Как разработать иконки для кабинета сотрудника в 1С: руководство и советы
На этой странице вы найдете подборку фотографий и полезные советы по созданию иконок для кабинета сотрудника в 1С. Узнайте, как сделать процесс удобнее и эффективнее.



Используйте простые и понятные символы для иконок, чтобы пользователи могли быстро находить нужные функции.

Новые возможности сервиса 1С:Кабинет сотрудника.

Старайтесь придерживаться единого стиля и цветовой гаммы для всех иконок, чтобы интерфейс выглядел целостным.

Кадровый ЭДО с сервисом 1С:Кабинет сотрудника

Обратите внимание на размеры иконок – они должны быть достаточно большими для удобного восприятия, но не занимать слишком много места на экране.

Демонстрация работы с сервисом 1С:Кабинет сотрудника


Проводите тестирование иконок с реальными пользователями, чтобы убедиться в их понятности и удобстве.

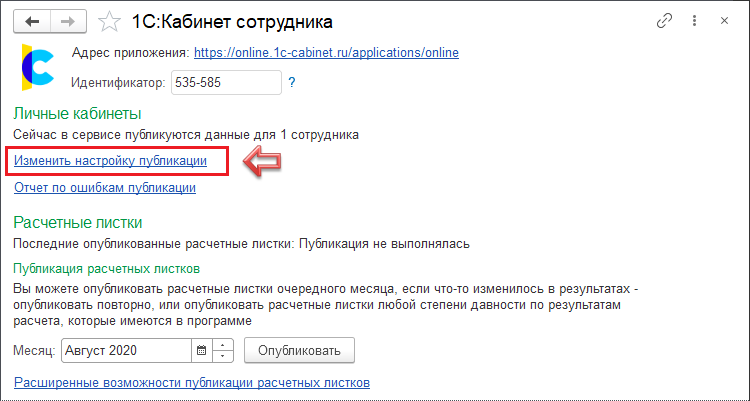
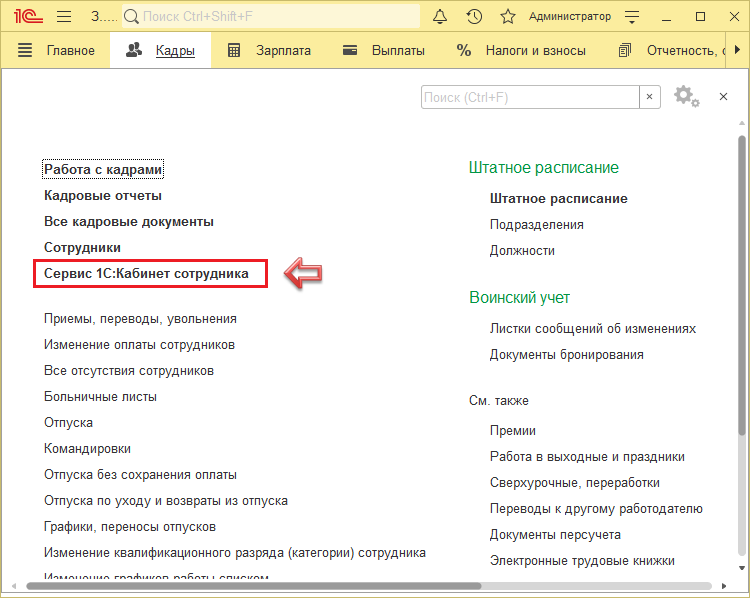
Как подключить и настроить сервис 1С:Кабинет сотрудника
Создайте несколько вариантов иконок для разных разрешений экранов, чтобы они выглядели одинаково хорошо на всех устройствах.

1. 1С:Кабинет сотрудника. Подключение сервиса 1С:Кабинет сотрудника

Используйте контрастные цвета для важных иконок, чтобы они были легко заметны на экране.

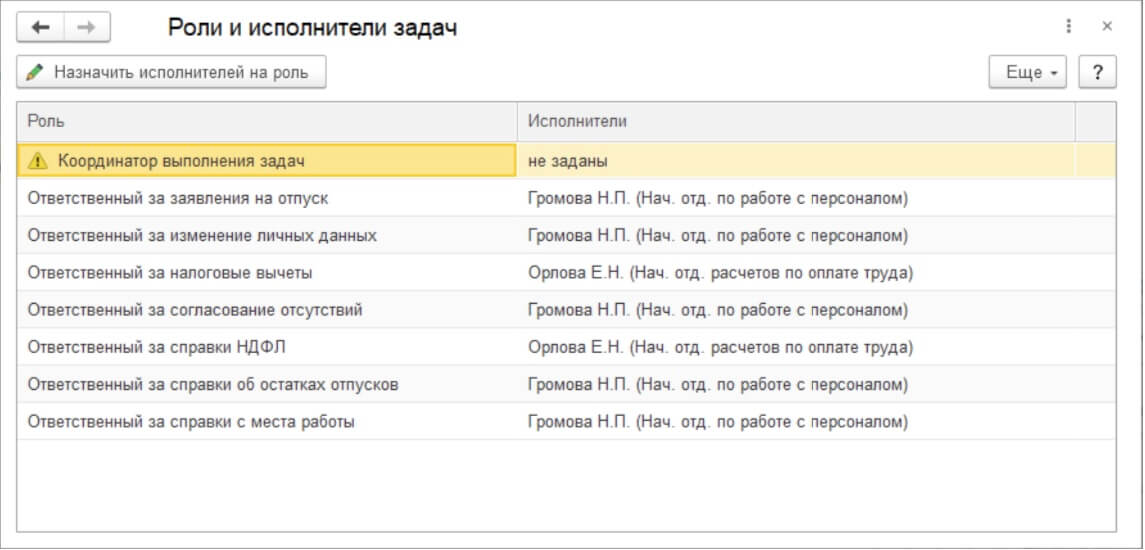
1C Кабинет сотрудника. Обзор настроек и добавление сотрудников.
Избегайте перегруженности иконок деталями – чем проще иконка, тем легче ее воспринять.

Регулярно обновляйте иконки, чтобы они соответствовали современным стандартам и требованиям пользователей.

Знакомство с новым сервисом 1С:Кабинет сотрудника

1С:Кабинет сотрудника — полный обзор сервиса. Как подключить, настройка. Бесплатный период 45 дней.

Создавайте иконки в векторном формате, чтобы их можно было масштабировать без потери качества.

Полезные советы: 1С:Кабинет сотрудника - кадровый электронный документооборот в программах 1С

Убедитесь, что ваши иконки соответствуют брендовым руководствам компании, чтобы поддерживать единый корпоративный стиль.

\
