Лучшие советы по созданию удобных иконок
В этом руководстве вы найдете подборку фотографий и полезные советы по созданию и выбору удобных иконок для вашего проекта. Мы рассмотрим важные аспекты, которые помогут сделать ваш дизайн более привлекательным и функциональным.


Всегда используйте иконки, которые легко распознаются пользователями.

КАК ПОМЕНЯТЬ ФОРМУ ЗНАЧКОВ? ВОТ ОТВЕТ

Выбирайте иконки, которые соответствуют общей тематике вашего проекта.

Где брать иконки в 2024? Бесплатные иконки в .svg c Flaticon

Избегайте использования слишком сложных иконок, которые могут запутать пользователей.

КАК СДЕЛАТЬ ПРОСТЫЕ ИКОНКИ ДЛЯ САЙТА. УРОКИ ДЛЯ НАЧИНАЮЩИХ. ИЛЛЮСТРАТОР. Adobe Illustrator

Используйте иконки, которые хорошо видны на разных устройствах и экранах.

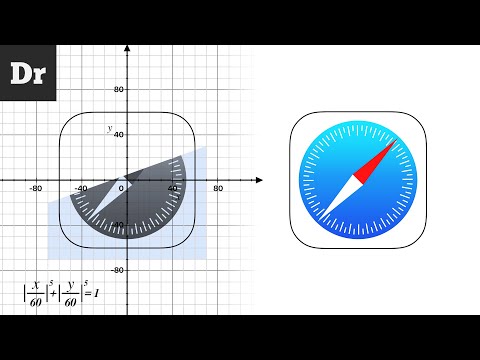
Секрет формы иконок iOS - РАЗБОР


Следите за тем, чтобы иконки были одинакового стиля и размера.

Где брать иконки для сайта - + иконки в фигме. flaticon


Проверяйте, чтобы иконки имели достаточный контраст с фоном.

Можно ли делать дробные значения в толщине иконок? #figma #design #дизайн #фигма #alexeybychkov

Используйте простые иконки для отображения сложных идей.

Правила дизайна иконок (Часть 1)

Обратите внимание на культурные особенности при выборе иконок для международной аудитории.

Как нарисовать векторные иконки для сайта или приложения в Figma (бесплатный урок для новичков)

Как изменить форму значков на рабочем столе смартфона. (Xiaomi, Redmi).
Постоянно тестируйте иконки на разных пользователях для улучшения их понимания.

🔥 Один из главных принципов дизайна хорошего интерфейса: как сделать удачную форму?
Регулярно обновляйте иконки, чтобы соответствовать современным тенденциям в дизайне.

