Советы и хитрости обтекания элементов с CSS
На этой странице вы найдете подборку фотографий и полезные советы по использованию CSS для обтекания элементов. Изучите наши рекомендации и улучшите дизайн своих веб-страниц с помощью CSS.


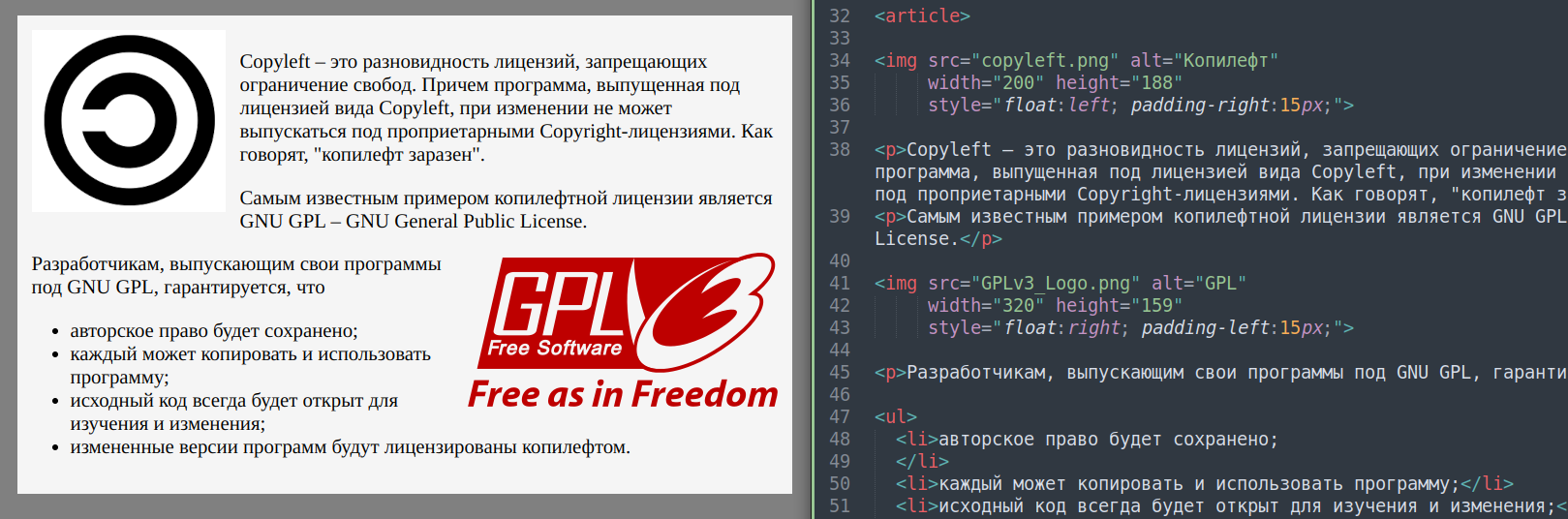
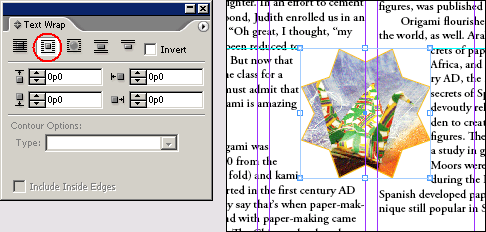
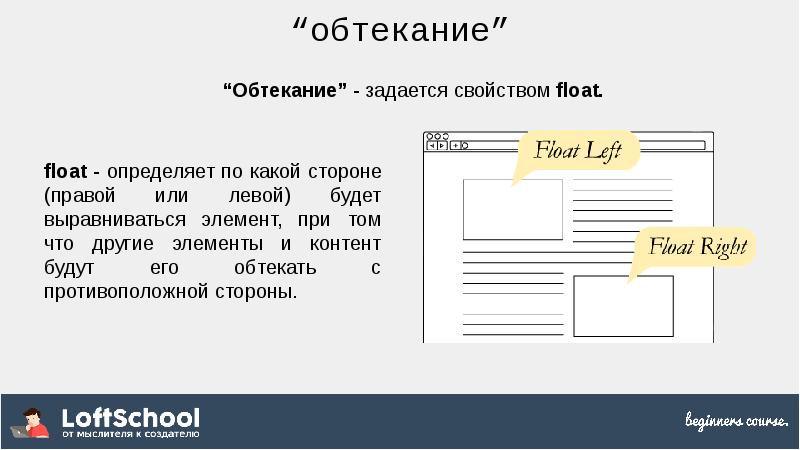
Используйте свойство float для обтекания текста вокруг изображения. Например, float: left или float: right.

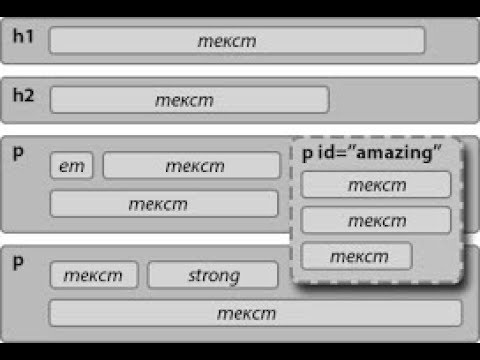
Магия CSS #1 — Обтекание текста вокруг нестандартных форм

Применяйте clear чтобы избежать наложения элементов. Например, clear: both после обтекаемого элемента.

Позиционирование CSS. Float, clear, clearfix
Используйте свойство margin для создания отступов между обтекаемыми элементами и текстом.

Уроки по CSS3 - Обтекание элемента. Свойство float


Комбинируйте float с display: inline-block для лучшего управления позиционированием элементов.

GoToWeb - Видеокурс Html и Css, урок 33, CSS-свойство float - обтекание элементов


Используйте медиа-запросы, чтобы адаптировать обтекание элементов под разные размеры экранов.

HTML и CSS - позиционирование элементов. Работа со свойством position

Помните, что float может привести к изменению высоты родительского контейнера. Используйте clearfix для решения этой проблемы.

Используйте свойство position для точного управления расположением обтекаемых элементов.
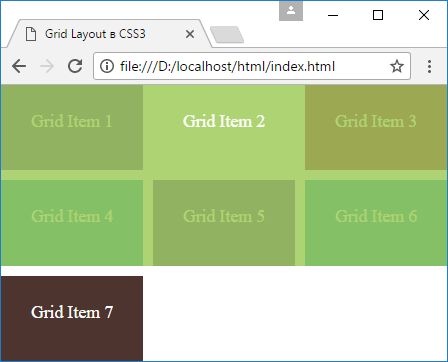
Для современного подхода к обтеканию элементов рассмотрите использование Flexbox или CSS Grid.

CSS для начинающих: Обтекание блочных элементов, урок 9!
Следите за тем, чтобы обтекание не ухудшало читабельность текста и общий дизайн страницы.

Learn CSS Positioning IN 5 MINUTES -- CSS Position

Тестируйте дизайн на разных устройствах и браузерах, чтобы убедиться в корректной работе обтекания элементов.