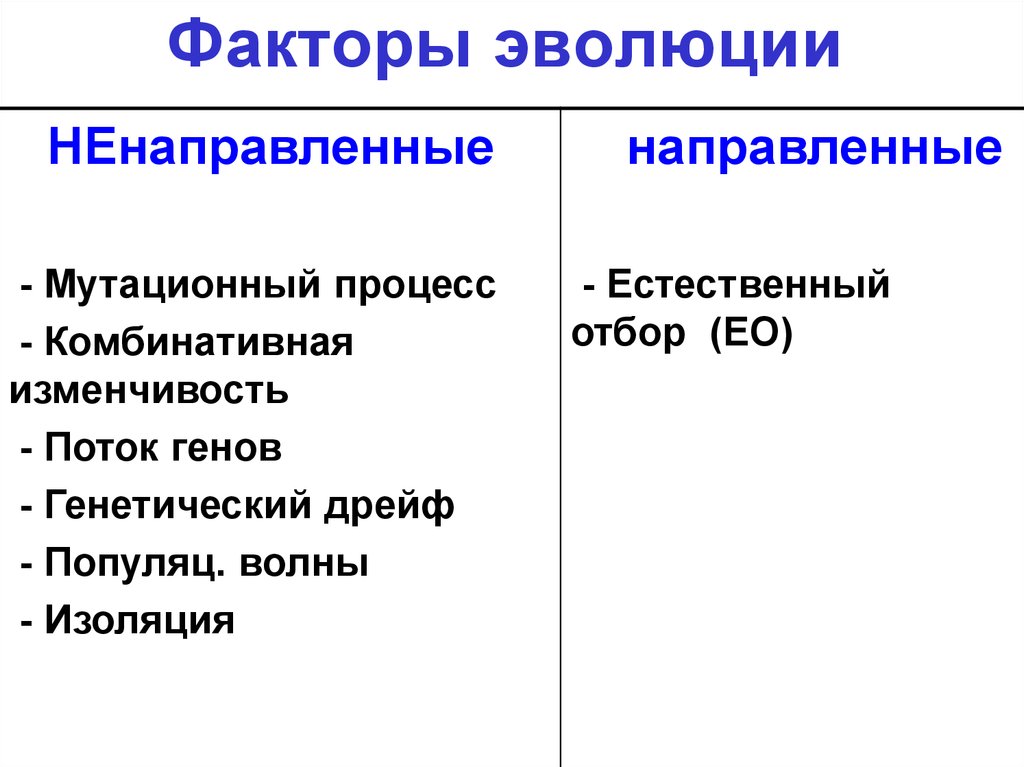
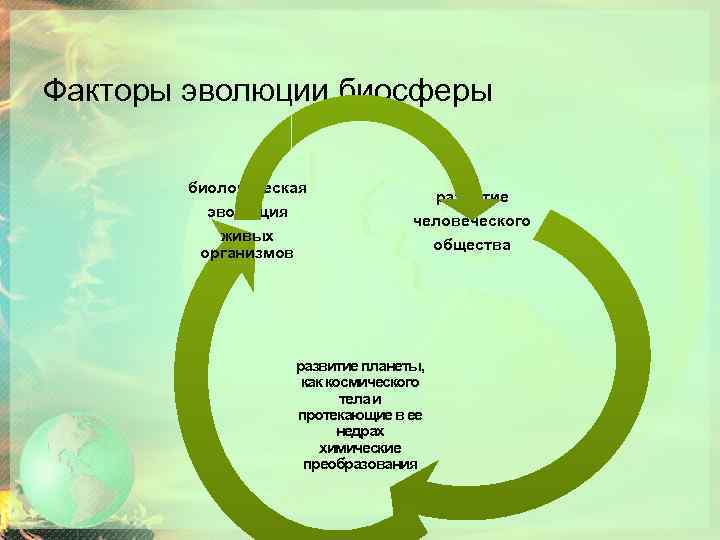
Факторы эволюции: иллюстрации и рекомендации
На этой странице вы найдете подборку фотографий, иллюстрирующих различные факторы эволюции, а также полезные советы по их применению и интерпретации.


Обратите внимание на детали: мелкие элементы на фотографиях могут содержать важную информацию о процессе эволюции.

УРОКИ РИСОВАНИЯ ДЛЯ НАЧИНАЮЩИХ: 10 советов для создания \

Сравнивайте фотографии: сопоставление разных изображений помогает лучше понять эволюционные изменения.

Ищите закономерности: фотографии могут демонстрировать повторяющиеся паттерны, указывающие на определенные эволюционные тенденции.

Творчество от подписчиков Фактории (часть 20)

Используйте увеличение: многие важные детали эволюционных изменений можно увидеть только при увеличении.

Как рисовать \

Комбинируйте фото с текстом: пояснительные надписи помогут лучше понять контекст изображений.

удаление неизвестного объекта


Обращайте внимание на цвета: цветовые изменения могут быть индикаторами эволюционных процессов.

Используйте временные шкалы: размещение фотографий в хронологическом порядке помогает проследить последовательность эволюционных изменений.

Сонный Джо, часть 1578


Сопоставляйте с реальными объектами: сравнение фотографий с реальными объектами позволяет лучше понять эволюционные изменения.

Ищите источники: качественные фотографии обычно имеют ссылки на научные исследования и публикации.

Как работает цвет в иллюстрации

Используйте фотогалереи: создание тематических галерей позволяет более структурировано представить эволюционные факторы.

Основы композиции для художников