Как правильно использовать паддинг и марджин в CSS
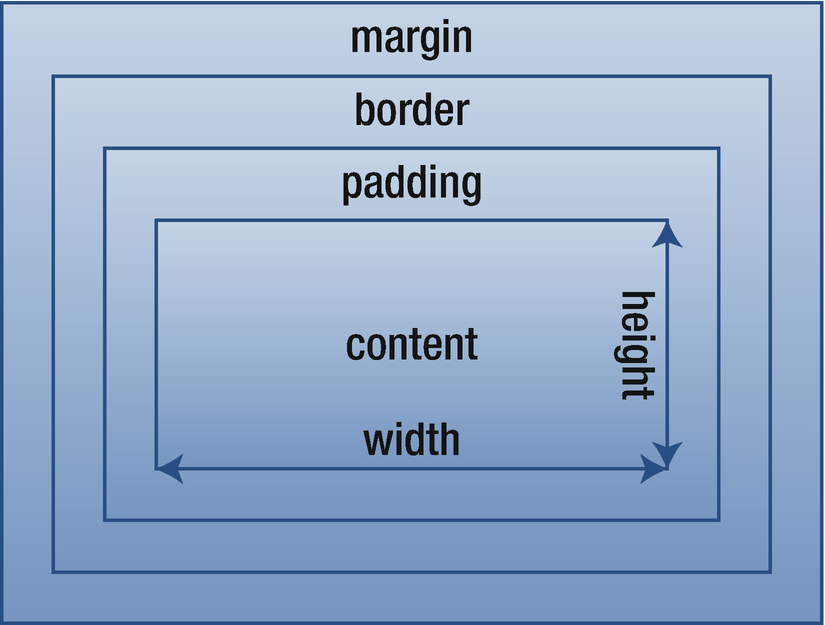
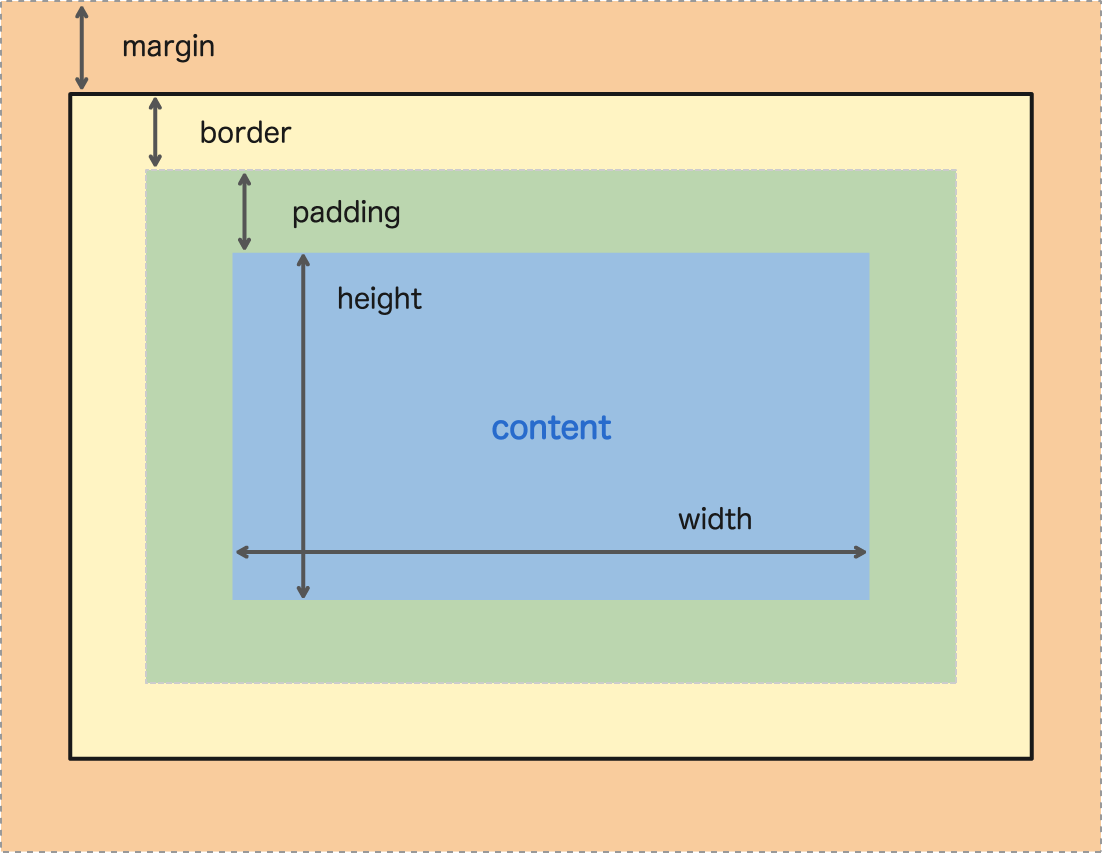
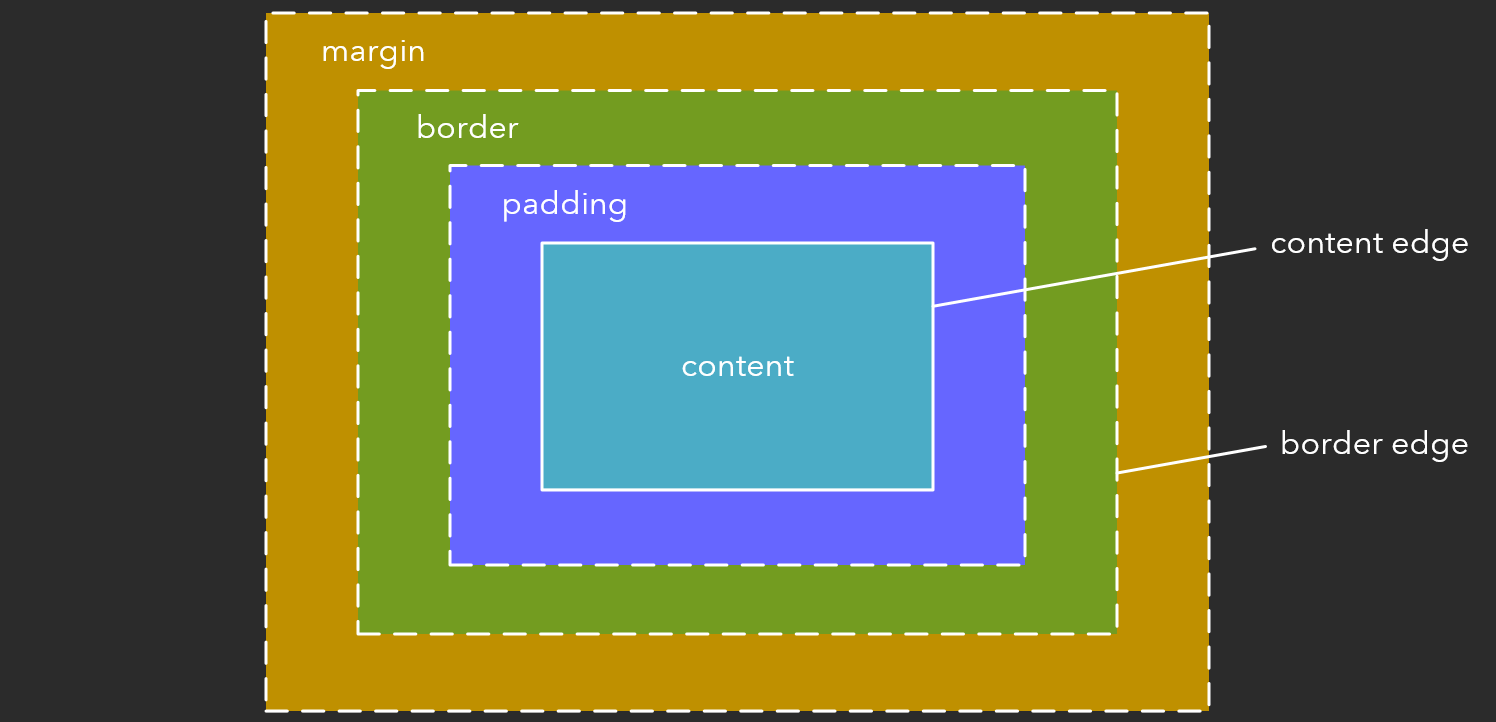
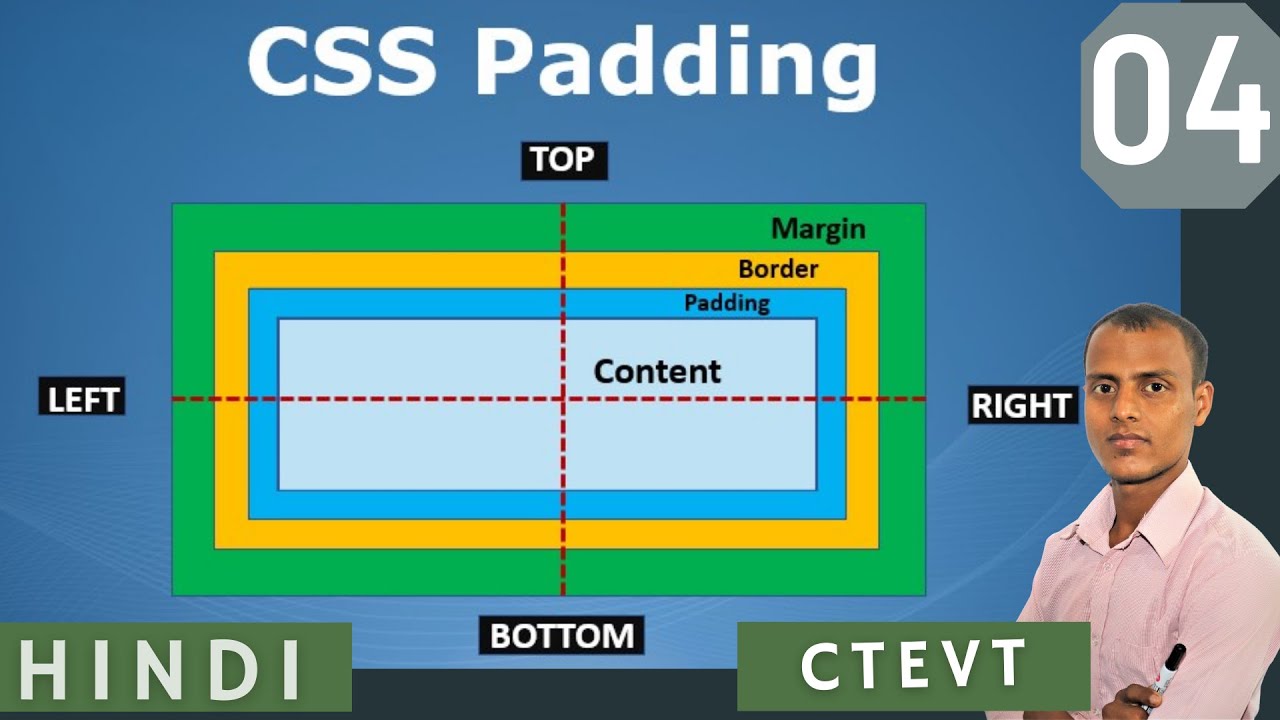
Паддинг и марджин являются ключевыми концепциями в веб-дизайне, которые помогают управлять пространством вокруг элементов на веб-странице. Понимание этих свойств CSS поможет вам создавать более эстетичные и функциональные макеты. В этом руководстве мы рассмотрим основные принципы работы паддинга и марджина, а также предложим советы по их эффективному использованию.


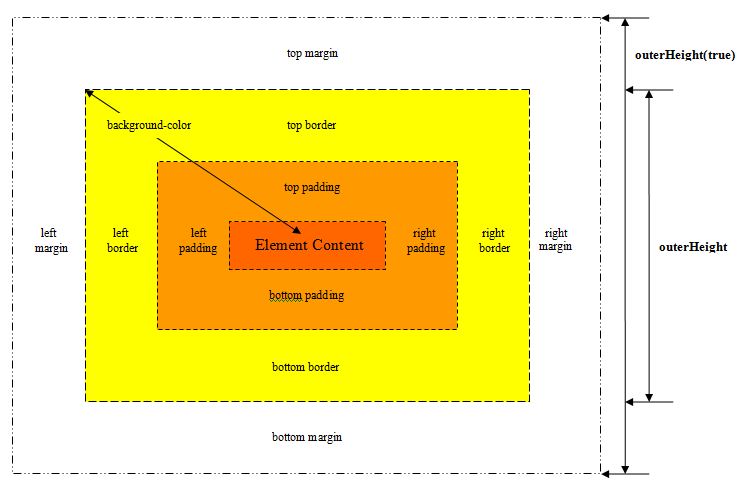
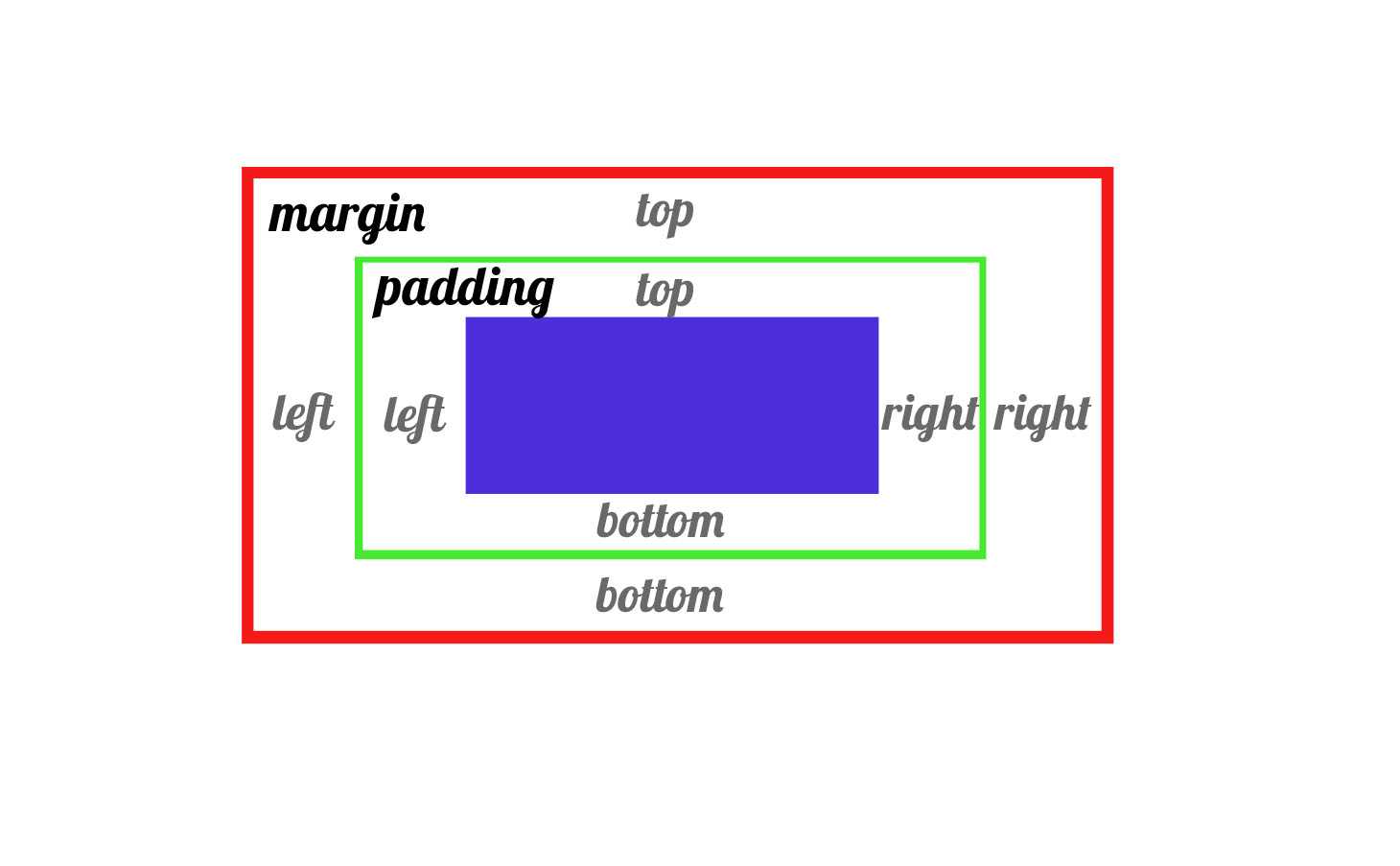
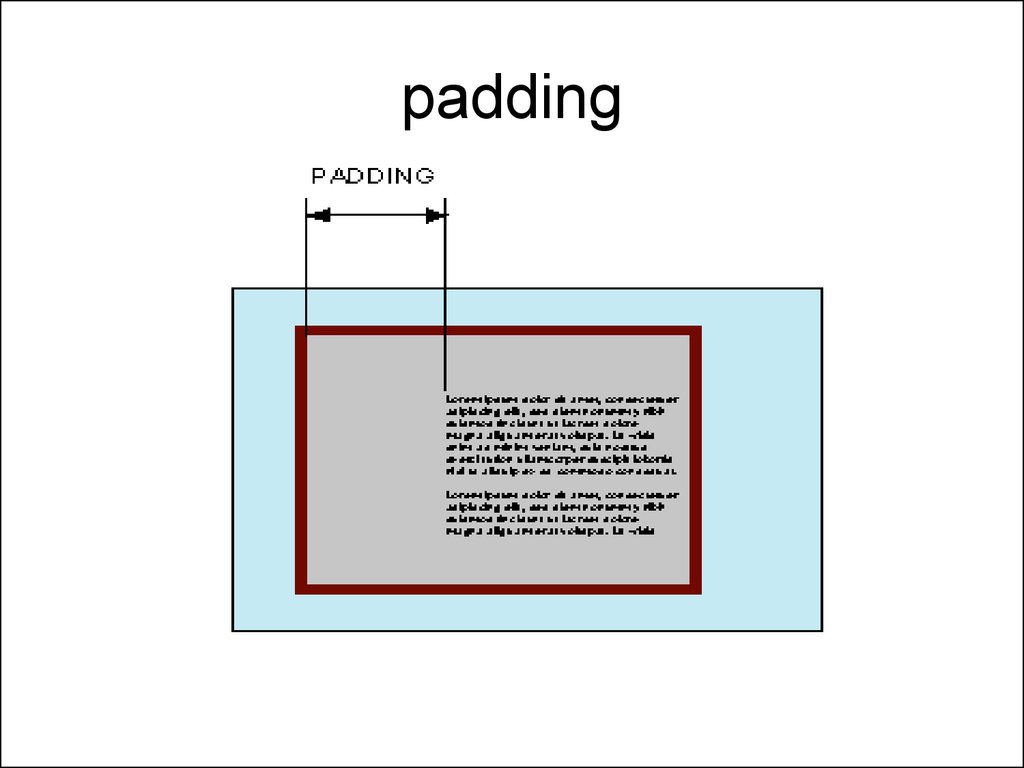
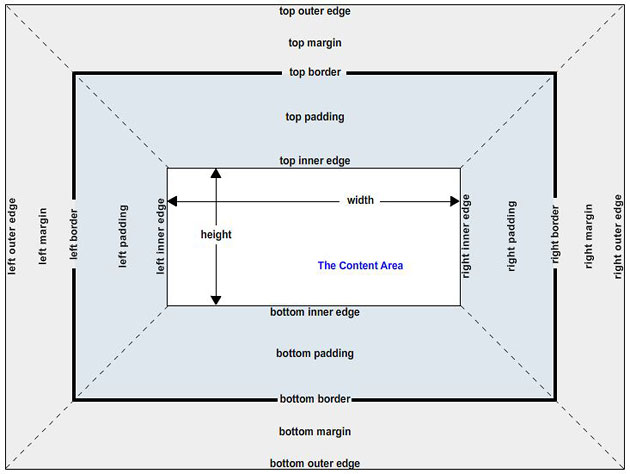
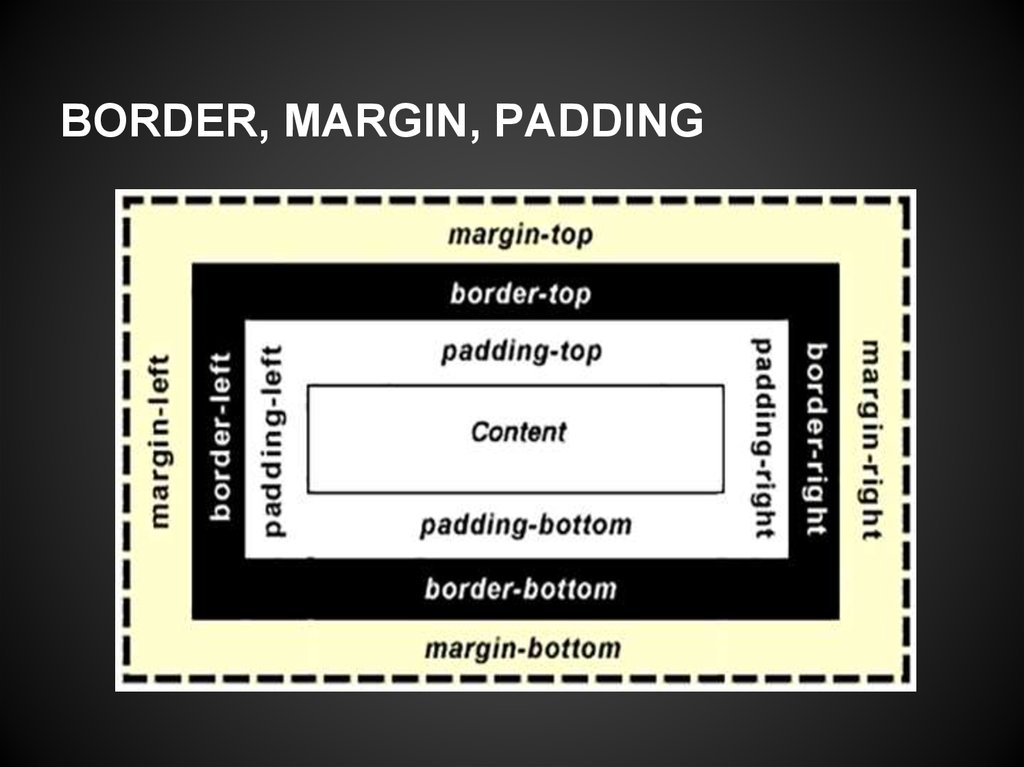
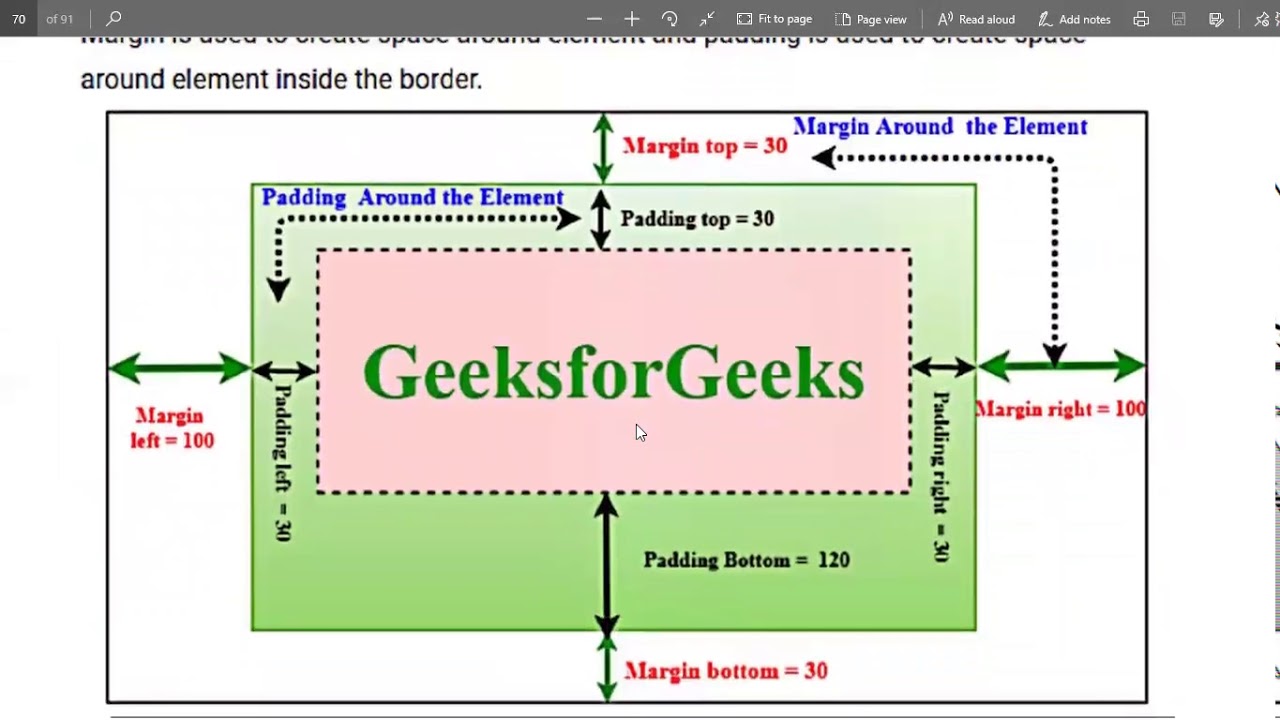
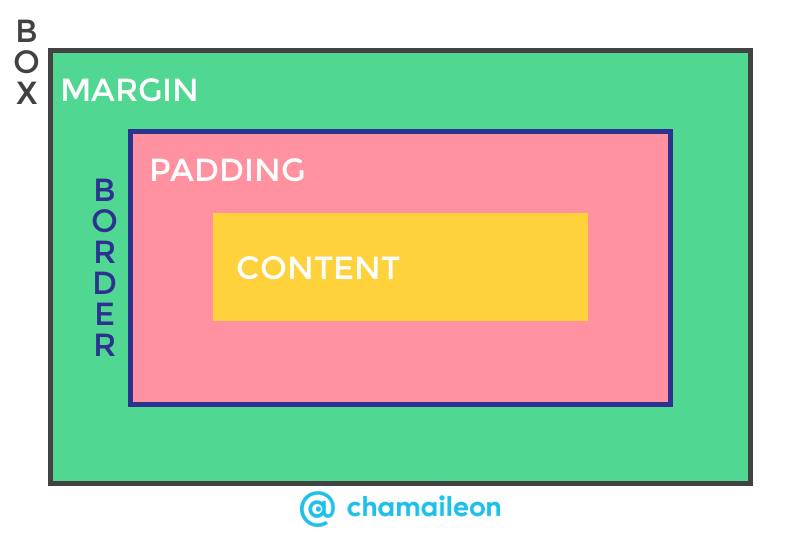
Используйте паддинг для создания внутреннего отступа между содержимым элемента и его границей.

Урок 7 Разница между margin и padding и что такое border


Применяйте марджин для управления внешним расстоянием между элементами и их контейнерами.

Отступы и поля (margin и padding) - Как они работают?

Помните, что паддинг увеличивает размеры элемента, а марджин влияет на расположение элементов относительно друг друга.

HTML \u0026 CSS Урок 12. Отступы margin и padding - StudioProWeb


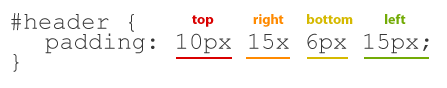
При необходимости использовать одинаковые отступы по всем сторонам, используйте сокращенные записи для паддинга и марджина в CSS.

margin: 0 autо — это НЕправильно!

Используйте разные единицы измерения (пиксели, проценты, эм) для паддинга и марджина в зависимости от ваших потребностей.

Learn CSS margins in 5 minutes! ↔️

Не забывайте проверять макет на разных устройствах и разрешениях экрана, чтобы убедиться в корректности отступов.

Используйте инструменты разработчика в браузере для точной настройки паддинга и марджина в реальном времени.

Организация отступов в верстке. margin, padding и нюансы


Экспериментируйте с комбинациями паддинга и марджина для достижения нужного визуального эффекта.

Все про CSS отступы padding и margin. Объяснение на практике за 33 минуты.

3. Блочная модель в CSS — свойства display, width, height, padding, margin, border и box-sizing
Обратите внимание на каскадные эффекты при применении марджина, так как они могут влиять на расположение других элементов.

Организация отступов margin и padding, Видео курс по CSS, Урок 36


Используйте медиазапросы для адаптивного изменения паддинга и марджина в зависимости от размера экрана.


CSS. Урок 13. margin \u0026 padding