Создание красивых шрифтов с помощью Google Fonts API
Google Fonts API позволяет легко интегрировать стильные шрифты в ваш веб-сайт, делая его дизайн более привлекательным и профессиональным. Это бесплатный инструмент, который предоставляет широкий выбор шрифтов для любой темы и стиля.



Избегайте использования слишком большого количества шрифтов на одной странице, чтобы не перегружать дизайн.

[ Traveler ] Get google fonts api key

Используйте шрифты с разными начертаниями для выделения заголовков и основного текста.

Perplexity Full Tutorial: WILD Ai Research Tool! (A-Z Guide)

Проверьте, как выбранные шрифты отображаются на разных устройствах и экранах.

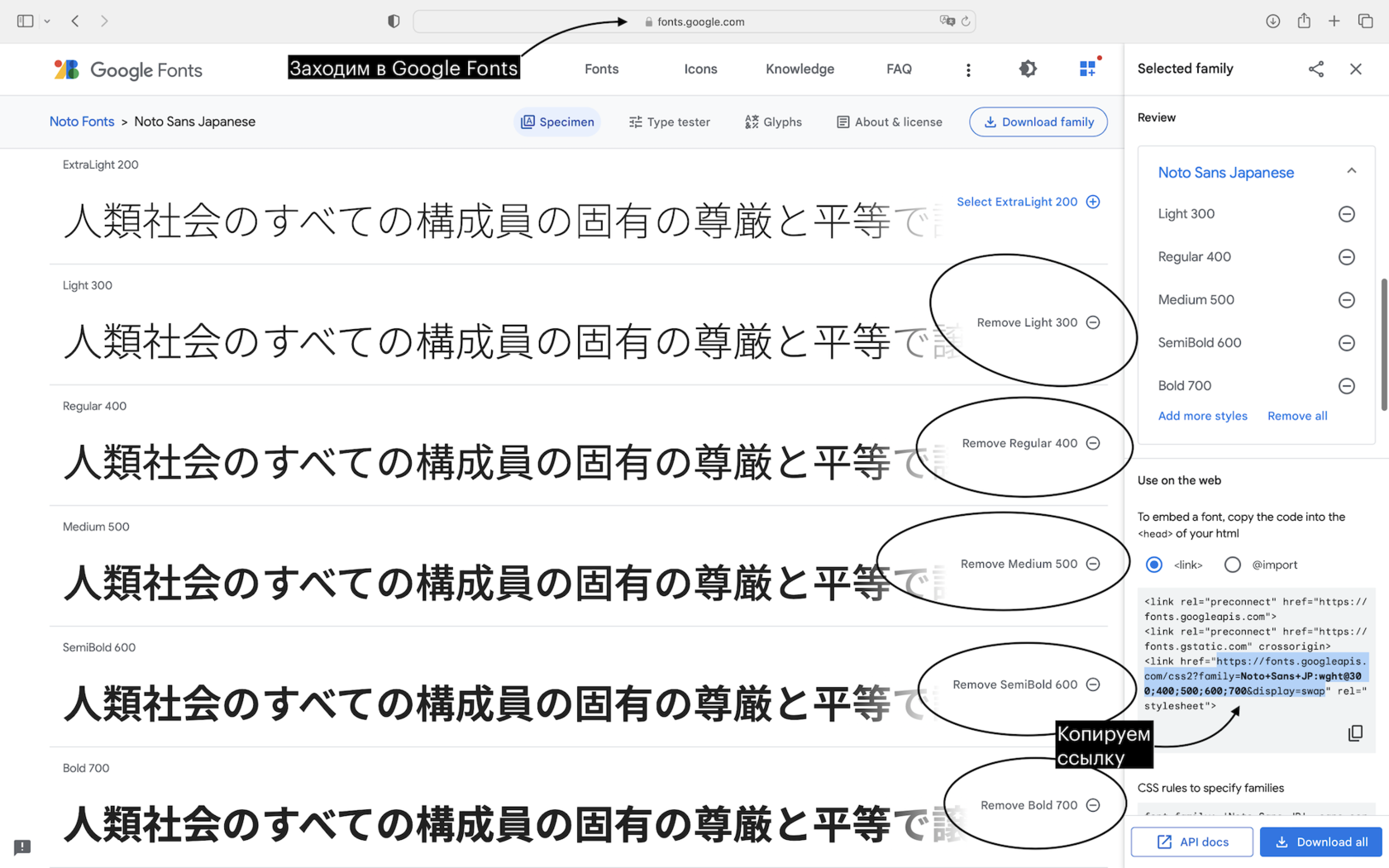
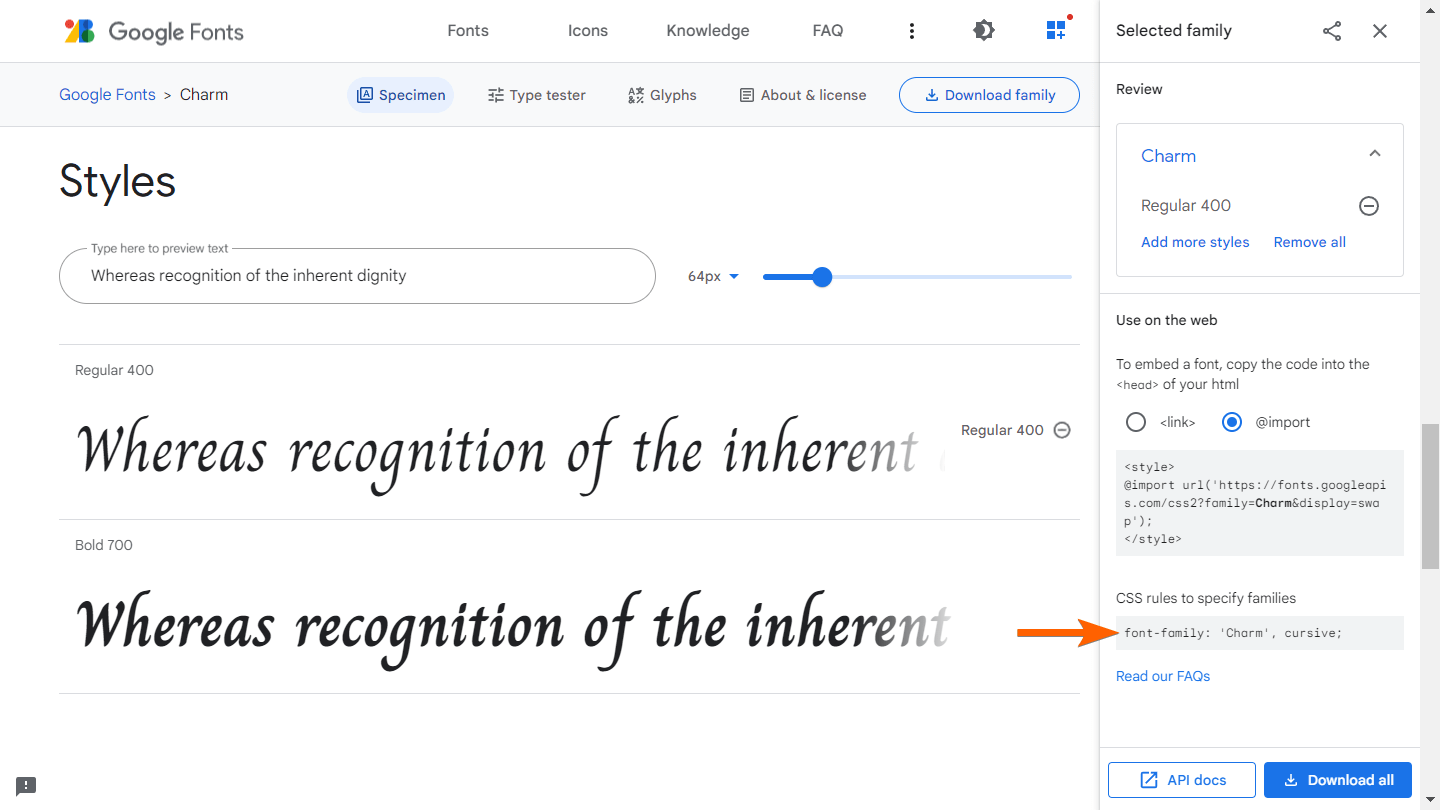
How to work with Google Font API v2 - CSS Explained - #smartcode


Старайтесь выбирать шрифты, поддерживающие кириллицу, если ваш сайт ориентирован на русскоязычную аудиторию.

Google Fonts API in 5 Minutes - What is Google FONTS API - How to Implement Google Fonts in Website

Оптимизируйте загрузку шрифтов, используя только необходимые стили и веса.

Fast \u0026 Simple: Adding Google Fonts to Your HTML \u0026 CSS

Создавайте контраст между заголовками и основным текстом, выбирая шрифты с разной насыщенностью.

【MOVING 24h9月25日】雨中的速度与激情,#王一博 与赛车的不解之缘!直面谣言,王一博勇闯天涯展硬汉本色,真实回应赢粉丝力挺!#wangyibo #cbiz

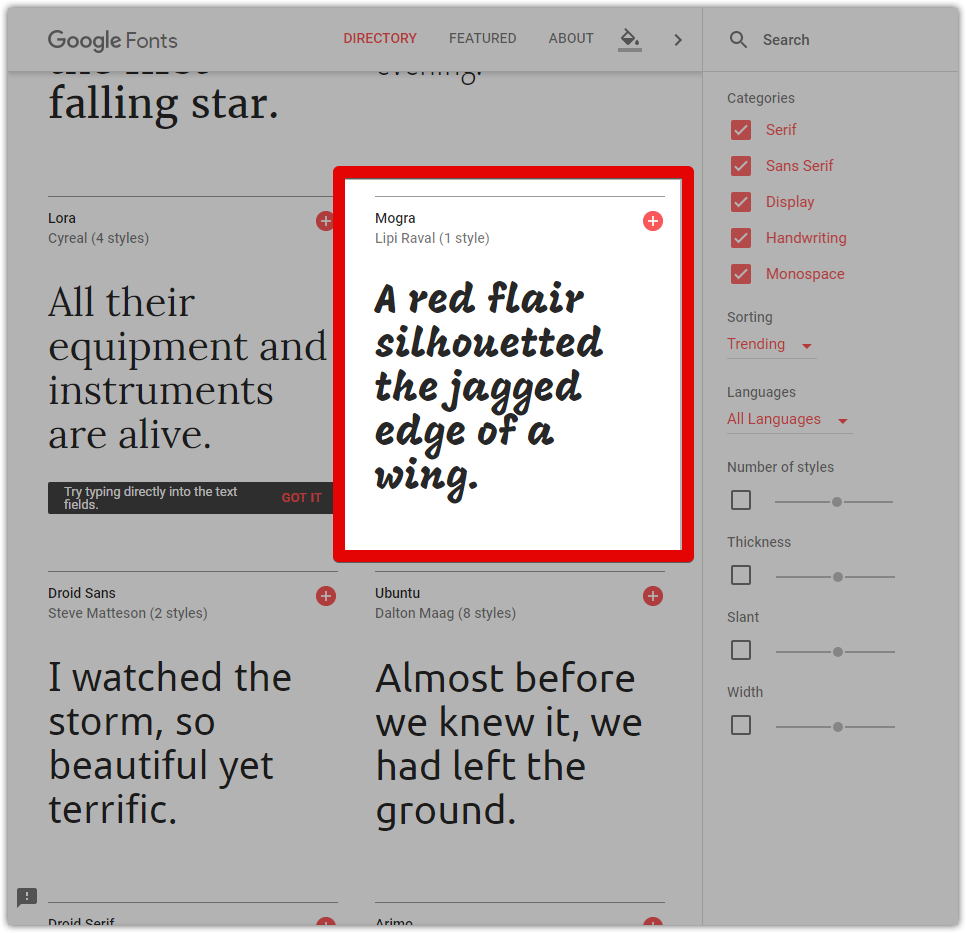
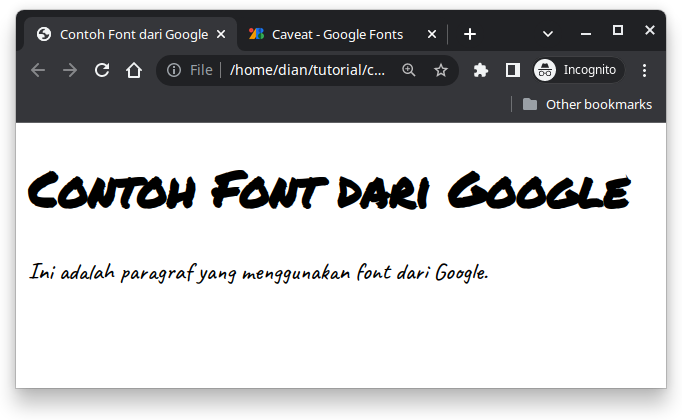
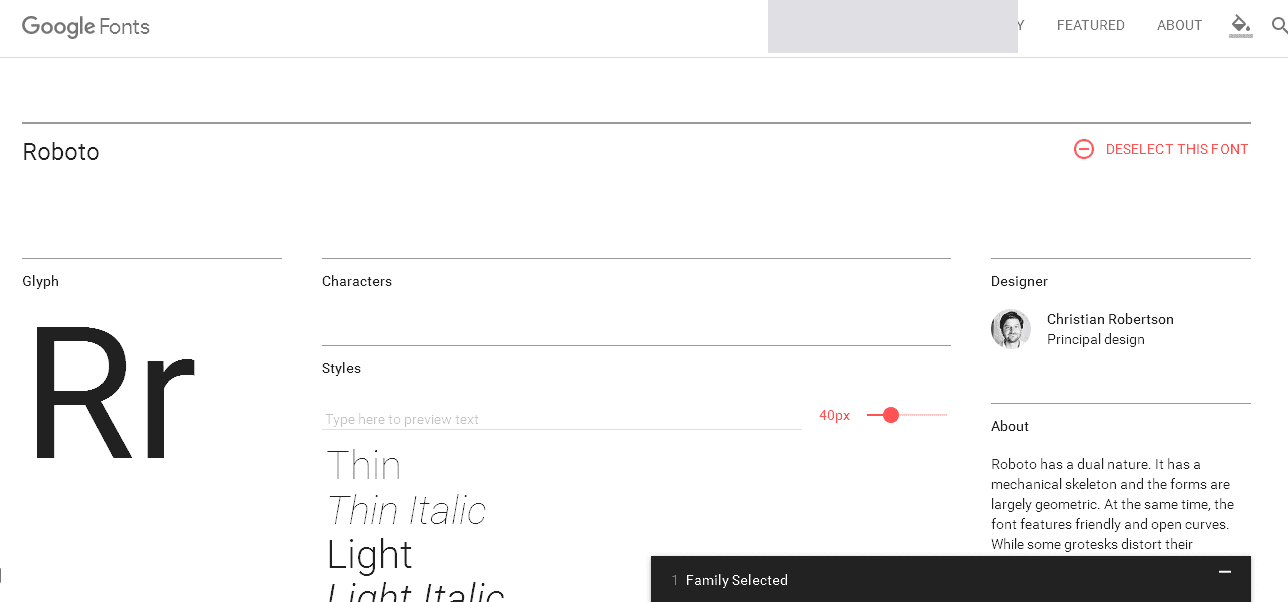
Используйте инструменты предварительного просмотра Google Fonts, чтобы убедиться, что выбранные шрифты подходят к вашему дизайну.
Следите за читабельностью текста, выбирая шрифты с хорошей читаемостью даже при небольшом размере.

How to Add Google Font to HTML Website

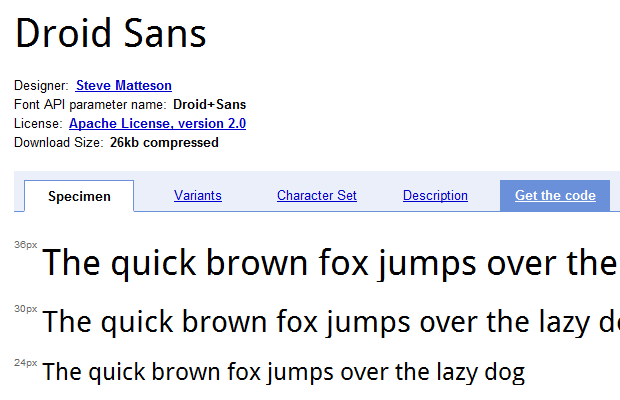
Рассмотрите возможность использования шрифтов с открытым исходным кодом, которые часто включают больше вариантов символов и стилей.

Stanford CS149 I 2023 I Lecture 9 - Distributed Data-Parallel Computing Using Spark


Не забывайте о лицензировании шрифтов и соблюдении правил использования Google Fonts API.