Как построить несколько графиков на одной диаграмме в Excel
Эта страница поможет вам научиться создавать несколько графиков на одной диаграмме в Excel. Мы предоставим вам пошаговые инструкции и полезные советы для достижения наилучшего результата.


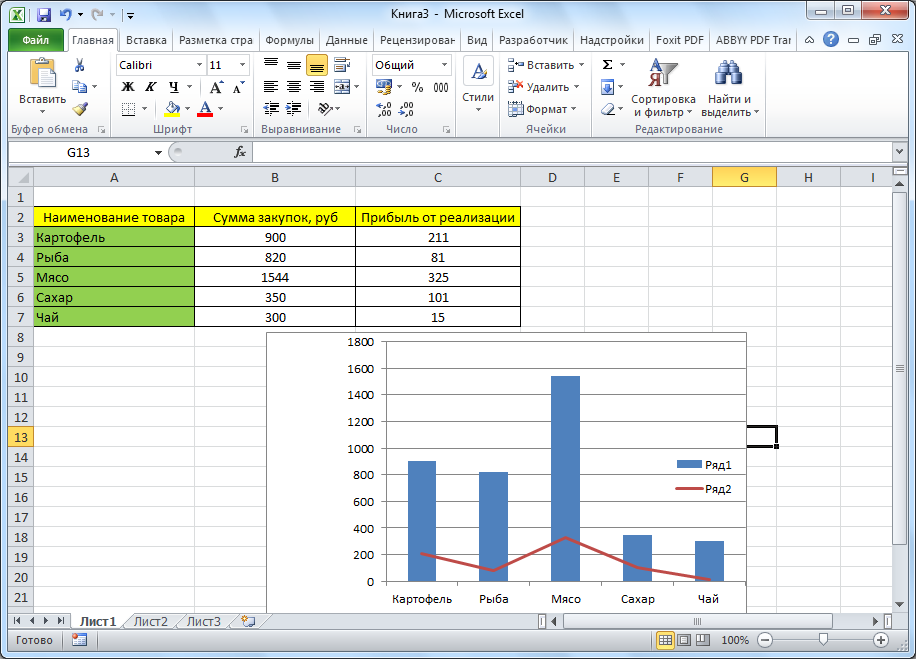
Используйте функцию Вставка для добавления первого графика на диаграмму.

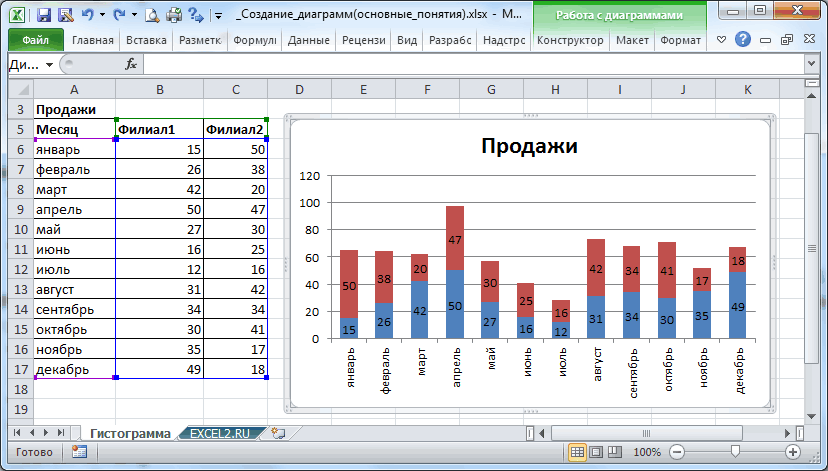
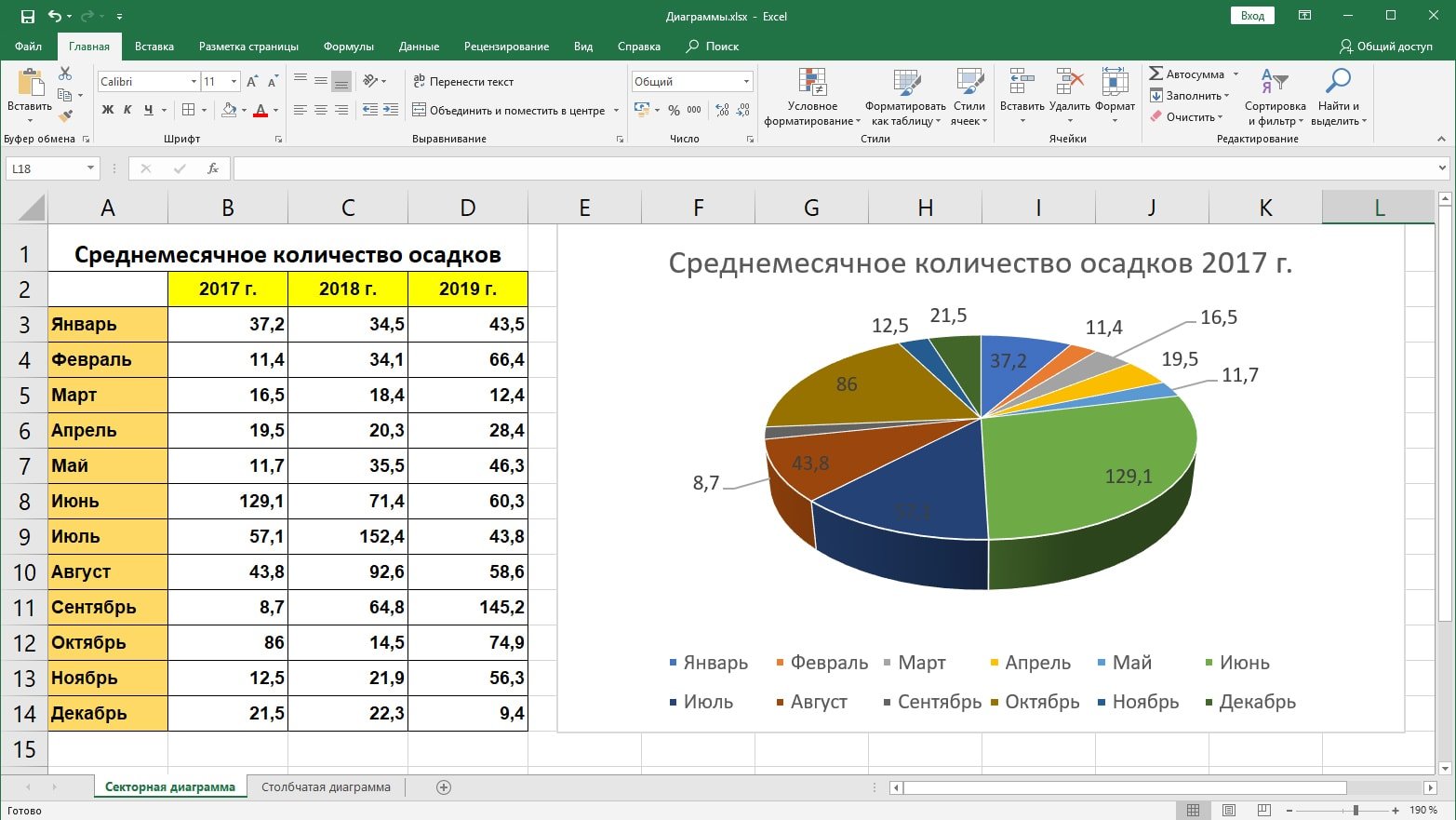
Секционные диаграммы в Excel

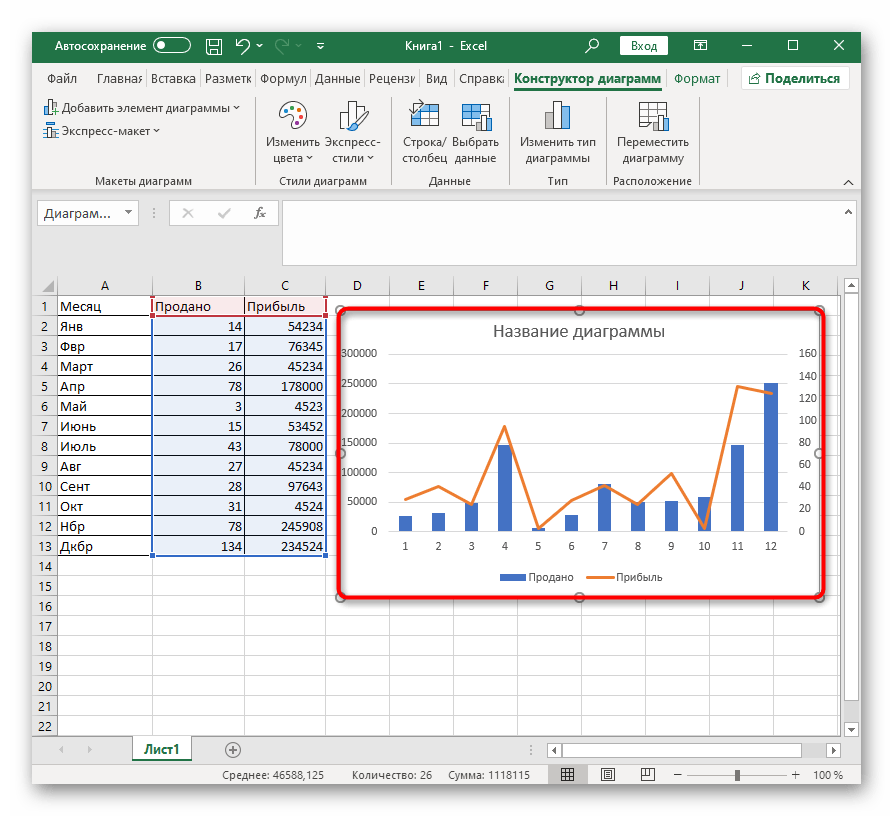
Добавьте второй график, выбрав его тип в меню Изменить тип диаграммы.

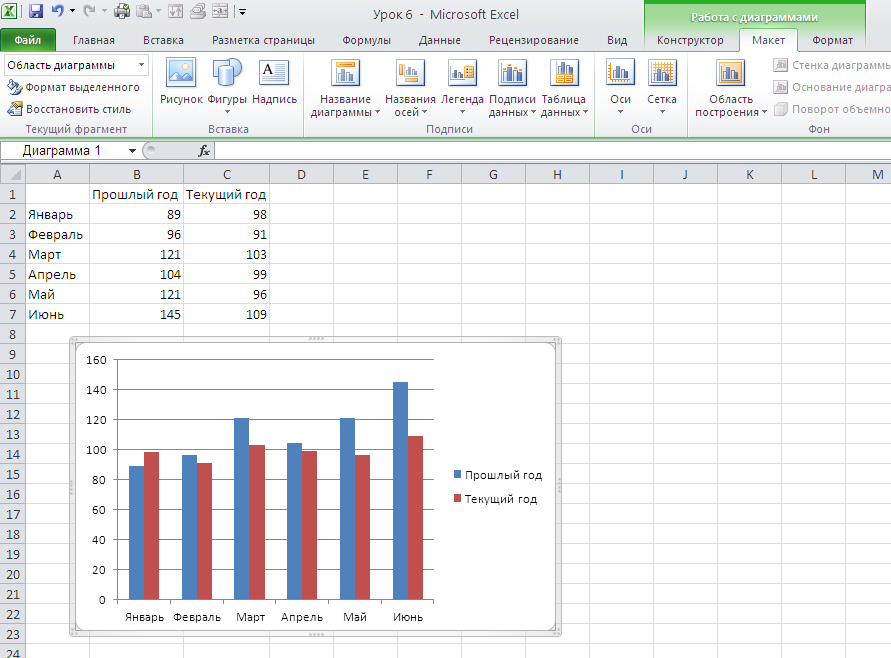
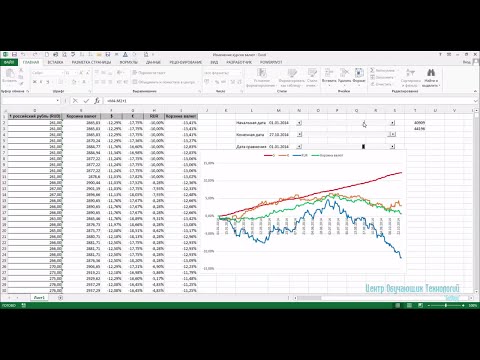
Excel постройка двух и более графиков в одной диаграмме
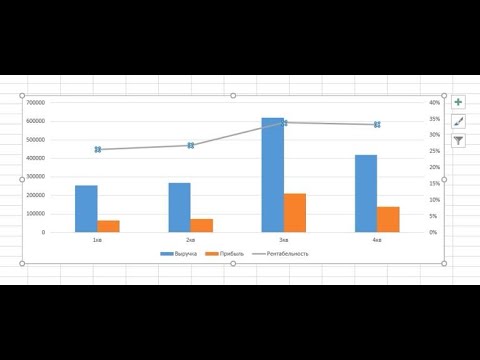
Для точного совмещения графиков используйте опцию Вторичная ось.

Как в excel построить график


Настройте цвета и стили графиков для лучшей визуализации данных.

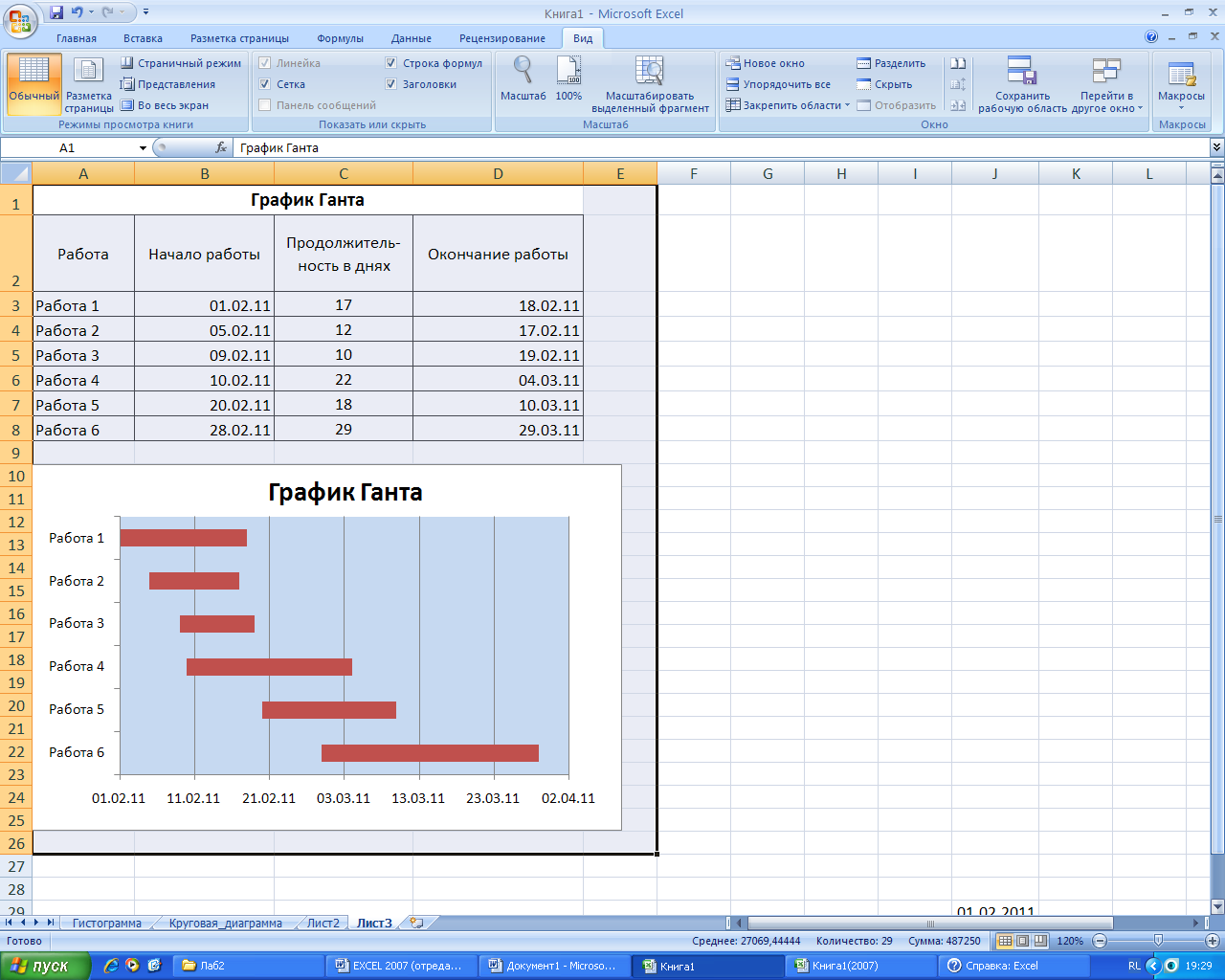
Комплексная диаграмма (две диаграммы на одной)
Используйте легенду для обозначения различных графиков на диаграмме.

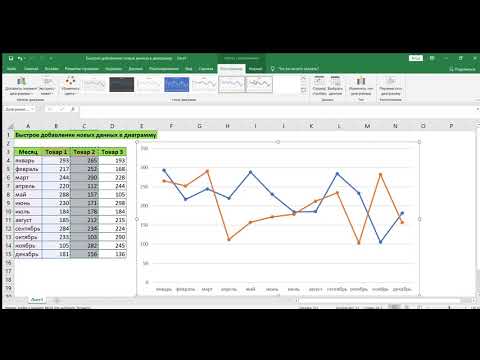
БЫСТРОЕ ДОБАВЛЕНИЕ НОВЫХ ДАННЫХ В ДИАГРАММУ EXCEL // QUICKLY ADD NEW DATA TO AN EXCEL CHART

Добавьте заголовок и осевые метки для более информативного отображения данных.

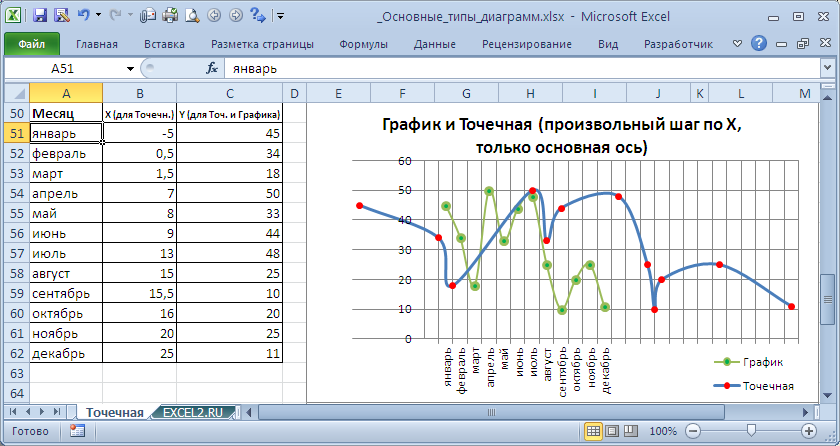
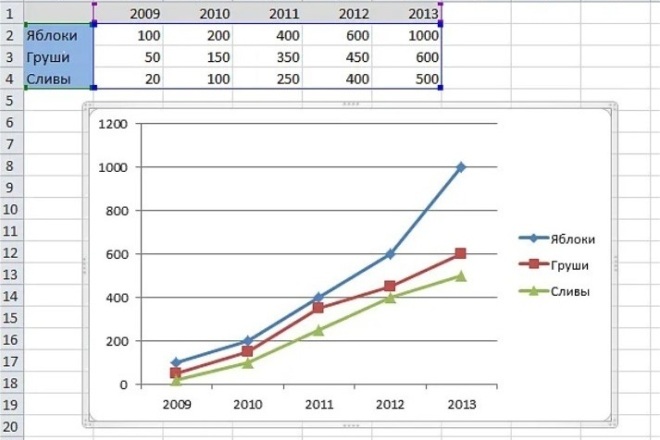
График зависимости с несколькими линиями в эксель

Используйте фильтры данных для отображения только необходимых значений на графике.

Построение диаграмм Excel по различным диапазонам данных

Проверяйте точность данных перед построением графиков.

Диаграмма с двумя осями для отображения \

Сохраните диаграмму в нужном формате для последующего использования.

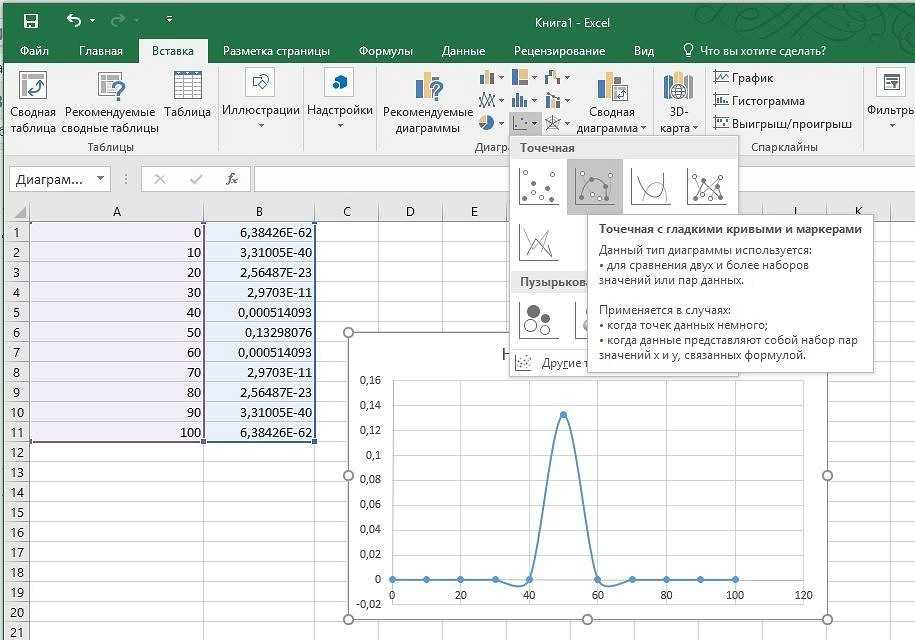
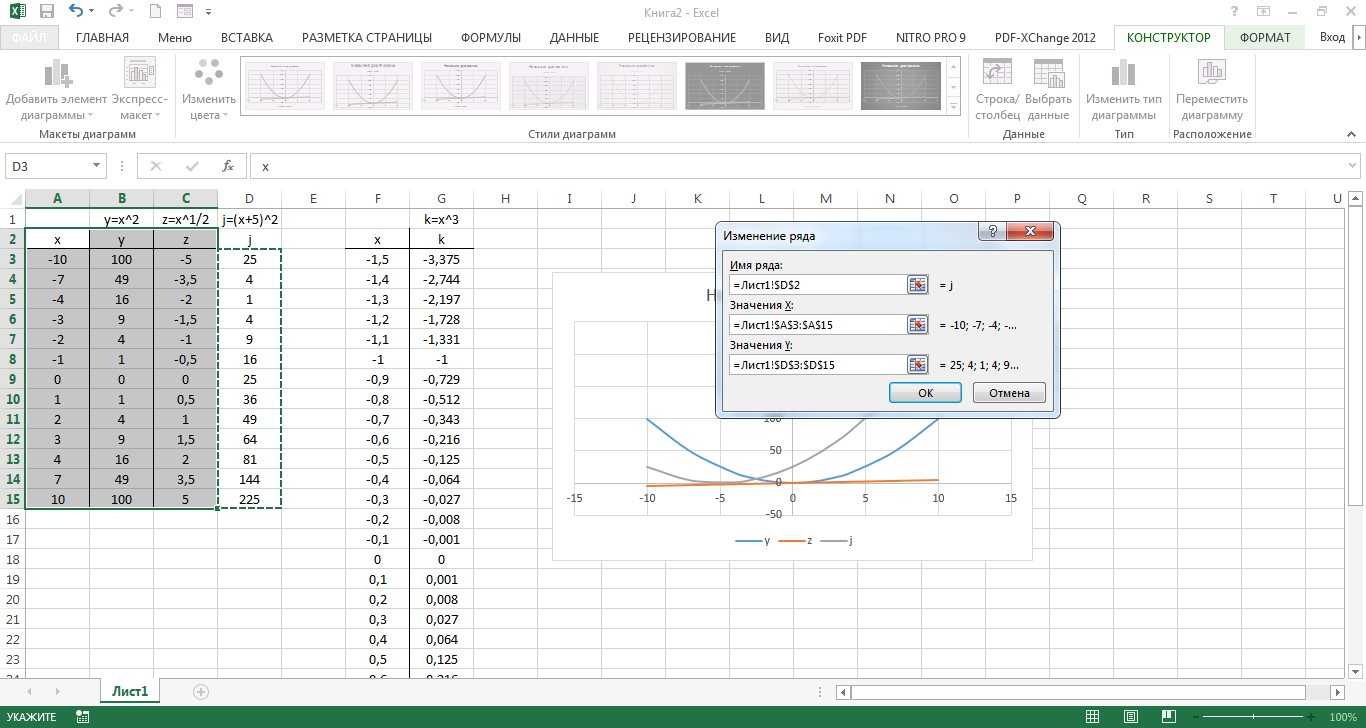
Как построить два графика на одной точечной диаграмме?


Используйте шаблоны диаграмм для создания унифицированных отчетов.

Создание интерактивной диаграммы в Excel