Эффективные примеры диаграмм классов для начинающих
На этой странице вы найдете подборку фотографий с примерами диаграмм классов и полезные советы по их созданию. Эти примеры помогут вам лучше понять, как организовывать и визуализировать структуру классов в ваших проектах.


Начинайте с определения основных классов и их атрибутов.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

Используйте правильные отношения между классами: ассоциацию, наследование, агрегацию и композицию.

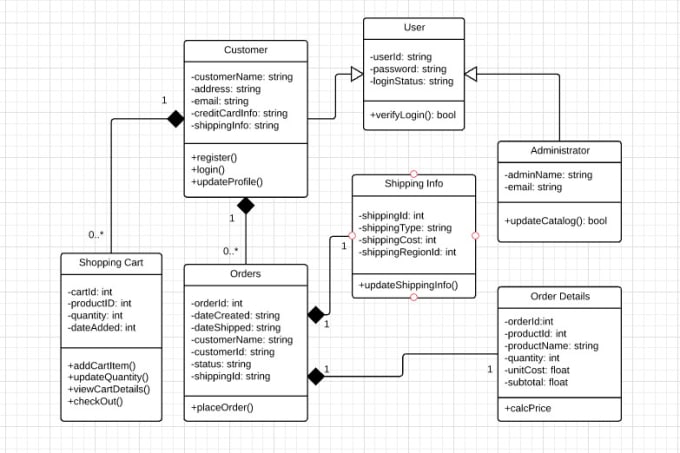
UML Диаграмма Классов (UML Class Diagram)

Не перегружайте диаграмму лишними деталями, фокусируйтесь на ключевых элементах.

Разработка ПО с помощью UML


Помните про инкапсуляцию: скрывайте внутренние детали классов, предоставляя только необходимые методы.

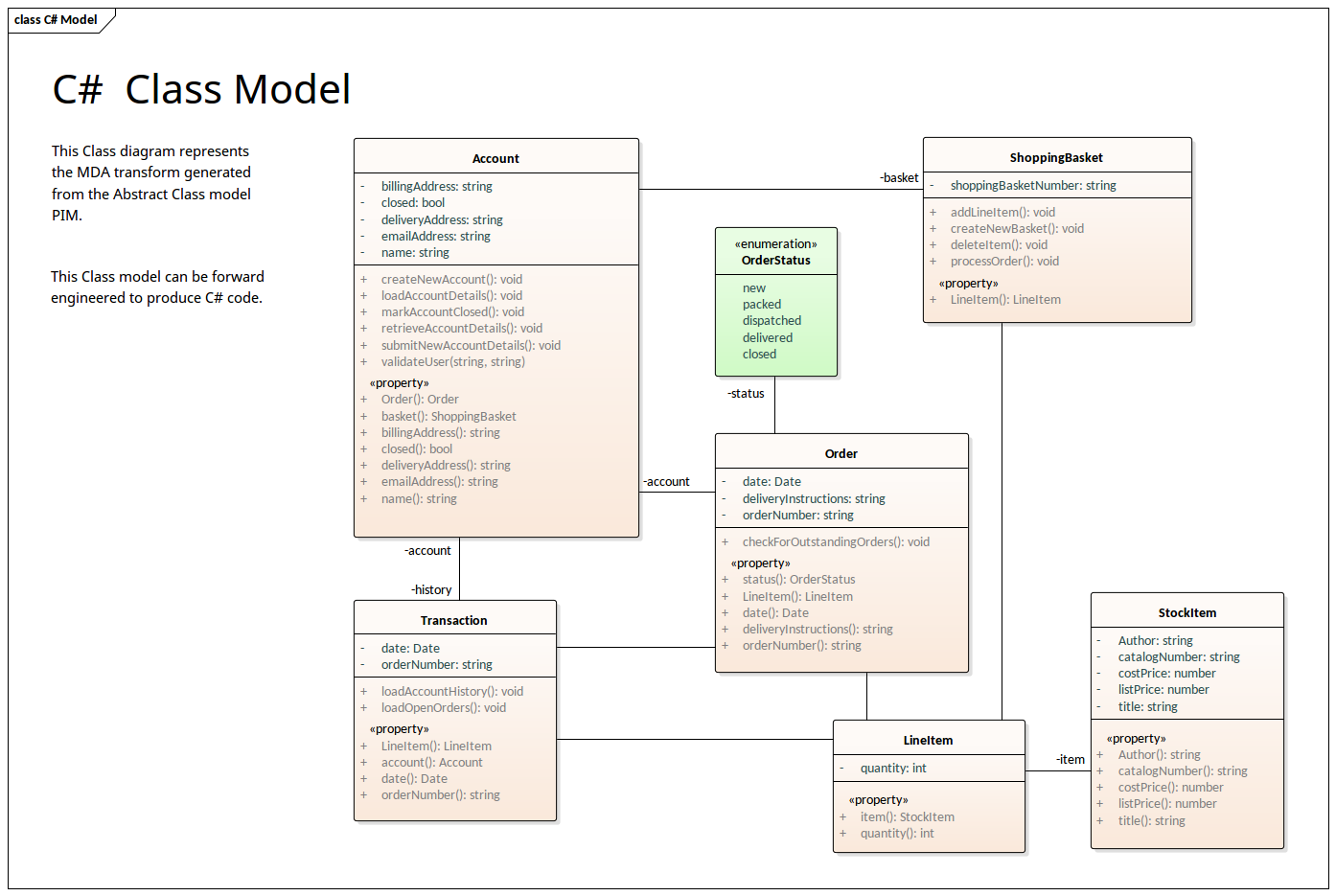
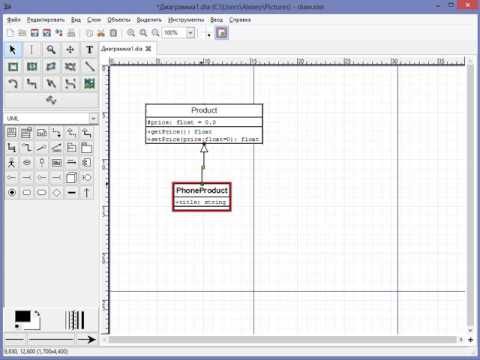
UML диаграмма классов
Используйте четкие и понятные названия для классов, атрибутов и методов.

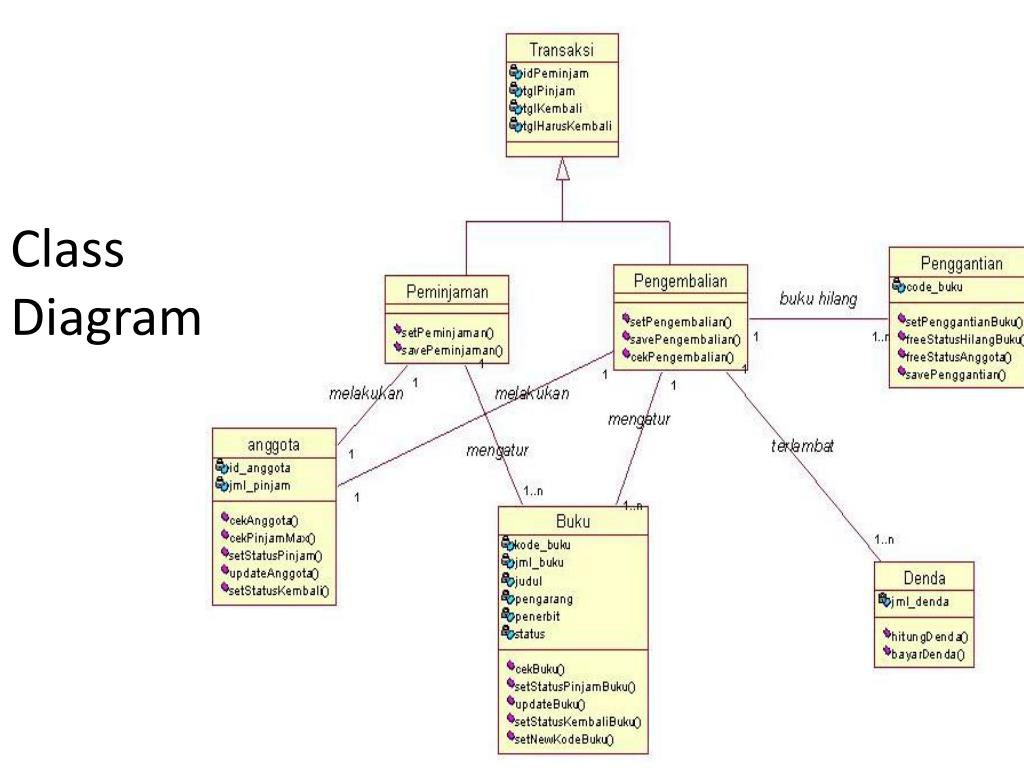
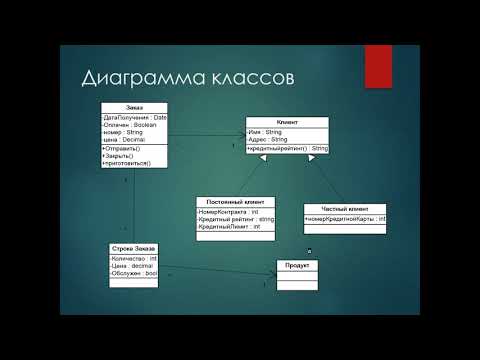
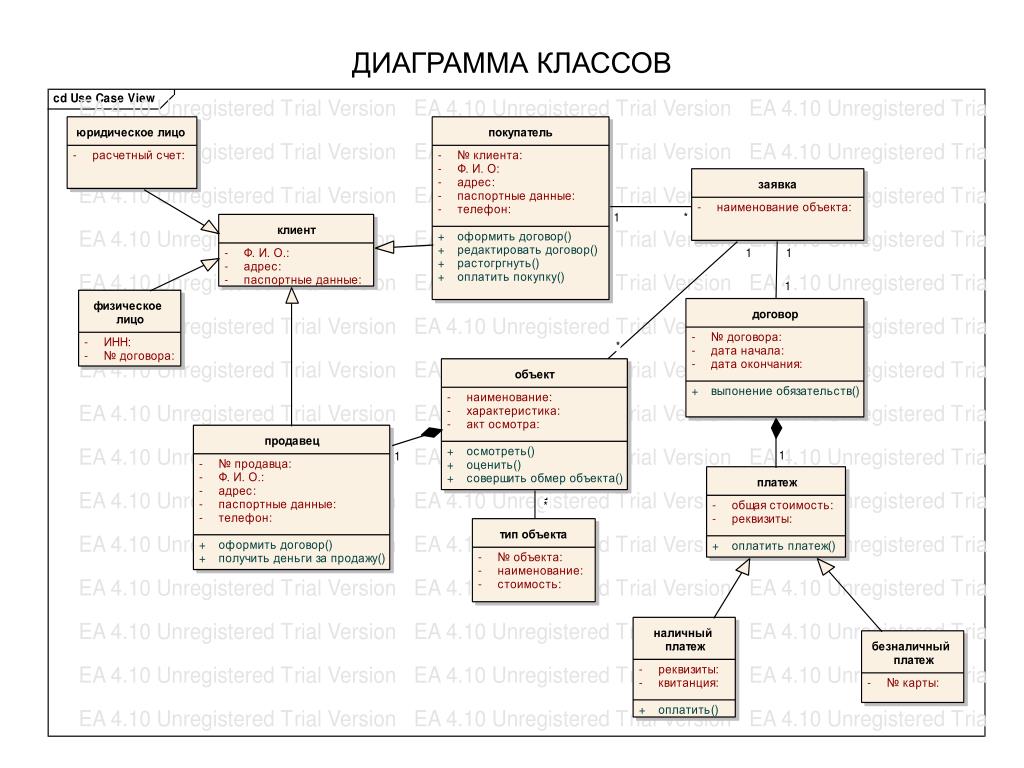
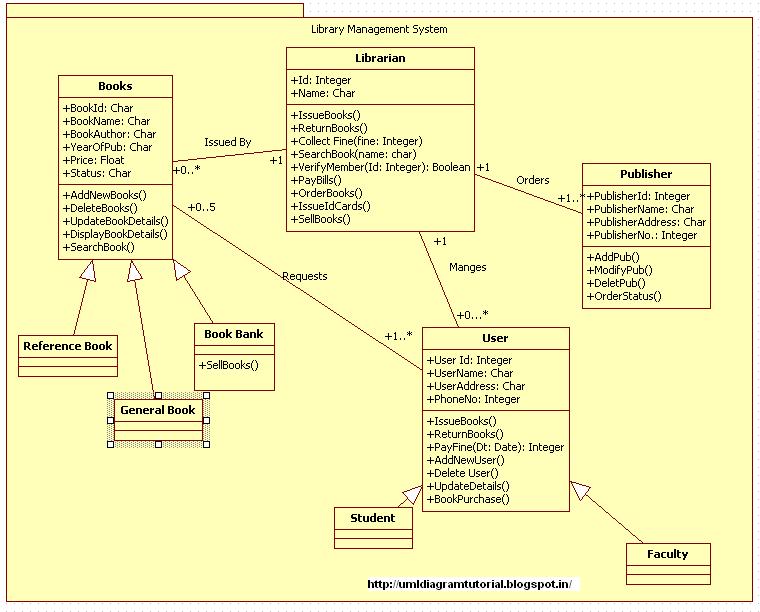
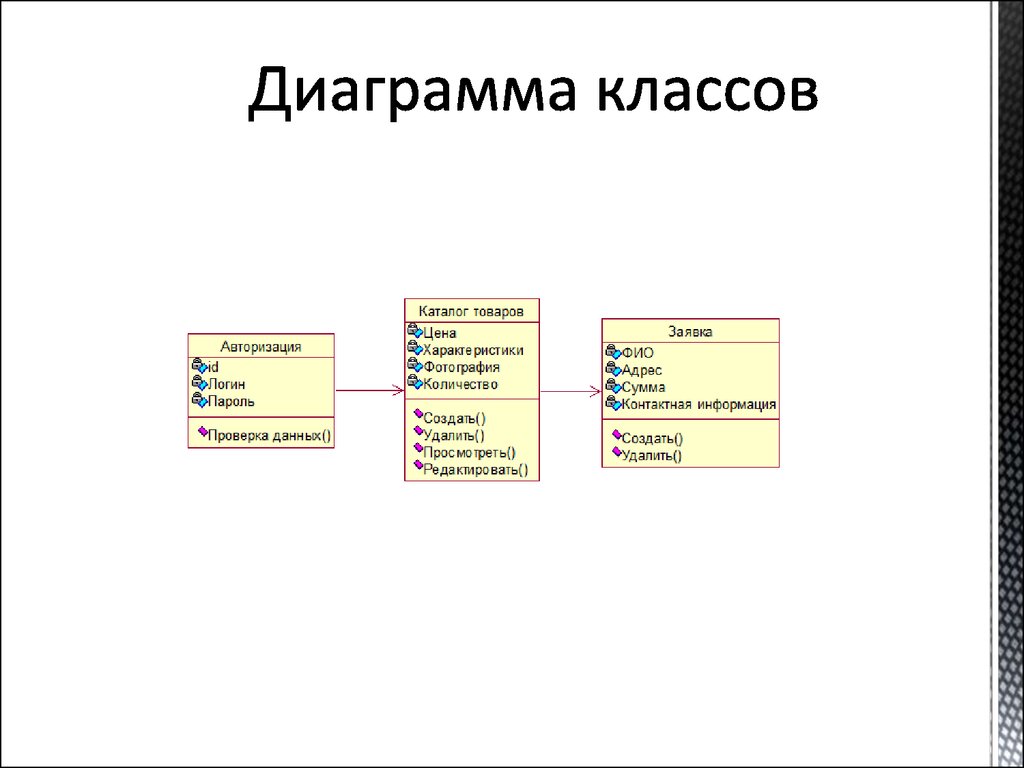
Диаграмма классов

Старайтесь соблюдать единый стиль оформления диаграмм для лучшей читабельности.

Не забывайте о документации: сопровождайте диаграммы текстовыми пояснениями.


Используйте цветовые кодировки для различных типов классов или отношений.

Use Cases / Варианты Использования. Разбор вопросов и примеров диаграмм и описания.


Периодически пересматривайте и обновляйте диаграммы по мере развития проекта.

Никита Харичкин — PlantUML с нуля до гуру: учимся «кодить» sequence-диаграммы


Обсуждайте диаграммы с командой, чтобы учесть все точки зрения и улучшить дизайн.



Практикум UML. Диаграммы классов.