Оптимальные размеры блок схем для алгоритмов: фото и рекомендации
В этом разделе вы найдете полезные советы и фотографии, которые помогут вам выбрать правильные размеры для блок схем алгоритмов, чтобы сделать их более понятными и эффективными.



Начинайте с общего представления алгоритма, используя крупные блоки для основных этапов.

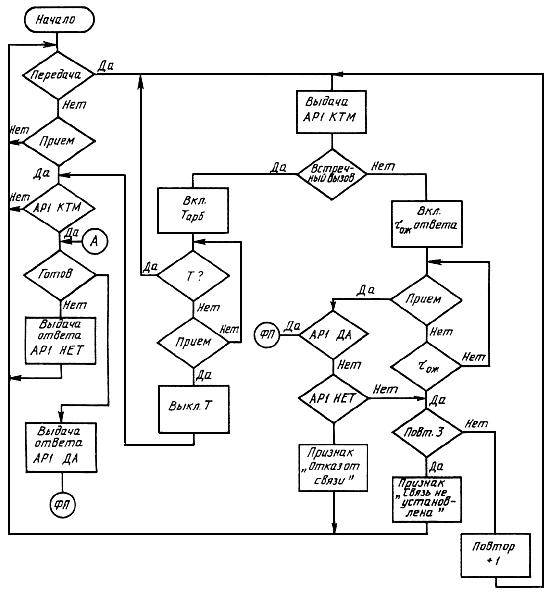
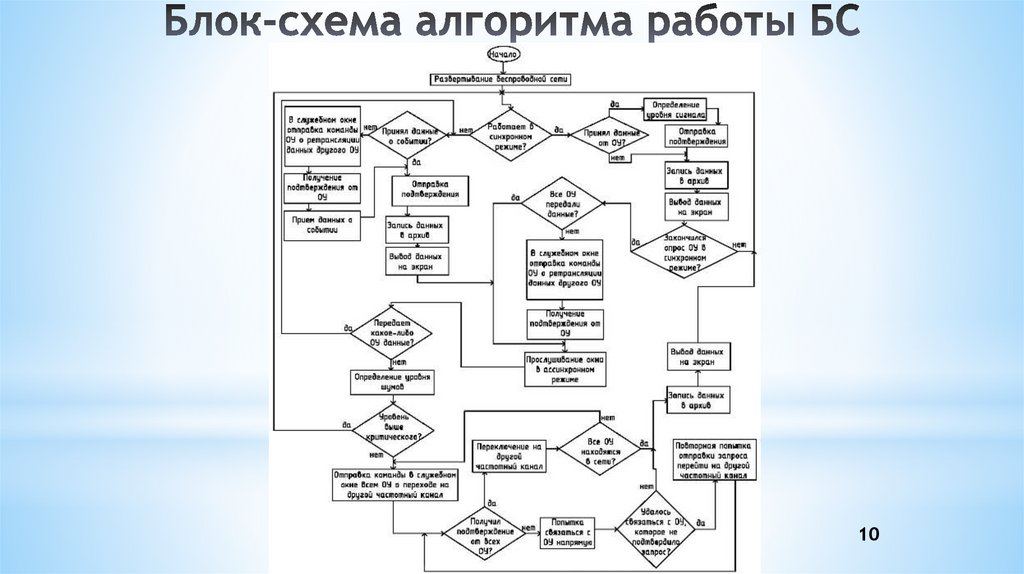
Блок схема алгоритма (часть 1)

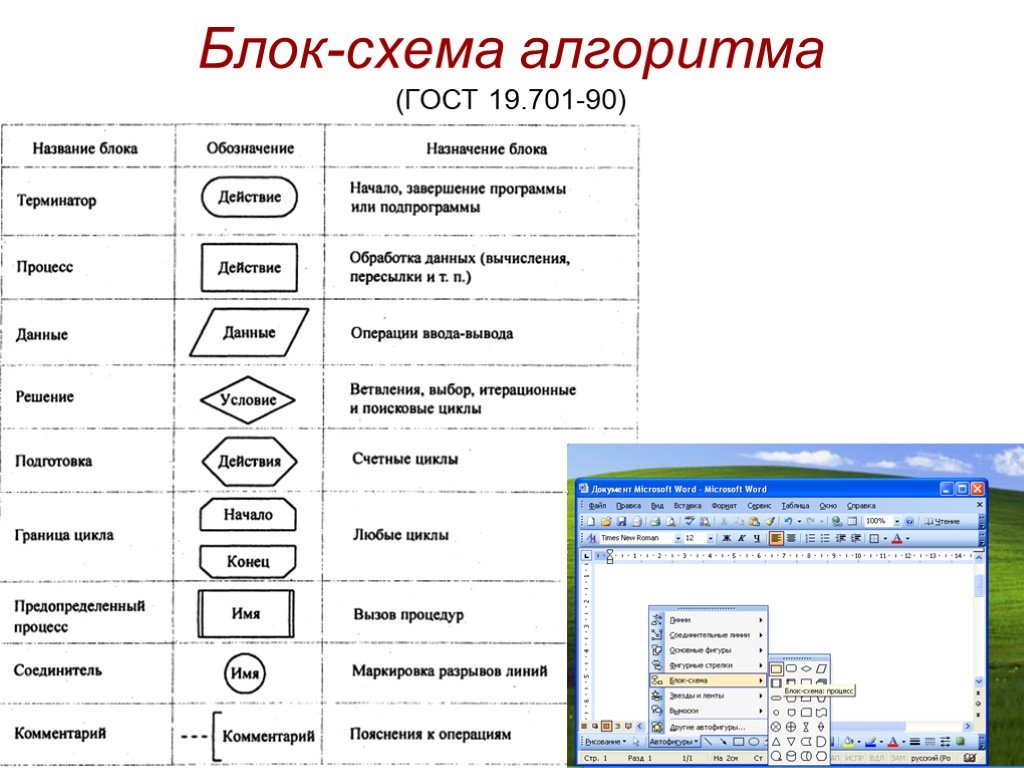
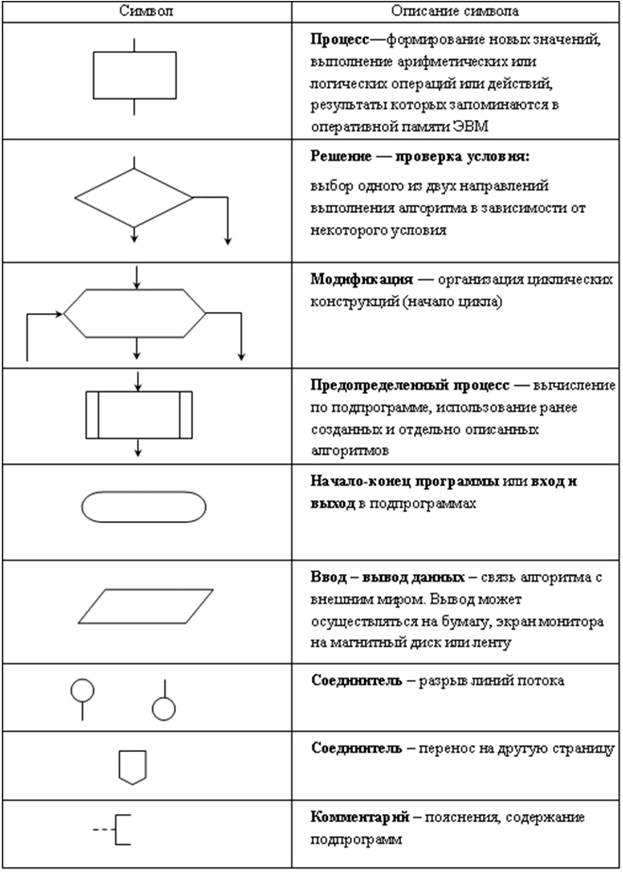
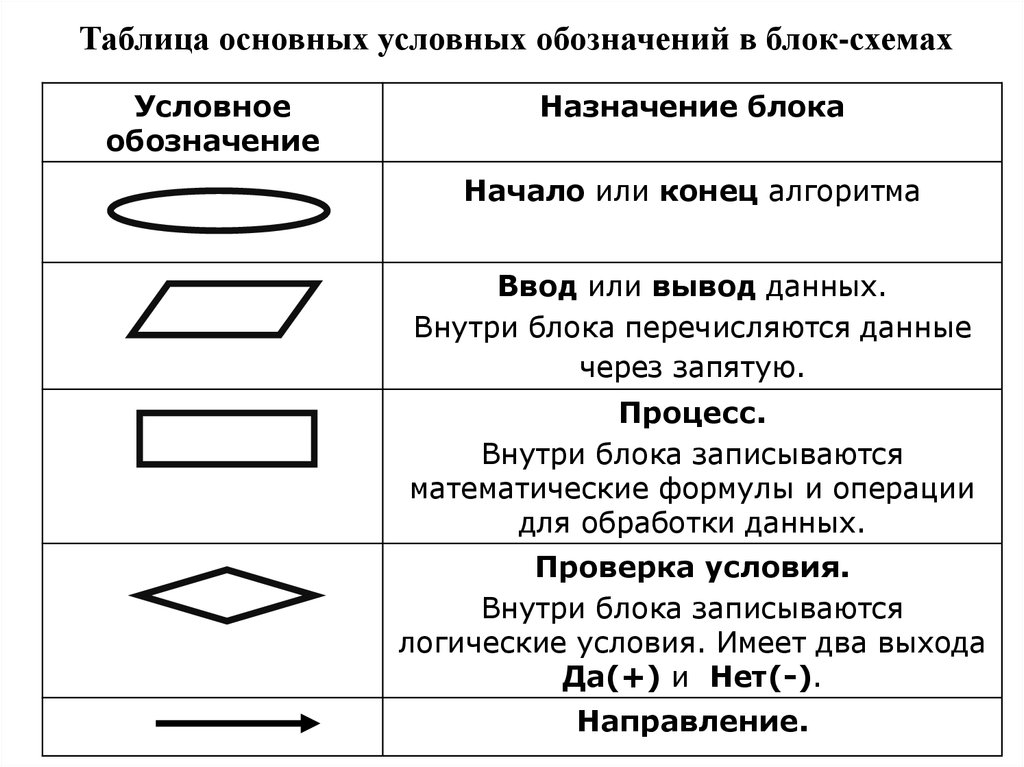
Используйте стандартные размеры блоков для каждого типа операций, чтобы улучшить читаемость схемы.

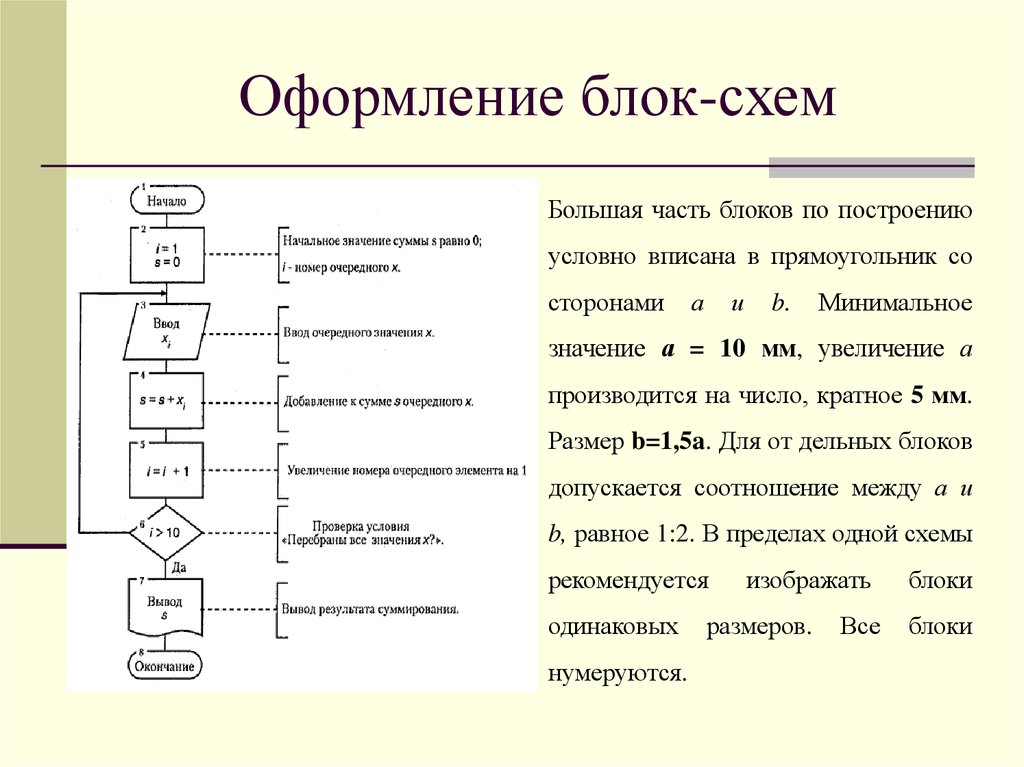
Блок-схема программы для вычисления факториала
Оставляйте достаточно пространства между блоками, чтобы избежать перегруженности схемы.

artimpression.ru схема. 8 класс


Применяйте одинаковые размеры блоков для однотипных операций, чтобы поддерживать визуальную гармонию.

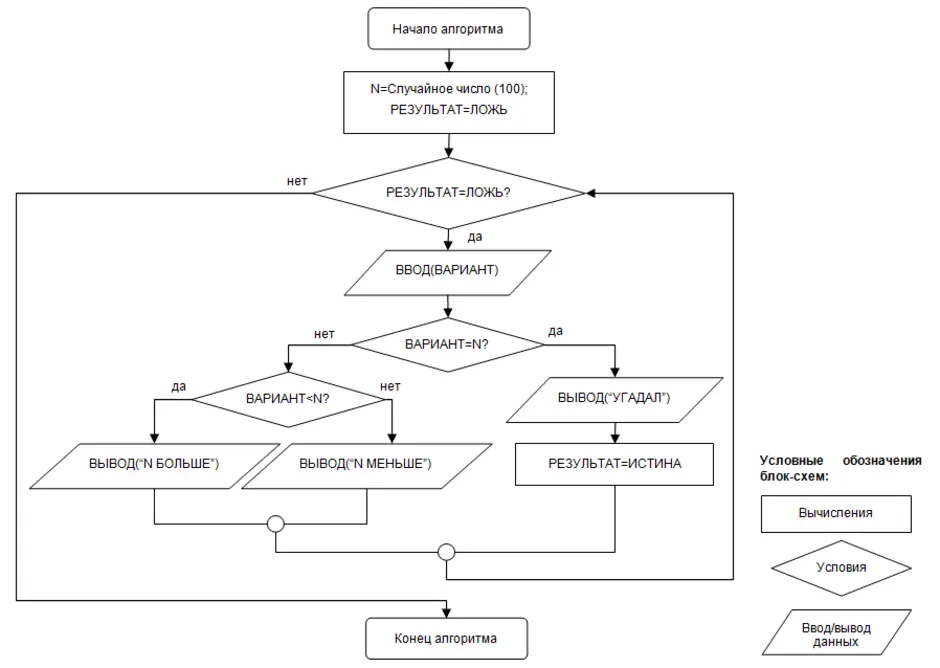
Алгоритм программирования. Как составить блок схему?


Не забывайте о пропорциях: высота и ширина блоков должны быть сбалансированы.

03 Построение блок схем алгоритмов

Используйте цветовые коды для различения типов операций и улучшения восприятия схемы.


Следите за тем, чтобы текст в блоках был легко читаемым, выбирайте оптимальный размер шрифта.


Пользуйтесь стрелками для обозначения потока данных и направлений, делая их достаточно крупными.

основы программирования 6 алгоритмы и блок схемы

Основы программирования / Урок #6 – Блок схемы и алгоритмы действий

При больших схемах разбивайте их на несколько частей, чтобы сохранить ясность.

Самый подробный урок про Блок-схемы, Понимание, Чтение и Создание блок-схем


Регулярно проверяйте схемы на наличие ошибок и логических несоответствий, чтобы они оставались точными и полезными.


КАК ПОЯВИЛСЯ ПОДШИПНИК В НАШЕМ МИРЕ. Кто создатель? // HOW THE BEARING CAME TO OUR WORLD