Тег link в HTML: подробное руководство и советы по применению
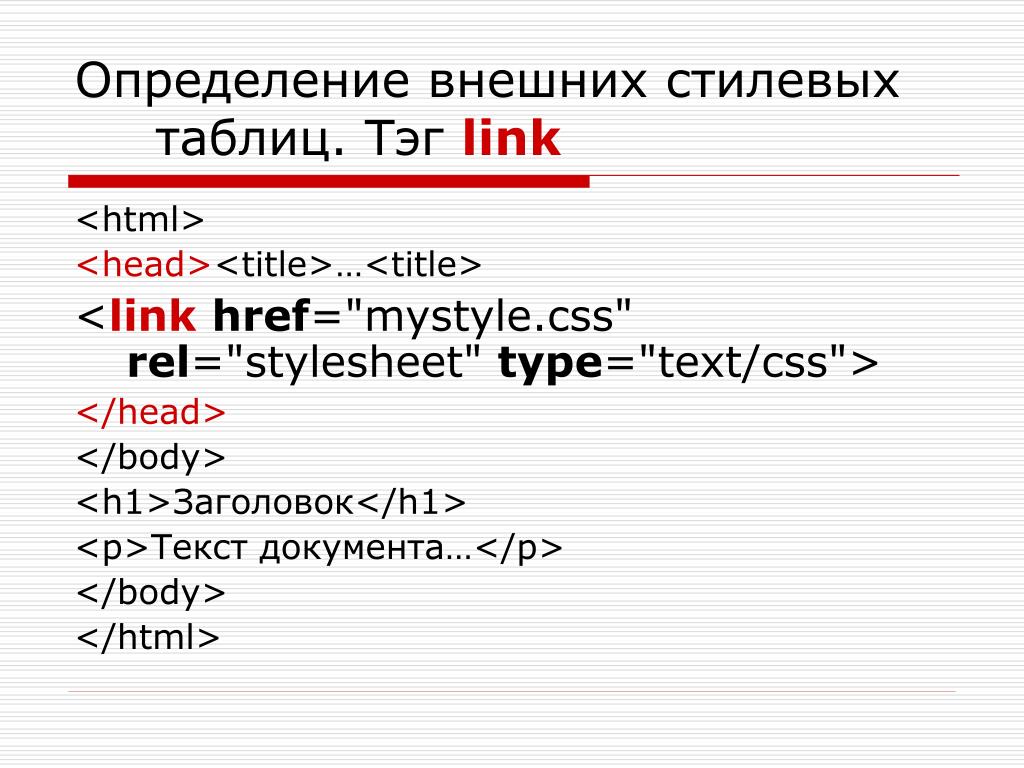
Тег link в HTML используется для подключения внешних ресурсов, таких как стили, иконки и шрифты. Он играет важную роль в создании современного и стильного веб-дизайна, обеспечивая быстрый доступ к необходимым файлам.



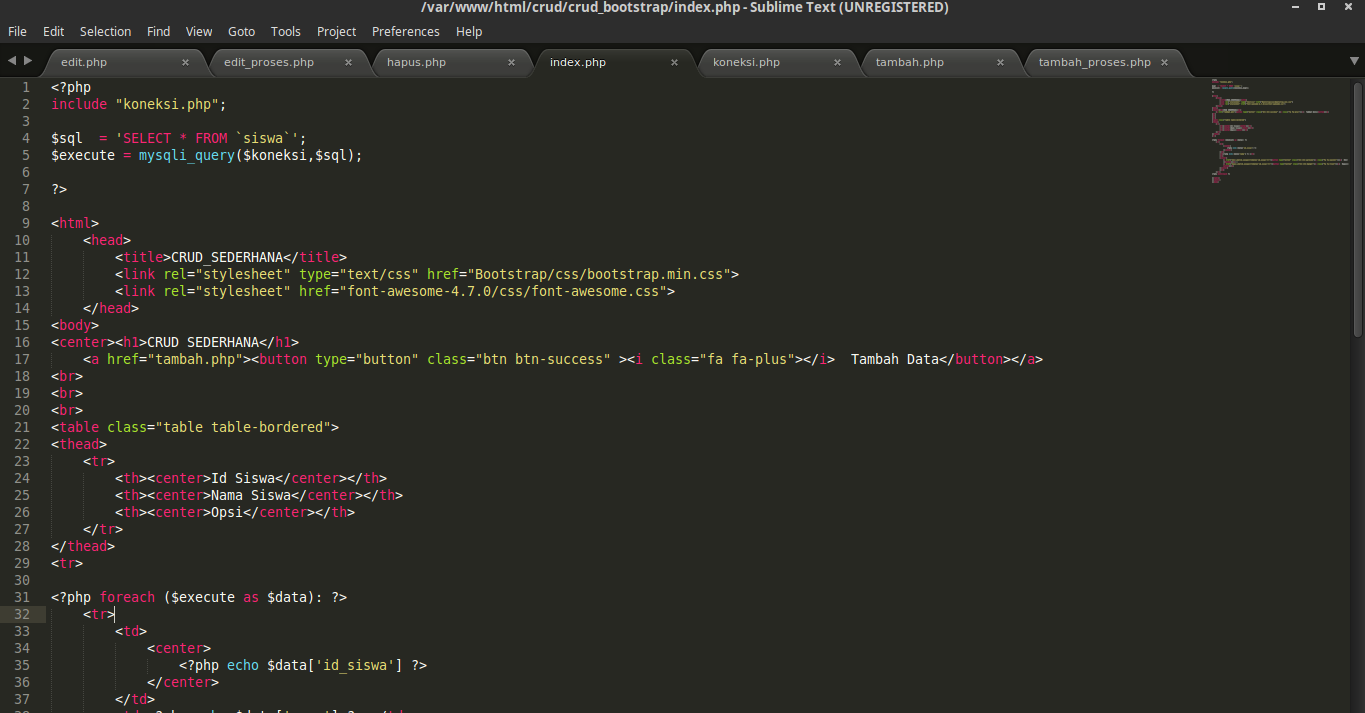
Убедитесь, что указываете правильный путь к файлу в атрибуте href.

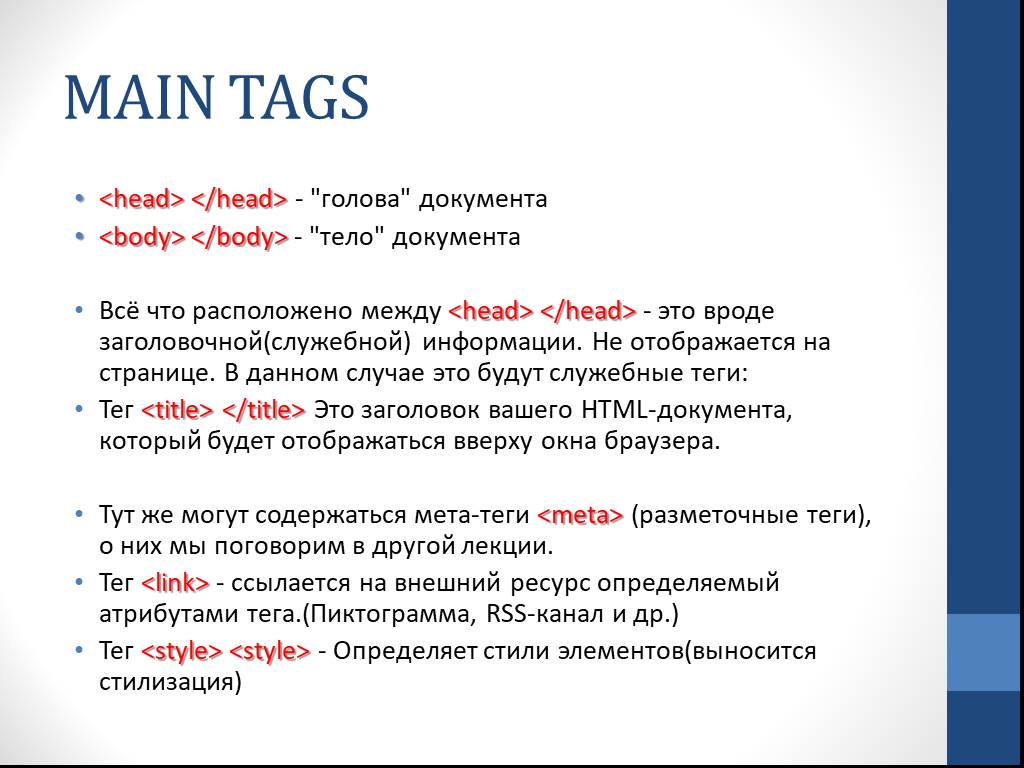
Что такое тег LINK?


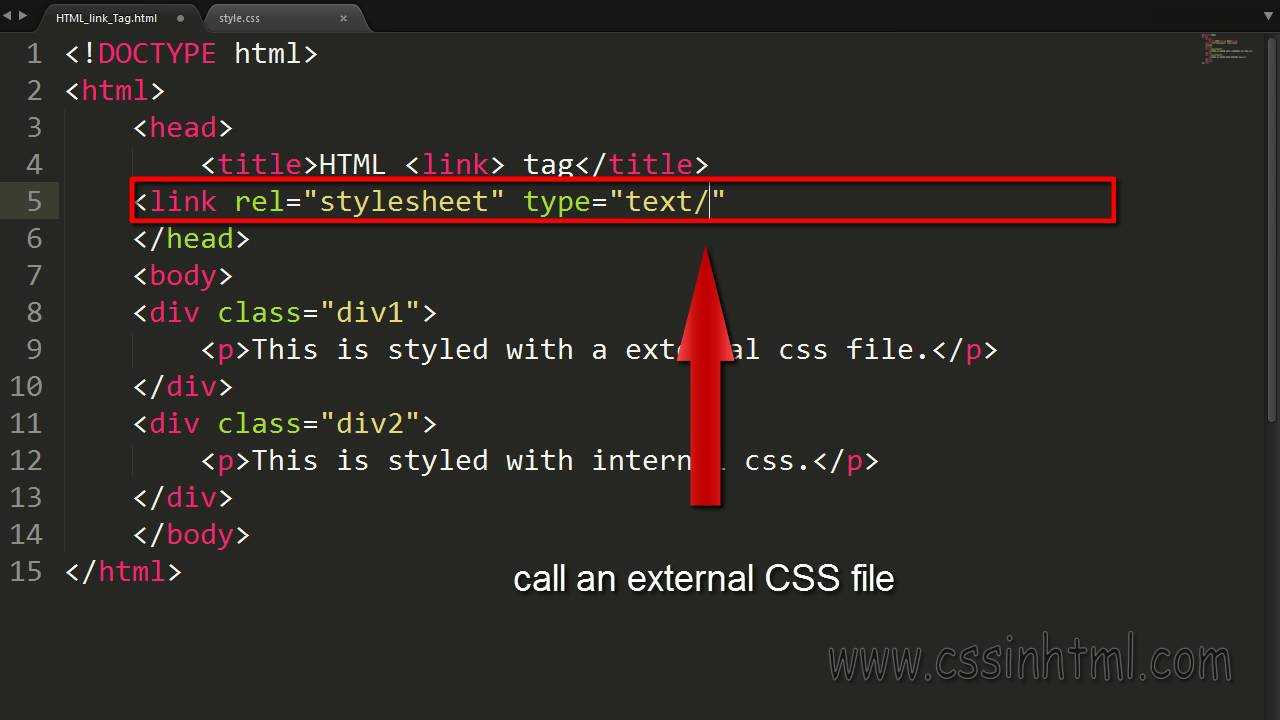
Используйте атрибут rel для определения типа подключаемого ресурса, например, stylesheet для CSS файлов.

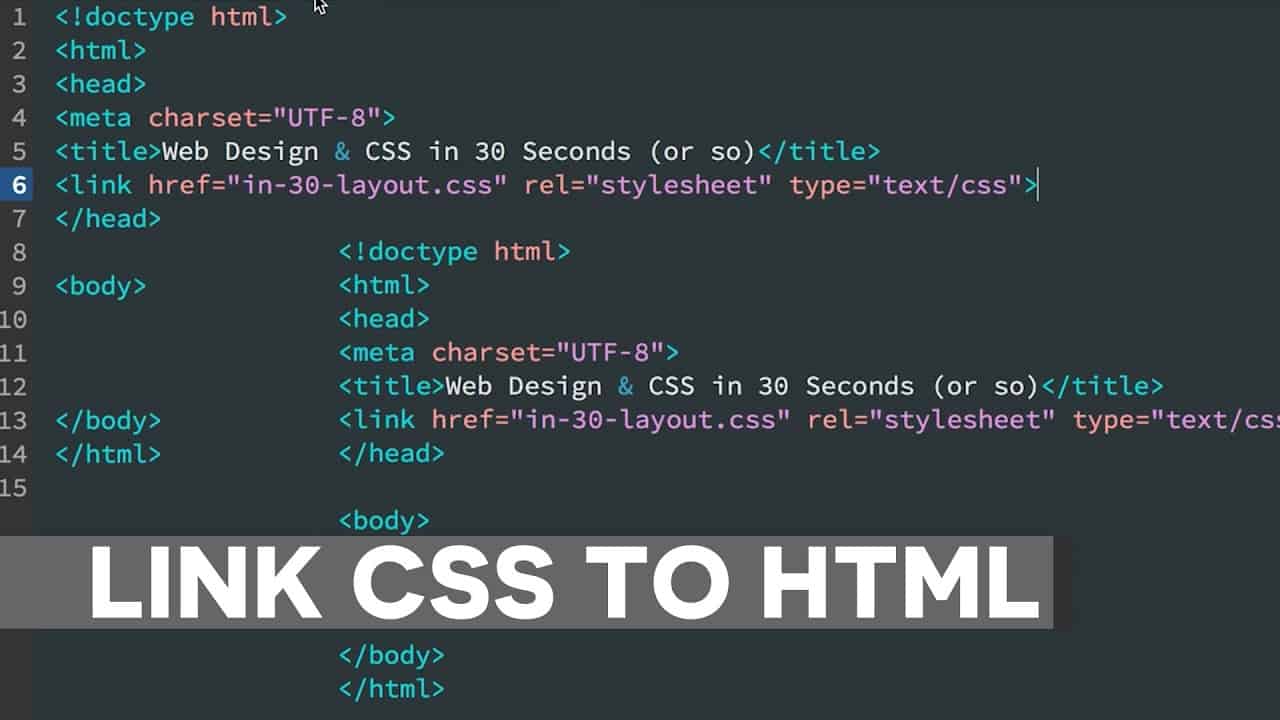
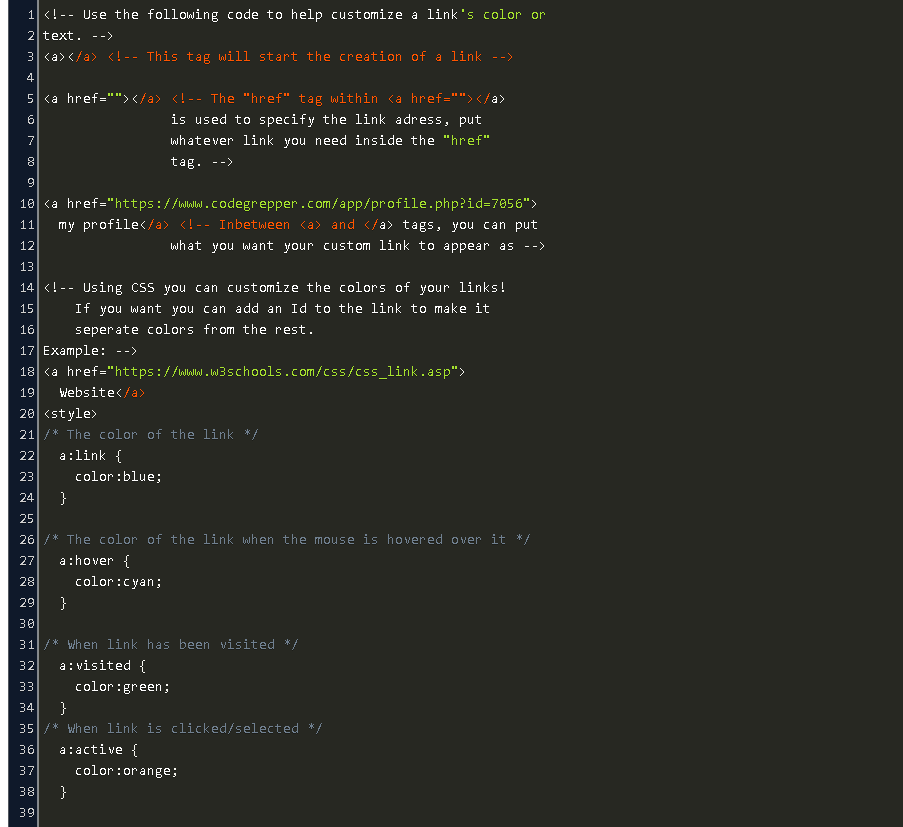
тег link Подключение CSS к HTML. Как подключить Favicon. Программирование Урок ⁂9 Обучение Курс

Для подключения иконок используйте атрибут rel=icon и укажите путь к иконке.

HTML: 5 полезных тегов и свойств, которые вы возможно не знали

Используйте внешние CSS файлы для упрощения и структурирования кода.

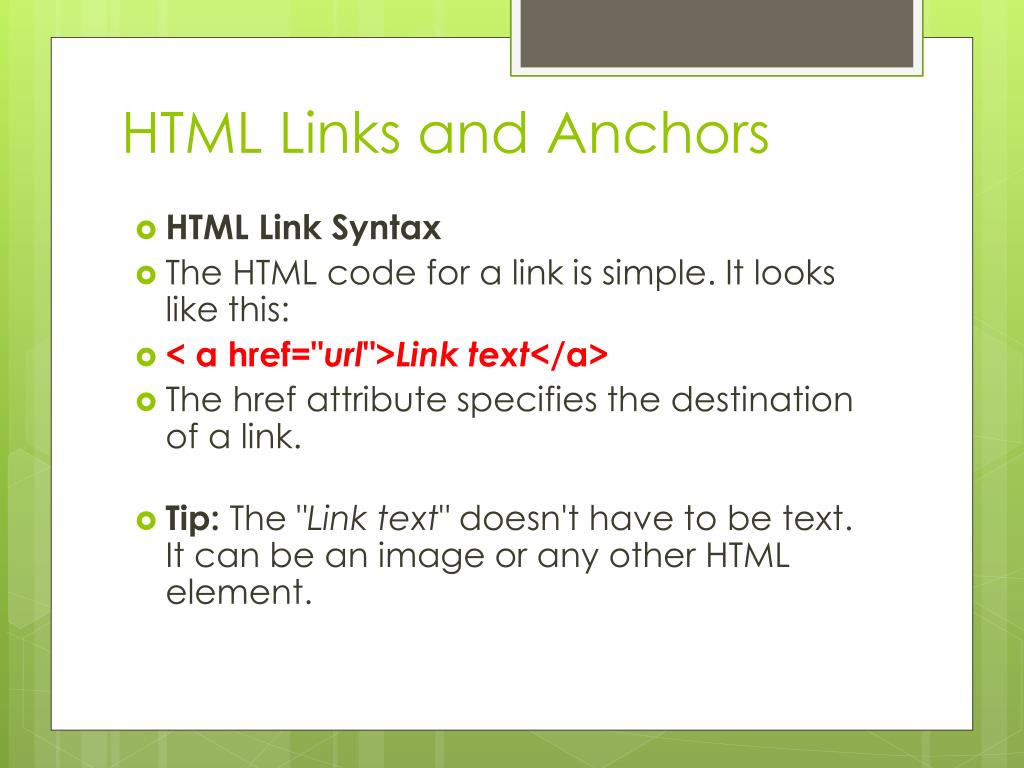
Ссылки в HTML - тег a -- Links in HTML - tag a -- HTML full course -- HTML полный курс

Не забывайте про кроссбраузерность и проверяйте корректность отображения на разных устройствах.

Тег link — оптимизации в HTML #shorts #frontend #фронтенд #html

Оптимизируйте изображения и шрифты для ускорения загрузки страницы.

Используйте CDN для подключения часто используемых библиотек и ресурсов.


Проверяйте наличие ошибок в пути к ресурсам, чтобы избежать проблем с загрузкой.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала

Следите за актуальностью подключаемых ресурсов и обновляйте их по мере необходимости.


Используйте атрибут media для подключения стилей, специфичных для различных устройств.