Эффективные способы стилизации фона с помощью HTML и CSS
На этой странице вы найдете коллекцию фотографий и полезных советов по использованию стилей в HTML для изменения цвета фона. Узнайте, как сделать ваш веб-сайт более привлекательным и профессиональным.


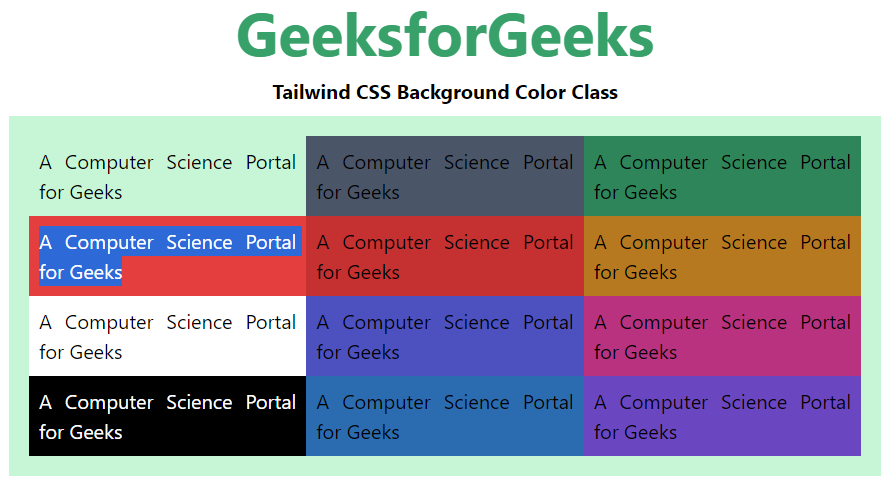
Используйте свойство CSS background-color для задания цвета фона.

HTML Change Background Color (Simple How To Tutorial)


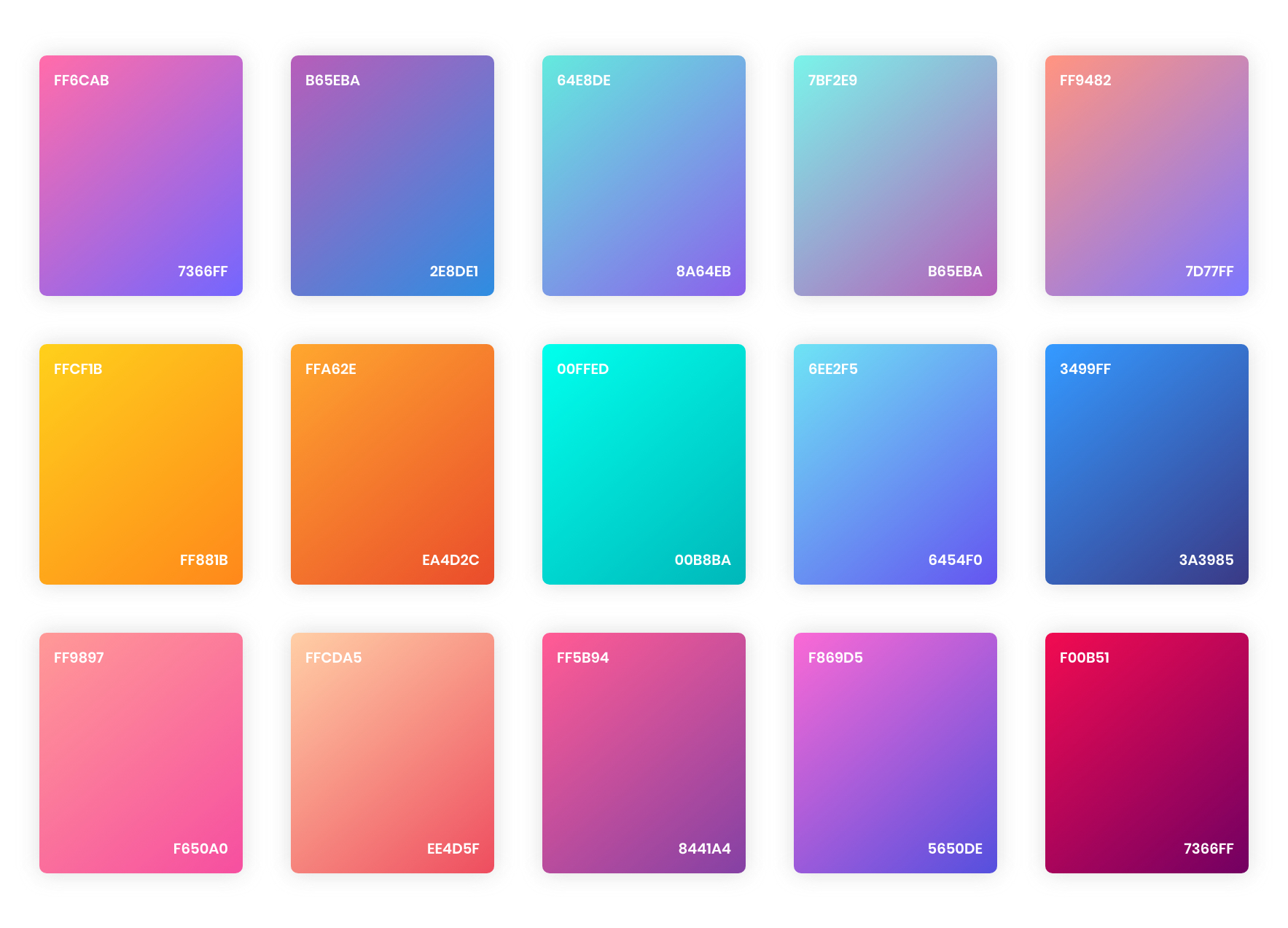
Экспериментируйте с градиентами, чтобы создать интересные визуальные эффекты.

Animated Gradient Background with Pure CSS - HTML \u0026 CSS Tutorials


Помните о контрастности текста и фона для улучшения читаемости.

html background color change - by bhanu priya


Попробуйте использовать изображения в качестве фона с помощью свойства background-image.

How to Change HTML Background Color
Используйте media queries для адаптивного изменения фона на разных устройствах.

How to Blur Background Image in HTML - CSS Blur Background


Сочетайте несколько фоновых изображений для создания сложных дизайнов.

Применяйте свойства background-repeat и background-position для точной настройки фона.

Не забывайте об оптимизации изображений для фона для быстрой загрузки страниц.

Learn HTML in 1 hour 🌎
Используйте полупрозрачные цвета для создания наложений и эффектов прозрачности.


Изучите CSS-переменные для упрощения управления цветами фона на всей странице.

How To Create A Website using HTML \u0026 CSS - Step-by-Step Tutorial
