Как работать с палитрой 256 цветов в графике
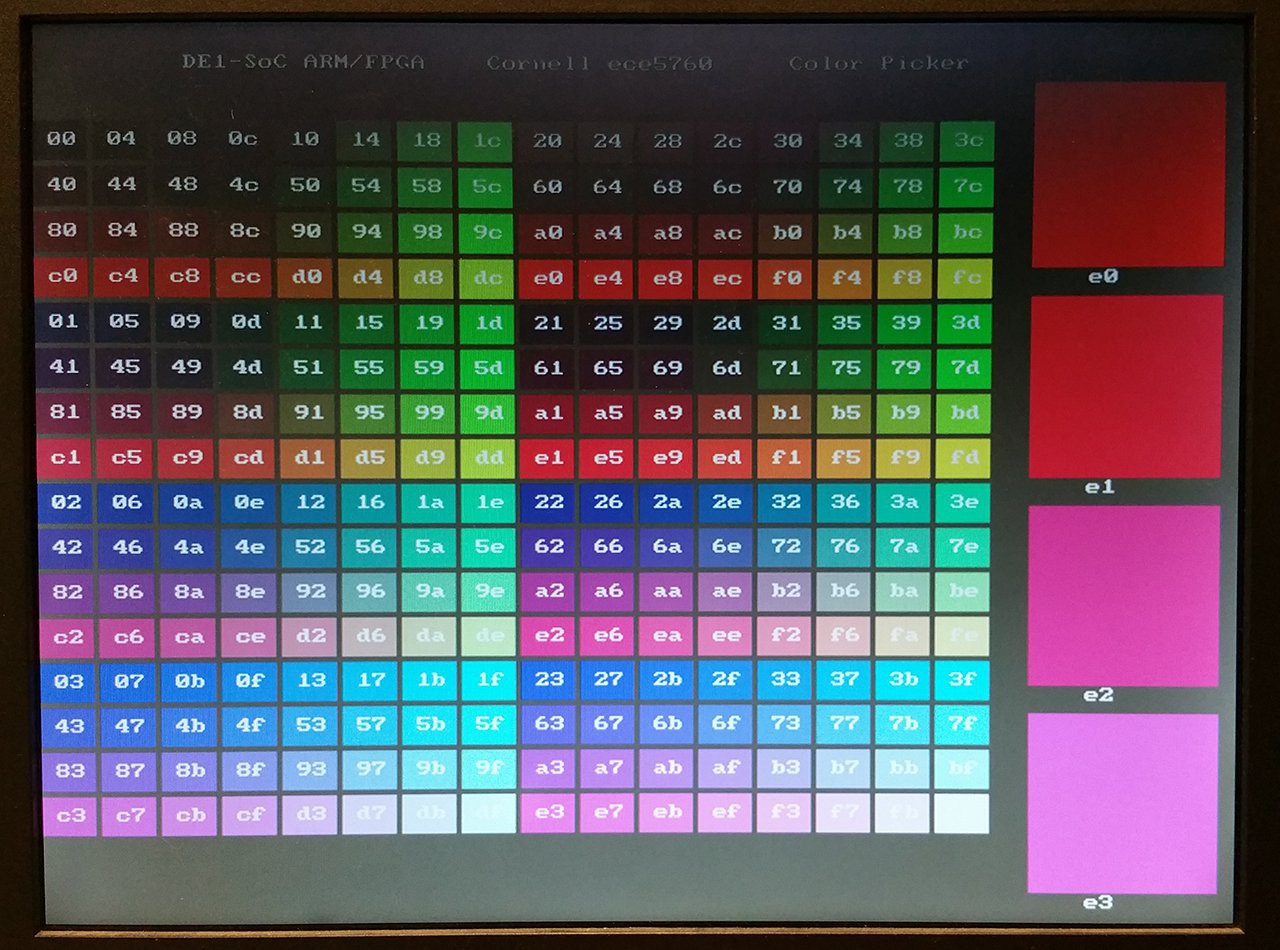
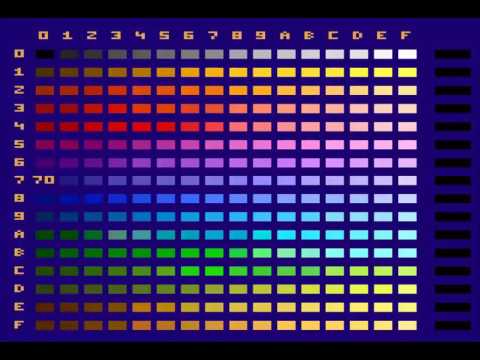
На этой странице вы найдете подборку фотографий, выполненных с использованием палитры из 256 цветов. Кроме того, мы собрали полезные советы, которые помогут вам эффективно работать с ограниченной палитрой и создавать яркие и выразительные изображения.


Выбирайте контрастные цвета для выделения важных элементов на изображении.

ОСЕННИЙ ВЛОГ🧡неделя из моей жизни / работа / съемки / встреча с подругой / забота о себе {DARY YORK}

Используйте градиенты для плавного перехода между цветами, создавая глубину и объем.

Лучшая палитра цветов для художников (CMYK) + обзор на акварель Малевич


Сочетайте тёплые и холодные оттенки для создания баланса и гармонии в изображении.

Почему НЕ стоит покупать iPhone 16 Pro и 16 Pro Max. Полное сравнение с iPhone 15 Pro Max! ОБЗОР!


Ограниченная палитра помогает сосредоточиться на композиции и деталях изображения.

25 СЕНТЯБРЯ - обзор палантинов с цветами 1800₽

Экспериментируйте с насыщенностью цветов, чтобы достичь нужного настроения и атмосферы.

Palettization for pixel art. Problems filtering colors to another palette. How digital images work

Используйте повторяющиеся узоры и текстуры для добавления интереса и динамики.
Создавайте контуры и тени с помощью темных и светлых оттенков одного цвета.

ДЕНЬ artimpression.ruА В artimpression.ruКА В СЕКОНД artimpression.ru artimpression.ru Love Riga

Подбирайте цвета, которые хорошо сочетаются друг с другом и не создают дисгармонии.

Меню на день🥙Обзор нашего участка 3 сотки🦔🌳Мал, да Удал🌞Покупки на осень 🍂
Не бойтесь использовать яркие и насыщенные цвета для привлечения внимания к ключевым элементам.

Всегда тестируйте выбранные цвета на разных экранах и устройствах, чтобы убедиться в их правильном отображении.


2023 HTML + CSS. Урок 3. Подключение CSS + RGB-палитра