Креативные Способы Оформления Фона HTML Страницы
В этом разделе вы найдете подборку фотографий и полезные советы, которые помогут вам создать привлекательный и функциональный фон для вашей HTML страницы. Откройте для себя различные подходы и идеи для улучшения визуального оформления вашего веб-сайта.


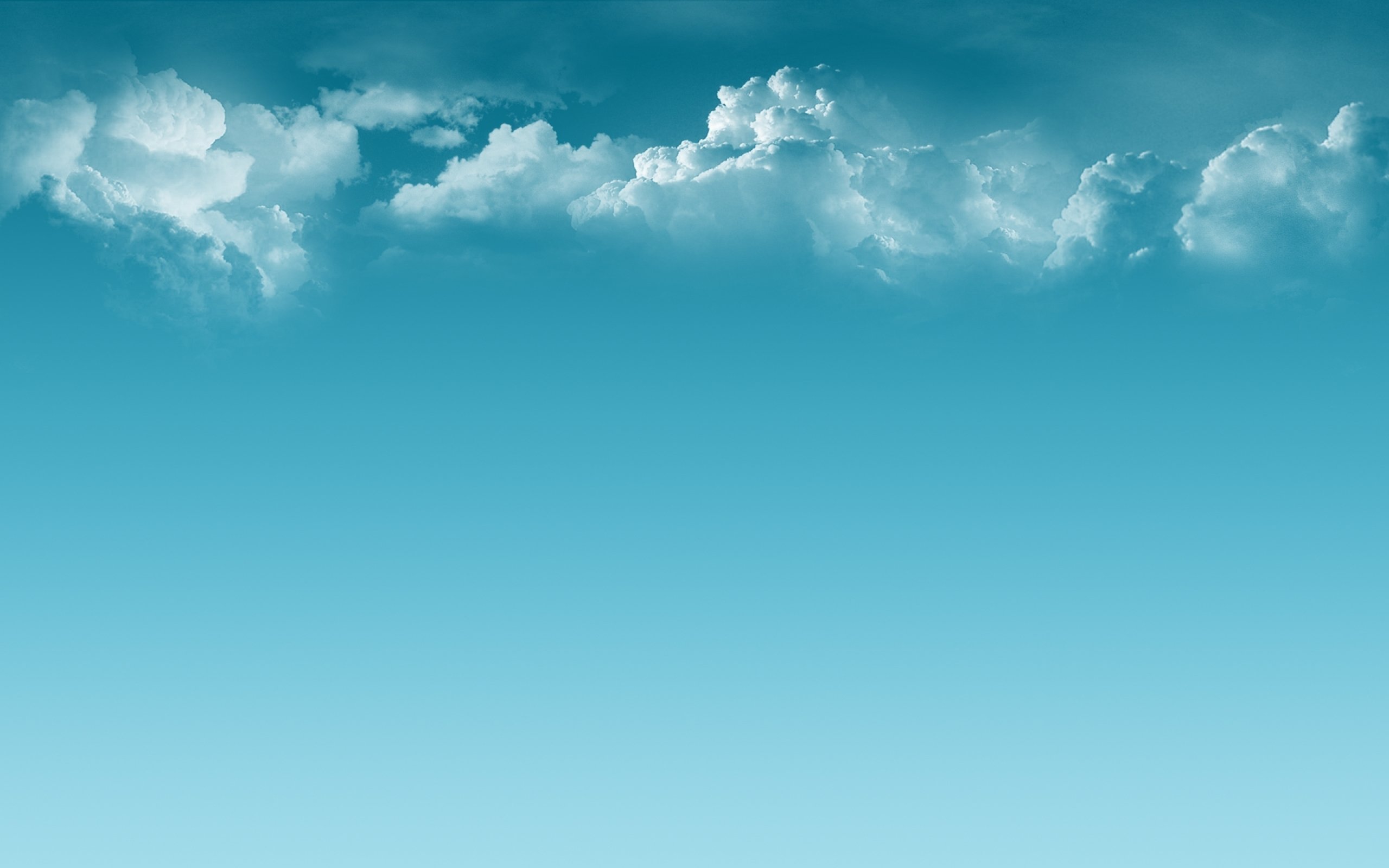
Используйте изображения высокого разрешения для создания четкого и привлекательного фона.

CSS3 #14 Фон (Background)

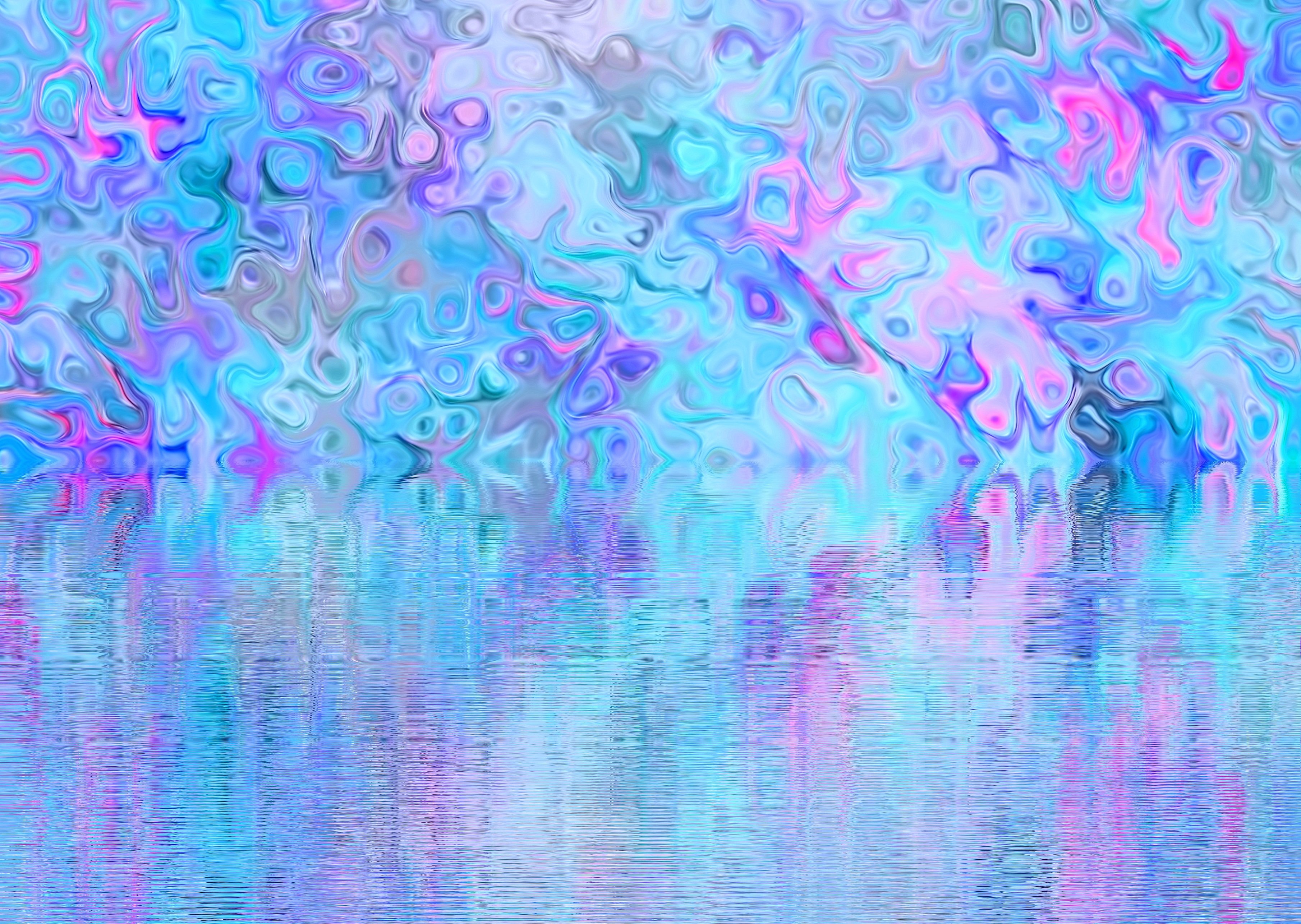
Комбинируйте фоновые изображения с градиентами для создания уникального визуального эффекта.

#9 HTML \u0026 CSS С НУЛЯ ДЛЯ НАЧИНАЮЩИХ - Фон на странице

Не забудьте о контрасте: текст должен быть легко читаем на фоне.

ОСНОВЫ HTML. КАК ВСТАВИТЬ КАРТИНКУ НА САЙТ. КАК СДЕЛАТЬ ФОН САЙТУ

Применяйте анимацию фона для добавления динамичности вашему сайту.

КАК ДОБАВИТЬ ФОН В HTML
Используйте CSS свойства, такие как background-size, для адаптации фона под разные экраны.

Верстка в #webflow #вебфлоу #верстка


Экспериментируйте с прозрачностью, чтобы создать многослойный эффект фона.

Как сделать фон для сайта - HTML, CSS

Подбирайте фон, соответствующий тематике вашего сайта, чтобы улучшить восприятие контента.

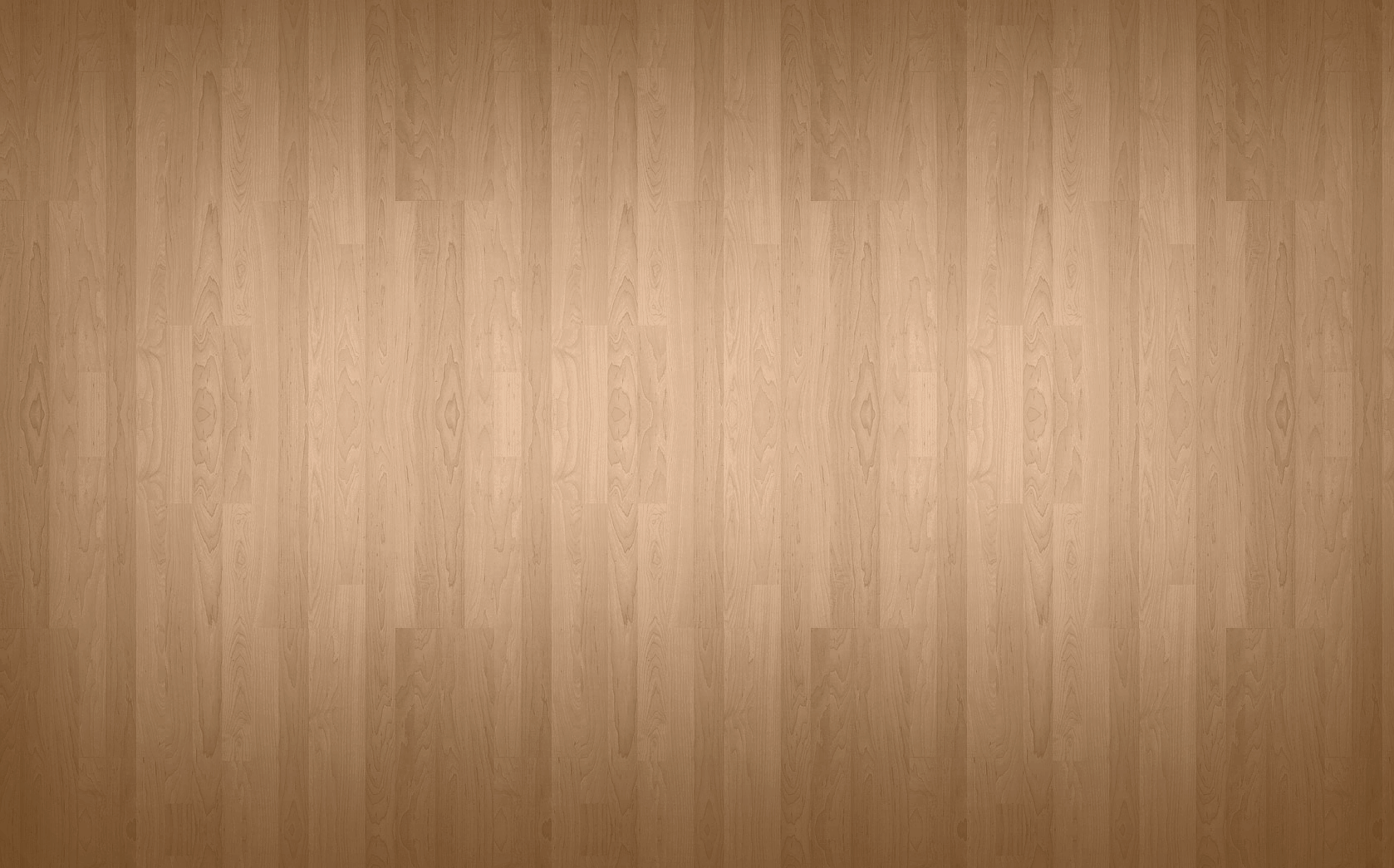
Используйте повторяющиеся узоры (patterns) для создания интересного и непрерывного фона.

Как сделать фон для html сайта.

Как сделать фон для сайта в html?

Избегайте перегруженности фона, чтобы не отвлекать внимание от основного контента.

Урок 44. Фон html страницы

Регулярно обновляйте фон вашего сайта, чтобы поддерживать его свежесть и актуальность.

Как сделать фон для сайта - HTML уроки
