Создание стильного заднего плана с использованием изображений
В этой статье вы найдете полезные советы и рекомендации по тому, как правильно размещать изображения на задний план, чтобы они гармонично вписывались в общий дизайн и создавали нужное настроение.


Выбирайте изображение, которое дополняет основной контент, а не отвлекает от него.

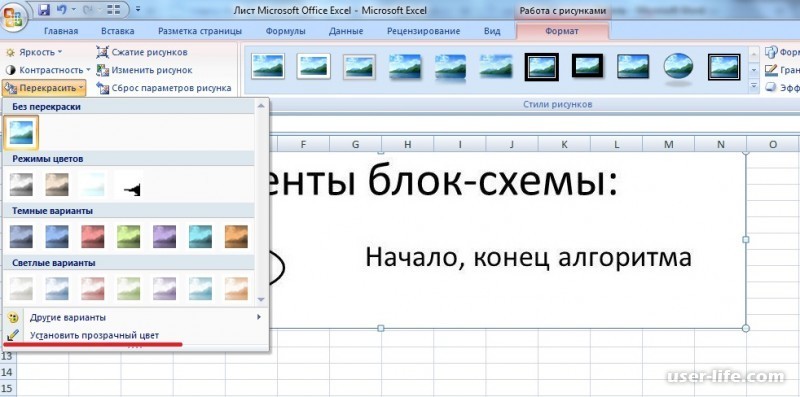
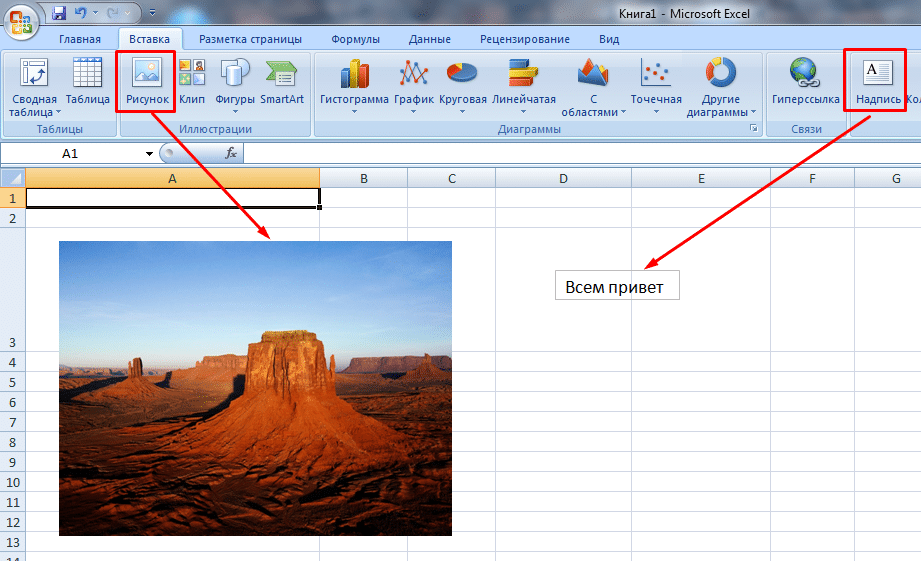
Создание печатной подложки в EXCEL (как поместить картинку или текст на задний план)

Регулируйте прозрачность изображения, чтобы оно не мешало восприятию текста.

Как ОТКРЫТЬ базу отдыха. Сколько ПРИНОСИТ бизнес на АРЕНДЕ домов. Почему эти A-FRAME будут сдаваться

Используйте изображения с высоким разрешением, чтобы избежать пикселизации.

Как сделать фон для сайта - HTML уроки


Подбирайте цвета изображения, гармонирующие с цветовой палитрой страницы.

Как вставить картинку в Excel: за текстом, в колонтитул, в примечание

Соблюдайте баланс между яркостью фона и читаемостью текста.

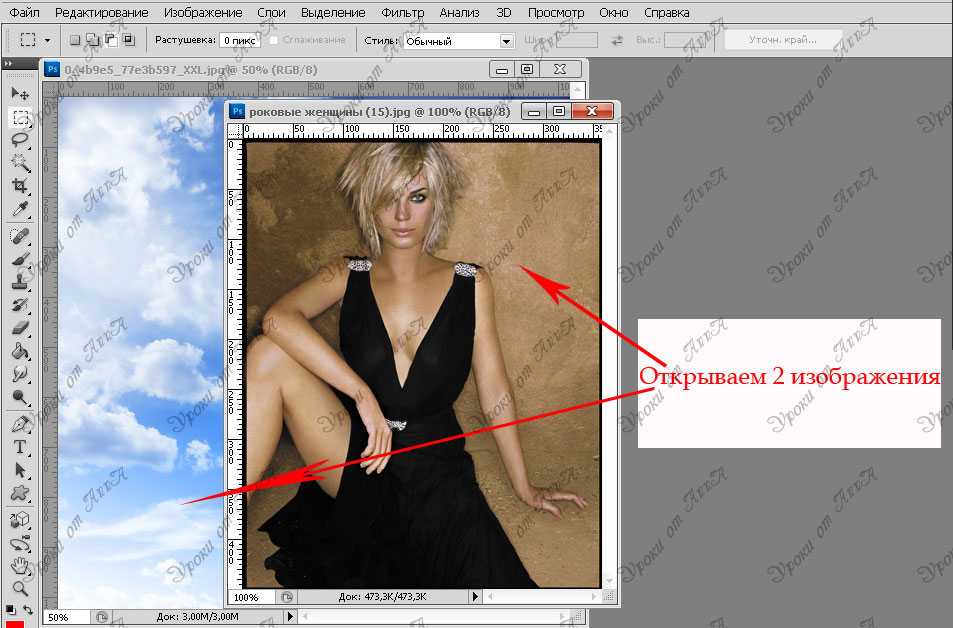
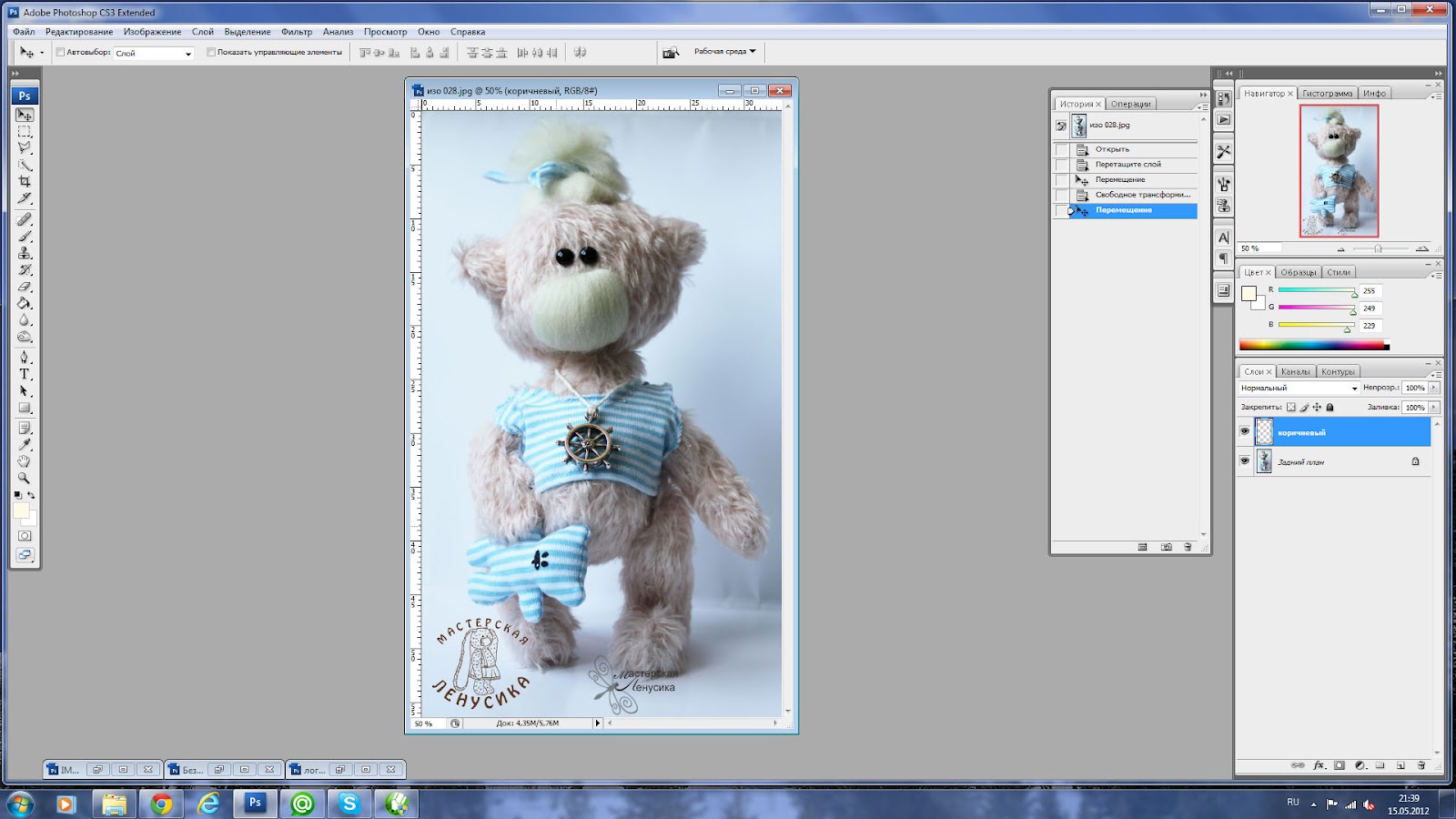
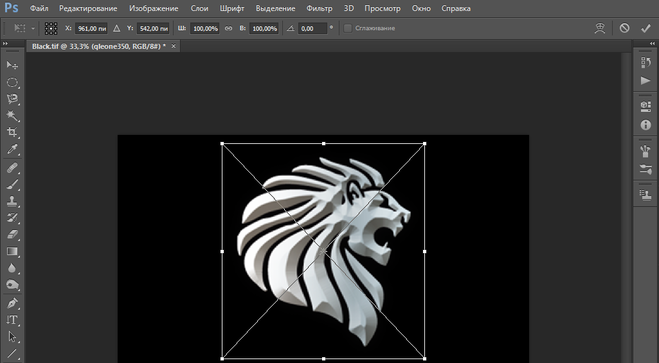
Как поместить картинку за человека в фотошопе изображение на фон


Экспериментируйте с размытием фона для создания глубины и фокуса на основном контенте.

Как в PowerPoint сделать фон картинкой


Избегайте использования слишком загруженных или детализированных изображений.

Поддерживайте стиль и тематику изображения в соответствии с целями страницы.

КУПИЛИ САМЫЙ ДЕШЕВЫЙ PORSCHE CAYENNE ЗА 500 ТЫСЯЧ - \
Убедитесь, что изображение адаптируется под различные разрешения экранов.


Используйте текстуры или узоры как альтернативу фотографиям для создания заднего плана.
