Как сделать вашу верстку адаптивной: важные советы и рекомендации
На этой странице вы найдете полезные советы и рекомендации по адаптивной верстке, которые помогут вам создать веб-страницы, которые выглядят отлично на любом устройстве. Мы предоставим вам основные принципы и лучшие практики, чтобы вы могли эффективно применять адаптивный дизайн в своих проектах.

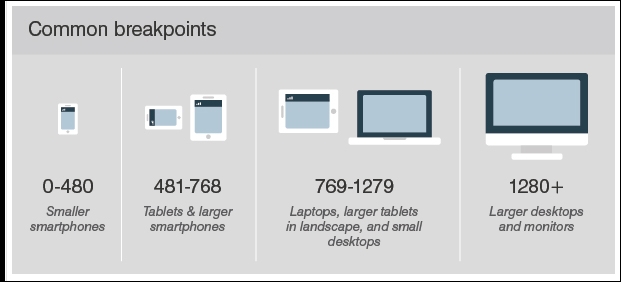
Используйте медиа-запросы для адаптации стилей под разные размеры экранов.

Flexbox CSS практический курс за 6 минут. Все свойства

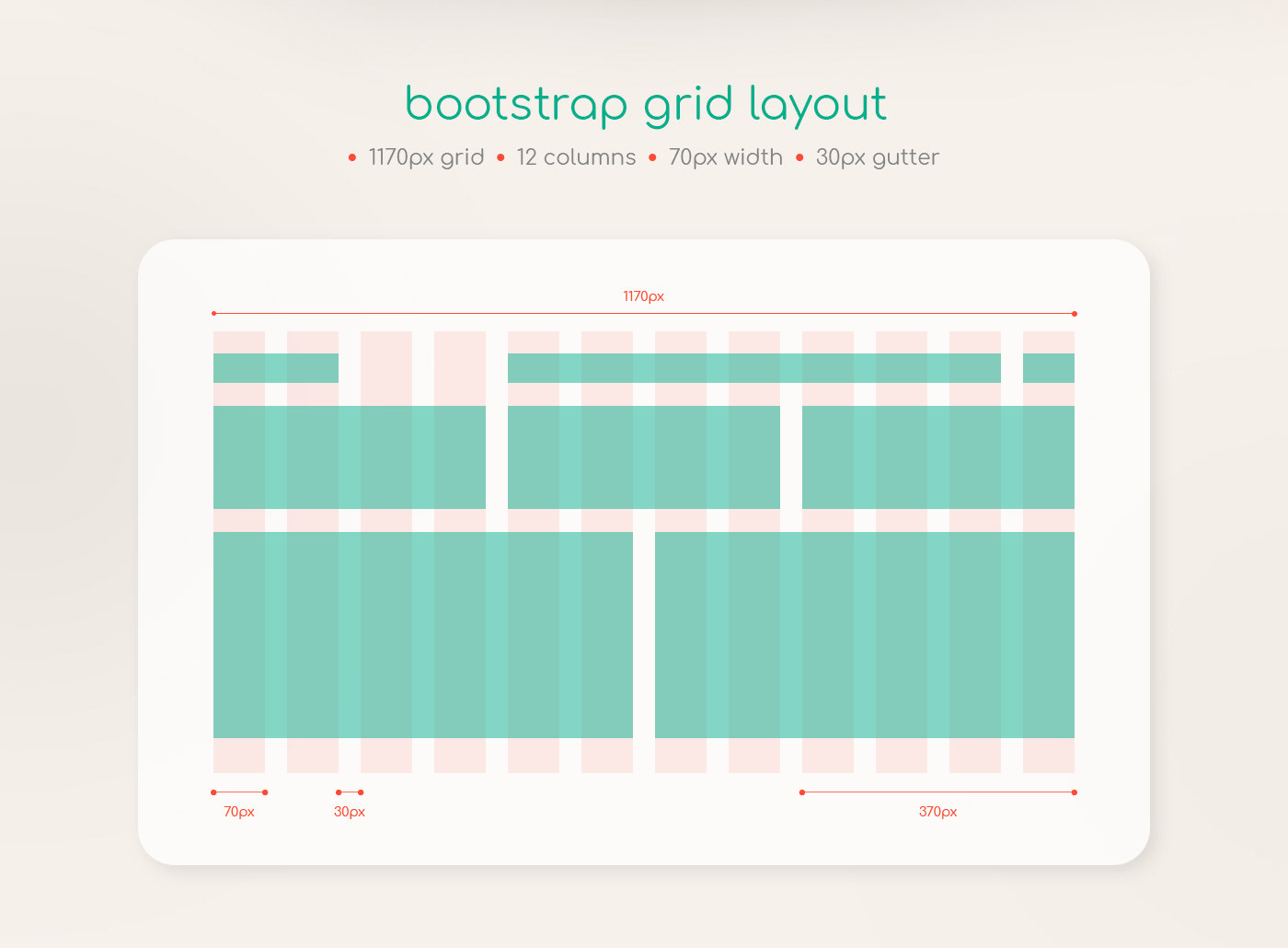
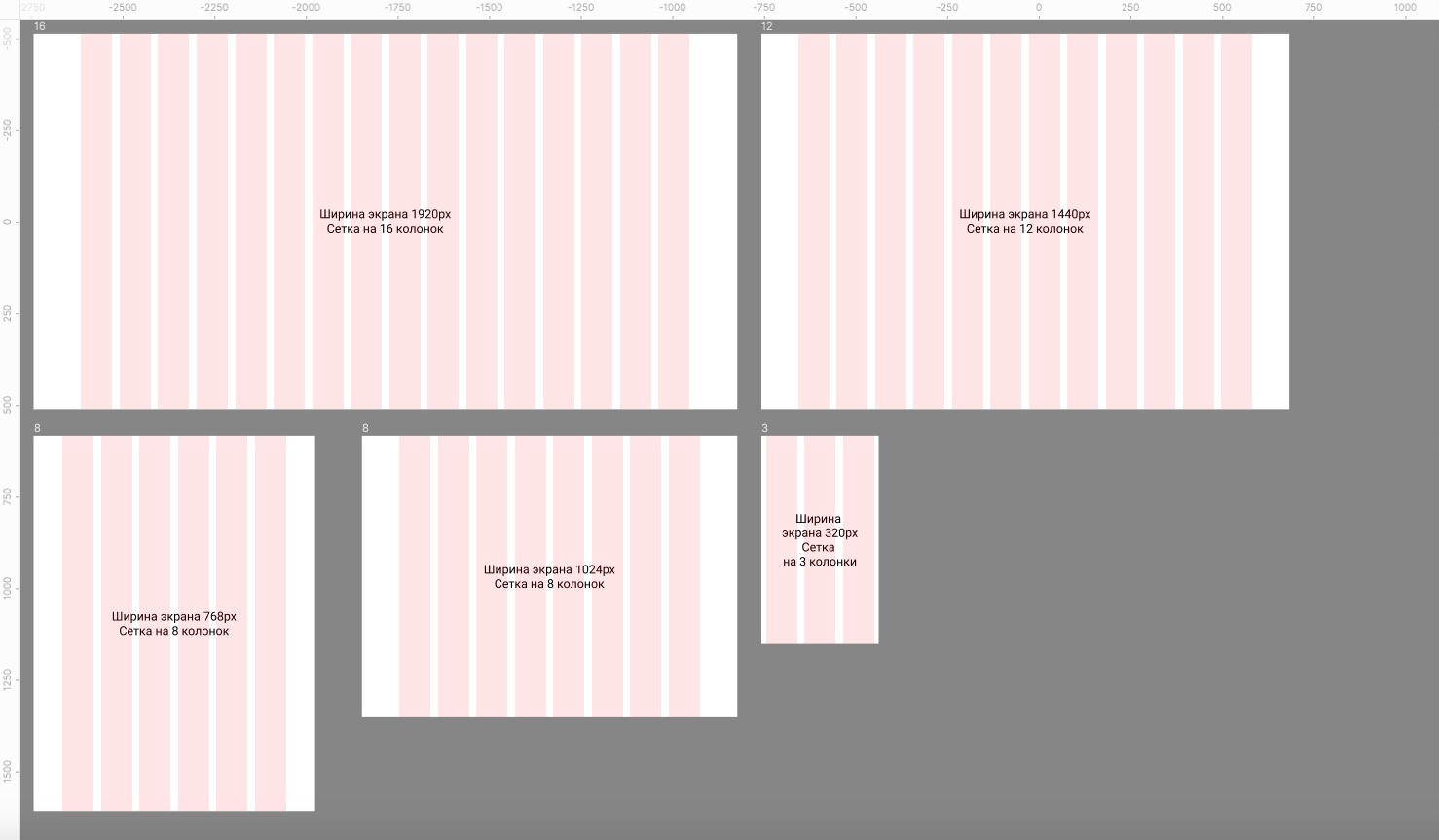
Применяйте гибкие сетки и элементы, чтобы они масштабировались в зависимости от доступного пространства.

20. Адаптивная верстка в CSS. Desktop и mobile first. Медиазапросы @media. Свойства min-max размеров

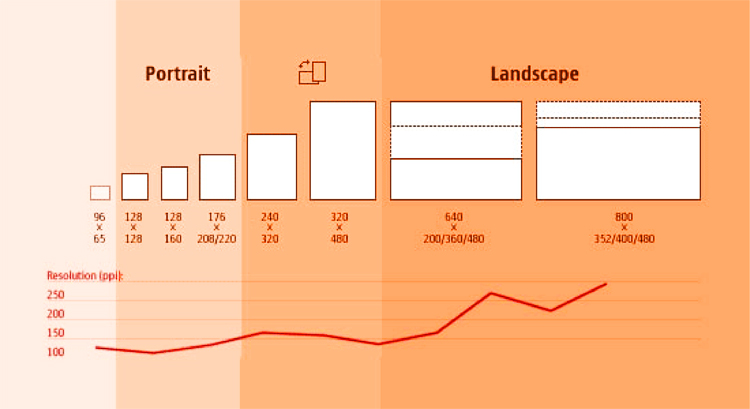
Оптимизируйте изображения для разных разрешений, чтобы улучшить скорость загрузки и пользовательский опыт.

Адаптивная верстка artimpression.ru 1. Шапка и навигация


Применяйте относительные единицы измерения, такие как проценты и em, вместо абсолютных пикселей для гибкости дизайна.

Интенсивный курс адаптивная верстка сайта за 15 минут! html css

Обеспечьте удобную навигацию на мобильных устройствах, используя большие кнопки и адаптированные меню.

Минимум CSS кода для адаптивной верстки

Тестируйте вашу верстку на разных устройствах и браузерах, чтобы убедиться в её корректной работе в любых условиях.

Учитывайте производительность при разработке адаптивных страниц, минимизируя количество запросов и используя кэширование.
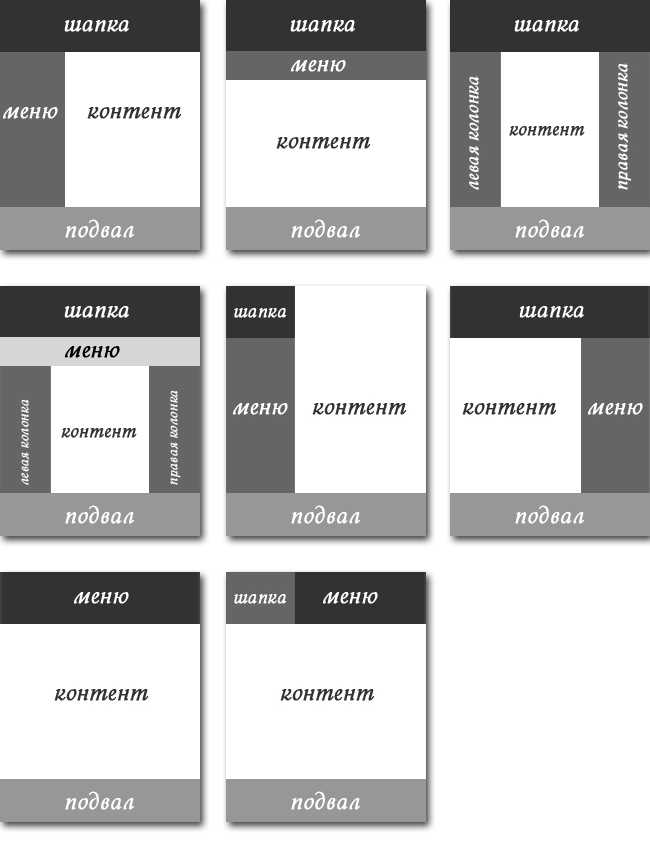
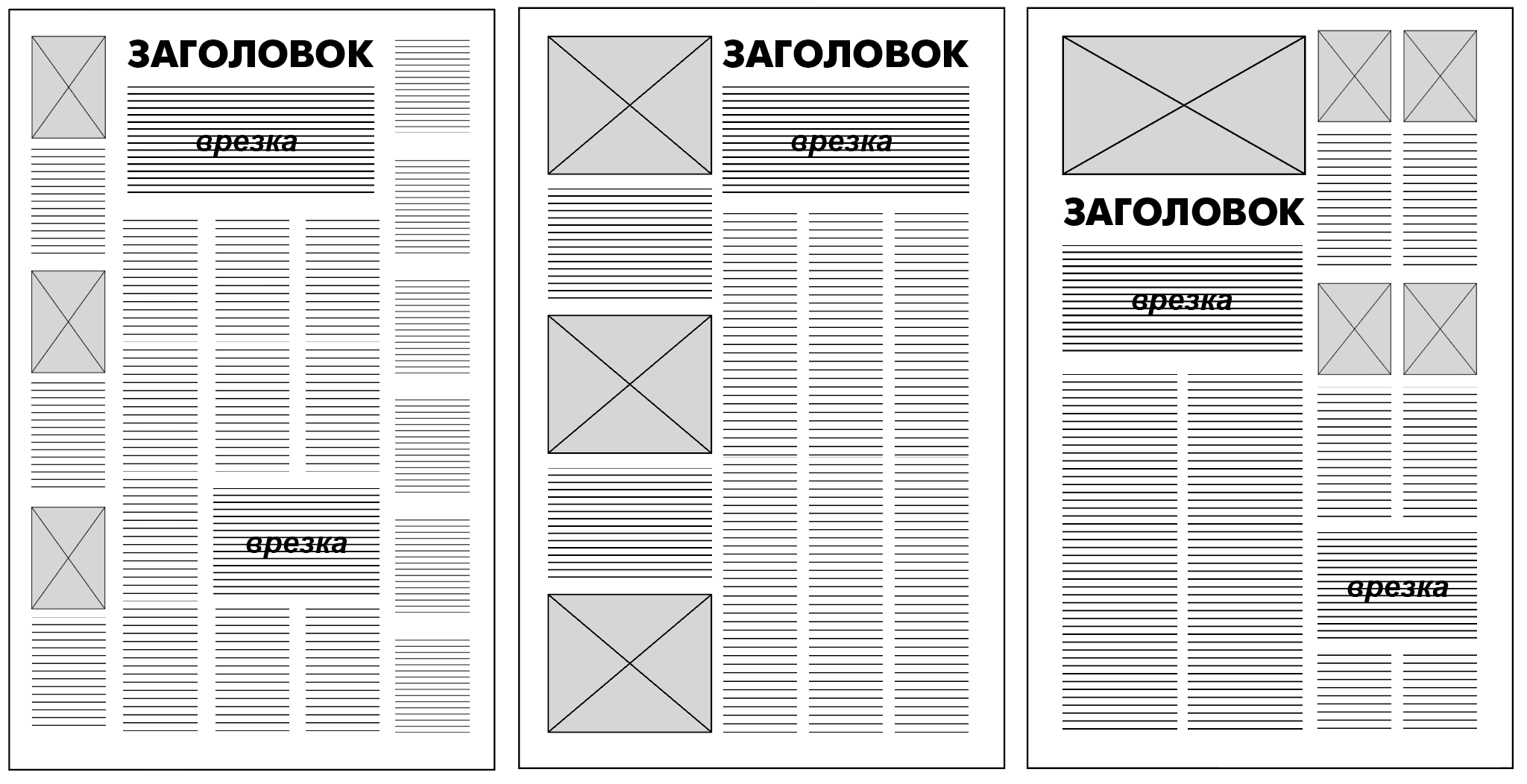
Создайте гибкие шаблоны и компоненты, которые легко настраиваются под различные устройства и экраны.

Адаптивная вёрстка — HTML Шорты


Используйте инструменты разработчика в браузерах для проверки и отладки адаптивности вашего дизайна.

Адаптация сайта под мобильные устройства за 10 минут - Адаптивная верстка - Медиа запросы css3

Следите за новыми тенденциями и обновлениями в области адаптивного дизайна, чтобы поддерживать актуальность вашего подхода.