Эффективное применение сложных CSS-селекторов для создания уникального стиля
На этой странице вы найдете подробные советы и примеры использования сложных CSS-селекторов, которые помогут вам создать более сложные и уникальные стили для ваших веб-страниц. Изучите, как можно применить продвинутые селекторы для улучшения визуального оформления и повышения удобства пользователей.


Используйте селекторы :nth-child и :nth-of-type для точного выбора элементов в зависимости от их позиции в родительском элементе.

Урок 70. Сложные селекторы из имён классов. CSS

Применяйте :not для исключения определенных элементов из стилизации, чтобы избежать ненужных повторений и повысить читаемость кода.

CSS3 #3 Составные селекторы (Composite Selectors)

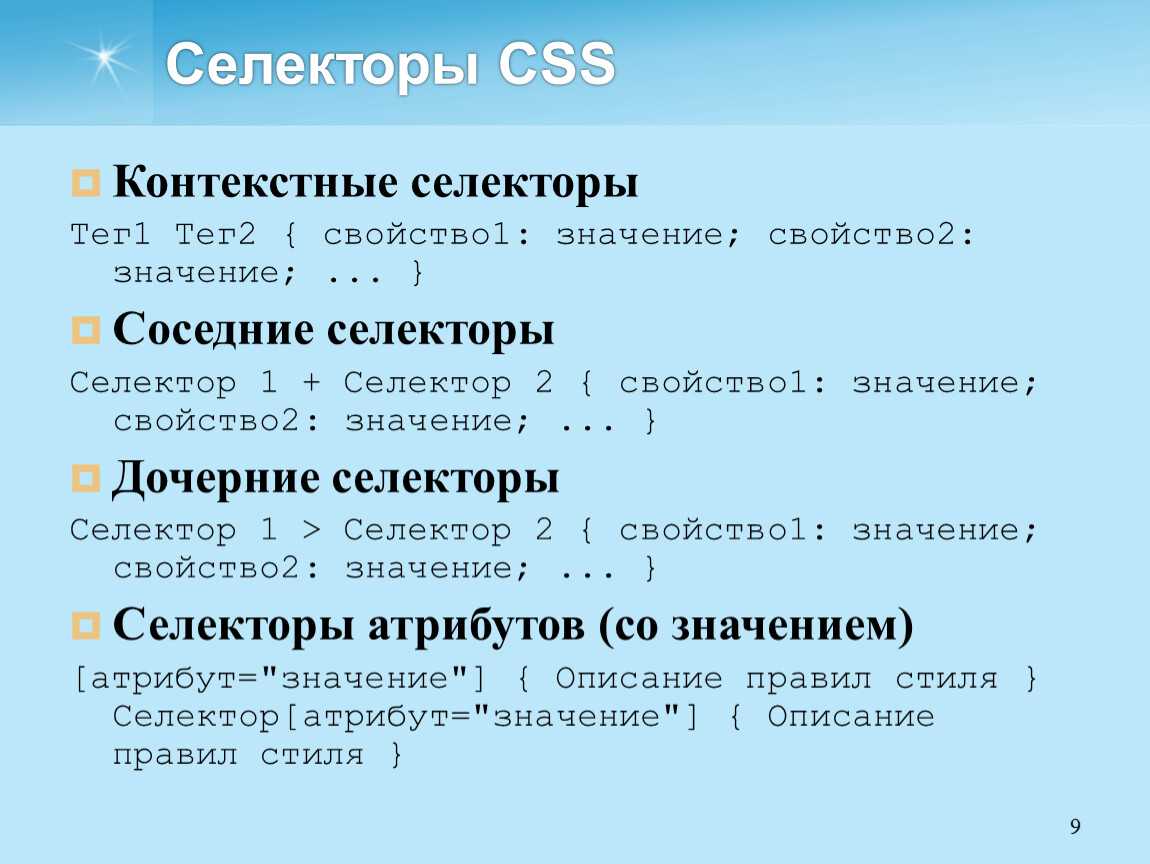
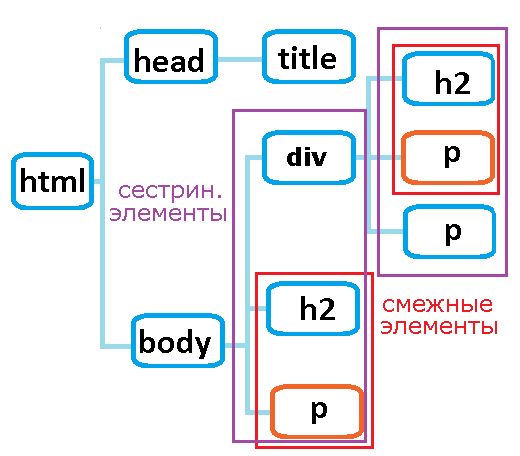
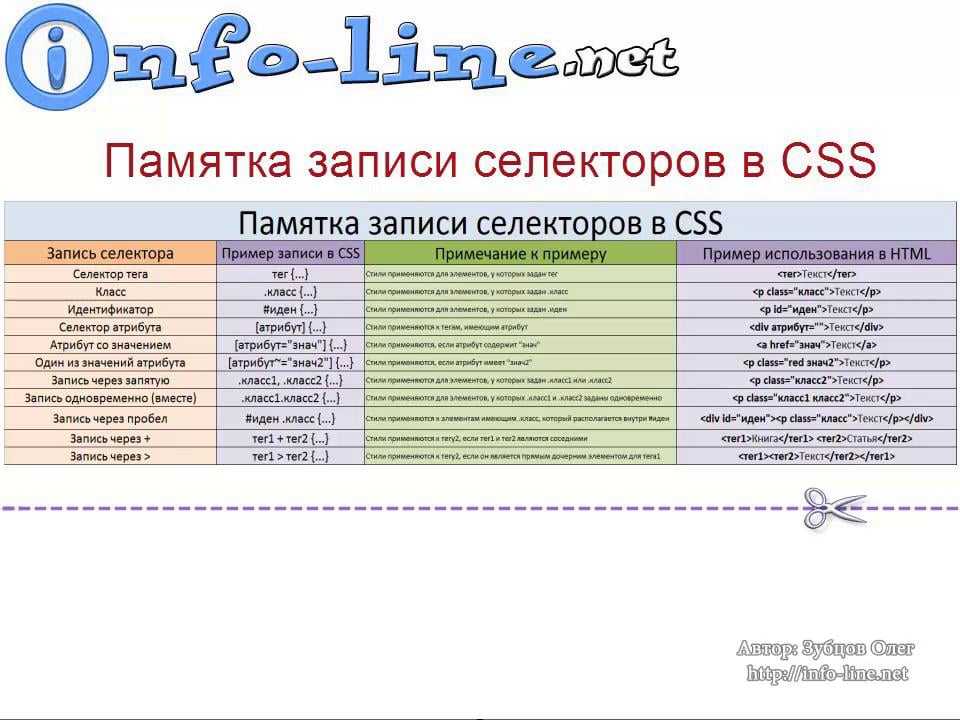
Используйте комбинированные селекторы, такие как div >p, чтобы стилизовать элементы, находящиеся в определенных отношениях друг к другу.

селекторы css


Применяйте псевдоклассы, например, :hover, :focus, чтобы добавить интерактивные эффекты и улучшить пользовательский опыт.

30 CSS селекторов, о которых вы должны знать
Не забывайте про псевдоэлементы, такие как ::before и ::after, которые могут помочь добавить декоративные элементы без необходимости изменения HTML-кода.

CSS3 #2 Простые селекторы (Simple Selectors)

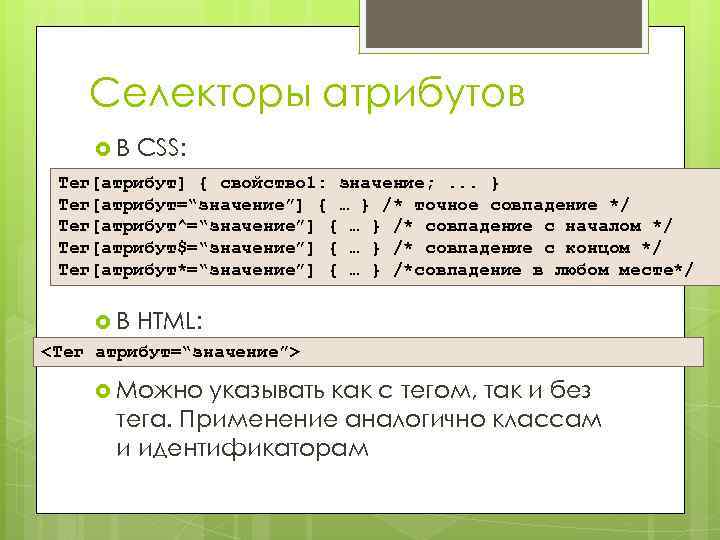
Используйте attribute selectors для стилизации элементов в зависимости от их атрибутов, что поможет вам создать более динамичные и гибкие стили.

Вес селектора в CSS. Каких правил нужно придерживаться?


Применяйте селекторы :root для задания глобальных переменных CSS, чтобы упростить управление цветами и другими стилевыми параметрами.
Используйте комбинацию различных селекторов для создания сложных стилей, например, div p:first-of-type:last-of-type для выбора определенного элемента.

Как работают селекторы в CSS? Разбираемся на примерах

Используйте селекторы по атрибутам, такие как [type=text], чтобы стилизовать элементы формы в зависимости от их типа или значения атрибута.

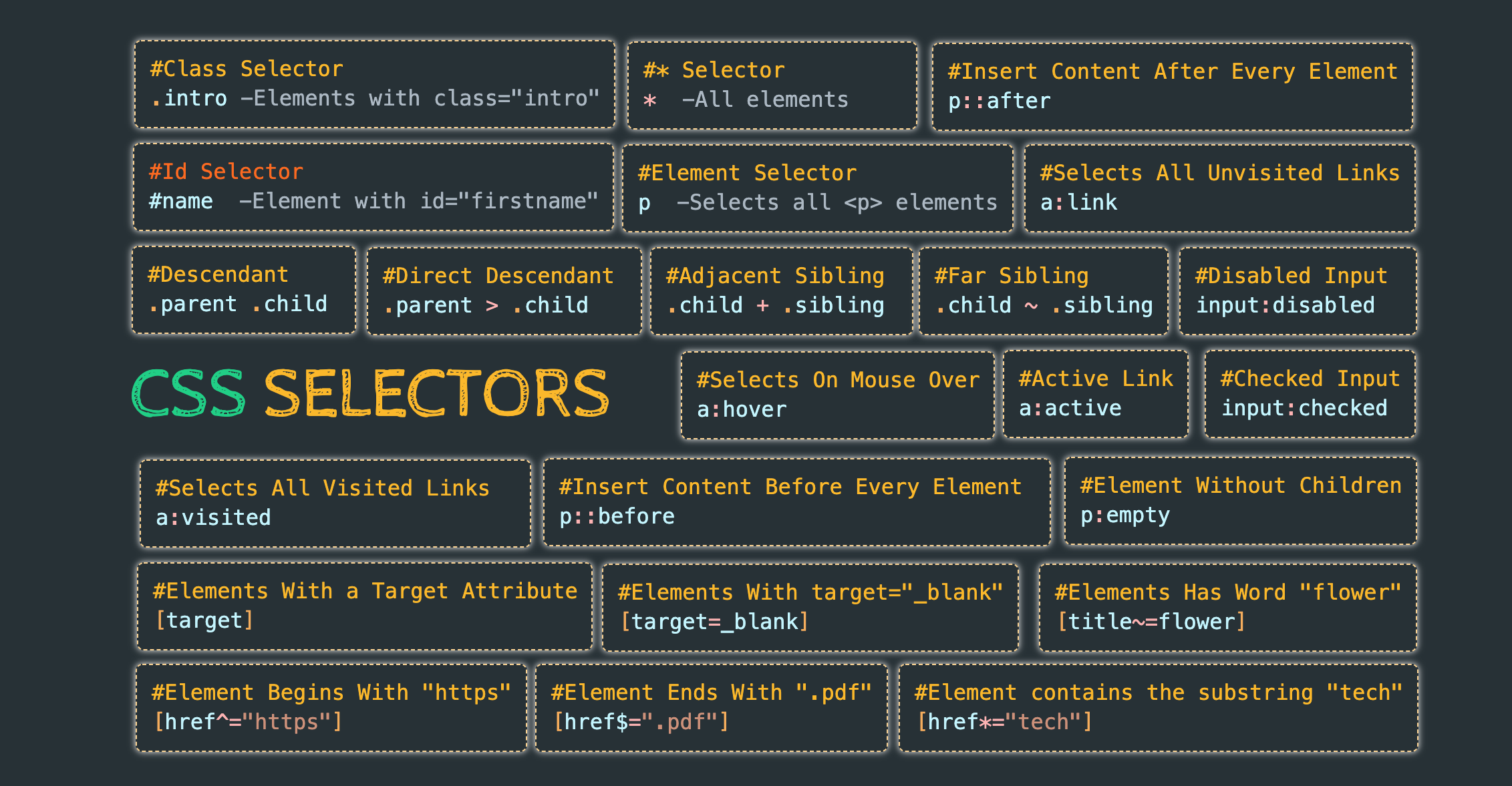
ВСЁ, что нужно знать о CSS Селекторах. Типы селекторы css

Не злоупотребляйте сложными селекторами, чтобы не усложнять поддержку и отладку стилей, выбирайте баланс между сложностью и понятностью кода.

CSS селекторы. Комбинаторы.