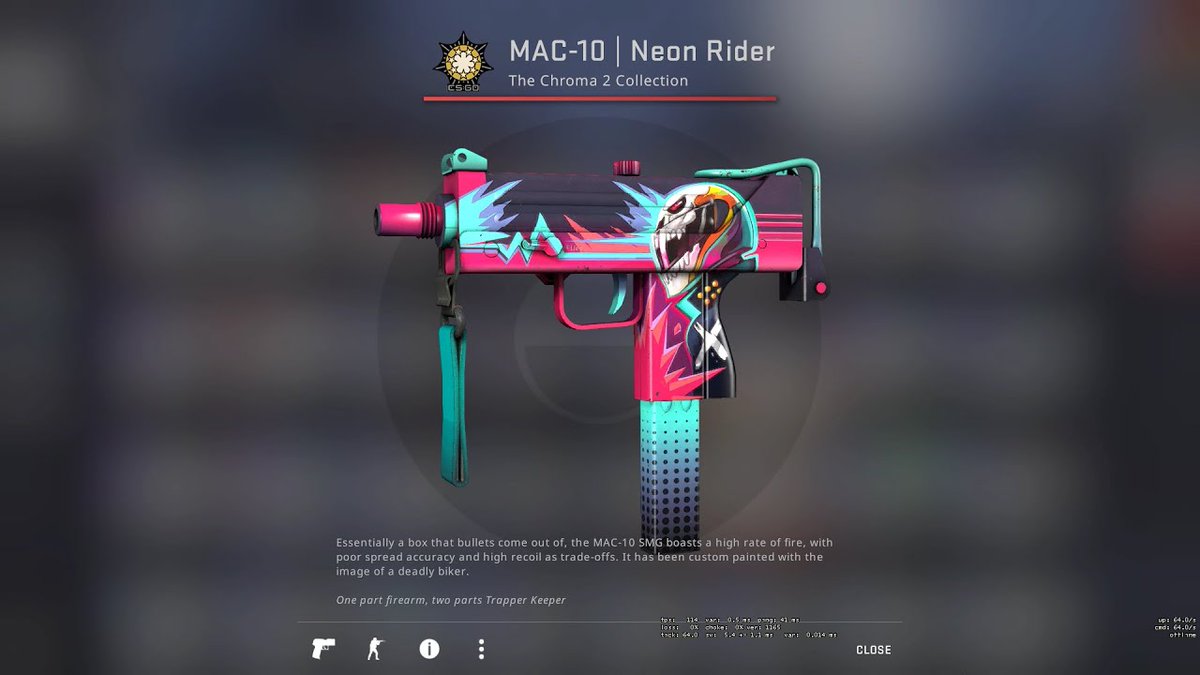
Как создать стильный образ с Mac 10 Neon Rider
На этой странице вы найдете подборку ярких и стильных фотографий Mac 10 Neon Rider, а также полезные советы, как подчеркнуть и усилить его уникальный стиль.



Используйте яркие и контрастные цвета, чтобы подчеркнуть неоновую палитру.

BEST Budget MP9 \u0026 MAC-10 SKINS in CS2 RIGHT NOW! (CHEAP SMG SKINS 2024)


Подбирайте аксессуары, которые сочетаются с основными цветами Mac 10 Neon Rider.

\

Экспериментируйте с фоновыми элементами для фотографий, чтобы усилить визуальный эффект.

CS:GO - MAC-10 - Neon Rider Gameplay


Выбирайте ракурсы, которые лучше всего передают яркость и динамику дизайна.

ohnepixel picks the best agent

Попробуйте использовать различные источники света для создания интересных теней и бликов.

MAC 10 Neon Rider Wear/Float


Обратите внимание на детали: текстуры, линии и узоры могут добавить глубину изображению.

MAC-10 Neon Rider - Skin Float And Wear Preview
Подбирайте одежду и реквизит в стиле киберпанк, чтобы соответствовать неоновому образу.

50 Player Simon Says in CS2

Используйте программное обеспечение для редактирования, чтобы усилить яркость и насыщенность цветов.

[MAC-10] Neon Rider Showcase


Не бойтесь экспериментировать с фильтрами и эффектами, чтобы добиться уникального визуального стиля.

Mac-10 Neon Rider MW Showcase

Соблюдайте баланс между насыщенностью цветов и деталями изображения, чтобы не потерять важные элементы.

MAC-10 Neon Rider - Skin Wear Preview