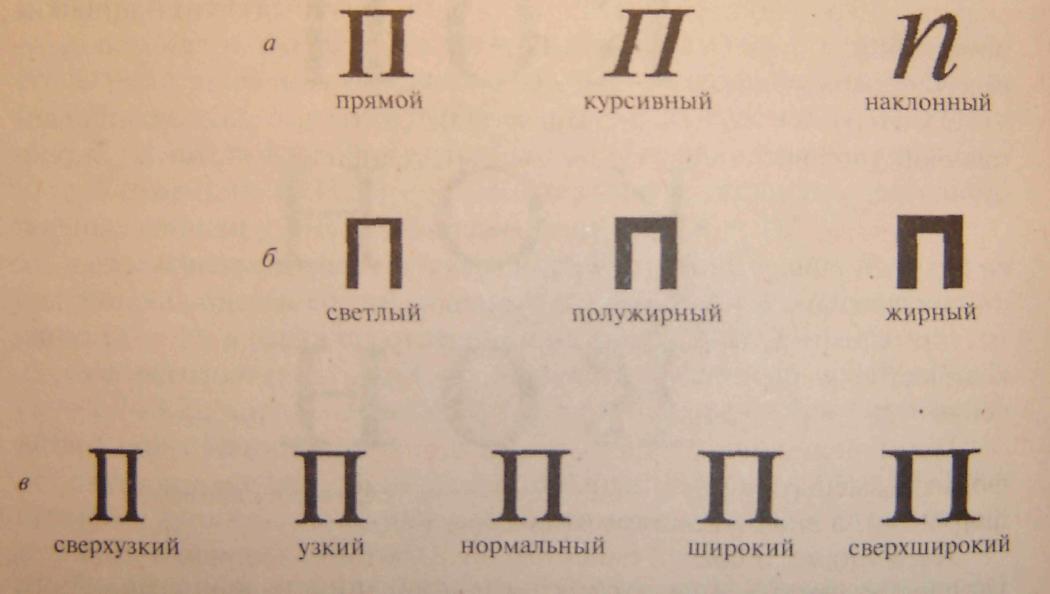
Советы по выбору и применению прямого начертания шрифта в дизайне
Прямое начертание шрифта часто используется для создания чистого и современного дизайна. Оно идеально подходит для заголовков, логотипов и других элементов, требующих чёткого и легко читаемого текста. В этом руководстве мы рассмотрим лучшие практики и советы по использованию прямого начертания шрифта в различных проектах.



Выбирайте прямое начертание шрифта для минималистичных и современных дизайнов.

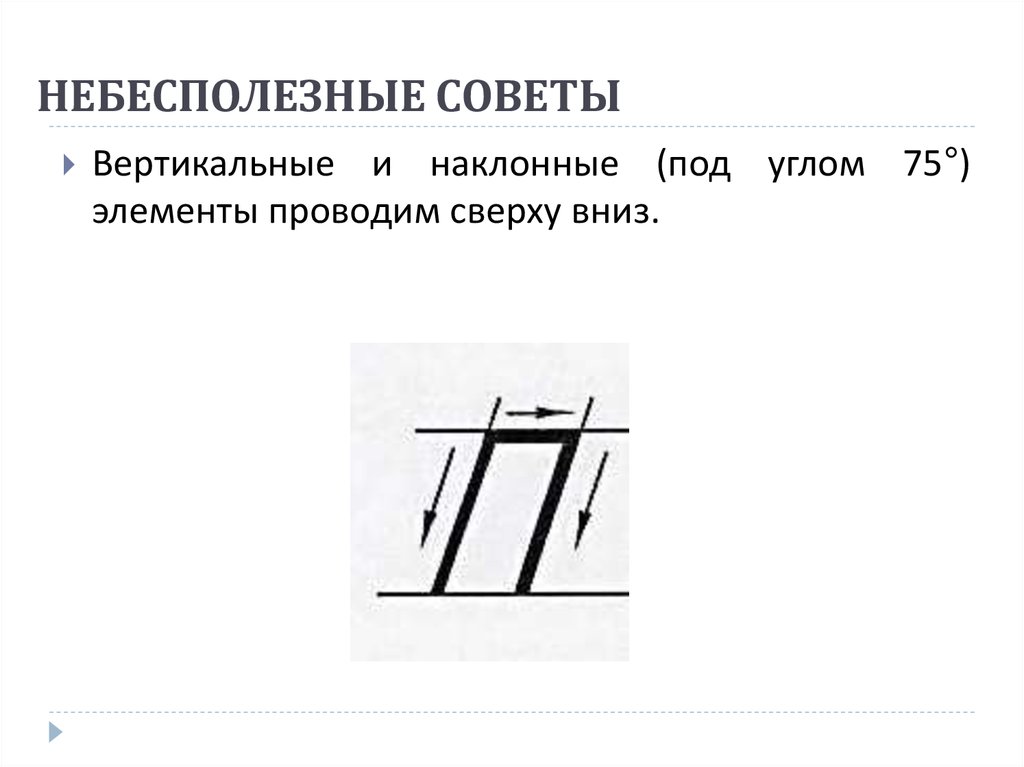
Как делается шрифт

Используйте прямое начертание шрифта для заголовков, чтобы подчеркнуть важность текста.

Что такое вариативный шрифт и зачем о нем говорить?

Прямое начертание шрифта лучше всего подходит для цифровых интерфейсов благодаря своей чёткости.

Шрифт 2.0 - Юрий Ярмола - Prosmotr


Экспериментируйте с размером и межстрочным интервалом для достижения идеальной читабельности.

Как правильно подключать шрифты в Тильде

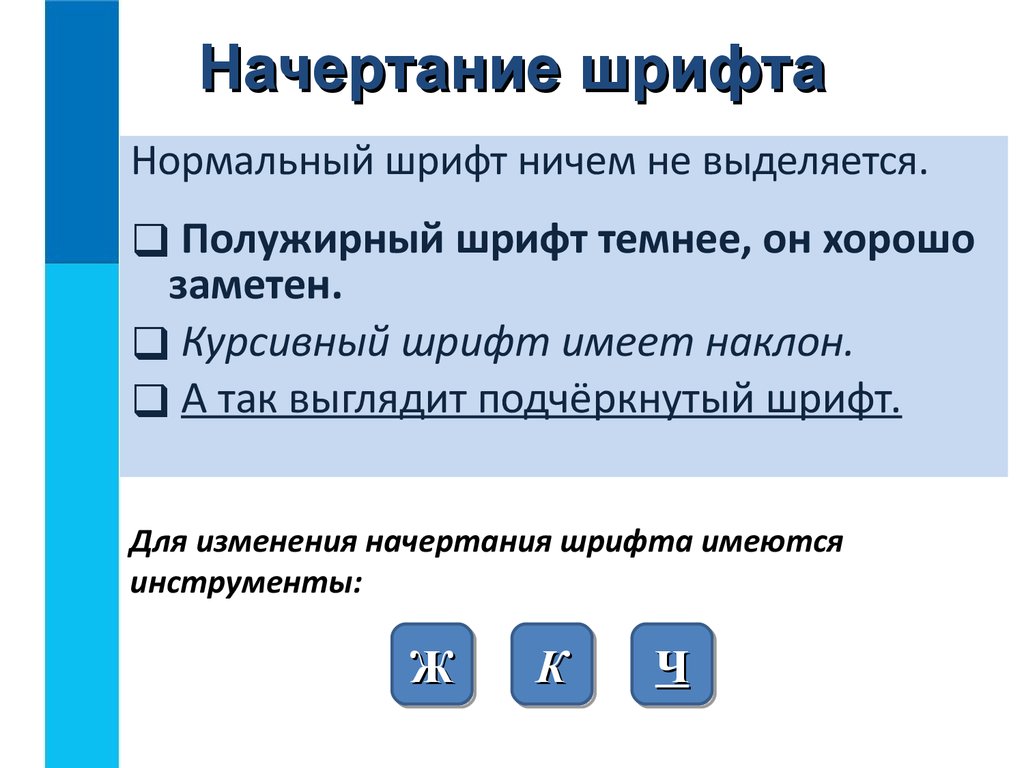
Сочетайте прямое начертание с курсивом для создания визуального контраста.

Шрифтовой дизайн - Для чего используют вариативные шрифты


Используйте прямое начертание в сочетании с жирным шрифтом для акцентирования ключевых слов.

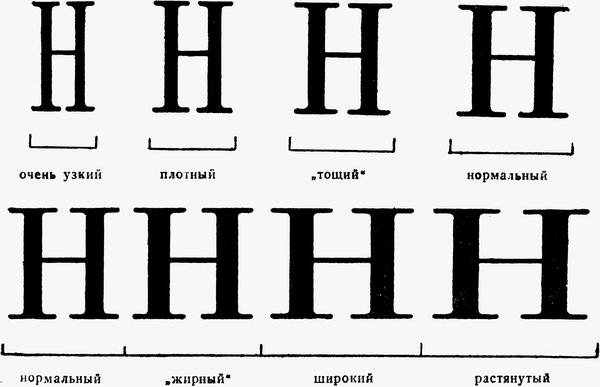
Жирные и очень жирные шрифты. О начертаниях

Избегайте использования слишком сложных шрифтов рядом с прямым начертанием, чтобы не перегружать дизайн.

Granich Live 6 [Швейцарская Типографика / Перу]

Выбирайте шрифт с хорошей поддержкой кириллицы, если ваш проект ориентирован на русскоязычную аудиторию.

Тёмная сторона шрифта - Геннадий Фридман - Prosmotr

Creation TT Commons Pro font family (eng sub)


Проверяйте, как прямое начертание шрифта выглядит на разных устройствах и экранах.


Подбирайте цвет текста в зависимости от фона, чтобы обеспечить максимальную контрастность и читабельность.

1 1 2 шрифт №10