Идеи и советы для оформления красного куба в 3D
В этой статье вы найдете советы по созданию и оформлению страницы с трехмерным красным кубом. Мы рассмотрим различные подходы к визуализации и использованию этого элемента для улучшения дизайна.



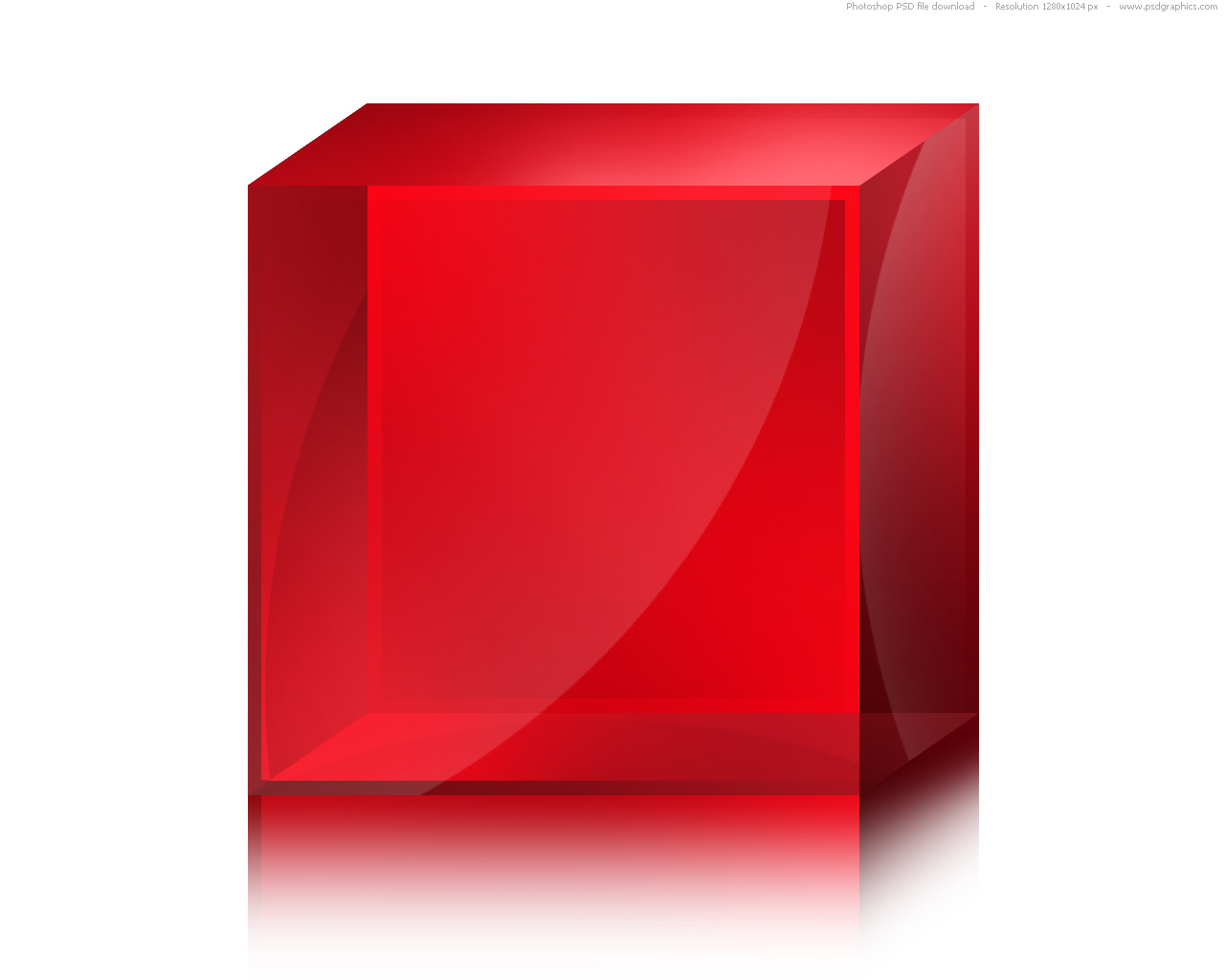
Используйте яркие оттенки красного для выделения куба на странице.

Достаём ушную серу😧. Килограмм серы у меня в ушах😳!?!?


Добавьте тени и светотеневые эффекты, чтобы подчеркнуть объемность объекта.

Какой лазерный уровень ADA CUBE 3-360 лучше? Красный или зеленый луч лазера? Большой обзор.

Подберите гармоничные фоновые цвета, чтобы красный куб не казался слишком навязчивым.

Когда тренер - твой друг😏


Экспериментируйте с различными углами наклона и поворотами куба для динамичного эффекта.

куб red 3d
Используйте анимацию, чтобы куб постепенно проявлялся на странице.

Иви Куб - Как собрать самый простой кубик


Разместите куб в центре страницы для максимального внимания пользователей.

Добавьте интерактивные элементы, например, возможность вращения куба пользователем.

Аксолотль собирает кубик Рубика

Используйте текстуры и узоры на поверхности куба для создания интересного визуального эффекта.

В Екатеринбурге упала летающая тарелка

Убедитесь, что куб хорошо смотрится на разных устройствах и экранах.

Красный куб #blender #3d


Обратите внимание на сочетание шрифтов и текстов, чтобы они не отвлекали от основного элемента — красного куба.

