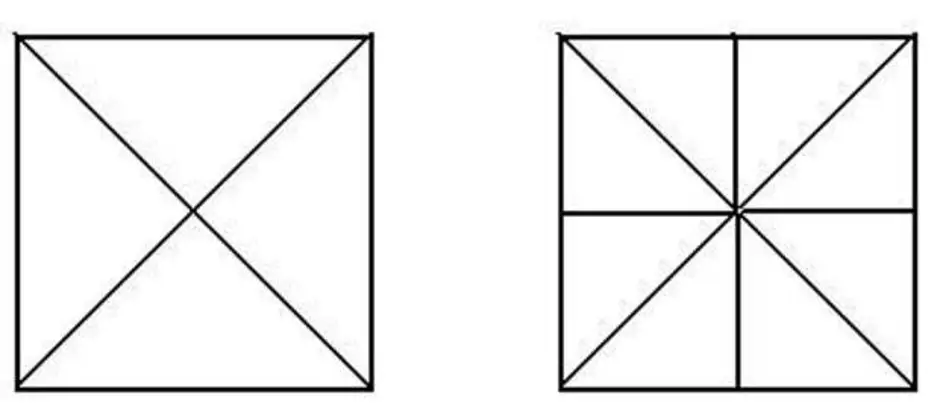
Простой способ разрезать фото по диагонали в Photoshop
Изучите методы разрезания изображения по диагонали в Photoshop для создания уникальных графических эффектов.



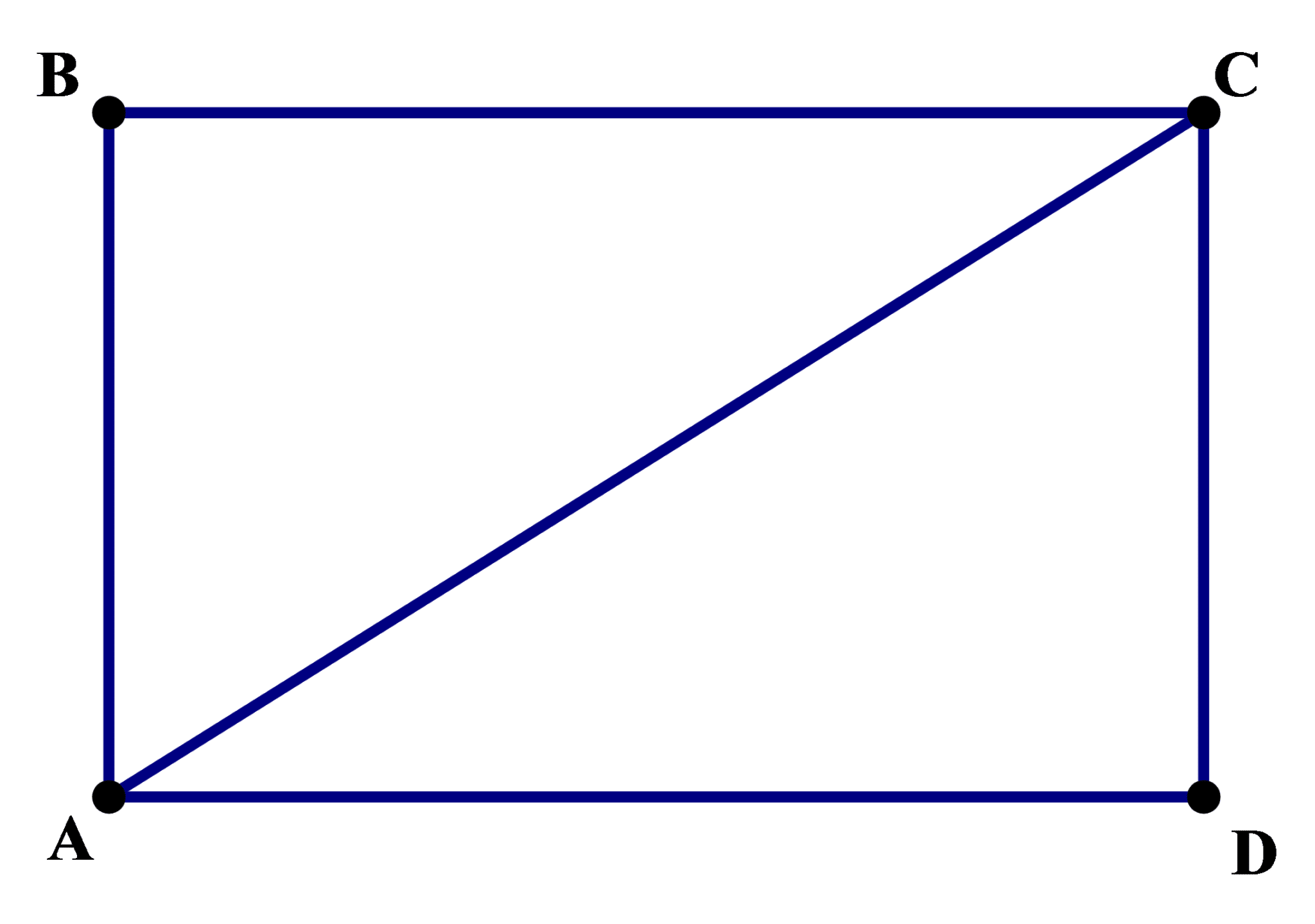
Используйте инструмент Прямолинейное лассо для создания точного диагонального выделения.

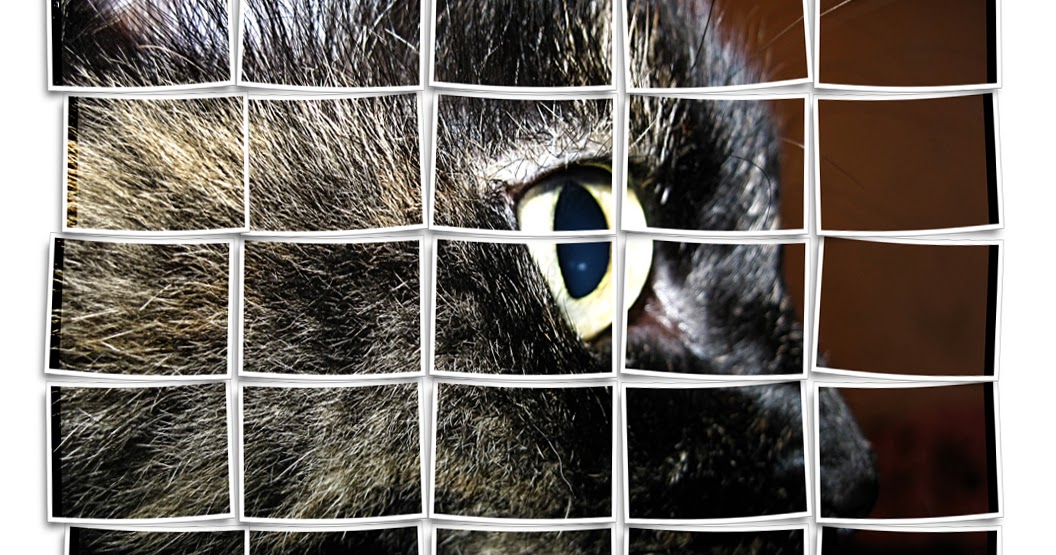
Инструмент Раскройка в Фотошоп. Как разрезать изображение на равные части для Инстаграм

Перед началом работы убедитесь, что ваш слой разблокирован.

Как разделить изображение на равные части в Фотошопе

Создайте копию оригинального слоя, чтобы сохранить исходное изображение.

Как разрезать картинку на равные части в фотошопе?

Примените Маску слоя, чтобы скрыть ненужную часть изображения.

Как разделить изображение на равные части - Уроки Adobe Photoshop

Используйте Перо, чтобы создать более сложные диагональные линии.

Как разрезать картинку на части в фотошопе

Проверьте настройку Мягкость для более гладких краев.

Как сделать узор из полоски по диагонали + повторяющийся узор в фотошопе


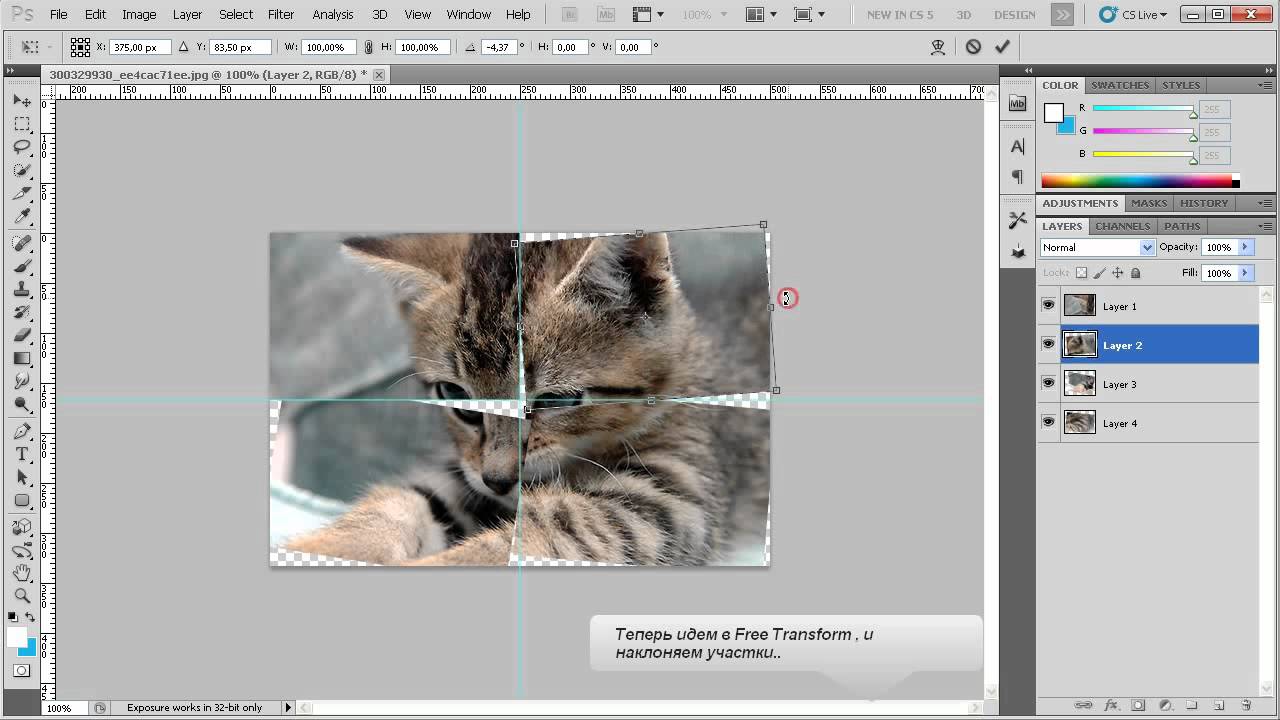
Вы можете использовать функцию Свободное трансформирование, чтобы корректировать углы.

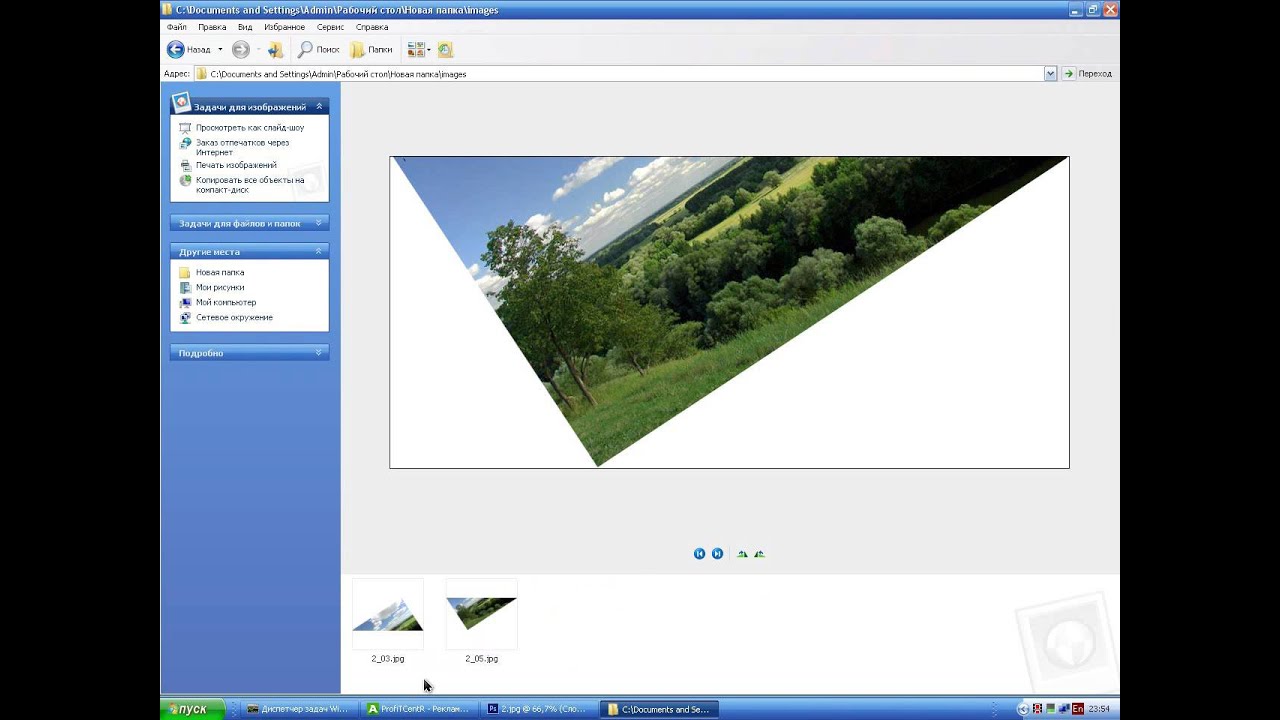
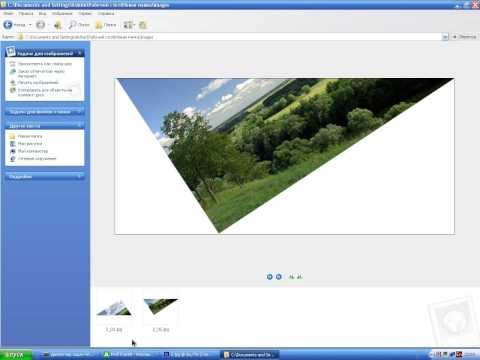
Как разрезать картинку по диагонали и вставить на другую картинку в фотощоп
Регулярно сохраняйте работу, чтобы избежать потери данных.

раскройка по диагонали как раскроить фотографию по диагонали фотошоп cs6

Попробуйте различные режимы наложения для достижения интересных визуальных эффектов.

Как разрезать фото на части в фотошопе

Не забывайте о возможности использовать слои регулировки для тонкой настройки.