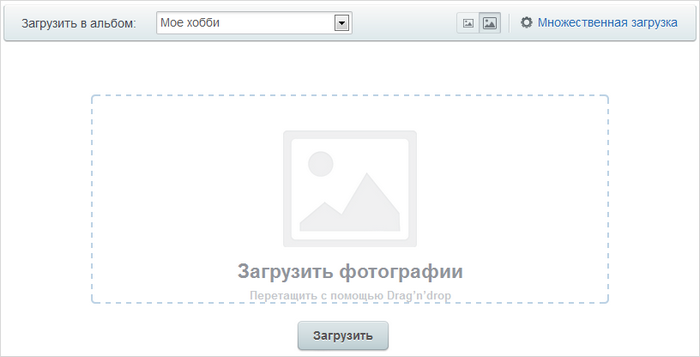
Практические советы по созданию формы загрузки фотографий
На этой странице вы найдете коллекцию фотографий и полезные рекомендации по созданию удобных и функциональных форм для загрузки изображений. Следуйте нашим советам, чтобы ваши пользователи могли легко и быстро загружать свои фотографии.



Убедитесь, что форма поддерживает загрузку файлов различных форматов, таких как JPEG, PNG, и GIF.

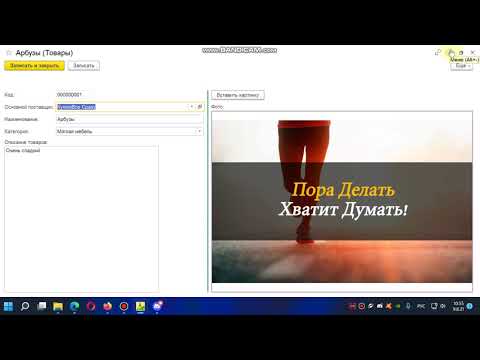
Загрузка Изображения в Справочник

Ограничьте максимальный размер загружаемого файла, чтобы избежать проблем с производительностью и хранением данных.

Загрузка файлов на сервер. Часть 1

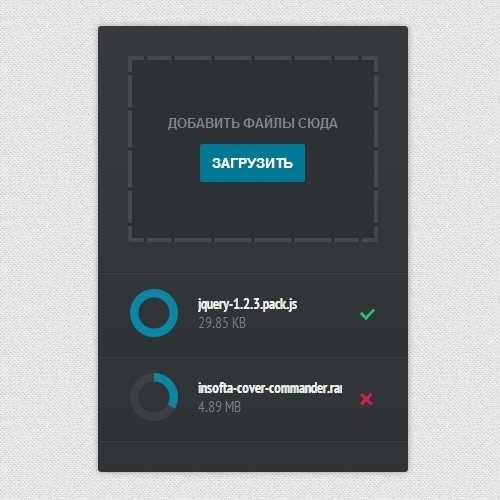
Используйте прогресс-бар для отображения статуса загрузки файла, чтобы пользователи знали, что процесс идет.

Загрузка картинки в PictureBox на C#


Добавьте возможность предварительного просмотра загружаемых изображений перед подтверждением загрузки.

ПОП ИТ КАНЦЕЛЯРИЯ ДЛЯ БРАТА В ШКОЛУ. BACK TO SCHOOL. СОФУНЬЯ ШАЛУНЬЯ

Реализуйте проверку на вирусы для загружаемых файлов, чтобы обеспечить безопасность сайта и пользователей.

Загрузка файлов с фронтенда

Дайте пользователям возможность удалять или заменять уже загруженные изображения до окончательного подтверждения загрузки.


Используйте четкие и понятные инструкции для пользователей, объясняя, как загружать файлы и какие форматы поддерживаются.
Обеспечьте адаптивность формы, чтобы она корректно отображалась на различных устройствах и экранах.

Реализуйте механизмы защиты от спама и злоупотреблений, например, с помощью CAPTCHA.

Проводите регулярное тестирование формы на различных браузерах и операционных системах, чтобы убедиться в ее корректной работе.

Загрузка файла через форму на html сайте + стилизация под любой дизайн