Как эффективно использовать средства для работы с CSS
На этой странице вы найдете подборку фотографий и полезных советов по работе с CSS. Узнайте, какие инструменты помогут вам оптимизировать ваши стили и улучшить качество кода.



Используйте препроцессоры, такие как Sass или Less, чтобы облегчить написание и управление CSS-кодом.

CSS для Начинающих - Практический Курс


Применяйте методологию BEM для создания читабельного и легко поддерживаемого CSS.

Основы вёрстки HTML+CSS - Базовые принципы работы с CSS и HTML на практике

Изучите возможности Flexbox и Grid для создания гибких и адаптивных макетов.

CSS - Курс по CSS для Начинающих

Всегда проверяйте свой CSS-код на наличие ошибок и несовместимостей с помощью валидаторов.

DevTools за 30 минут! (новичкам в HTML/CSS)

Используйте инструменты автоматизации, такие как Gulp или Webpack, для оптимизации и сборки CSS.

CSS Square Animation #shorts #coding #css #trending #animation #tutorial #html #programming

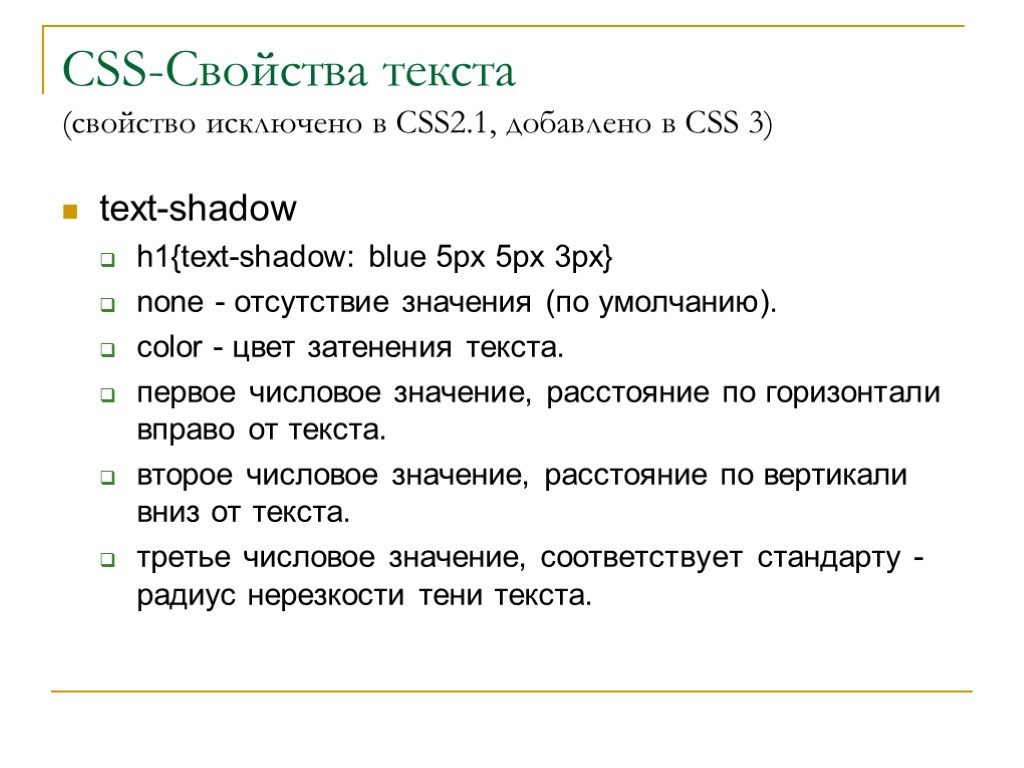
Следите за современными тенденциями в разработке, такими как использование CSS-переменных и новых свойств.

Старайтесь писать модульный и переиспользуемый CSS-код, чтобы облегчить его поддержку.
Изучите и применяйте принципы прогрессивного улучшения и градиентного понижения в CSS.

Как выучить HTML \u0026 CSS? Самый аху##### способ!


Обязательно тестируйте свои стили на различных устройствах и в разных браузерах.


Используйте комментарии и документацию в своем CSS-коде для лучшего понимания и поддержки проекта.