Как использовать атрибуты тега Table для создания таблиц
На этой странице вы найдете полезные советы и фотографии, которые помогут вам правильно использовать атрибуты тега Table в HTML для создания красивых и функциональных таблиц.



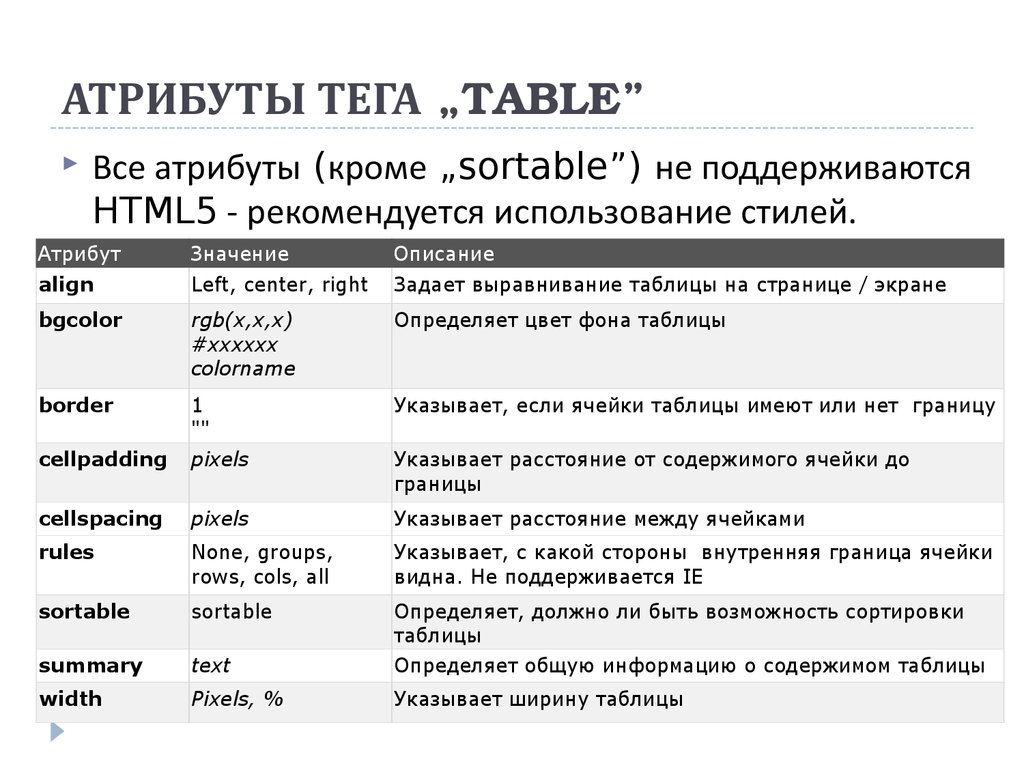
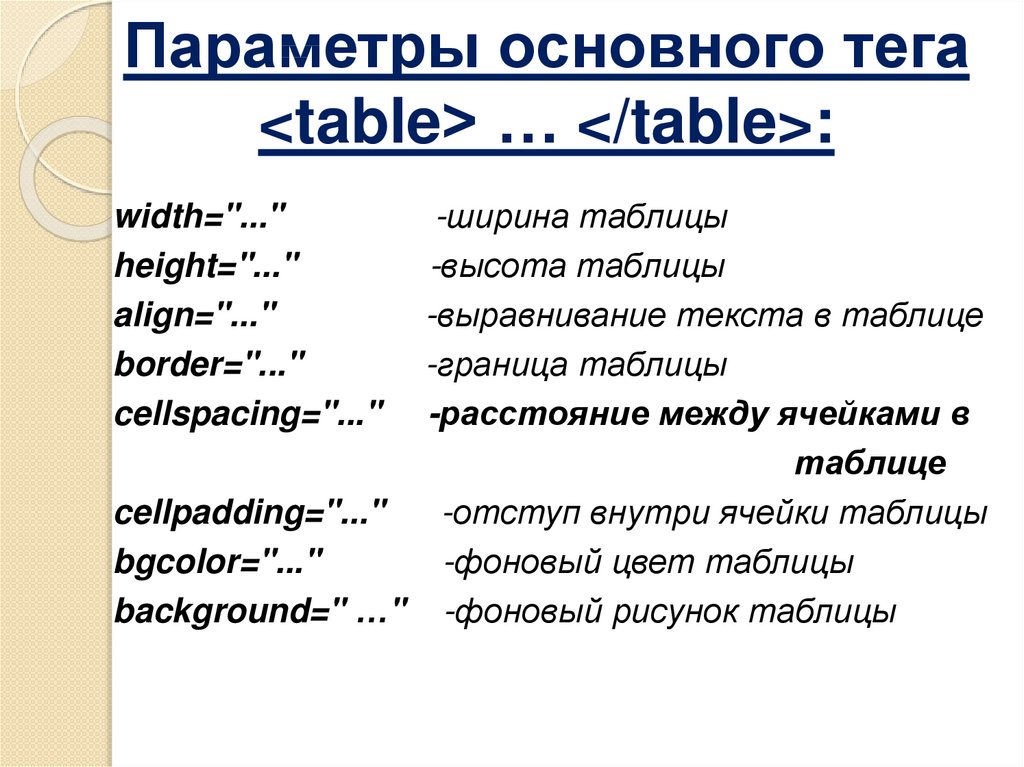
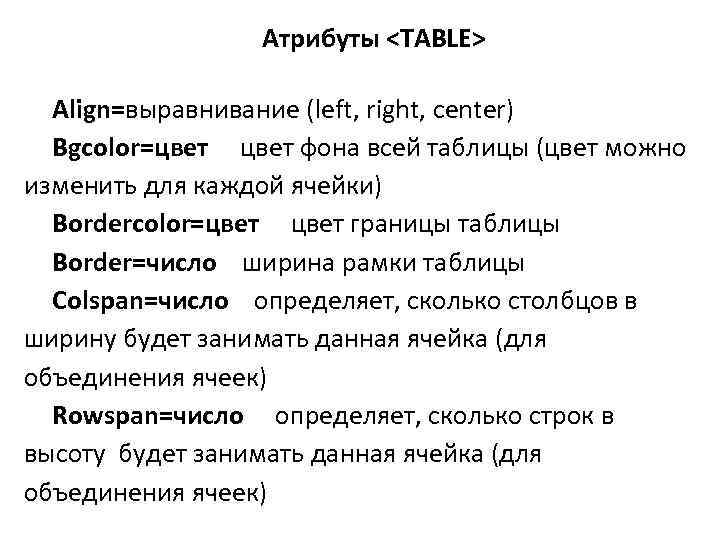
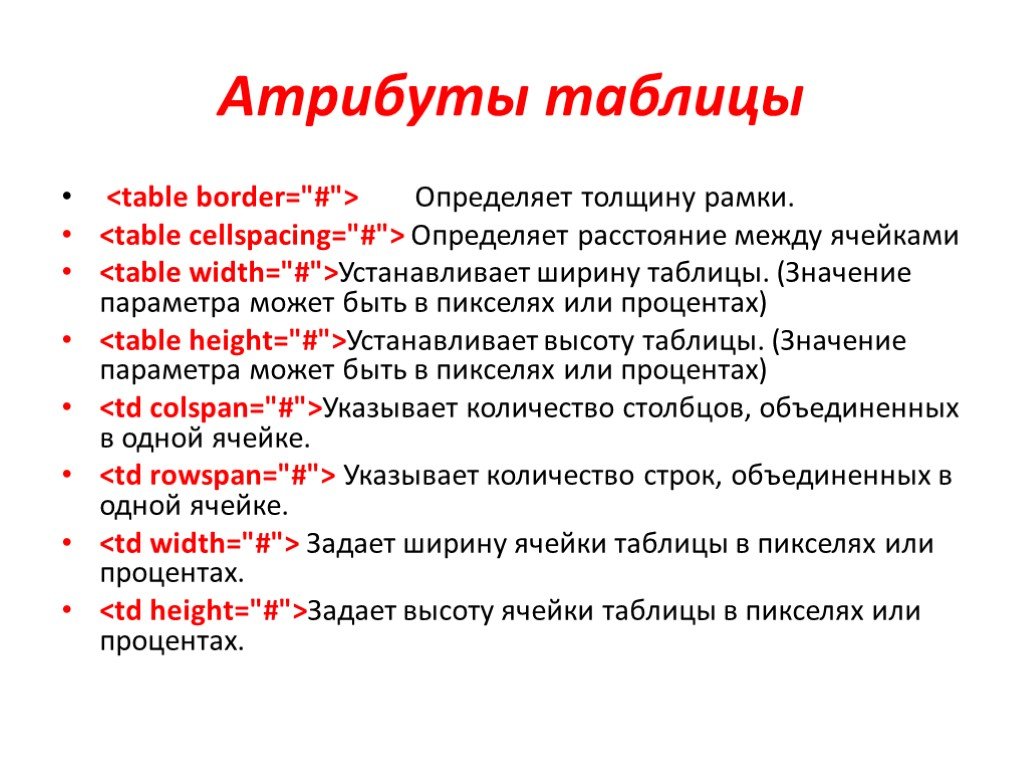
Всегда используйте атрибут border для добавления границ таблицы.

html Таблицы Теги table, tr, td Атрибут border bgcolor height width cellspacing cellpadding 13

Применяйте атрибут cellpadding для увеличения внутреннего отступа в ячейках.

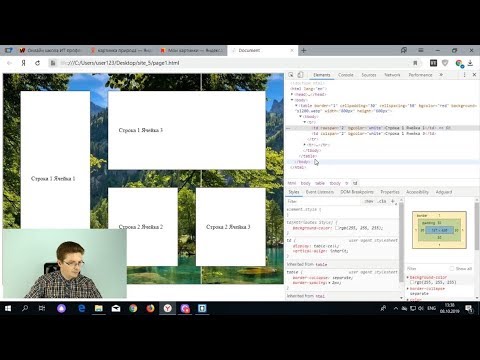
5 Тег TABLE (TR, TD, TH) и атрибуты. HTML таблицы. Электронный журнал на HTML.


Атрибут cellspacing позволяет управлять расстоянием между ячейками таблицы.

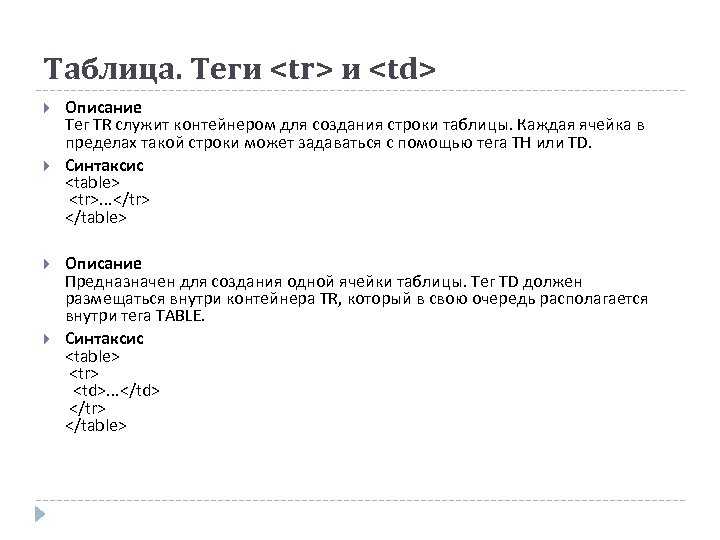
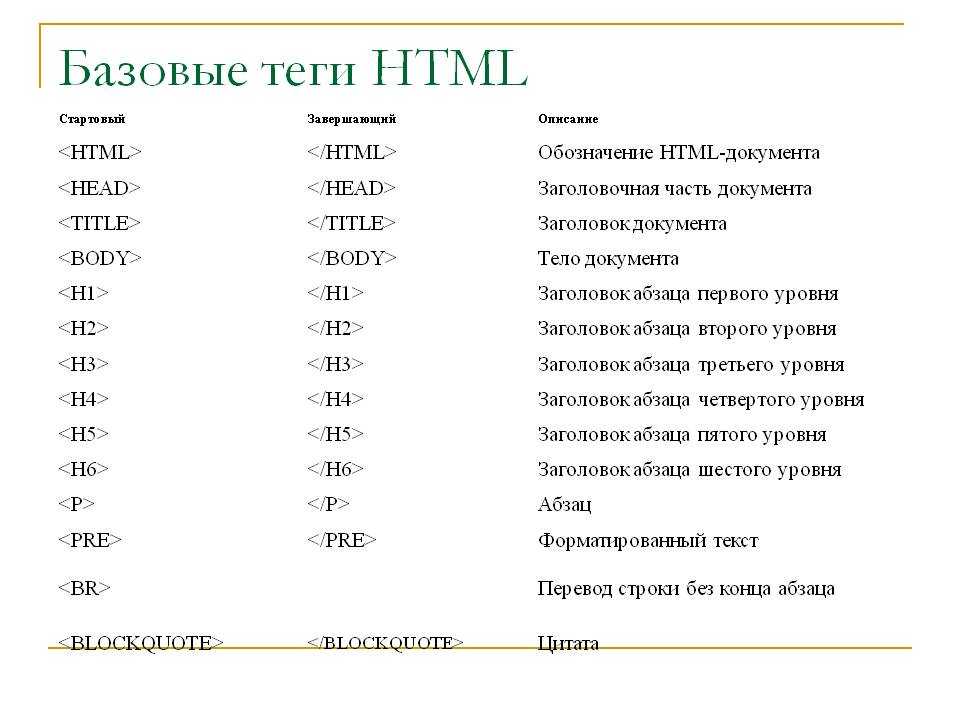
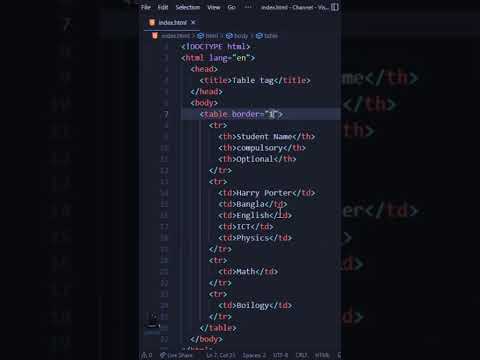
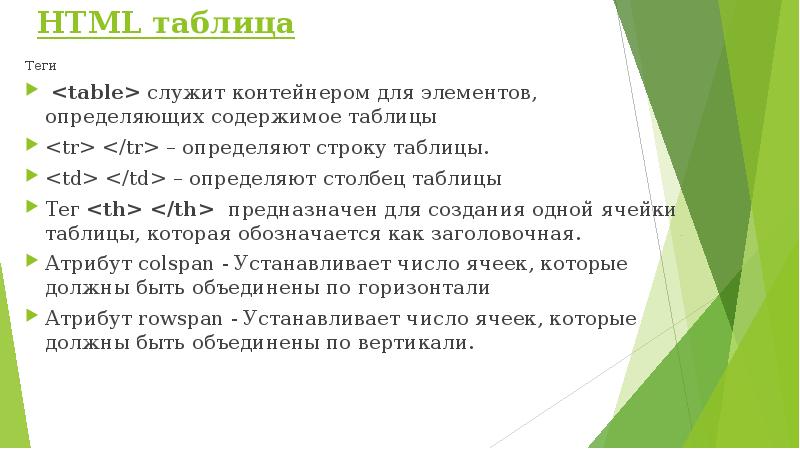
HTML таблицы – тег table

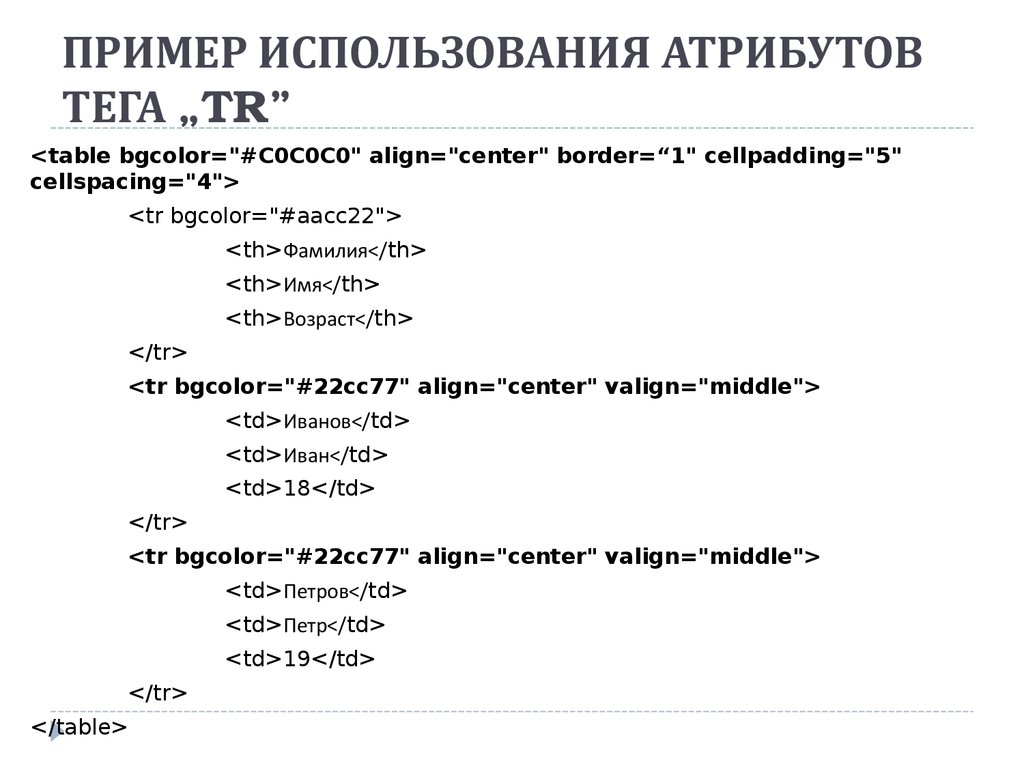
Используйте атрибут align для выравнивания таблицы на странице.

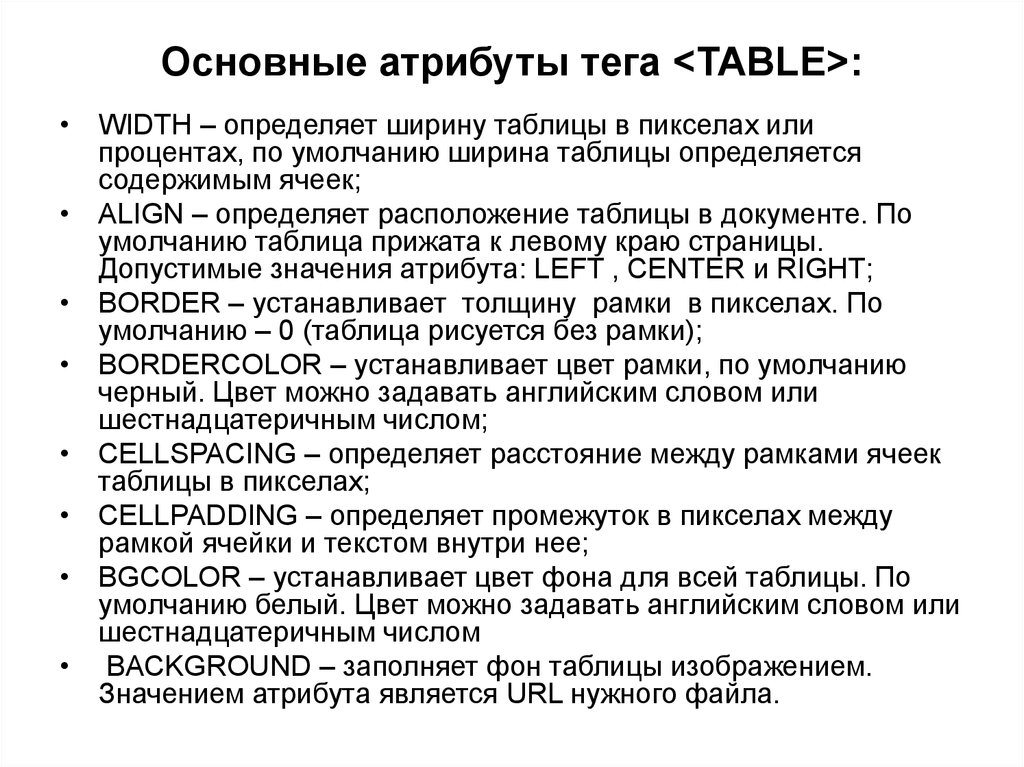
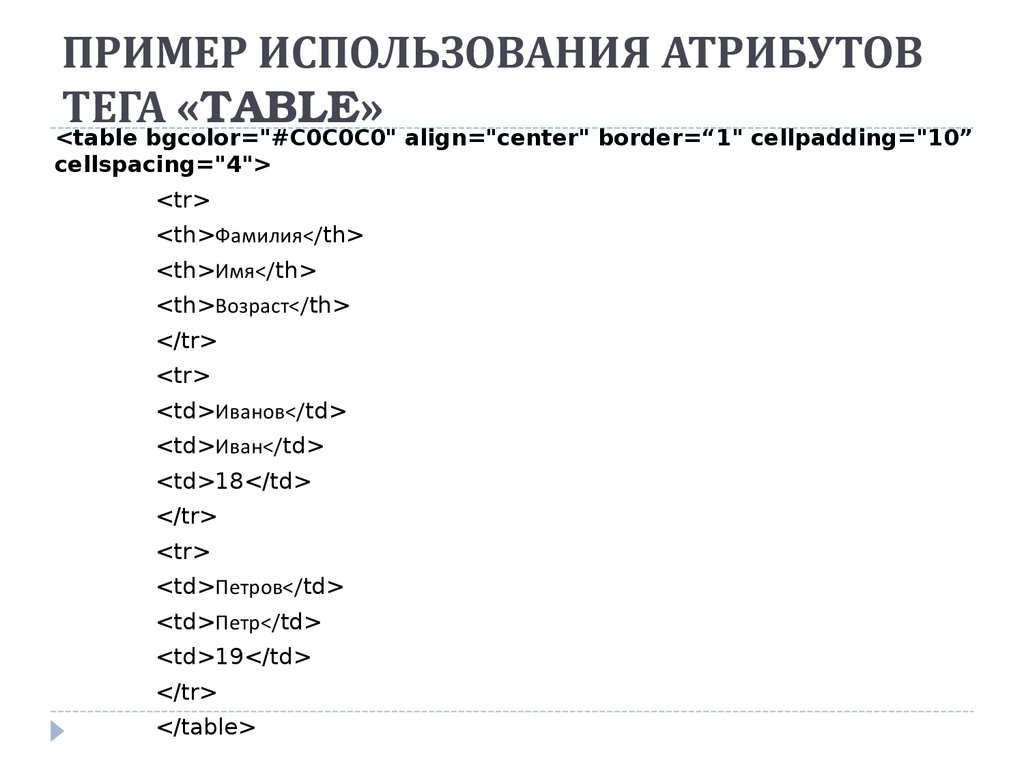
Основные атрибуты тега TABLE

Атрибут bgcolor позволяет задавать цвет фона таблицы.

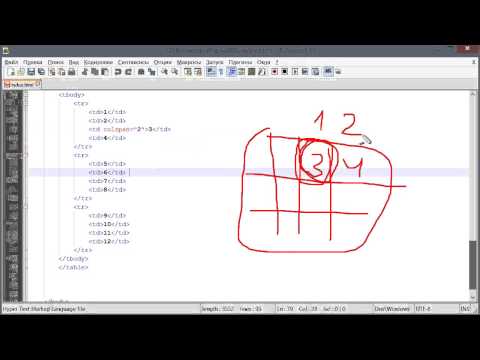
HTML Table Tag Rowspan colspan @iqraCS

Применяйте атрибут width для установки ширины таблицы.


Атрибут height можно использовать для задания высоты таблицы.
Используйте атрибут colspan для объединения нескольких ячеек по горизонтали.

Как сделать таблицу в HTML - Уроки HTML, CSS


Атрибут rowspan поможет объединить ячейки по вертикали.

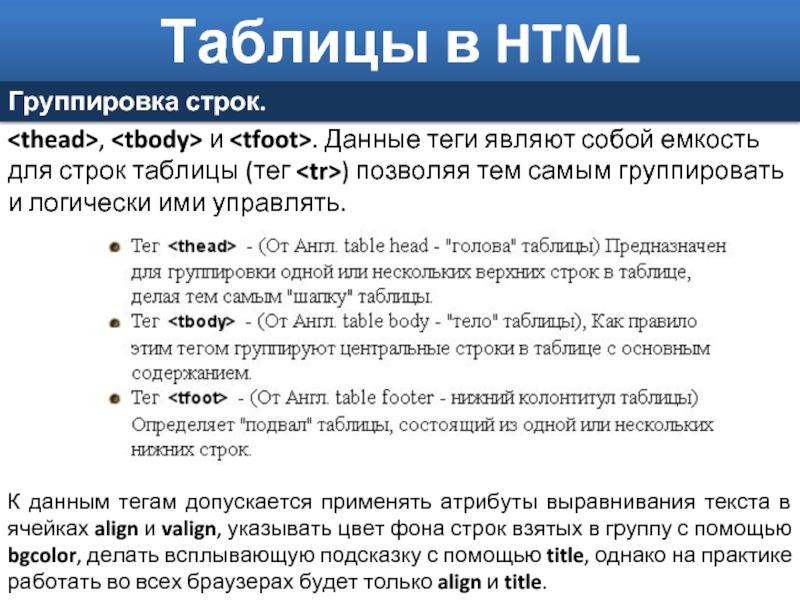
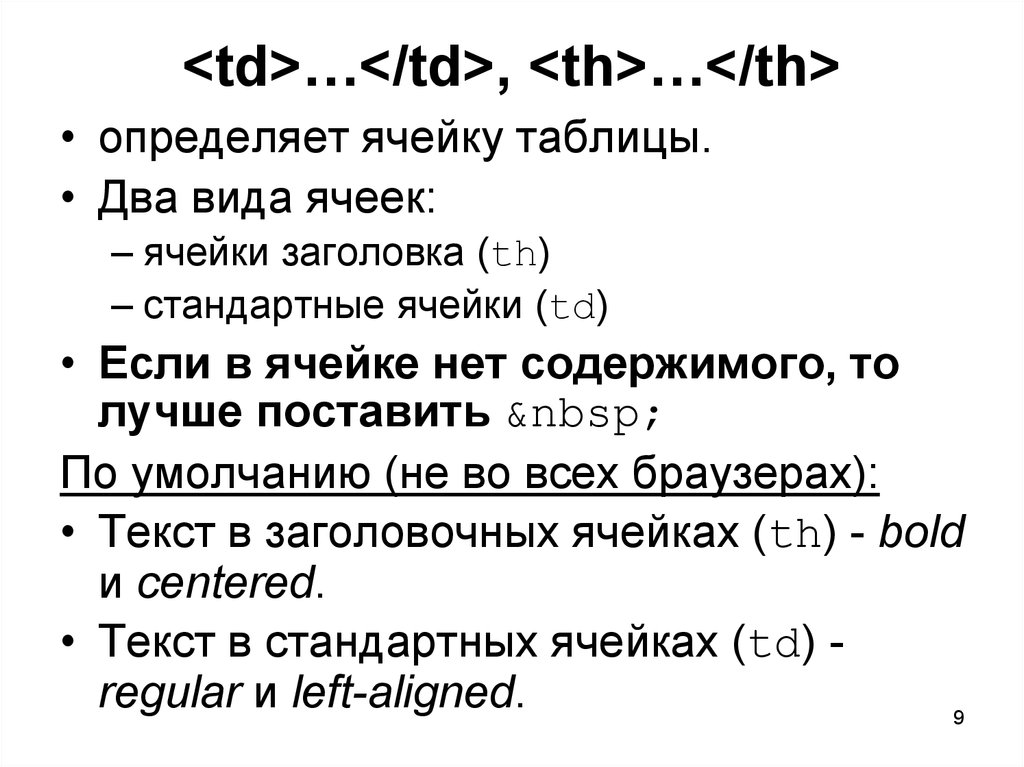
10. HTML таблицы — теги table, tr, td и th. Структурные табличные теги thead, tbody, tfoot и caption

Для создания адаптивных таблиц используйте CSS вместо устаревших атрибутов.

Объединение ячеек таблицы (Основы HTML и CSS)
