Как создать идеальную CSS шпаргалку: фотографии и полезные советы для мастерства в стилях
Ищете идеи для создания CSS шпаргалки? На нашей странице вы найдете не только вдохновение в фотографиях, но и множество советов, которые помогут вам быстро освоить основы и продвинутые приемы CSS.


Используйте комментарии в CSS для структурирования и описания разделов вашей шпаргалки.

⚡️ Эта новинка CSS уничтожила SCSS

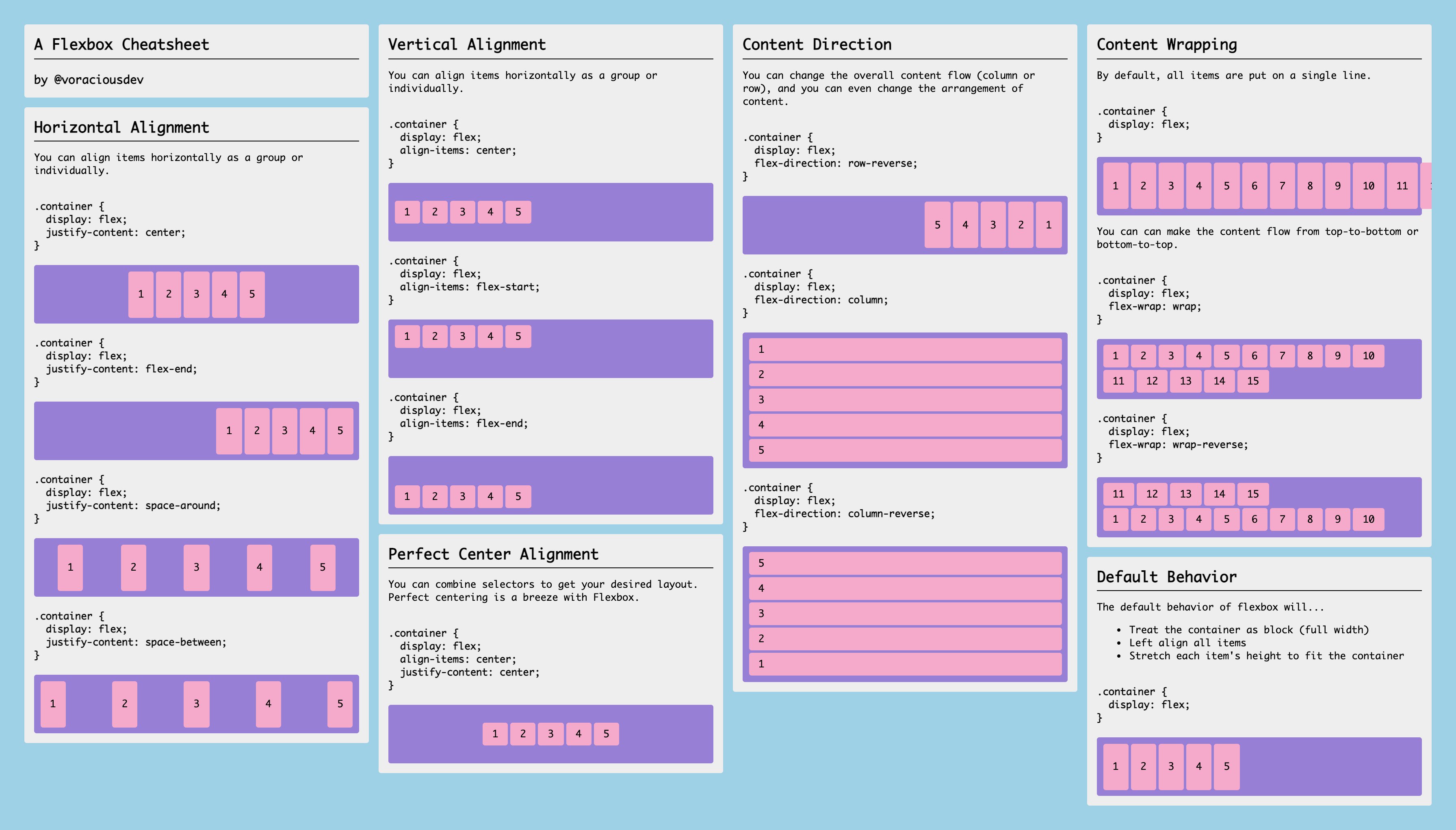
Изучите flexbox и grid — это мощные инструменты для создания адаптивных макетов.

🔥 CSS Grid - самый ПОНЯТНЫЙ ГАЙД по всем свойствам за 13 минут + Шпаргалка

Не забывайте о валидации CSS — это поможет избежать ошибок и ускорит разработку.

[2024] CSS для Начинающих - Полный Курс по CSS - 16+


Применяйте CSS переменные для упрощения управления цветами, шрифтами и другими параметрами дизайна.

Верстка сайта. Верстаю многостраничный сайт, использую GULP, SCSS, БЭМ


Оптимизируйте CSS файлы перед размещением их на сайте, чтобы улучшить скорость загрузки страниц.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


Изучайте анимации и переходы в CSS для создания интерактивных элементов на вашем сайте.

CSS animation и @keyframes за 12 минут. Подробный разбор CSS свойств анимации + шпаргалка.
Используйте псевдоэлементы (::before и ::after) для добавления декоративных элементов без изменения HTML кода.

CSS Grid Layout. Практика + шпаргалка.

Проверяйте совместимость CSS стилей с различными браузерами для обеспечения одинакового отображения на всех платформах.

Flexbox CSS практический курс за 6 минут. Все свойства

Шпаргалки CSS/CSS3 и HTML/HTML5

Изучайте методологии написания CSS кода, такие как BEM или SMACSS, для поддержки чистоты и структурированности вашего кода.

Не забывайте о респонсивности: тестируйте вашу шпаргалку на разных устройствах, чтобы убедиться, что она выглядит хорошо на всех экранах.

CSS - Курс по CSS для Начинающих