Эффективные способы расположения картинки сверху справа в HTML
На этой странице вы найдете подборку фотографий и полезные советы о том, как разместить изображение в верхнем правом углу веб-страницы, используя HTML и CSS. Приведенные рекомендации помогут вам улучшить дизайн и функциональность вашего сайта.



Используйте свойство CSS float: right; для размещения изображения справа.

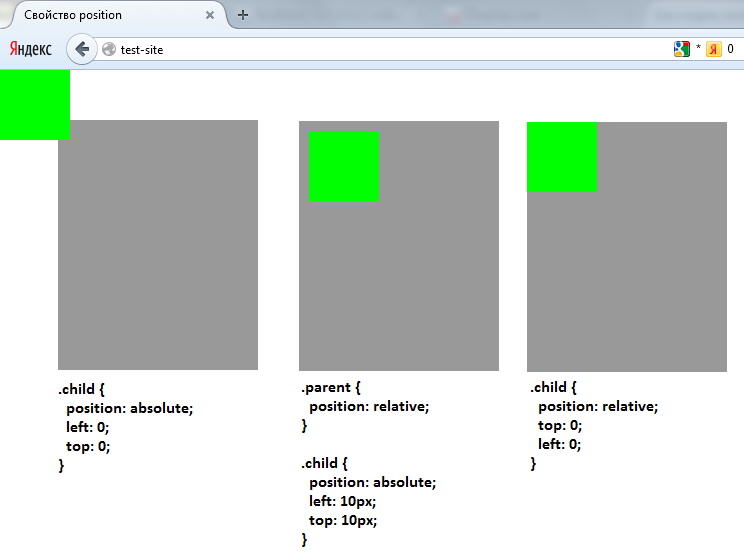
Learn CSS Positioning IN 5 MINUTES -- CSS Position

Добавьте к изображению стиль position: absolute; и установите свойства top: 0; и right: 0; чтобы оно располагалось в верхнем правом углу.

4 способа выровнять div вертикально HTML CSS

Убедитесь, что родительский элемент имеет стиль position: relative;, чтобы абсолютное позиционирование работало правильно.

Уроки HTML, CSS / Свойство стиля margin отступ от границ

Для адаптивного дизайна используйте медиа-запросы в CSS, чтобы корректировать расположение изображения на разных устройствах.

Как позиционировать элементы на сайте - CSS позиционирование

Используйте margin и padding для точной настройки положения изображения.

как сделать отступ текста и картинки margin, padding в html документе


Применяйте z-index, чтобы изображение отображалось поверх других элементов.

Урок№7. Как сделать обтекание картинки текстом в artimpression.ru сделать обтекание текста в html. Тег float
Проверьте совместимость с различными браузерами, чтобы убедиться, что изображение правильно отображается везде.

How to Align Image and Text Side by Side in HTML \u0026 CSS - Wrap Text Around Image HTML CSS

Используйте атрибут alt для изображения, чтобы улучшить доступность и SEO вашей страницы.
Избегайте использования слишком больших изображений, чтобы не замедлять загрузку страницы.

Протестируйте страницу на разных разрешениях экрана, чтобы убедиться, что изображение адаптируется должным образом.

100 НЕВЕРОЯТНЫХ ИДЕЙ для твоего скетчбука😱 - ОБЗОР МАЛЕНЬКОГО СКЕТЧБУКА❤