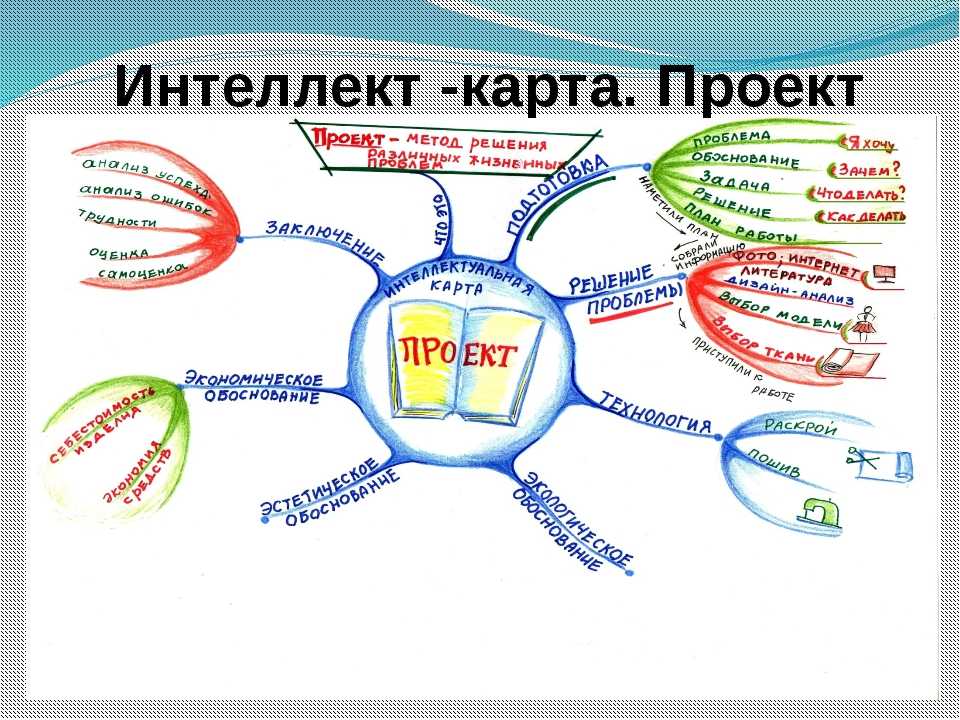
Построение интеллект-карты: примеры и советы
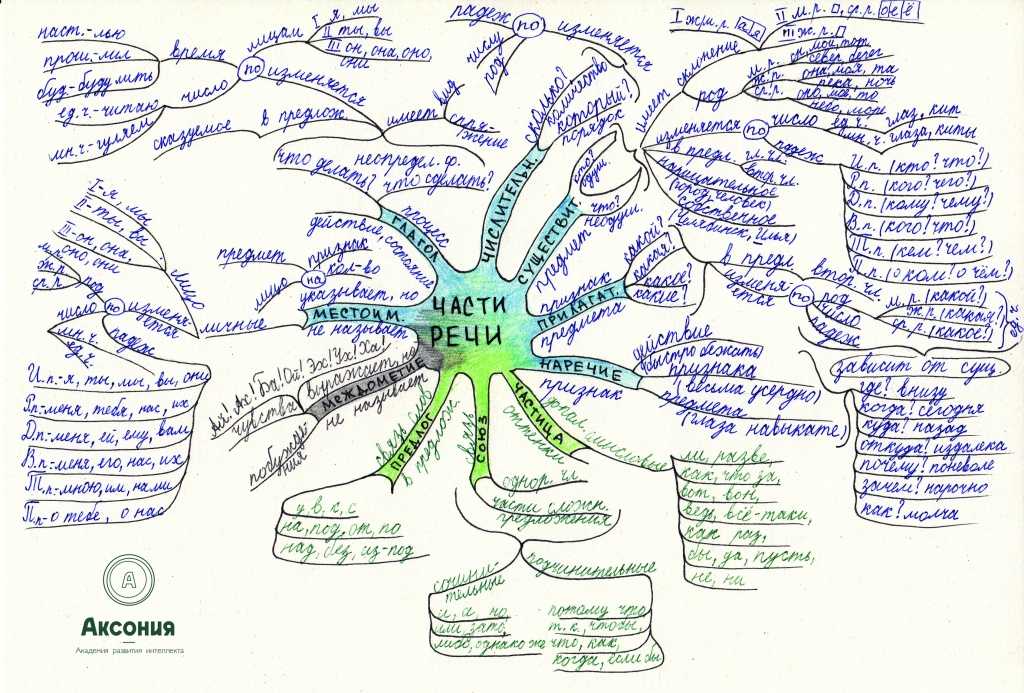
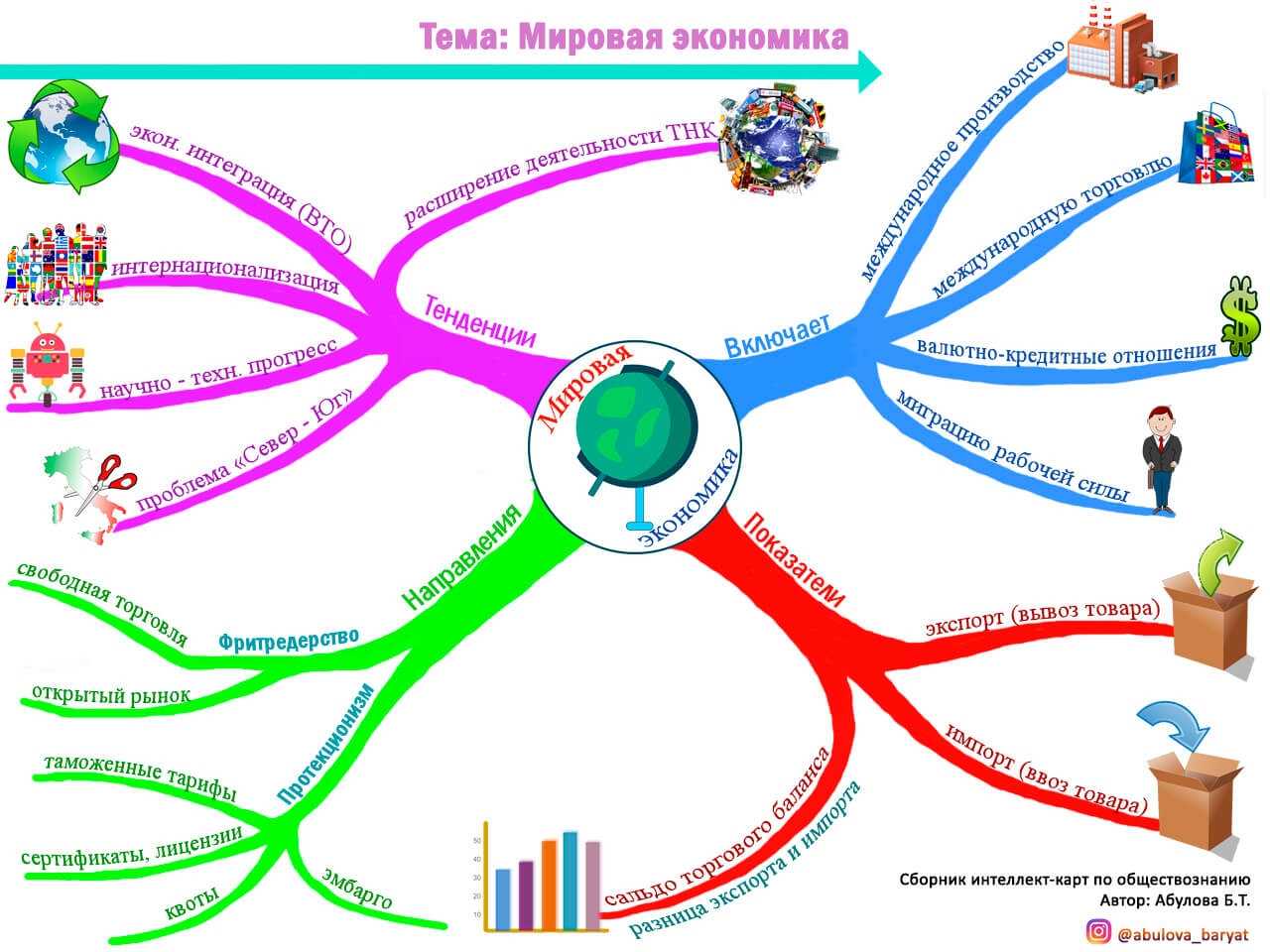
Интеллект-карты - это мощный инструмент для визуализации и структурирования информации. В этой статье вы найдете примеры построения и полезные советы, которые помогут вам создать эффективную интеллект-карту.


Начните с центральной идеи и разместите ее в центре страницы.

\


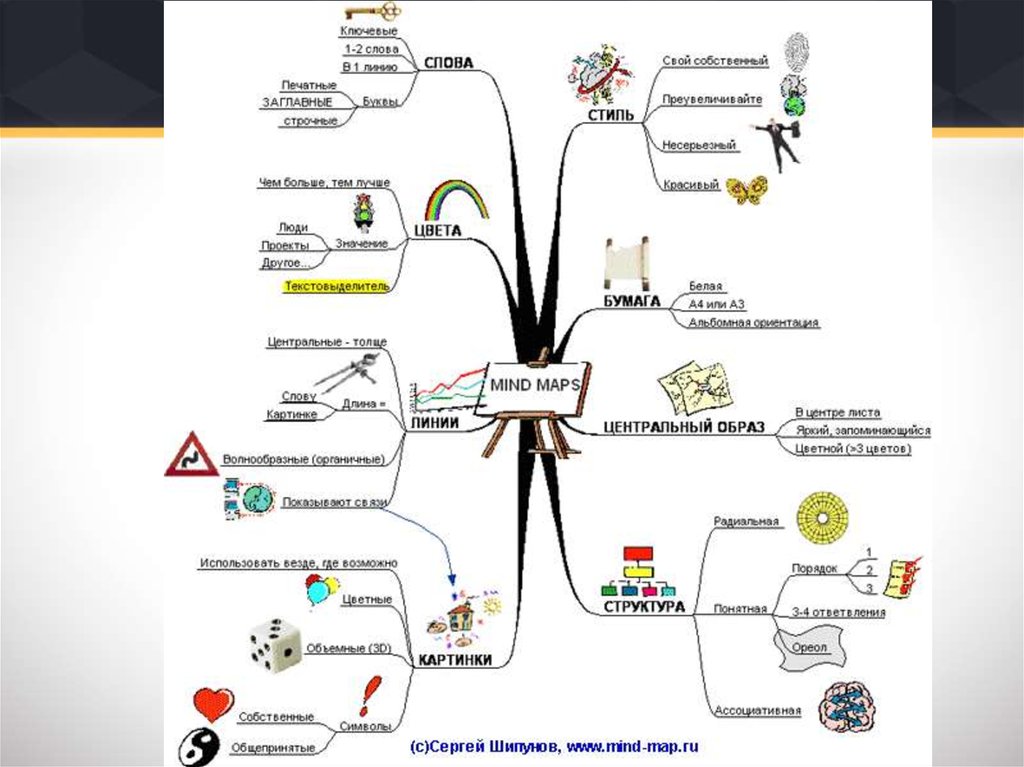
Используйте ключевые слова и короткие фразы для ветвей карты.

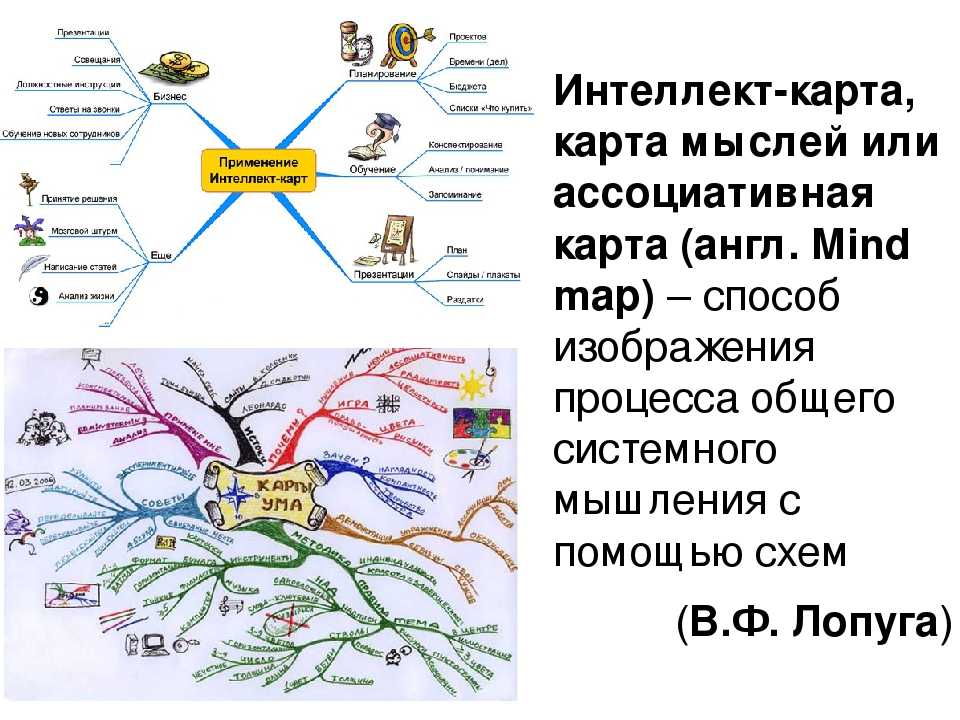
Что такое Интеллект-Карты (Mind Map)? Как Составить Интеллект-Карту?

Применяйте разные цвета для различных разделов, чтобы улучшить визуальное восприятие.

Факт карта. Как составить? Что это такое?

Используйте изображения и иконки для иллюстрации идей и улучшения запоминания.

Как нарисовать интеллект-карту (mind map)?

Старайтесь избегать перегрузки карты деталями, выделяйте главное.

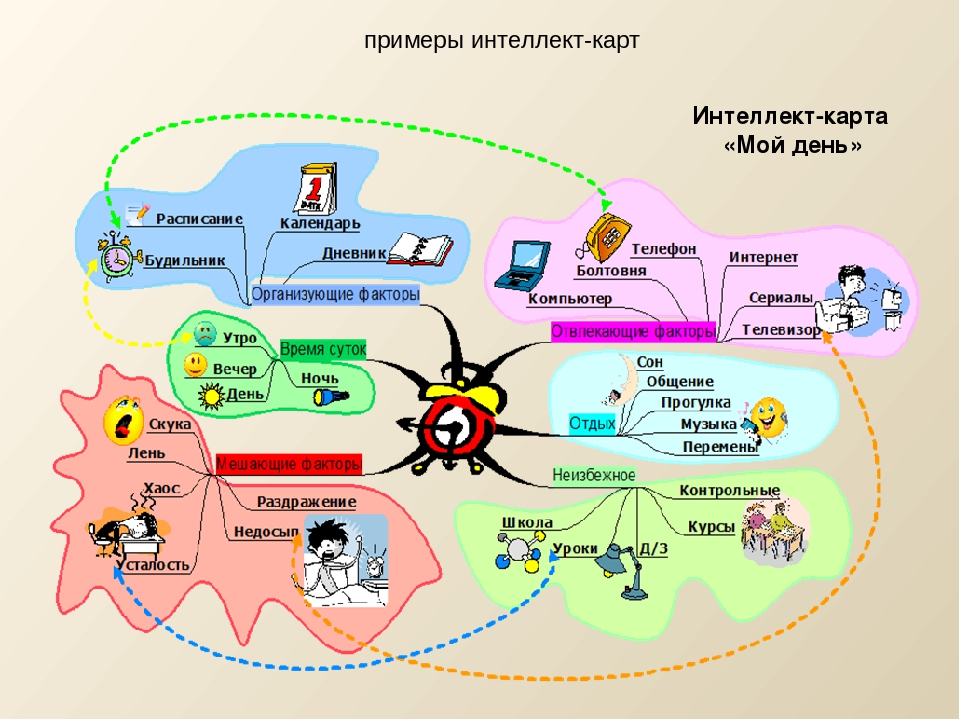
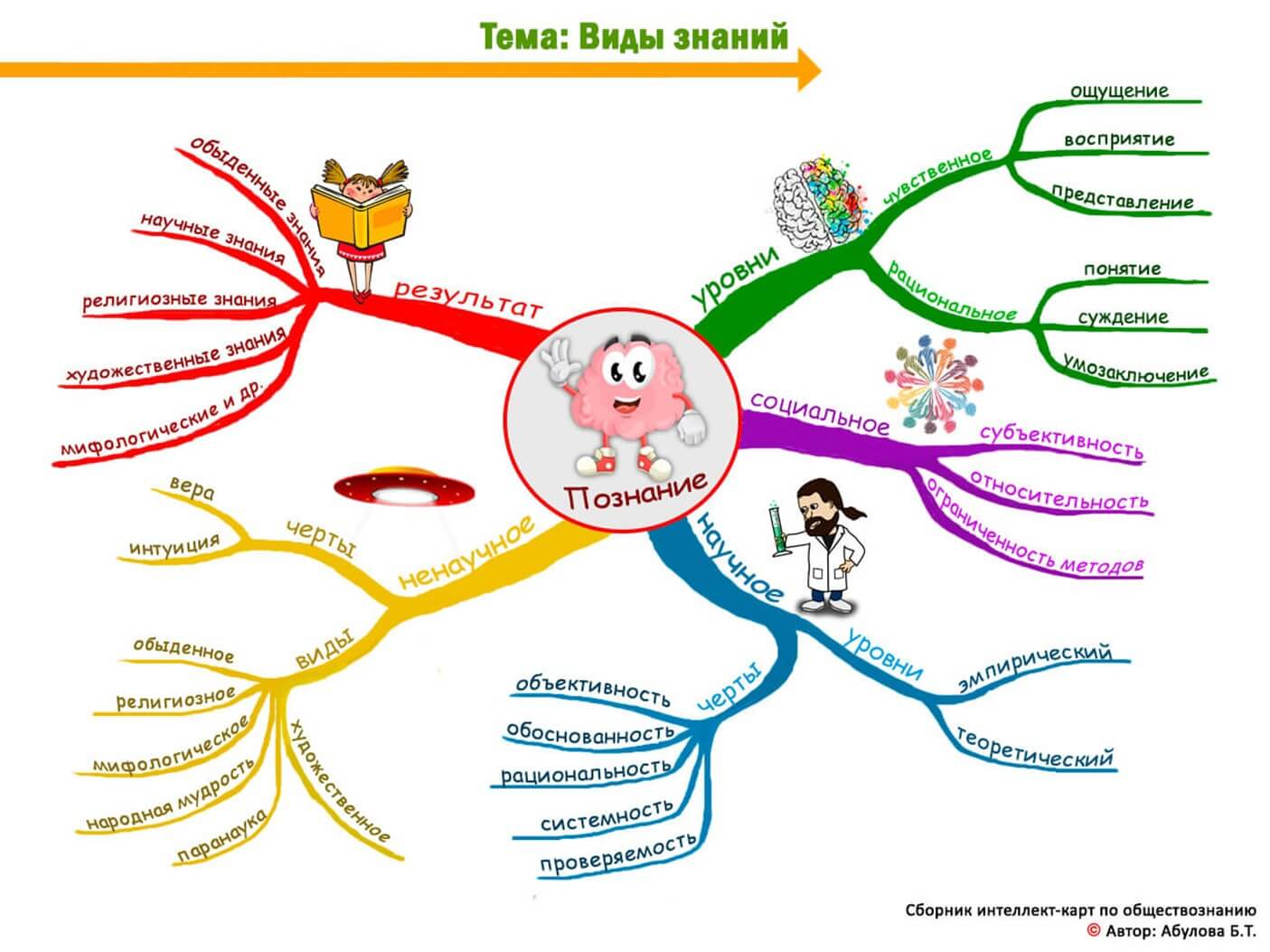
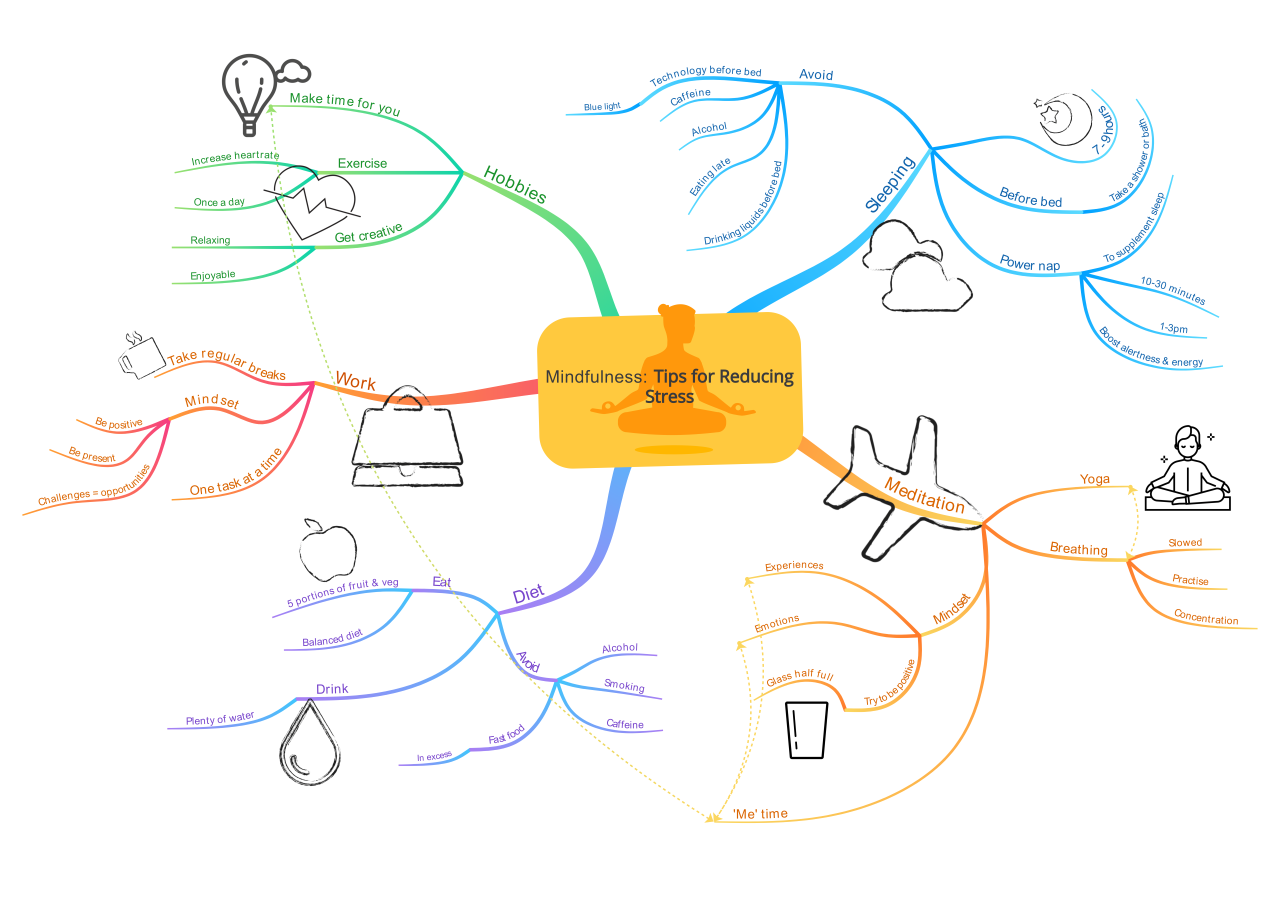
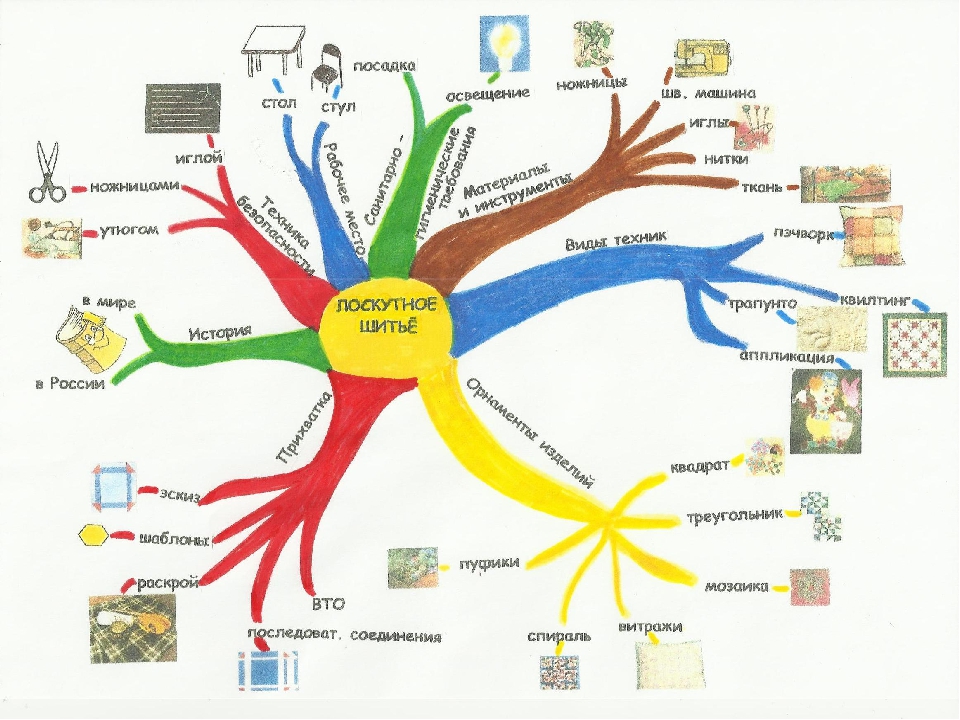
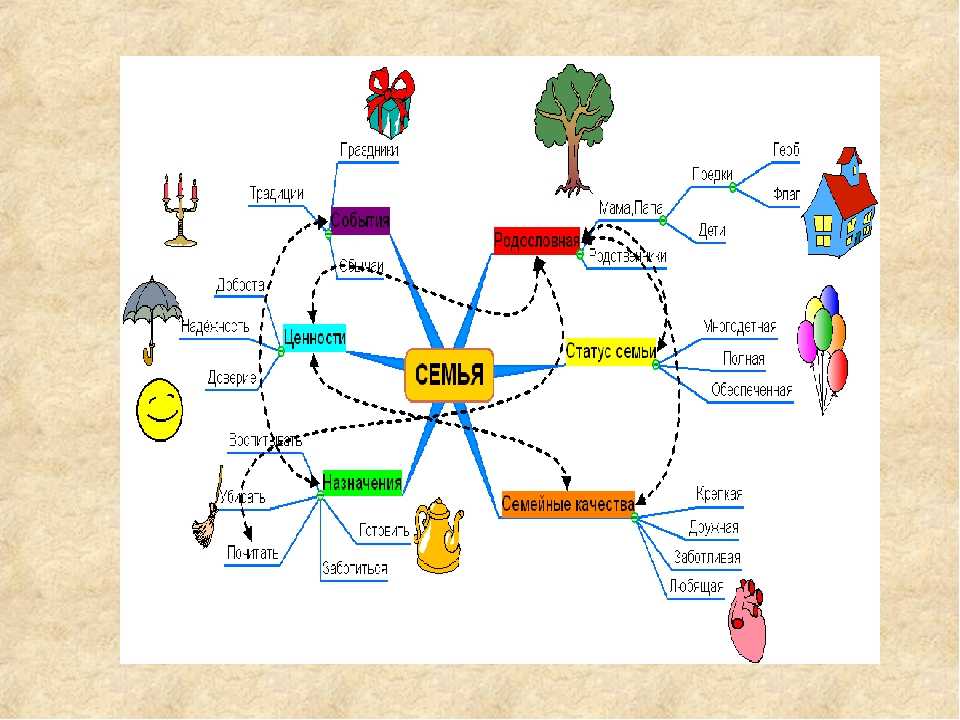
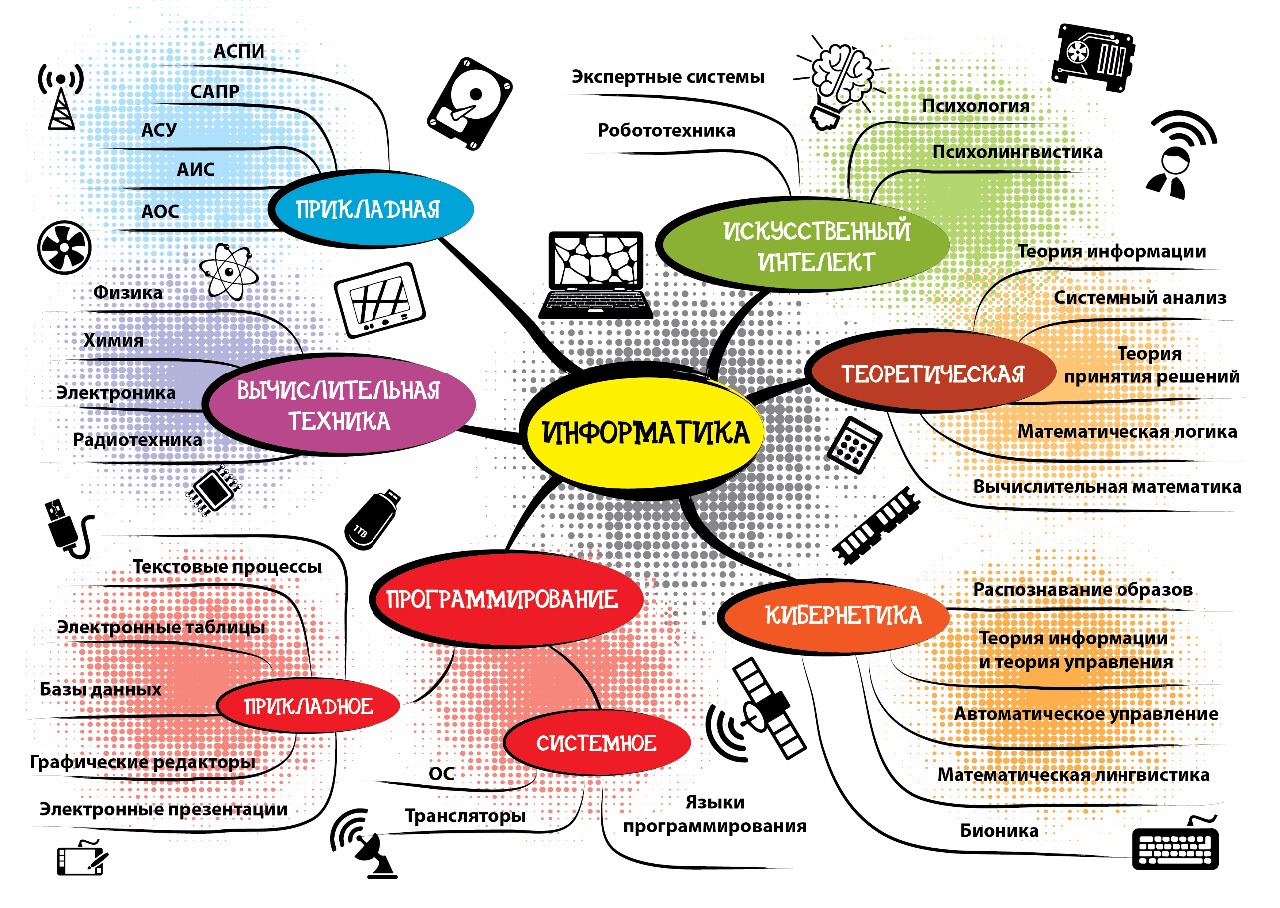
Примеры применения интеллект-карт


Сгруппируйте связанные идеи вместе, чтобы создать логическую структуру.

Раскройте потенциал своего мозга с помощью интеллект-карт Xmind

Регулярно пересматривайте и обновляйте вашу карту, чтобы она оставалась актуальной.

Основные принципы создания интеллект-карт

Используйте стрелки и линии, чтобы показать связи между различными элементами.

Методы запоминания: интеллект-карты

Экспериментируйте с разными форматами и стилями карт, чтобы найти наиболее удобный для вас.


Используйте цифровые инструменты и приложения для создания и редактирования интеллект-карт.