Эффективные способы улучшения наглядности с примерами и советами
На этой странице вы найдете примеры и полезные советы по созданию естественной наглядности в различных проектах. Узнайте, как улучшить восприятие информации и сделать её более понятной и доступной для вашей аудитории.


Используйте контрастные цвета для выделения ключевых элементов на изображениях и графиках.

21. Энергия и ее виды

Применяйте простые и понятные шрифты, чтобы текст был легко читаемым и не перегружал восприятие.

5 ШОКИРУЮЩИХ СЛУЧАЕВ КОГДА ВИЗУАЛИЗАЦИЯ СРАБОТАЛА. Как заставить мечты и цели сбываться?

Соблюдайте иерархию информации, чтобы зрители могли быстро находить важные данные.

Визуализация желаний. Исполнение желаний, раскрываю секрет. Как исполнить желание и достигнуть цели.

Включайте визуальные подсказки и метки для упрощения навигации по материалам.

Джон Кехо. Не получается визуализация желаний. Как научится визуализировать?
Старайтесь использовать изображения и графики, которые непосредственно связаны с контентом, чтобы повысить его восприятие.

Завораживающая визуализация алгоритмов сортировки


Делайте акцент на ключевых точках с помощью различных визуальных эффектов, таких как тени и рамки.

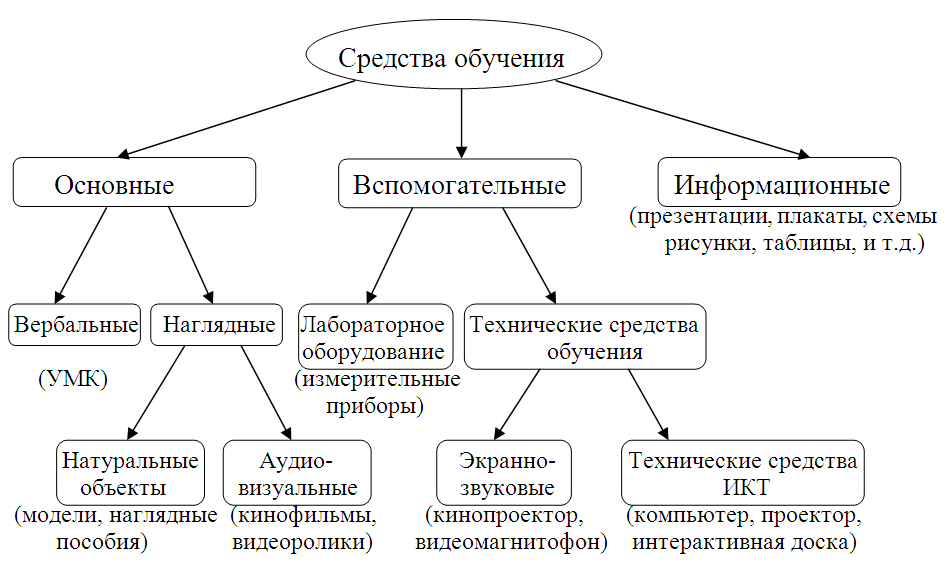
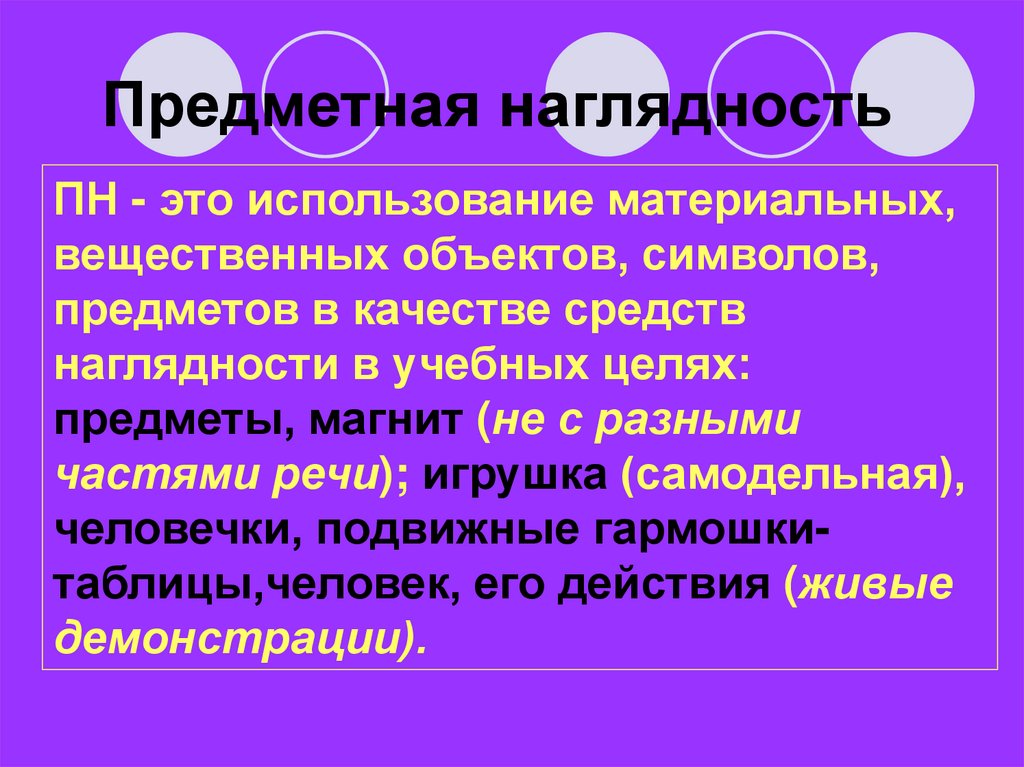
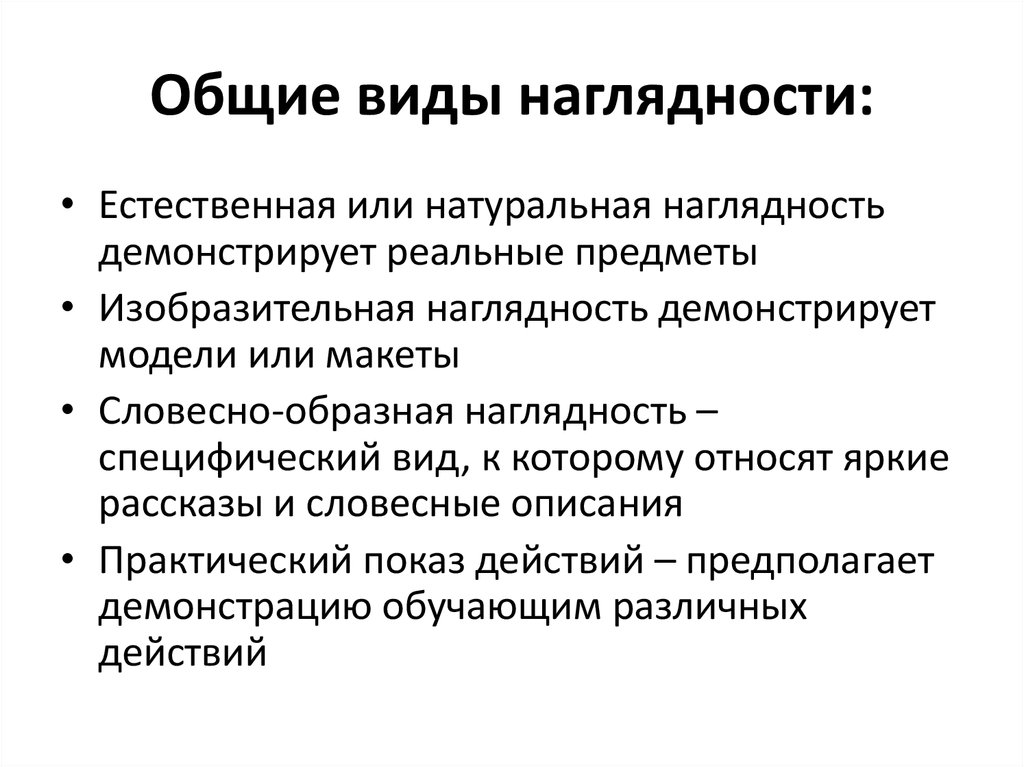
Наглядность в обучении


Разбейте информацию на небольшие блоки, чтобы сделать её более доступной и легче воспринимаемой.

АФФИРМАЦИИ И ВИЗУАЛИЗАЦИЯ! Самое главное, что нужно знать! Джон Кехо


Используйте интерактивные элементы, такие как всплывающие окна или слайдеры, для улучшения взаимодействия с пользователями.

Теория групп 2. Сопряжённость. Нормальная подгруппа. Гомоморфизм групп

Эзотерика для начинающих. Правильная визуализация. 4 видео

Проверяйте свою работу на различных устройствах и экранах, чтобы убедиться в её корректном отображении.

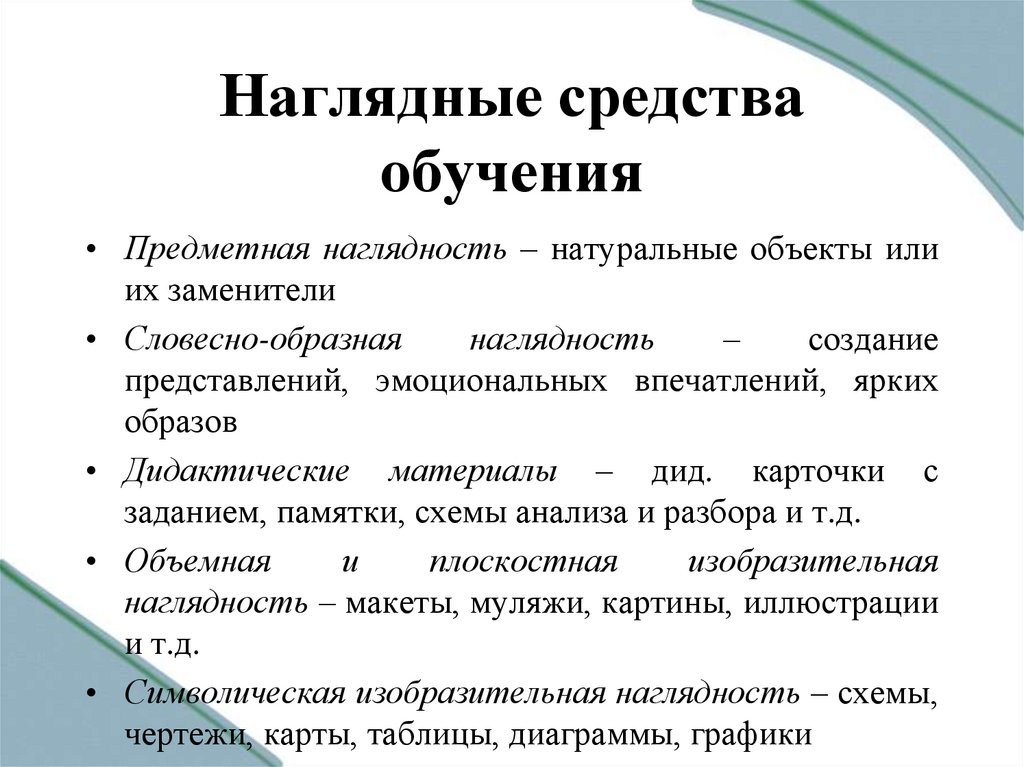
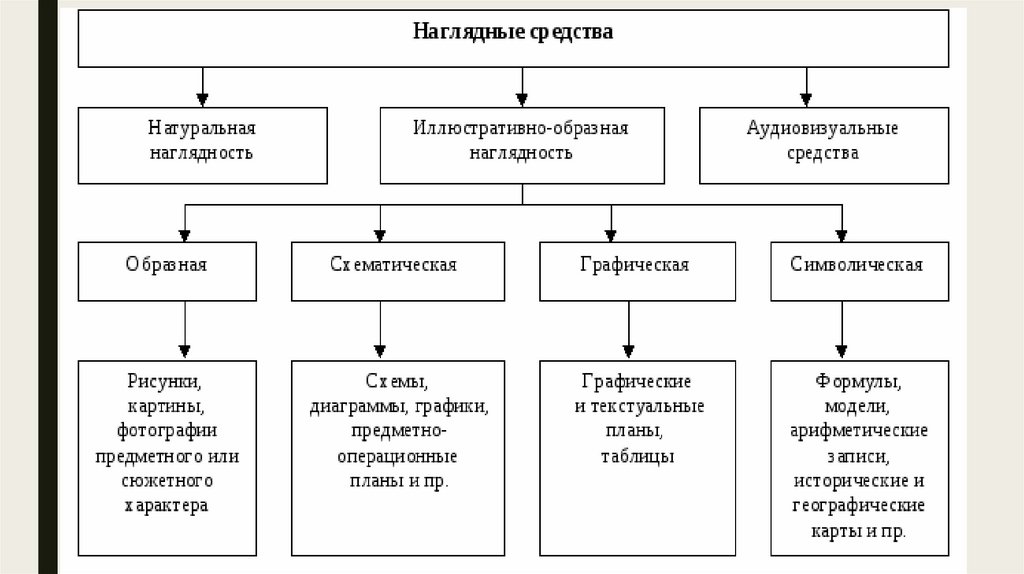
О наглядности


Обратная связь от пользователей может помочь выявить слабые места в наглядности и улучшить её.