Как создать эффективные веб-формы: советы и рекомендации для лучшего результата
На этой странице вы найдете полезные советы и примеры по созданию и оптимизации веб-форм. Мы расскажем, как сделать ваши формы более удобными и функциональными, что поможет улучшить пользовательский опыт и увеличить конверсии.


Используйте четкие и понятные заголовки для полей формы, чтобы пользователи знали, какую информацию нужно предоставить.

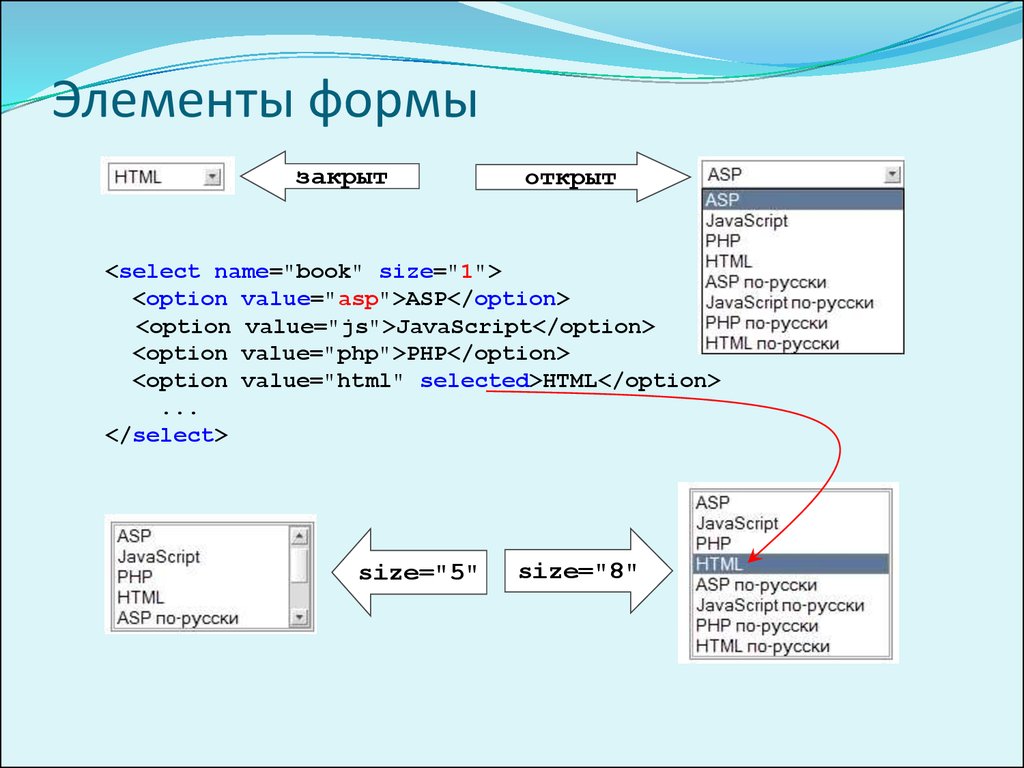
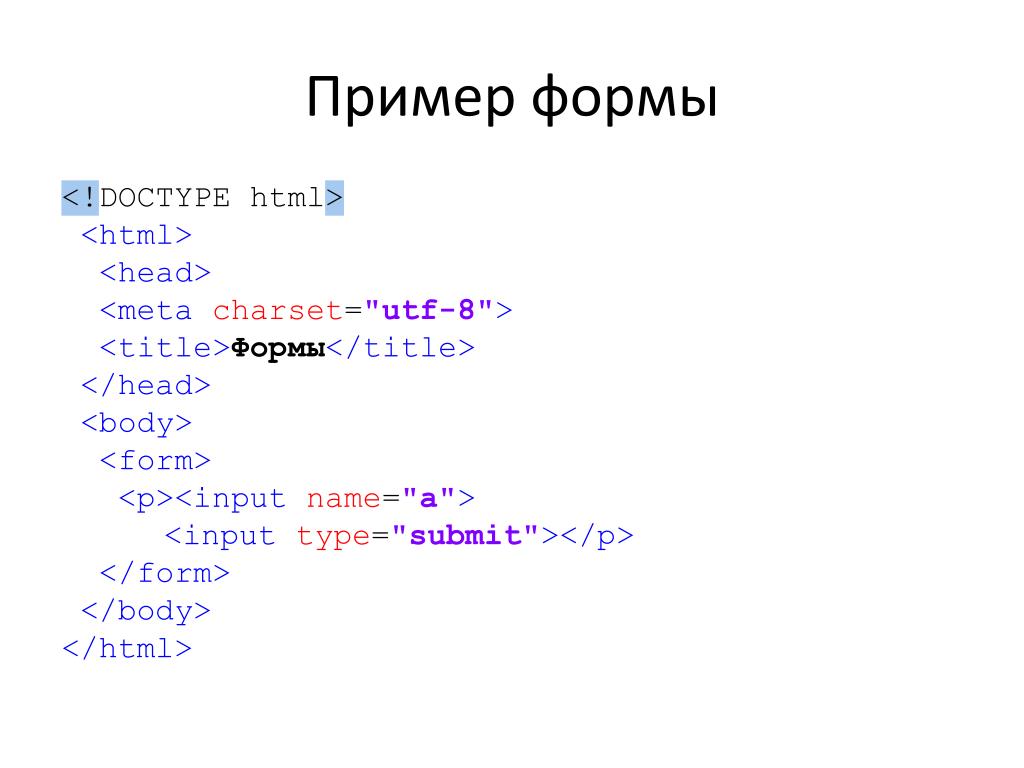
HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4

Обеспечьте краткость и ясность в инструкциях и пояснениях, чтобы не перегружать пользователей лишними деталями.

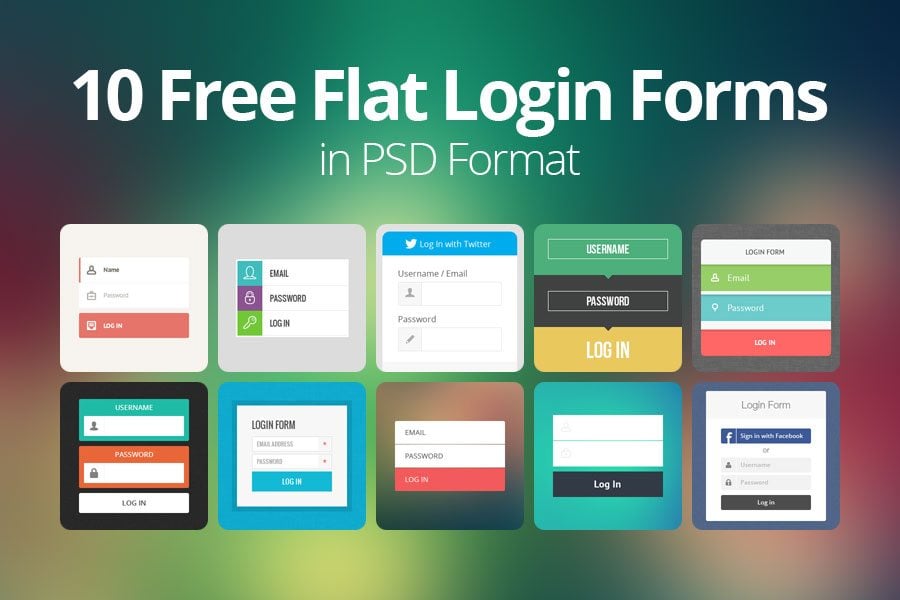
Обзор сервиса для создания веб-форм

Разделите длинные формы на несколько шагов или страниц, чтобы сделать процесс заполнения более удобным и менее утомительным.

HTML для начинающих 2021 / Формы 1


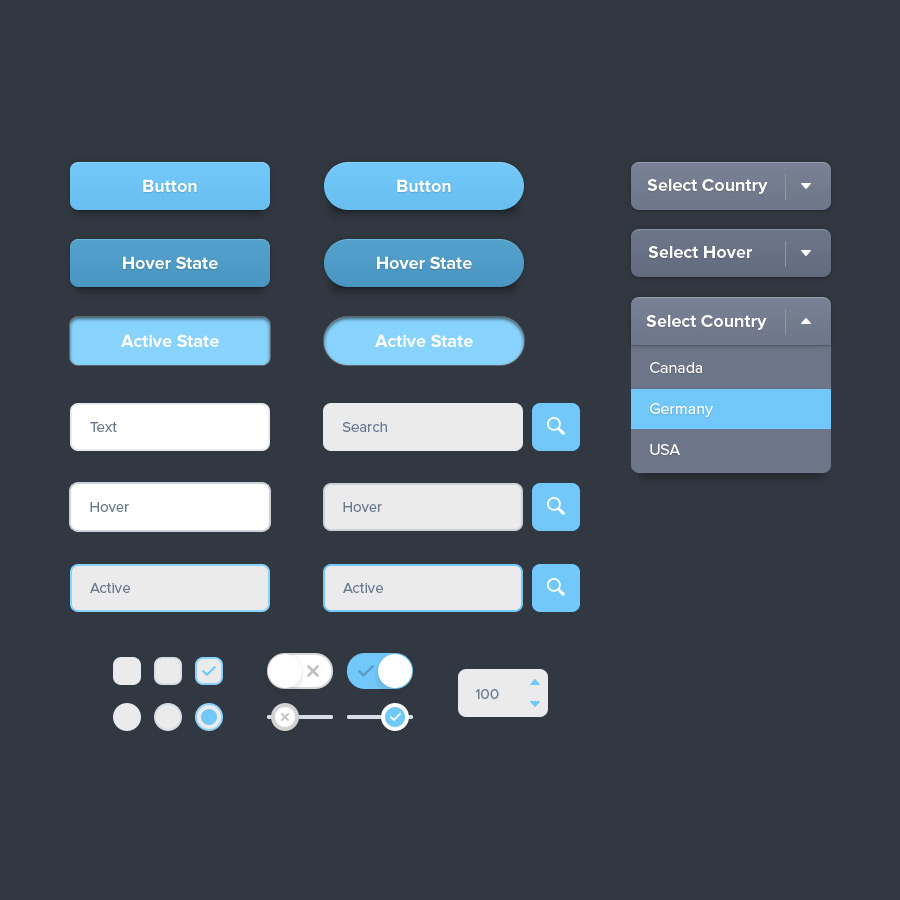
Используйте элементы управления, такие как выпадающие списки и радиокнопки, чтобы минимизировать количество вводимой информации.

Быстрое создание веб форм (Битрикс).


Убедитесь, что ваши формы адаптированы для мобильных устройств, чтобы пользователи могли легко заполнять их на любом устройстве.

Как создать сайт на Тильде. Начало работы


Добавьте визуальные индикаторы, такие как звездочки или текстовые подсказки, чтобы помочь пользователям понять, какие поля являются обязательными для заполнения.


Используйте автоматическое заполнение и сохранение данных, чтобы облегчить процесс для пользователей, особенно если они заполняют форму несколько раз.

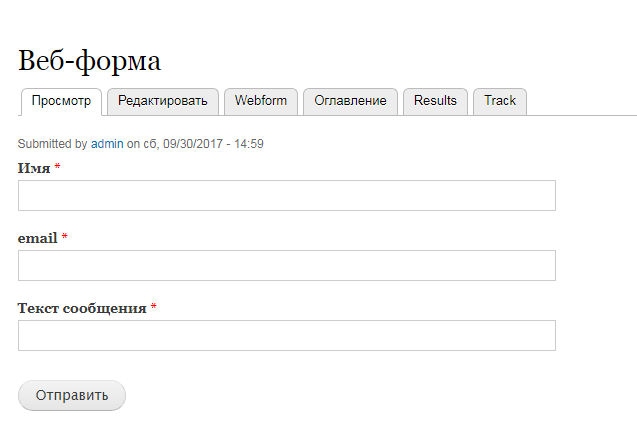
Веб-формы. Что это такое и какие теги используют для веб-форм

Регулярно тестируйте ваши формы на наличие ошибок и проблем, чтобы обеспечить их корректное функционирование.

QA Engineer From Scratch / Lesson 16. Testing Web Forms

Обеспечьте наличие подтверждения успешного отправления формы, чтобы пользователи были уверены, что их данные были приняты.

Учитывайте доступность, проверяйте, чтобы формы были удобны для пользователей с ограниченными возможностями.