Как выбрать идеальный фон для кнопок в HTML
В этой статье вы найдете подборку лучших фонов для кнопок в HTML, а также полезные советы по их применению для улучшения внешнего вида вашего сайта.

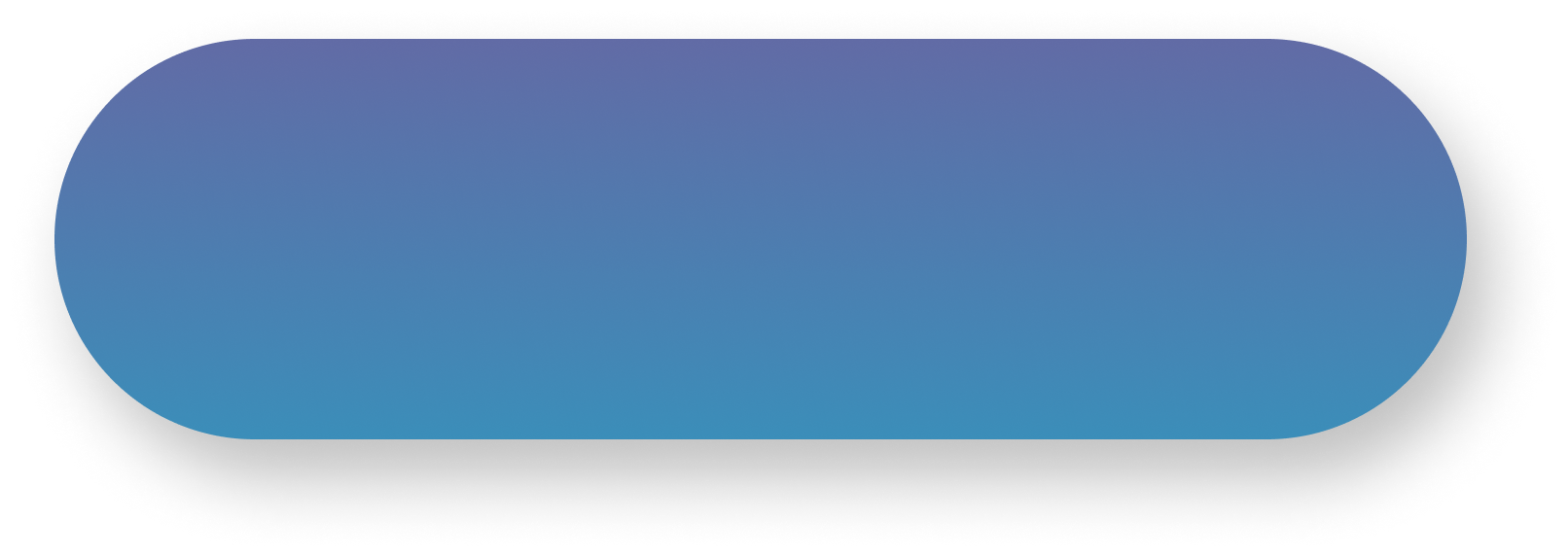
Используйте градиенты для создания стильного и современного дизайна кнопок.

КНОПКА ПРИ НАВЕДЕНИИ МЕНЯЕТ ЦВЕТ - КАК СДЕЛАТЬ НА CSS

Выбирайте цвета фонов, которые контрастируют с текстом, чтобы кнопки были легко читаемыми.

Как сделать эффект нажатия кнопки на CSS

Попробуйте использовать изображения или текстуры в качестве фона для придания уникальности.

Кнопка переключения фона на сайте HTML--Django

Анимированные фоны могут привлечь внимание к важным кнопкам.

How to create Neon Button using HTML \u0026 CSS step by step


Обратите внимание на адаптивность фонов для различных устройств и экранов.

Верстка кнопки (HTML, CSS)


Используйте CSS-фильтры для создания интересных эффектов на фонах кнопок.

How to Navigate / Scroll Down to a DIV on Button Click using HTML \u0026 CSS

Следите за тем, чтобы фон не отвлекал от основного содержания кнопки.


Проверяйте совместимость фонов с различными браузерами.

Экспериментируйте с различными стилями границ для создания завершенного образа кнопок.

Как сделать кнопку ссылкой используя HTML, CSS \u0026 JS шаг за шагом - Button Like a Link using CSS \u0026 JS


Используйте прозрачные фоны для легкости и минимализма в дизайне кнопок.

Кнопка смены темы. Ночное и дневное оформление
