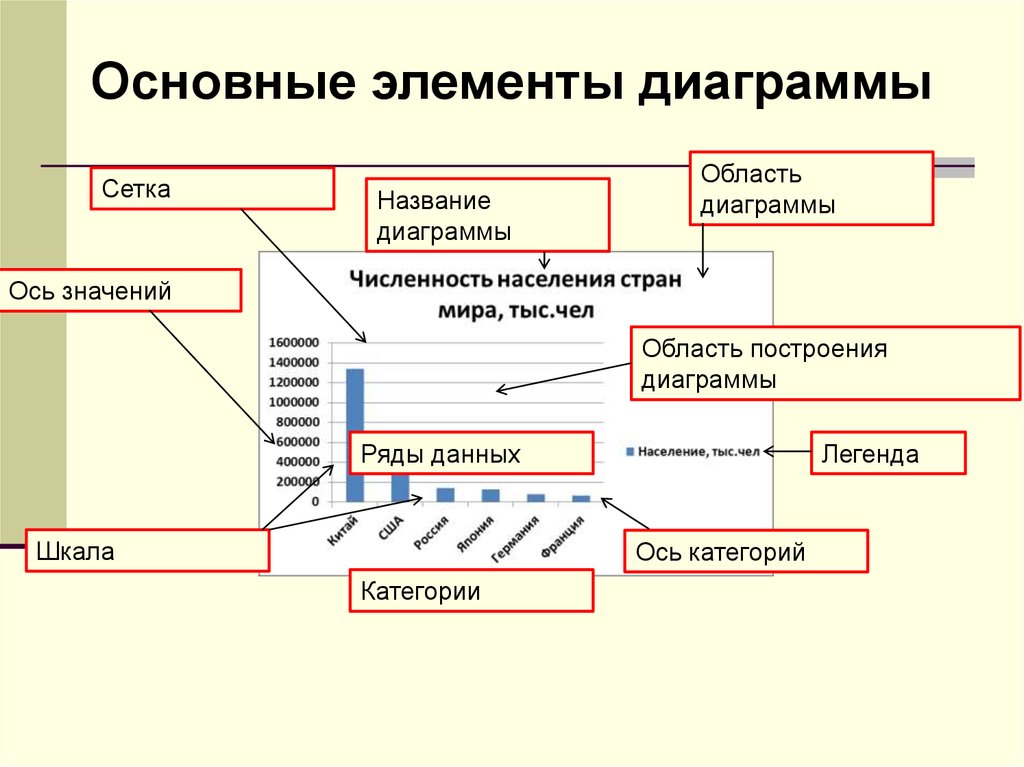
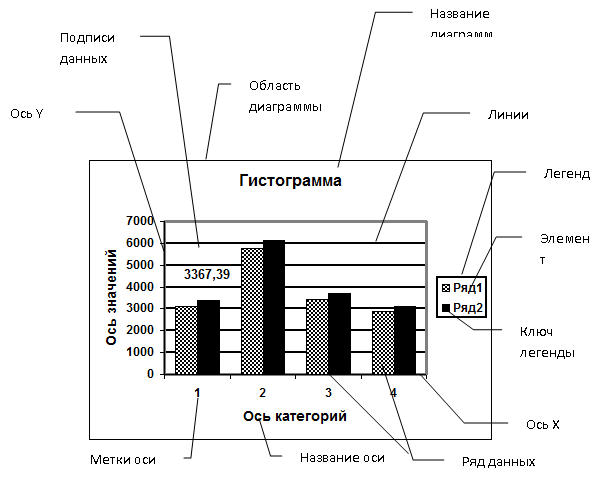
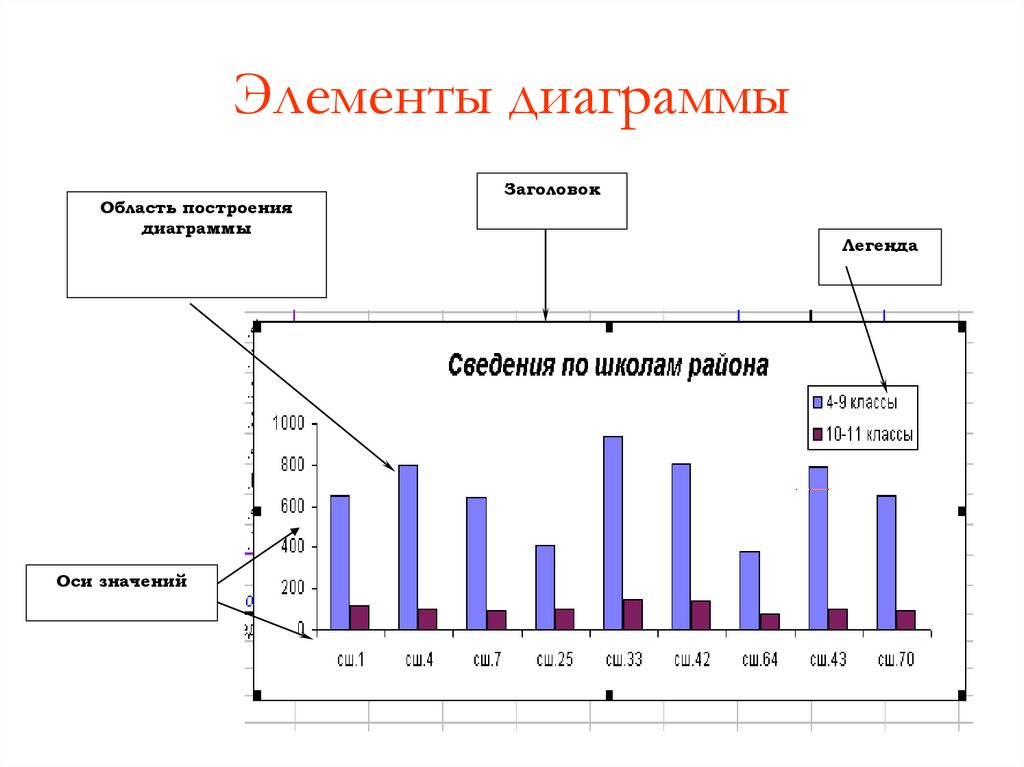
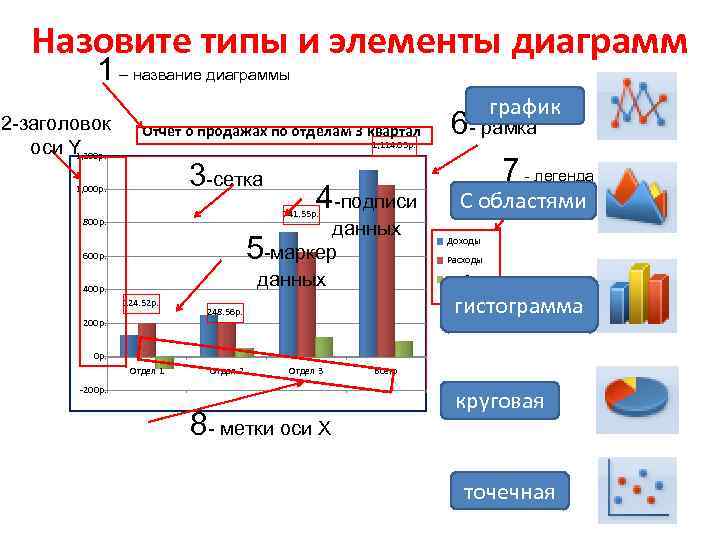
Графики - Элементы графика
Используйте декоративные элементы, чтобы подчеркнуть основной текст.

Изучайте современные тенденции в дизайне для вдохновения.

Что такое ГРАФИКА - определение. Виды и техники ИЗО. История искусств для начинающих.

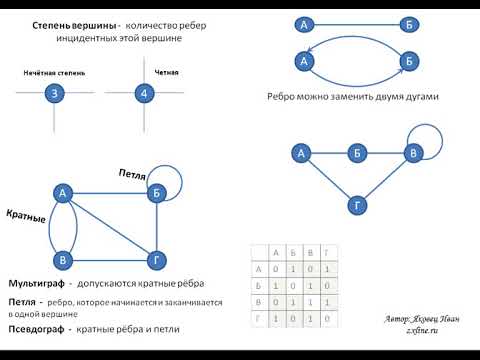
Графы, вершины, ребра, инцидентность, смежность

Всегда сохраняйте оригинальные файлы для возможного редактирования.

Что такое \

Не бойтесь экспериментировать и находить свой уникальный стиль.

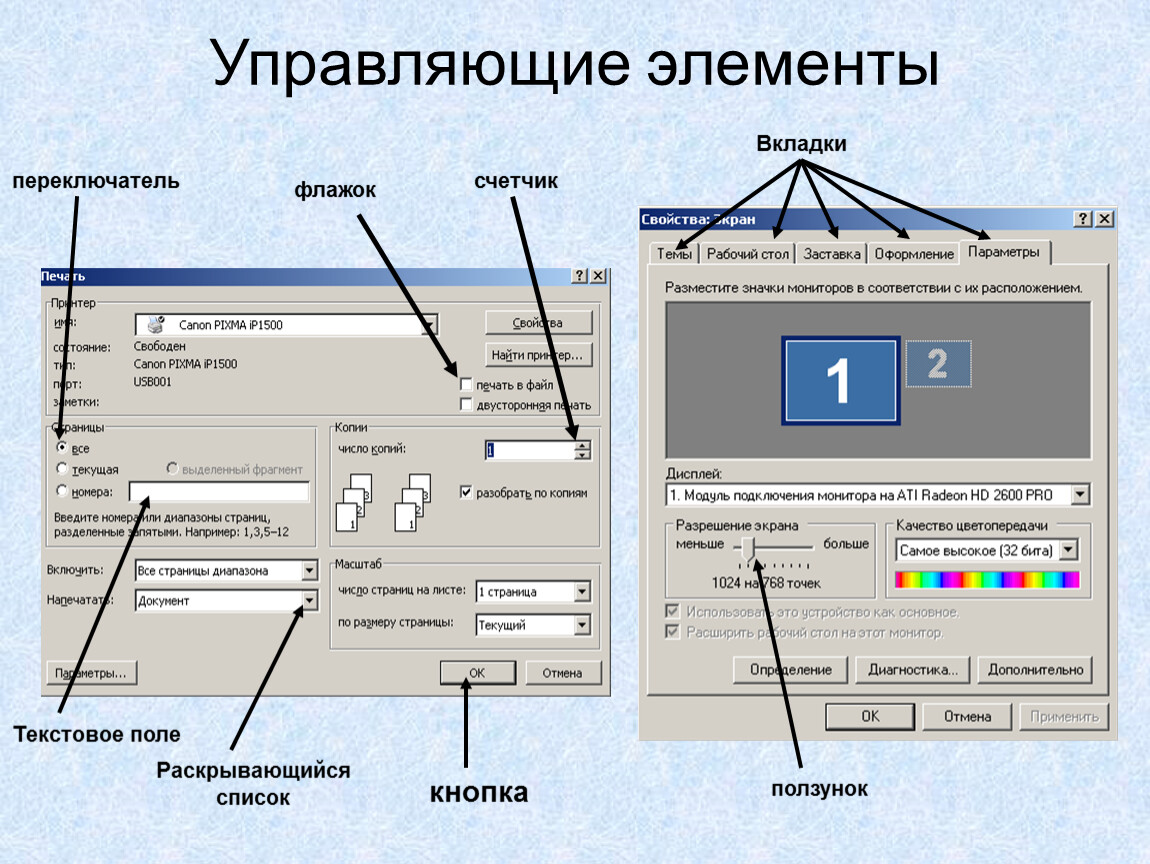
УРОК 5-6. Элементы управления для работы с графикой (11 класс)