Основы пользовательского интерфейса для учеников 6 класса: советы и примеры
В этой статье мы рассмотрим, что такое пользовательский интерфейс, почему его важно изучать, особенно в 6 классе, и как правильно применять полученные знания. Вы найдете полезные советы и рекомендации по созданию и использованию интерфейсов в различных программах и приложениях.



Начните с простых и понятных примеров интерфейсов, чтобы лучше понять, как они работают.

Интерфейс — это окно к продукту - Сергей Андронов - Prosmotr

Используйте визуальные элементы, такие как кнопки и меню, чтобы сделать интерфейс интуитивно понятным.

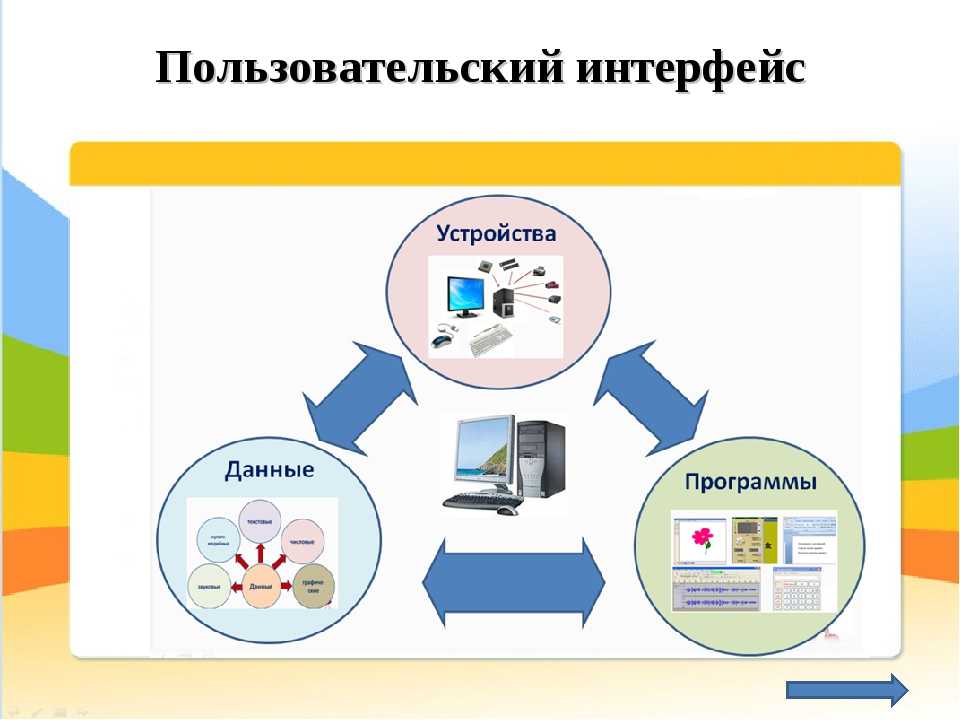
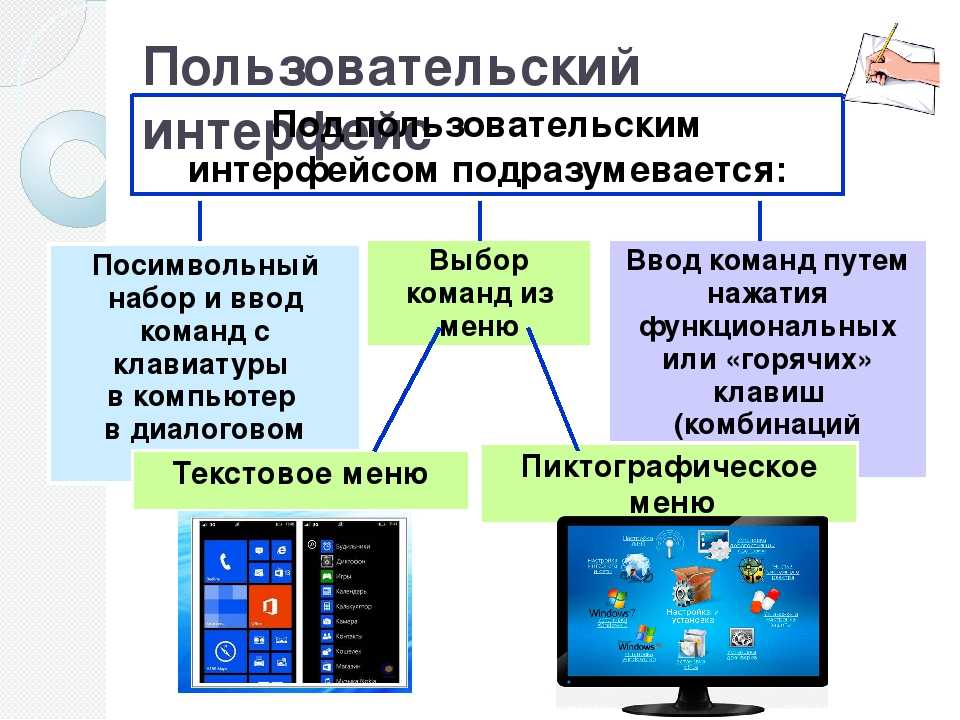
Пользовательские интерфейсы

Обратите внимание на цветовую палитру и шрифты, чтобы интерфейс был удобен для восприятия.

Как написать пользовательский сценарий для интерфейса сайта или приложения


Тестируйте интерфейс на разных устройствах, чтобы убедиться, что он выглядит хорошо везде.

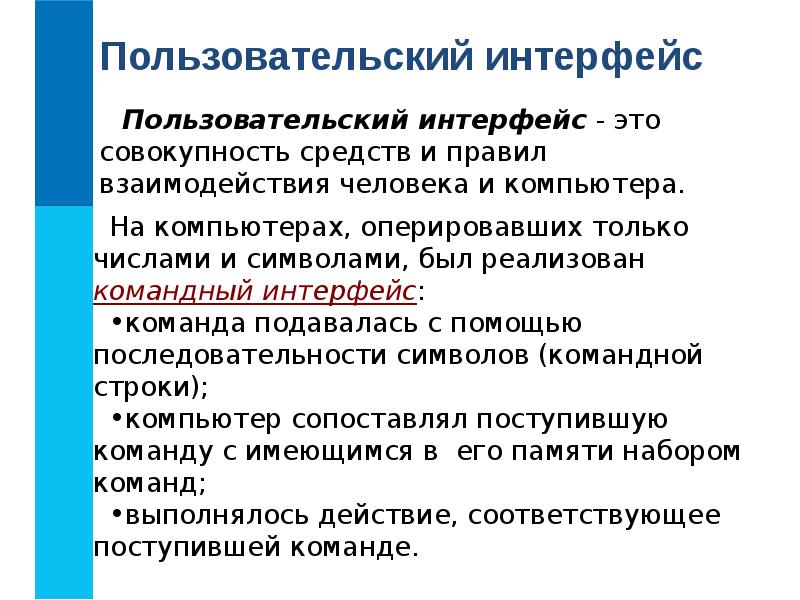
Значение слова пользовательский интерфейс. Что такое пользовательский интерфейс.

Просите обратную связь у пользователей, чтобы улучшить интерфейс в соответствии с их потребностями.

Базовые принципы создания хороших пользовательских интерфейсов [GeekBrains]


Изучайте примеры известных программ и приложений, чтобы понять, какие интерфейсы работают лучше всего.

Проектирование пользовательского интерфейса (ИТМО)
Обратите внимание на доступность интерфейса для людей с различными потребностями и навыками.

Используйте принципы простоты и ясности, чтобы интерфейс был легким в использовании.

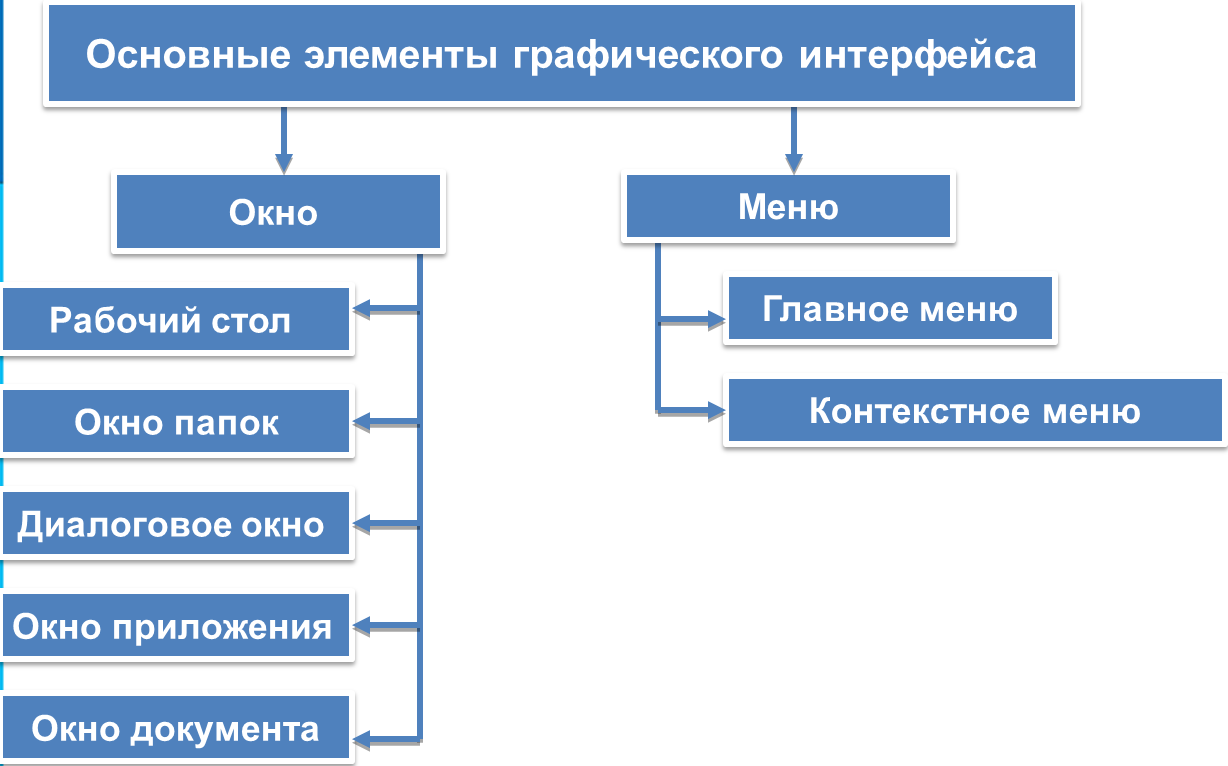
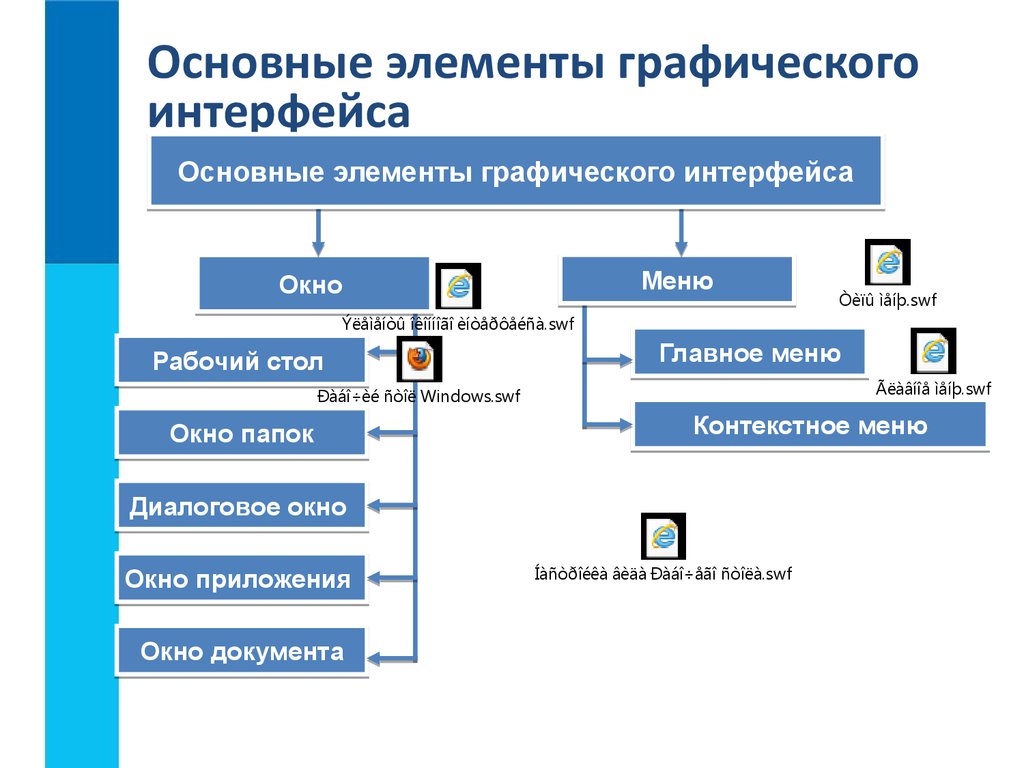
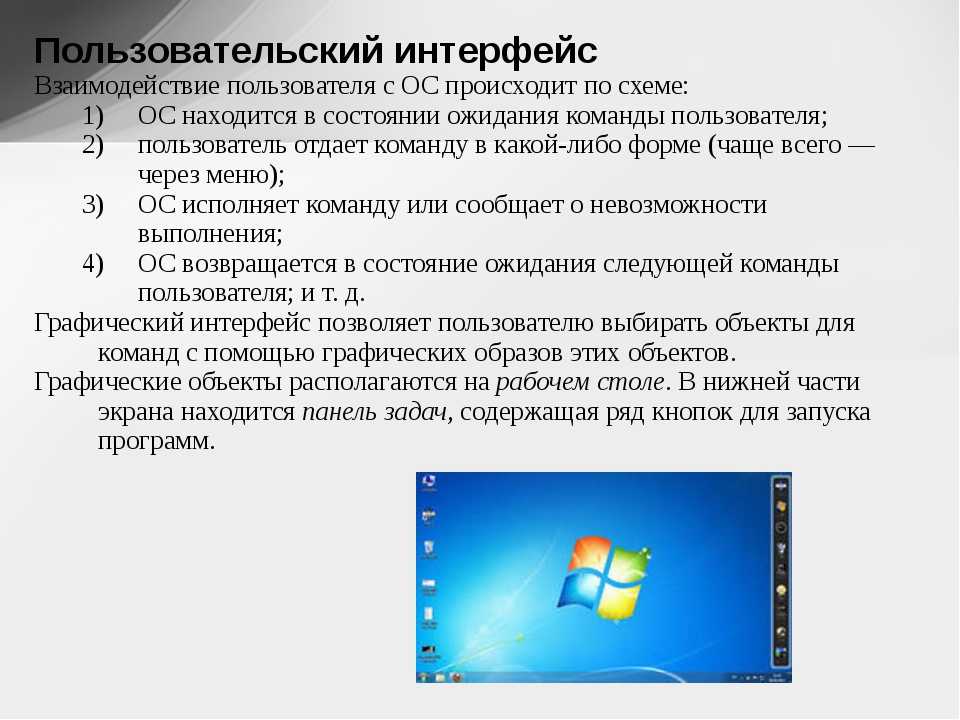
Урок 1. Основные элементы графического интерфейса системы Windows.

TOP 5 Best Graphical (GUI) Python Frameworks / Graphical Python Interface

Разрабатывайте интерфейсы с учетом того, что пользователи могут совершать ошибки, и предусмотрите способы их исправления.

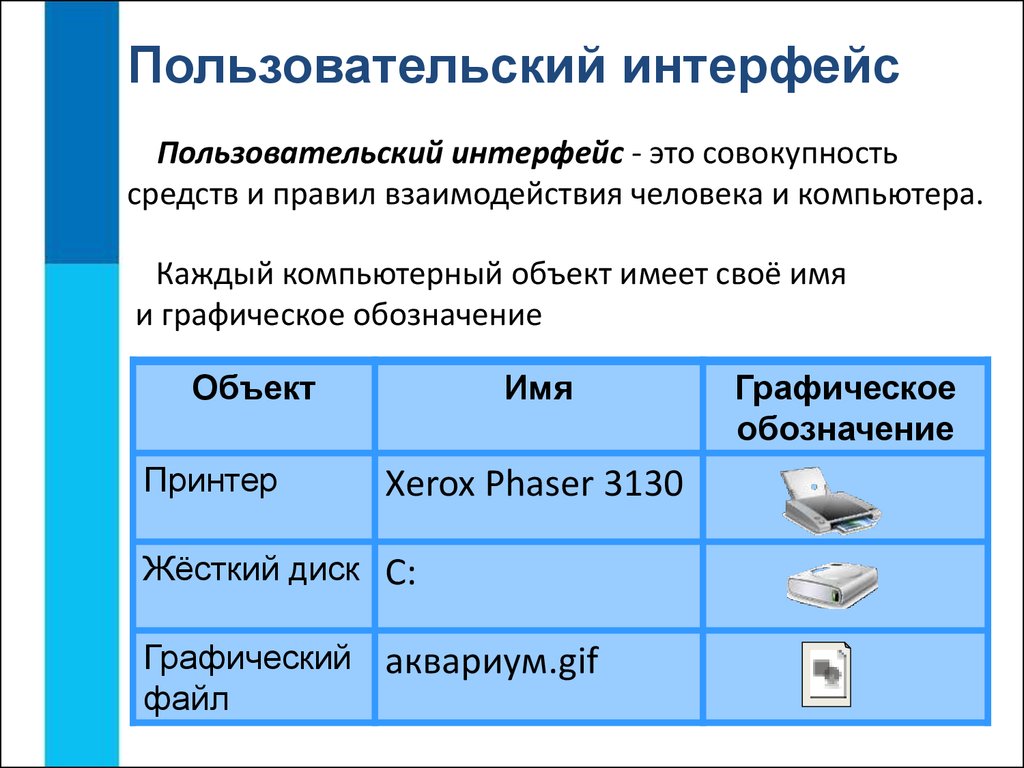
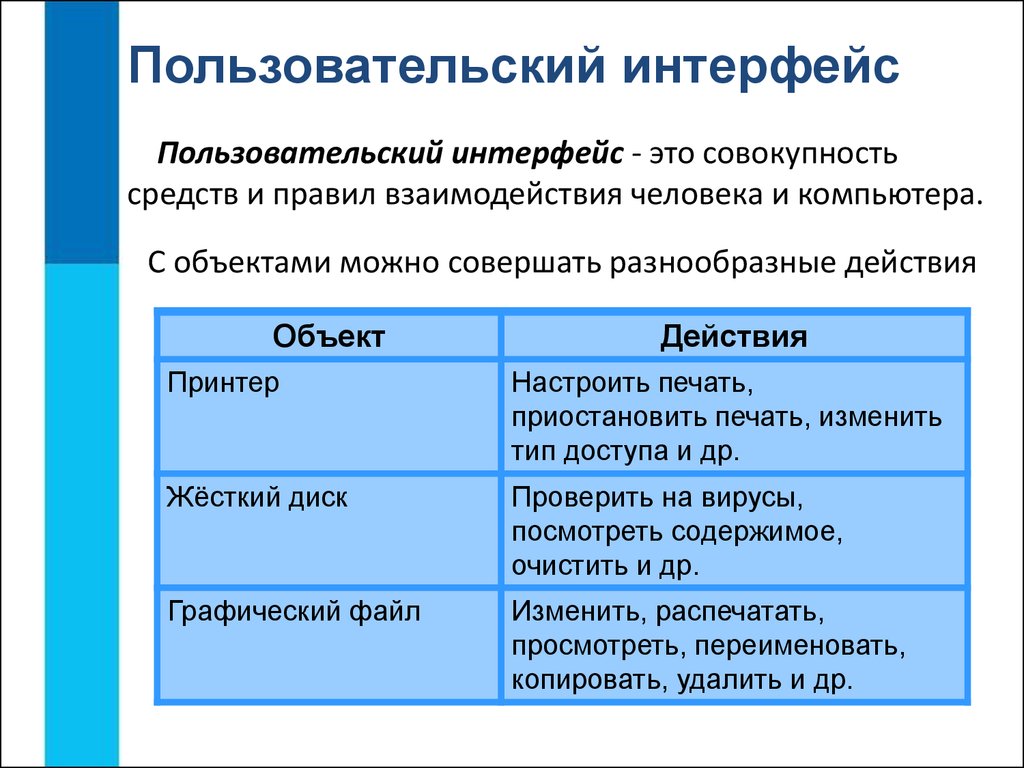
Пользовательский интерфейс

Регулярно обновляйте интерфейсы, чтобы они соответствовали современным требованиям и технологиям.

Основы тестирования пользовательских интерфейсов [GeekBrains]