Как правильно изменять размеры векторных изображений для сохранения четкости
Изменение размеров векторных изображений может быть сложной задачей, если не знать, как сохранить их качество. В этом разделе представлены советы по корректному изменению размеров векторных графиков, чтобы они оставались четкими и профессиональными.

Используйте программы, которые поддерживают векторные форматы, такие как Adobe Illustrator или CorelDRAW.

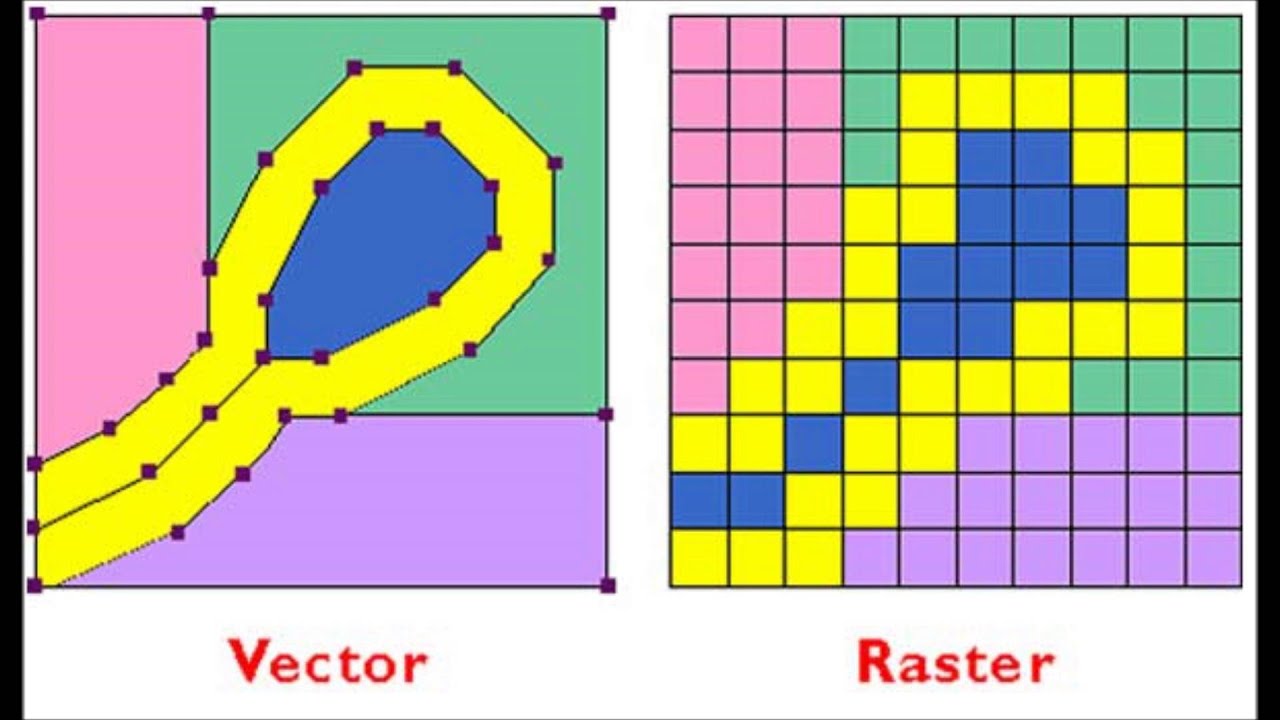
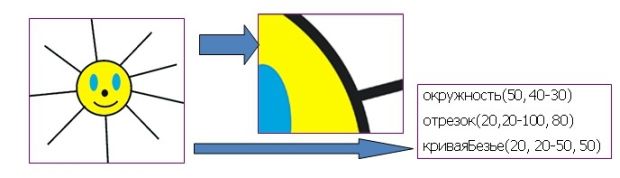
Векторная графика

При изменении размеров векторного изображения, убедитесь, что вы работаете с исходным файлом, а не с растровым.

От JPEG и JPEG 2000 к JPEG AI - Сжатие изображений в XXI веке – Дмитрий Ватолин - Научпоп

Настройте параметры масштабирования в соответствии с целями конечного использования изображения.

Урок 26. Изменение размера изображения в Adobe Illustrator. Полный курс обучение с нуля

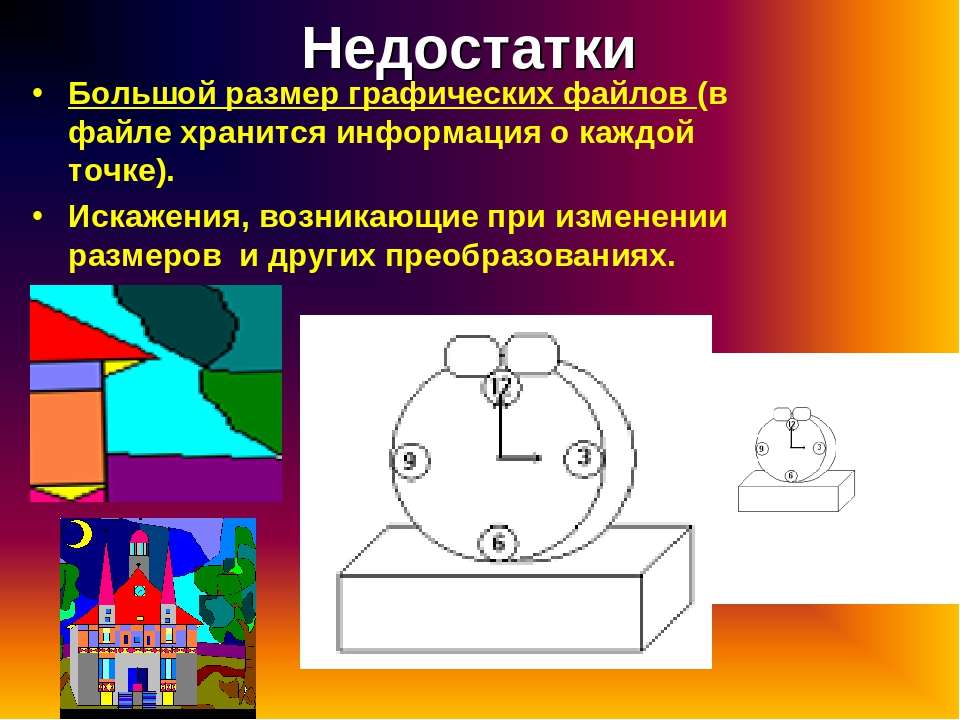
Избегайте использования функций автоматического увеличения или уменьшения, если это возможно, чтобы избежать искажения.

Масштабирование в Figma - Как менять размер объекта без проблем

Убедитесь, что все элементы изображения, включая шрифты и линии, масштабируются пропорционально.

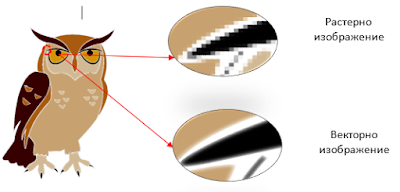
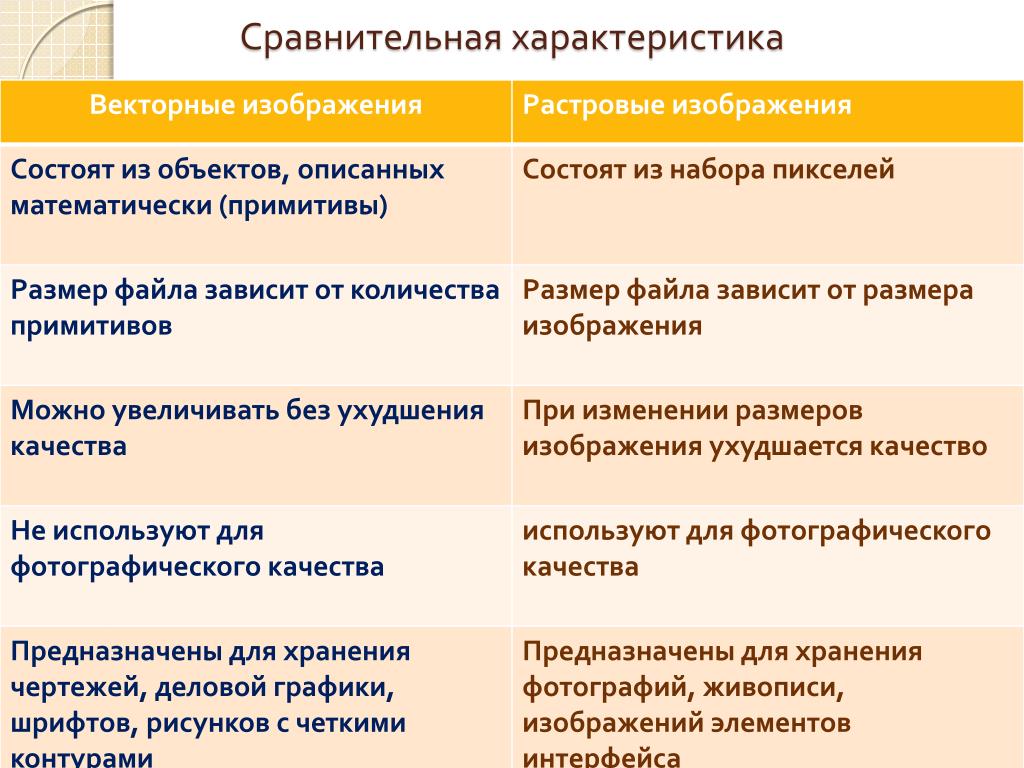
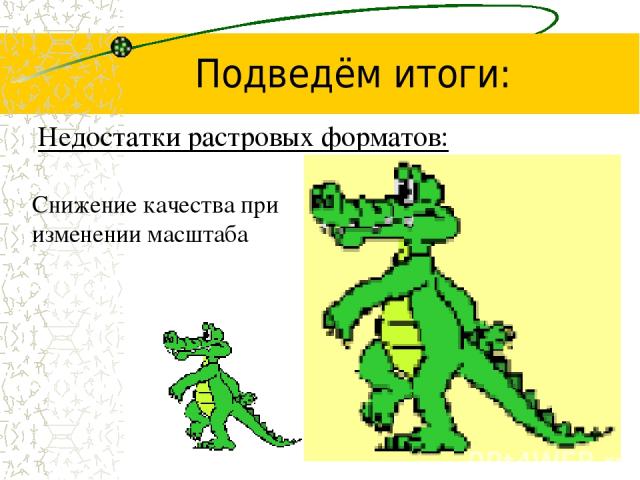
Что такое растровая и векторная графика?

Для сохранения высокого качества векторных изображений, сохраняйте их в формате SVG или EPS.

Проверяйте результат масштабирования на разных устройствах и экранах, чтобы удостовериться в правильности отображения.

\

Используйте функцию предварительного просмотра в программе редактирования, чтобы увидеть, как изменится изображение при масштабировании.


Периодически сохраняйте промежуточные версии изображения, чтобы иметь возможность вернуться к предыдущей версии, если что-то пойдет не так.

Что такое растровая и векторная графика


Если изображение содержит текст, убедитесь, что шрифты конвертированы в кривые, чтобы избежать искажения при масштабировании.

Информатика в школе. 7 класс. § 24. Создание и редактирование векторного изображения (часть 1)

УРОК 27. Создание векторного изображения (7 класс)