Цветовые решения для создания стильного календаря
Создание календаря с правильным подбором цветов может значительно улучшить его восприятие и сделать его более привлекательным. В этой статье мы предлагаем подборку фотографий и полезные советы по выбору цветов для календаря.



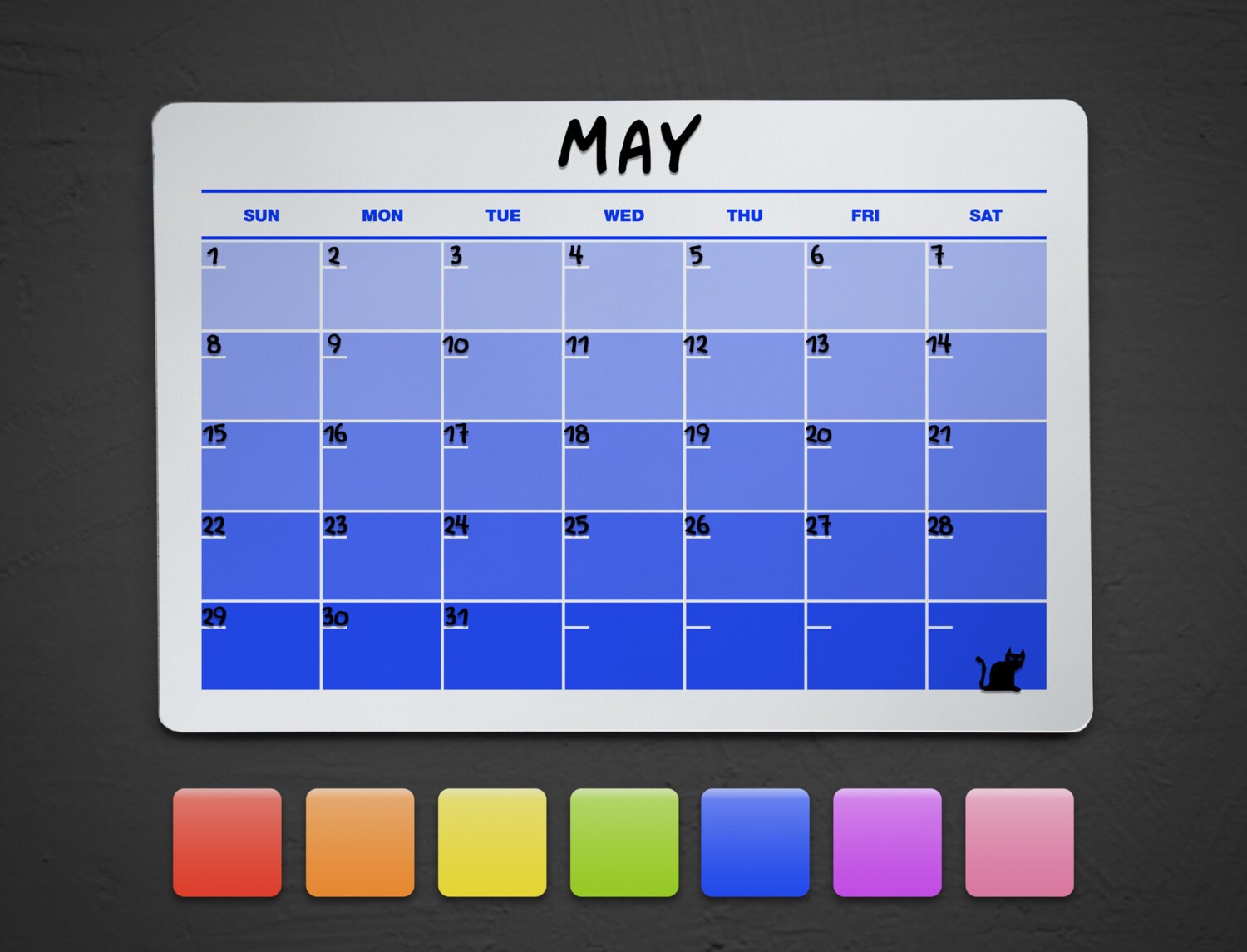
Выбирайте цвета, которые отражают тематику месяца или сезона.

Фонтан света 🌈 всплеск цвета - принты для календаря - часть 2 - #katyapatternslove 🌈💖


Используйте контрастные цвета для выделения важных дат.

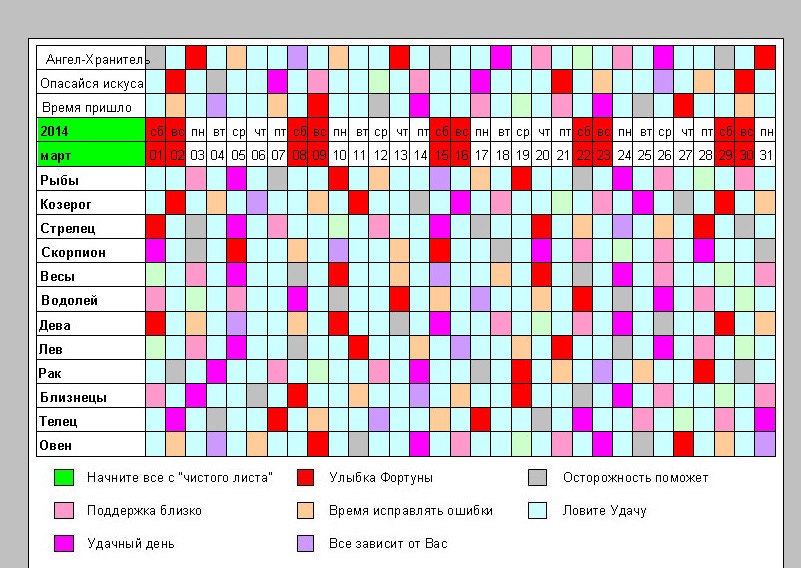
Цвета в календаре Цолькин
Сочетайте теплые и холодные оттенки для создания баланса.

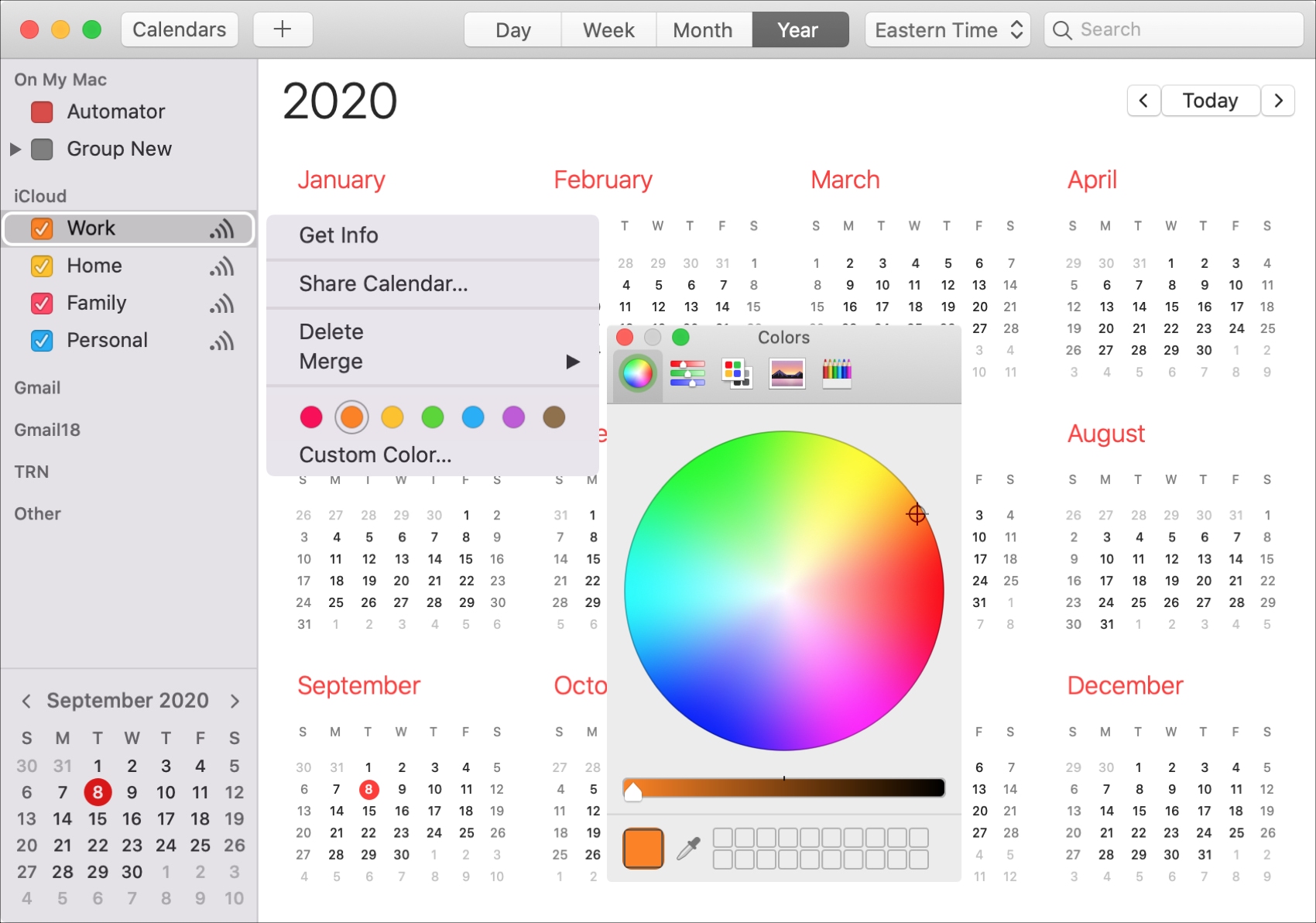
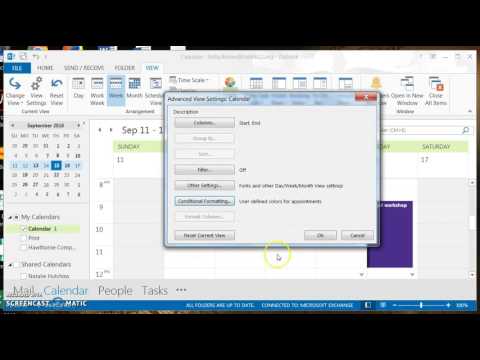
How to customize SharePoint calendar colors


Избегайте слишком ярких или насыщенных цветов, чтобы не утомлять глаза.

Распаковка адвент календаря от Калтбьюти / Cult Beauty advent calendar 2024.


Экспериментируйте с пастельными оттенками для мягкого и приятного вида.

Цвета и их взаимоотношения в календаре Цолькин.

Используйте цветовые схемы, соответствующие вашему бренду или личному стилю.

Color Code Outlook Calendar using Conditional Formatting

Добавляйте акценты с помощью металлических или неоновых цветов.
Следите за тем, чтобы цвета были гармоничными и не конфликтовали между собой.

Дизайн перекидного календаря для компании DEVIVI -- Печать в онлайн-типографии Хороший Цвет

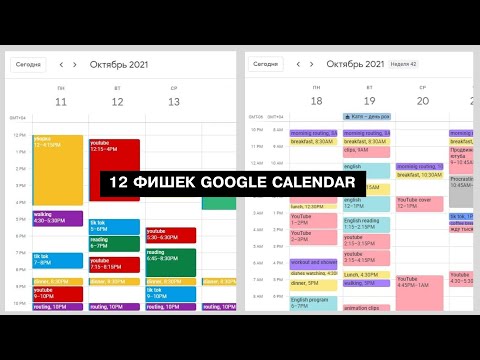
Как поменять цвет? И другие 12 фишек Google Календаря

Применяйте градиенты для создания глубины и интереса.

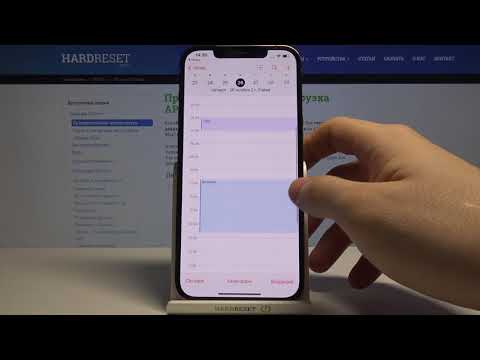
Как создать событие в календаре на iPhone 12 Pro Max? / События в календаре на iPhone 12 Pro Max


Не забывайте о цвете фона – он должен дополнять основной цветовой набор.
