Цветные объемные диаграммы: советы по созданию и применению
На этой странице вы найдете лучшие методы и советы по созданию цветных объемных диаграмм, которые помогут вам визуализировать данные наиболее эффективно. Мы предлагаем практические рекомендации и примеры, чтобы сделать ваши диаграммы более информативными и привлекательными.


Используйте контрастные цвета для улучшения восприятия данных.

Дизайн СТИЛЬНЫХ Слайдов Для Презентаций в PowerPoint – Круговая Диаграмма

Выбирайте оттенки, которые легко различимы для людей с дальтонизмом.

Как сделать круговую диаграмму в Excel

Обеспечьте четкость текста и меток на диаграмме для лучшего понимания информации.

Секционные диаграммы в Excel


Старайтесь избегать чрезмерного использования различных цветов, чтобы не перегружать диаграмму.

Вторичная круговая диаграмма

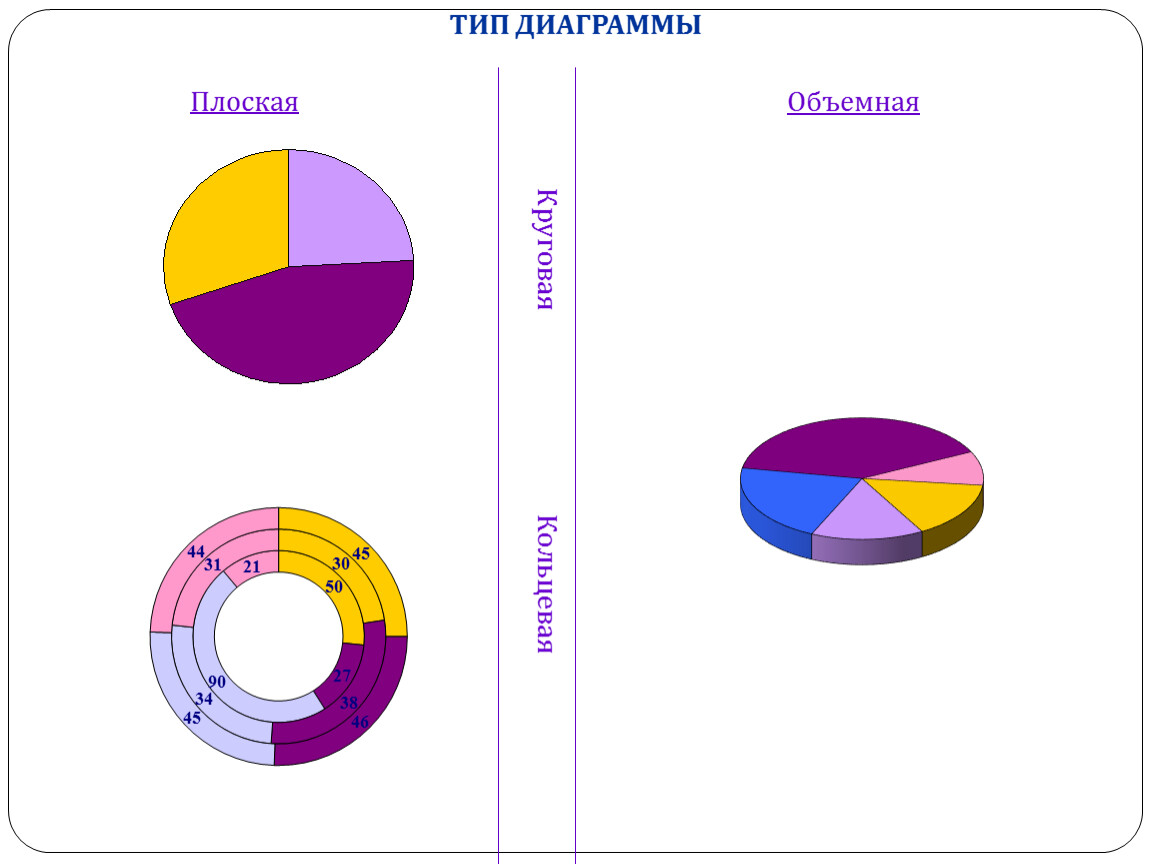
Используйте светотеневые эффекты для создания трехмерного эффекта и улучшения визуального восприятия.

Как работает цвет и освещение: универсальные правила за 5 минут


Регулярно проверяйте диаграмму на разных экранах и в разных условиях освещения.

Применяйте инструменты для анализа данных, чтобы наглядно показать тренды и сравнения.

ДИЗАЙН В ФИГМЕ. Круговая диаграмма


Обеспечьте наличие легенды для объяснения значений цветов и объемов на диаграмме.

📊 Как сделать графики и диаграммы в PowerPoint -

The evolution of 3D graphics 1963 - 2023 (ENG SUB)


Обновляйте диаграммы по мере изменения данных, чтобы они всегда оставались актуальными.


Тестируйте диаграммы на целевой аудитории, чтобы получить обратную связь и улучшить дизайн.
