Лучшие методы визуализации и текстового представления данных
На этой странице вы найдете разнообразные фотографии и полезные советы по использованию текстовых и графических форм представления информации. Наши рекомендации помогут вам эффективно и красиво оформить данные для различных целей, будь то презентации, отчеты или веб-сайты.


Используйте заголовки и подзаголовки для структурирования текста, чтобы облегчить восприятие информации.

Изменение формы представления информации. Систематизация - Информатика 5 класс #18 - Инфоурок

Включайте инфографику для наглядного представления сложных данных и статистики.

Информатика 8 класс: Дискретная форма представления информации

Цветовое кодирование помогает выделить важные элементы и улучшить визуальное восприятие.

Информатика ОГЭ. Задания 13. Дискретная форма представления информации

Минимизация текста на графиках и диаграммах улучшает их читаемость.

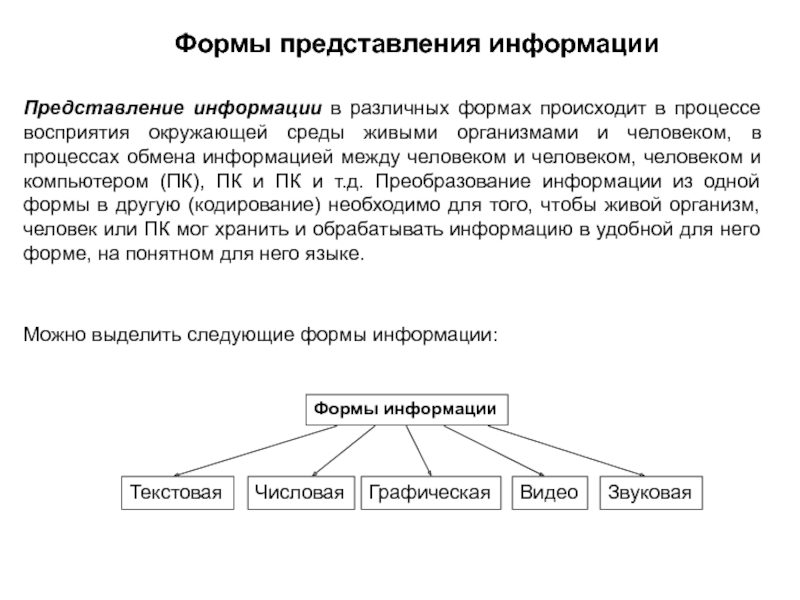
Задания 13. Дискретная форма представления числовой, текстовой, графической и звуковой информации
Используйте списки и маркеры для упорядочивания информации и акцента на ключевых моментах.

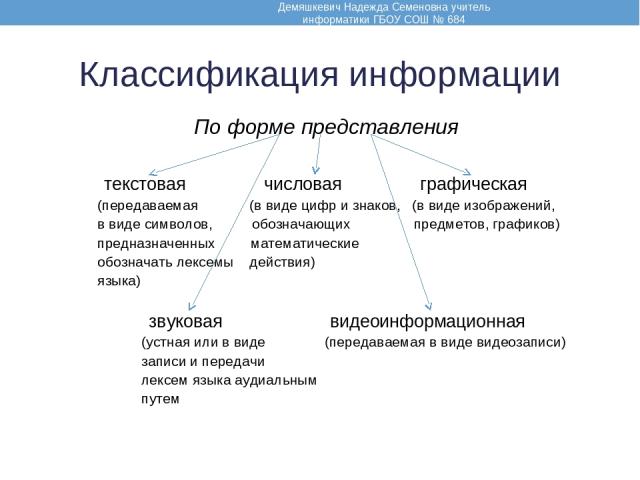
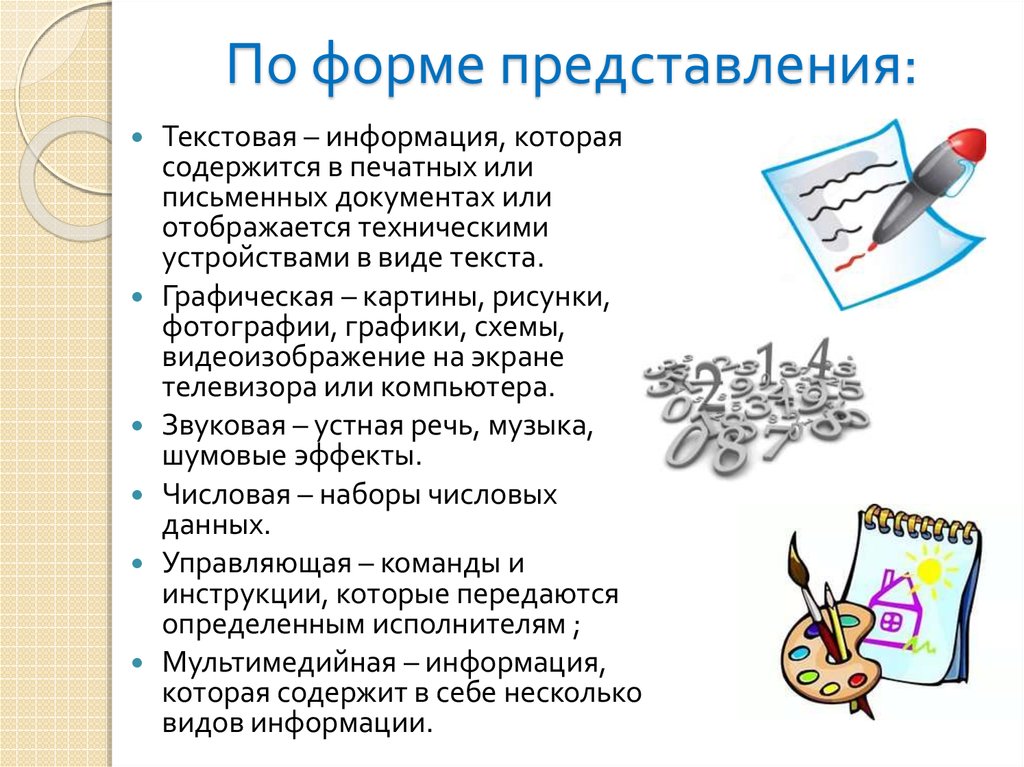
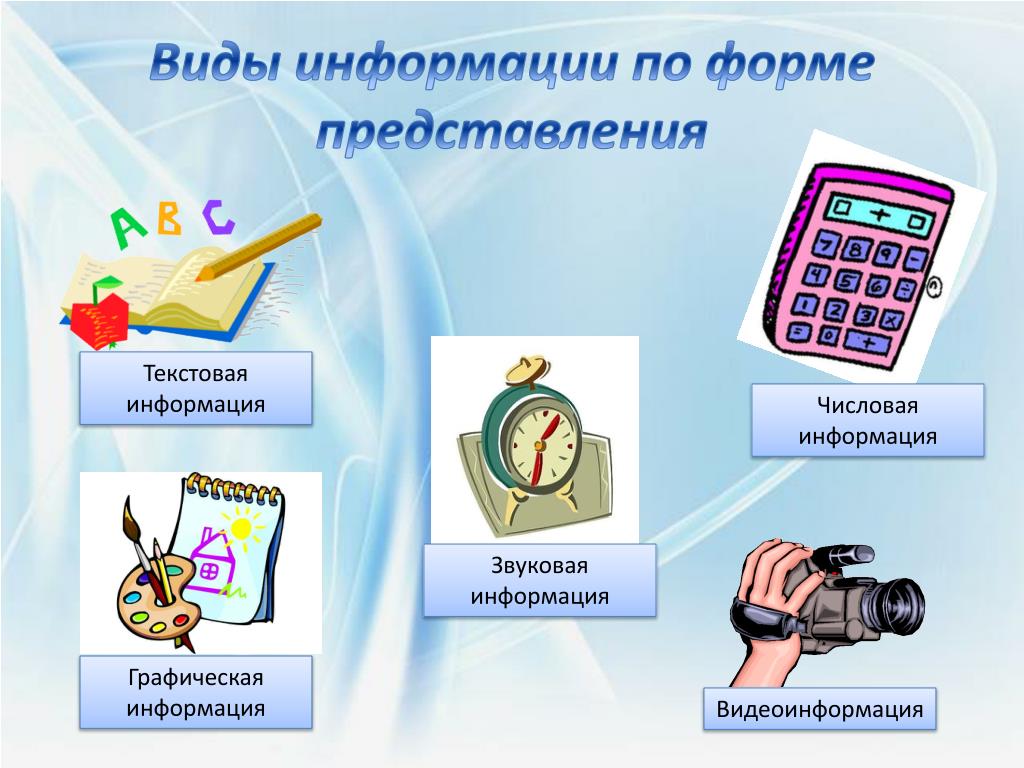
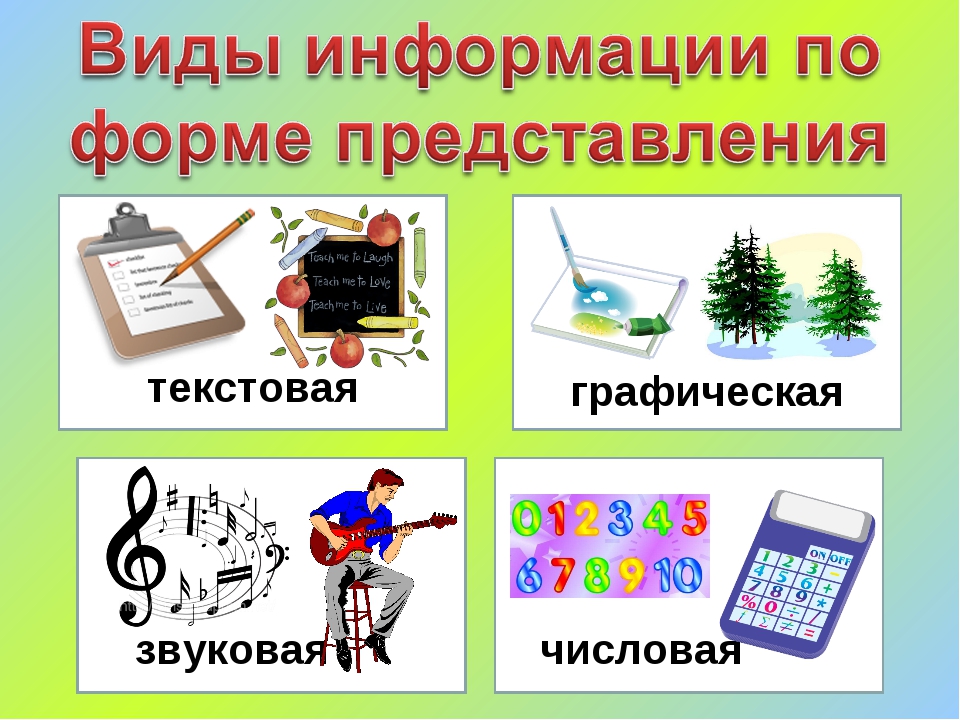
Формы представления зрительной информации

Добавляйте подписи к изображениям и графикам для пояснения представленных данных.
Выбирайте читаемые шрифты и поддерживайте единый стиль оформления текста.
Интерактивные элементы, такие как всплывающие окна и ссылки, делают информацию более доступной и интересной.

ДО Наглядные формы представления информации 5 класс информатика


Адаптируйте формат представления данных под целевую аудиторию и контекст использования.

Урок информатики на тему: Текст как форма представления информации.

Регулярно обновляйте информацию и изображения, чтобы они оставались актуальными и точными.