Как глубина цвета влияет на восприятие изображений
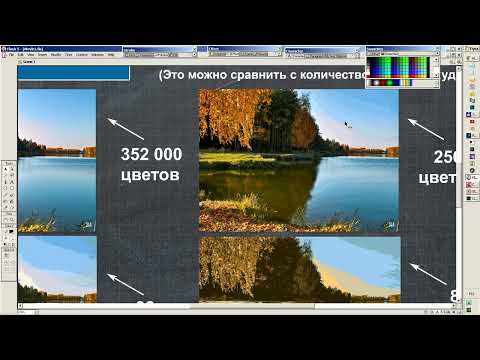
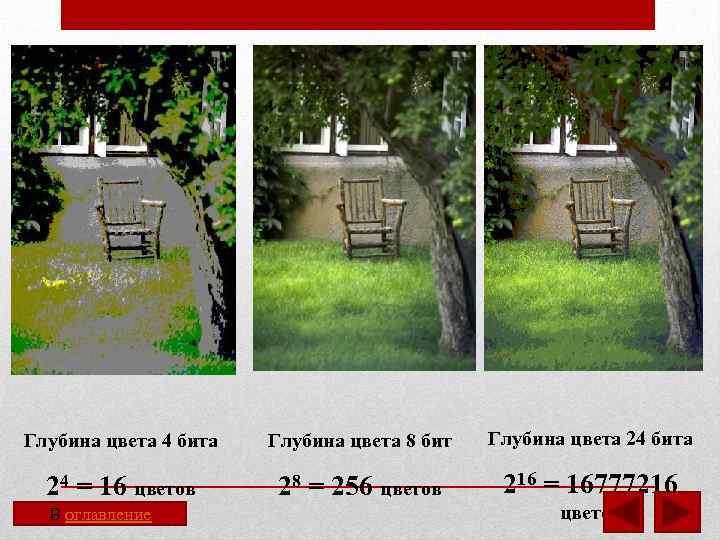
Глубина цвета играет ключевую роль в фотографии и дизайне, влияя на насыщенность, контраст и общую визуальную привлекательность изображений. Понимание и правильное использование глубины цвета может значительно улучшить качество ваших фотографий и графических проектов.



Используйте 24-битное цветовое пространство для большей точности цветов.

Компьютерная графика: основы - 43 урок. Глубина цвета


Следите за тем, чтобы уровень яркости и контраста был оптимальным для ваших целей.

Масштаб бесшовного паттерна. Урок №4. Лекция. Бесплатный мини-курс. Как успешно продавать паттерны.

Избегайте чрезмерного использования насыщенных цветов, чтобы не перегружать изображение.

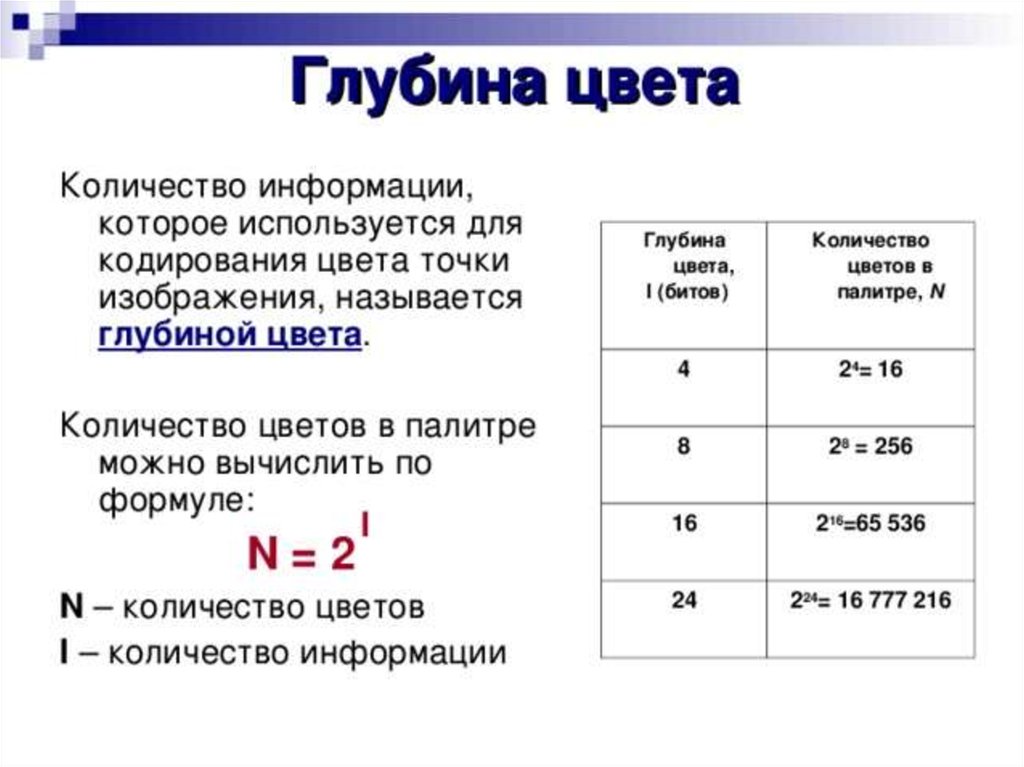
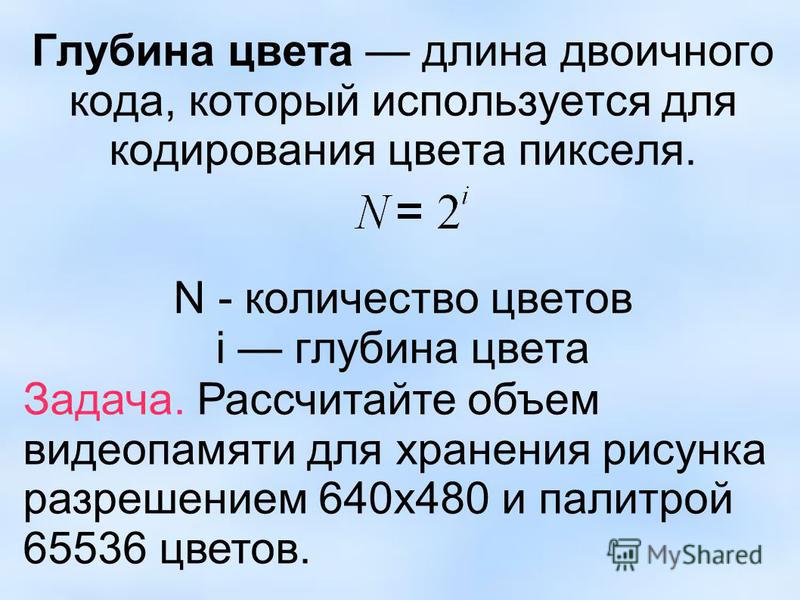
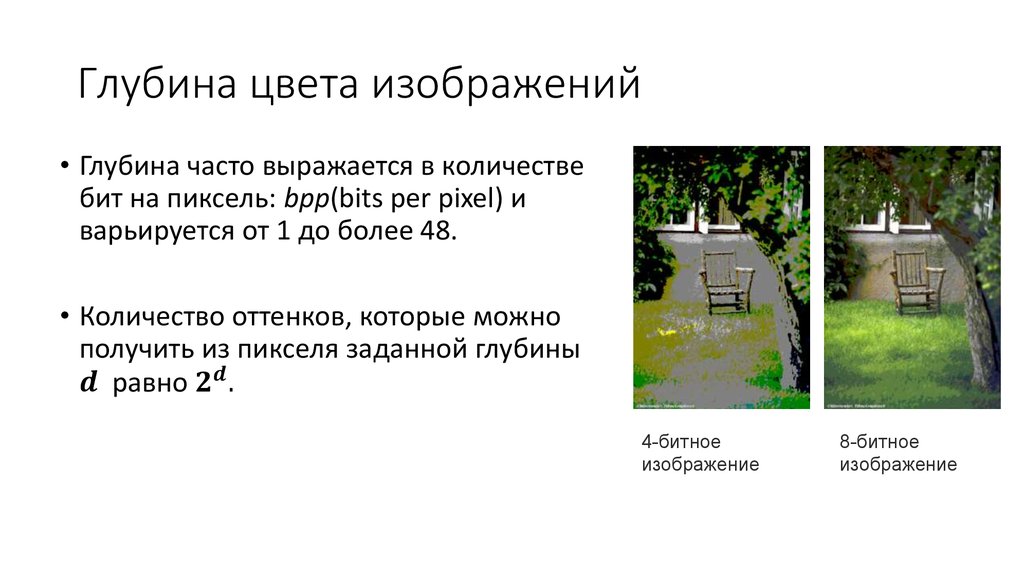
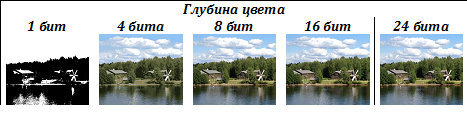
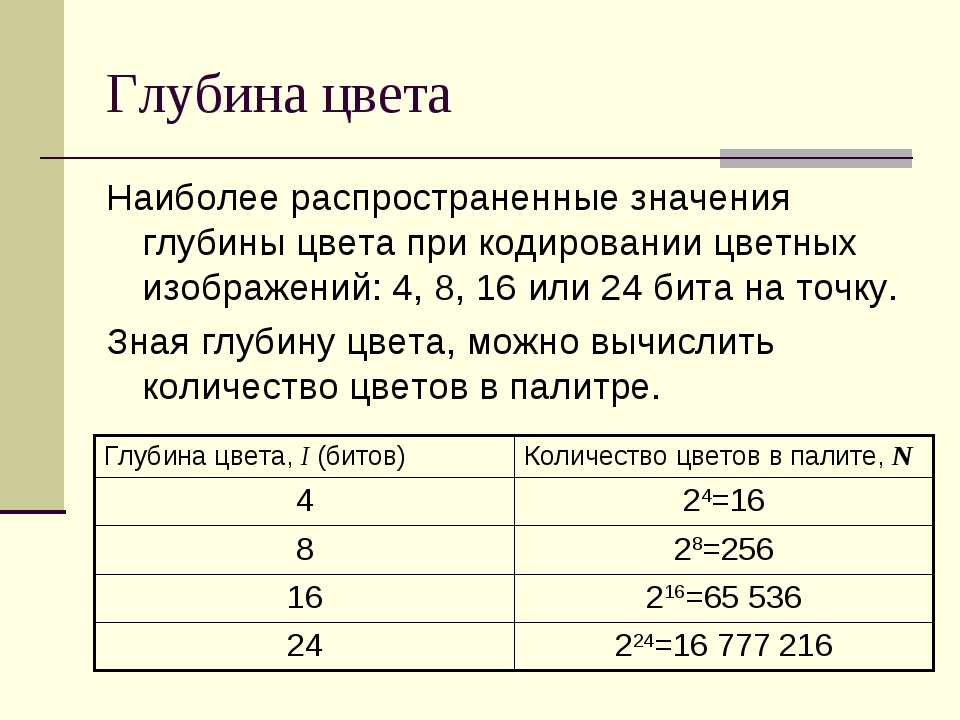
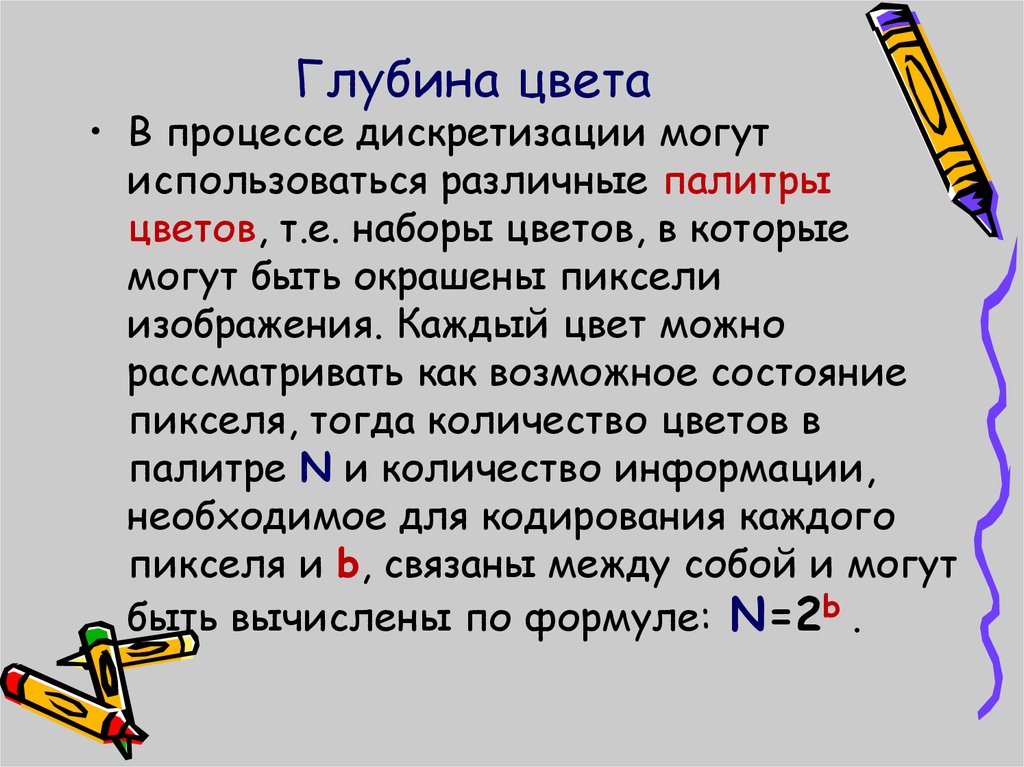
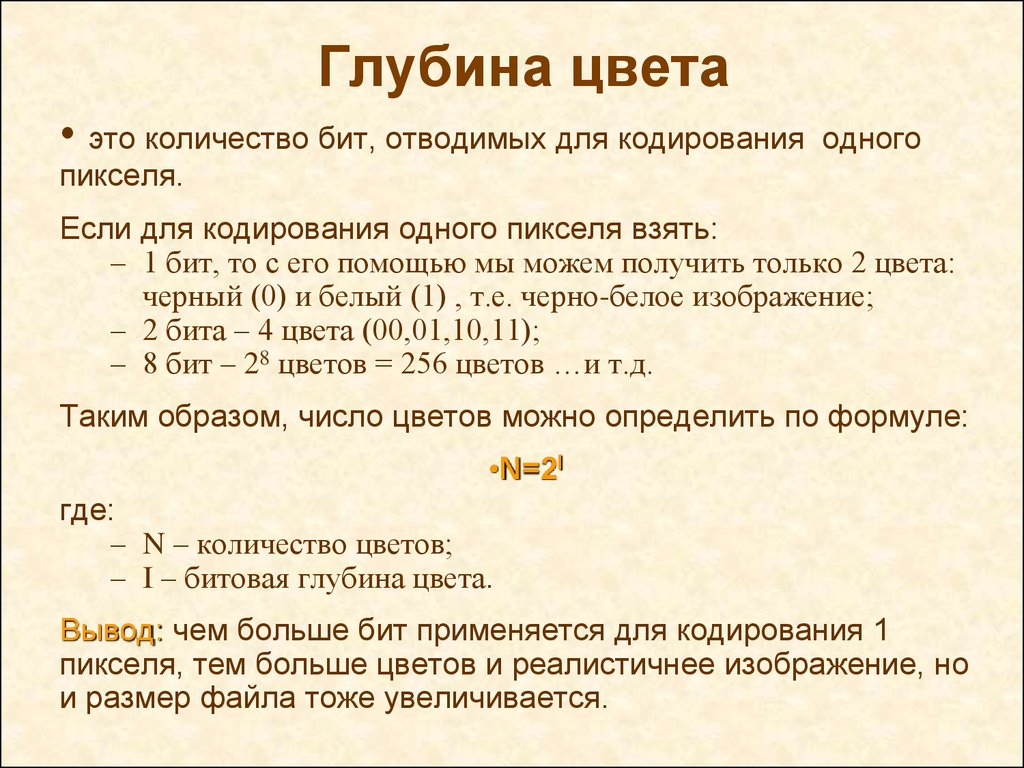
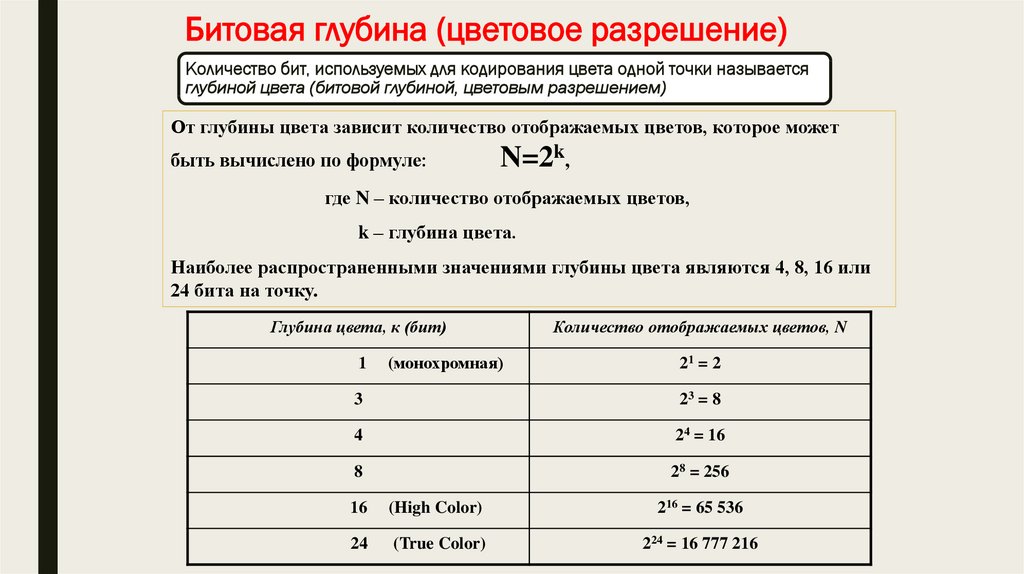
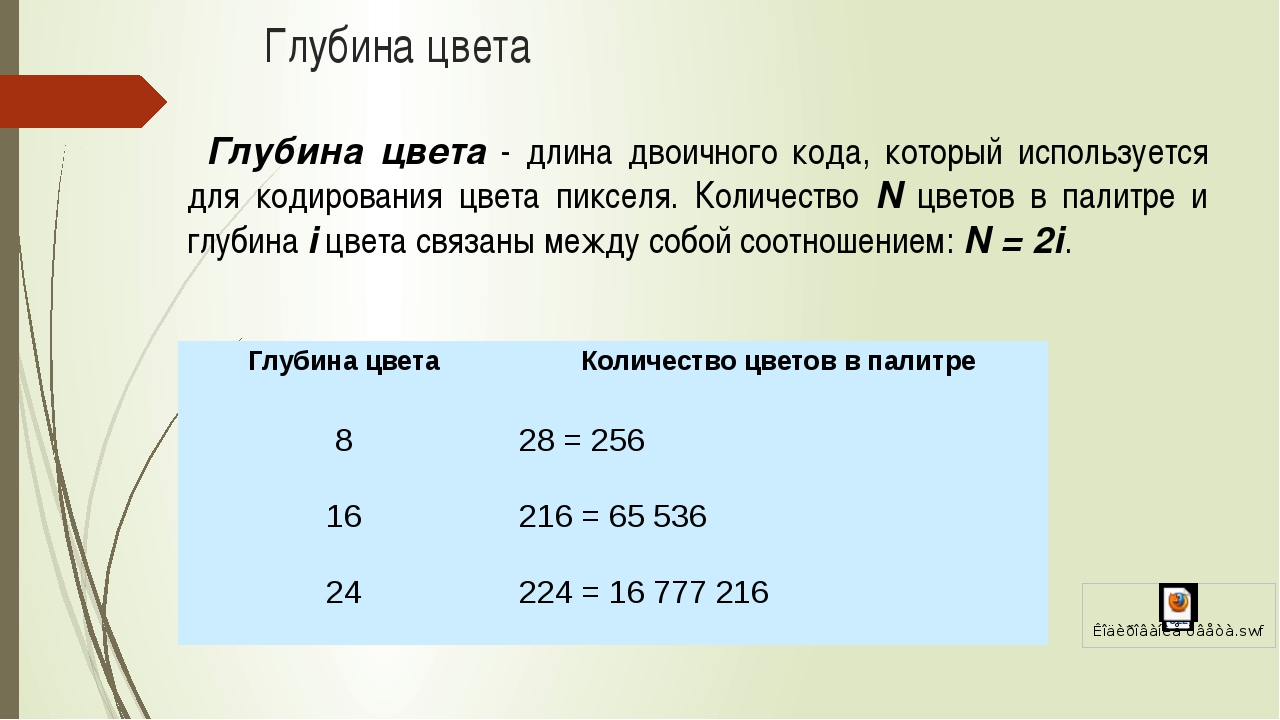
Глубина цвета цифрового изображения

Используйте цветовые градиенты для создания глубины и объема.

Что такое УРОВЕНЬ ГЛУБИНЫ ТОНА и ФОН ОСВЕТЛЕНИЯ?

Регулярно калибруйте свой монитор для точной передачи цветов.

Подготавливаем RAW для работы в Фотошоп: глубина цвета, цветовой профиль


Используйте цветовые профили для разных устройств, чтобы обеспечить одинаковую цветопередачу.


Обратите внимание на влияние освещения на восприятие цвета.


Используйте нейтральные цвета для фона, чтобы выделить основные элементы изображения.

Записки колориста. Глубина цвета (разрядность) монитора

Экспериментируйте с различными цветовыми палитрами, чтобы найти оптимальное сочетание.

Изучайте работы профессиональных фотографов и дизайнеров для вдохновения и понимания лучших практик.

Битность монитора (6 vs 8 vs 10 bit)