Советы и примеры для эффективного использования диаграммы компонентов стрелки
Диаграмма компонентов стрелки — это визуальный инструмент, который помогает наглядно представить процессы и структуры, обеспечивая лучшее понимание и анализ. На этой странице вы найдете подборку фотографий и полезные советы по созданию и использованию таких диаграмм.


Начните с определения основных компонентов, которые вы хотите включить в диаграмму.

Никита Харичкин — PlantUML с нуля до гуру: учимся «кодить» sequence-диаграммы


Используйте разные цвета для обозначения различных компонентов и их связей.

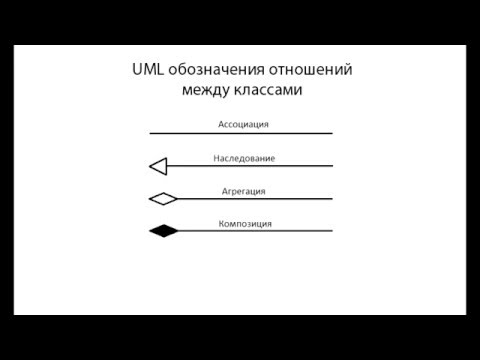
ООП С++. Часть 1. Отношения между классами. UML обозначения.

Добавьте стрелки для отображения направлений и потоков между компонентами.

Диаграмма компонентов в PlantUML. Часть 2. Skinparam

Придерживайтесь простоты: избегайте излишнего усложнения диаграммы.

Диаграмма классов анализа

Размещайте компоненты логически, чтобы диаграмма была легко читаемой.

Как читать электрические схемы. Радиодетали маркировка обозначение

Используйте легенду для объяснения используемых символов и цветов.

Проверяйте диаграмму на наличие ошибок и непоследовательностей.
Подписывайте все компоненты и стрелки для ясности.

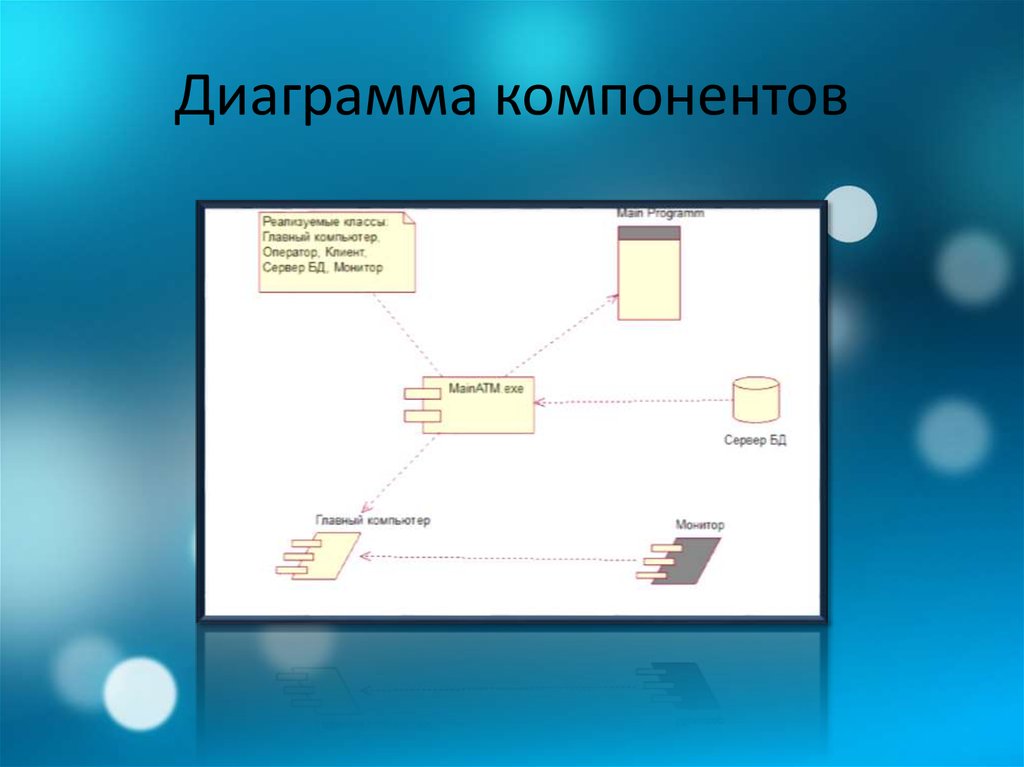
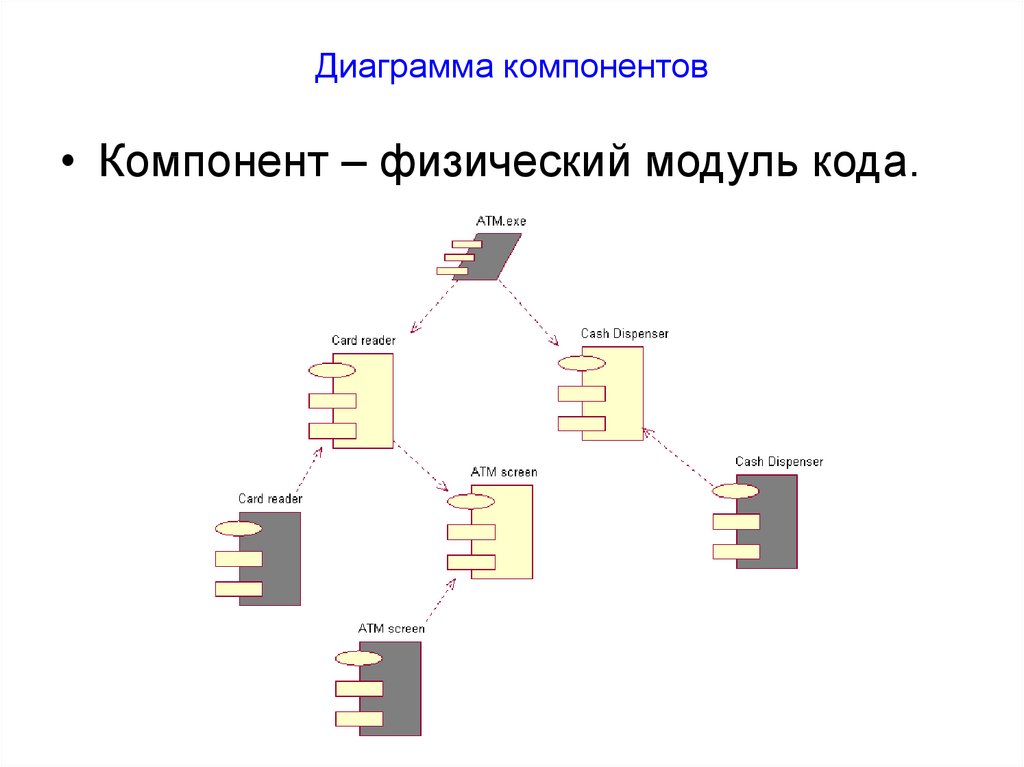
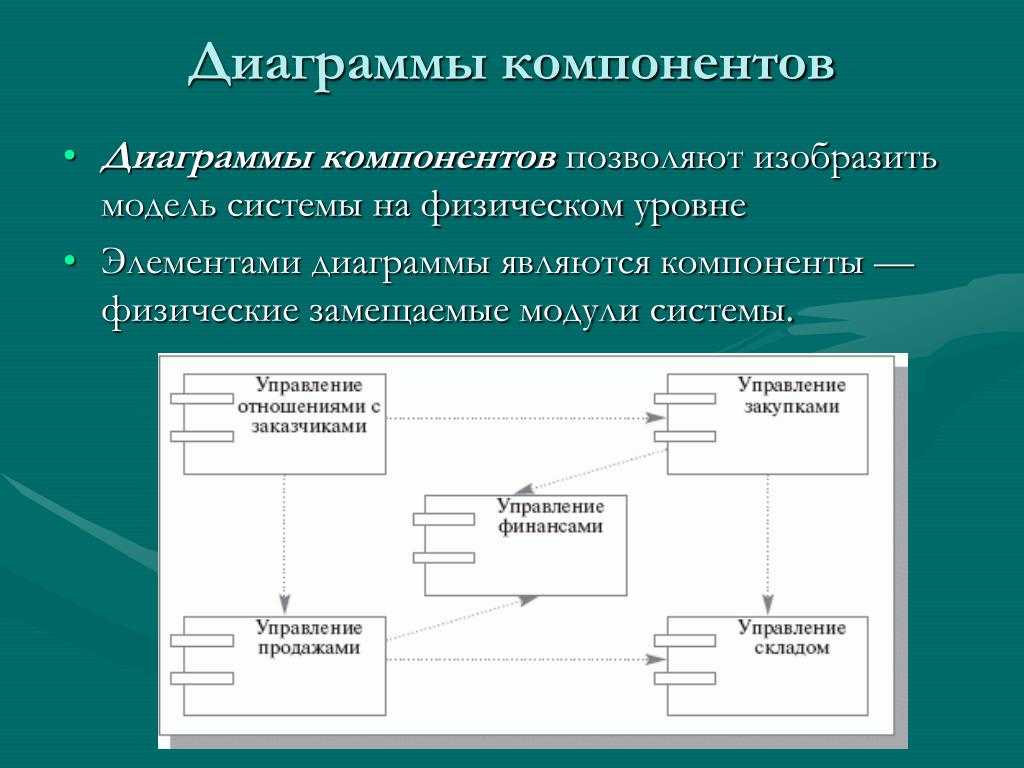
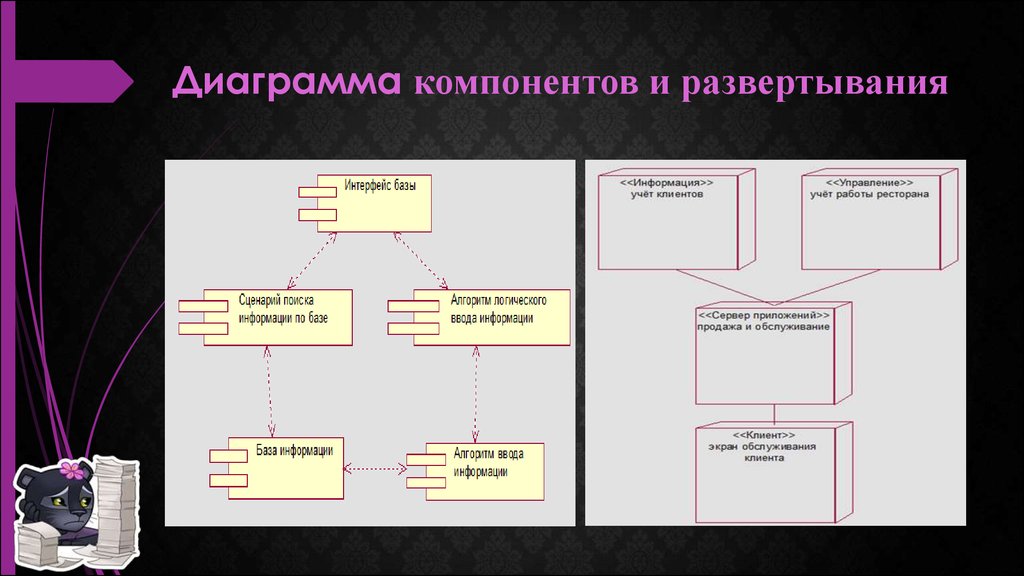
Диаграмма деятельности. Диаграмма компонентов.
Регулярно обновляйте диаграмму в соответствии с изменениями в процессе или системе.


Используйте программное обеспечение для создания диаграмм, чтобы упростить процесс и повысить точность.

UML Диаграмма Классов (UML Class Diagram)