Как сделать интерактивную карту поселка: советы и примеры
На этой странице вы найдете подборку фотографий и полезных советов по созданию интерактивной карты вашего поселка. Эти советы помогут вам на каждом этапе, от выбора инструментов до публикации готовой карты.


Начните с определения целей вашей интерактивной карты: информация для туристов, отображение местных достопримечательностей, инфраструктуры и т.д.

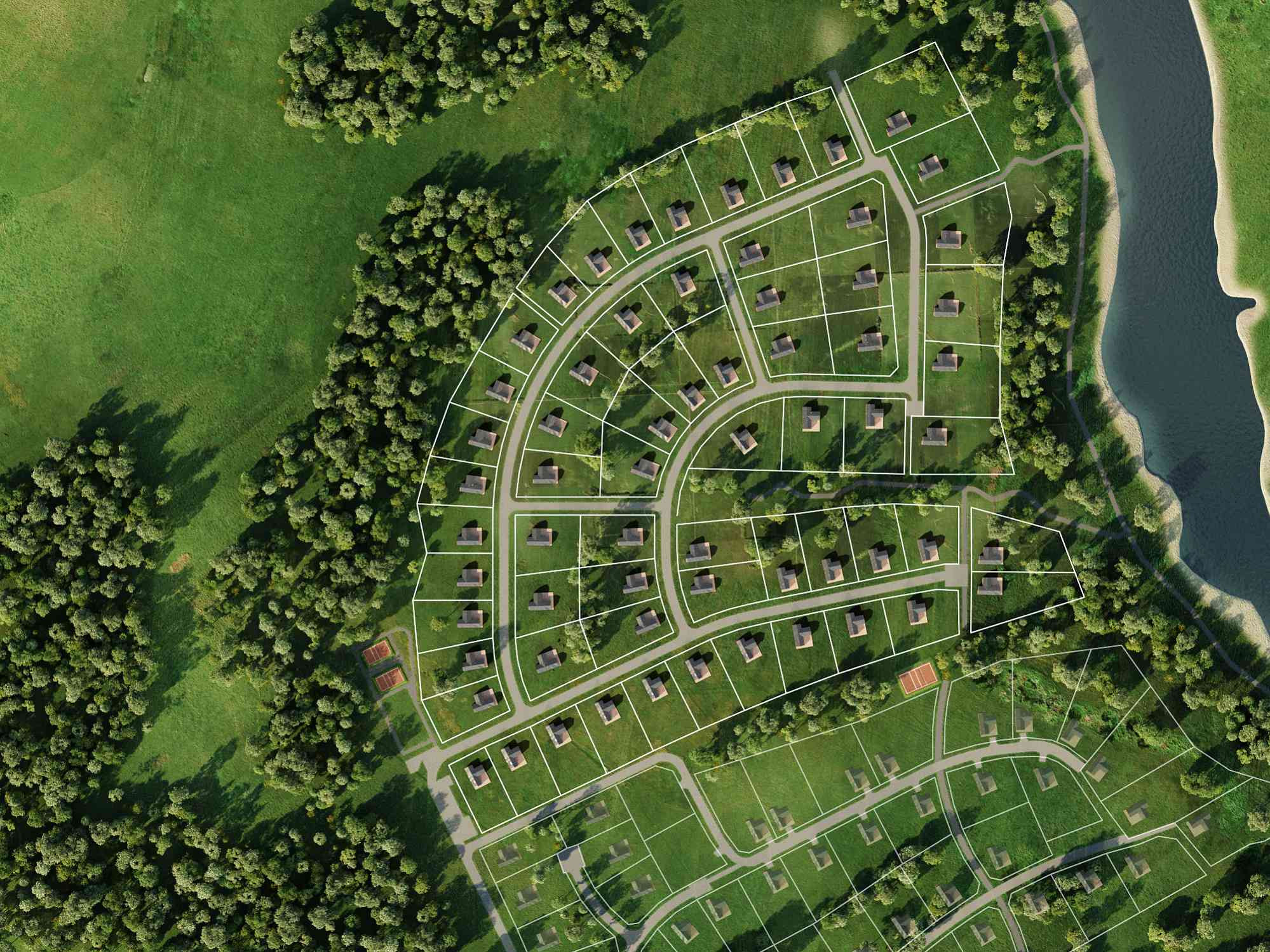
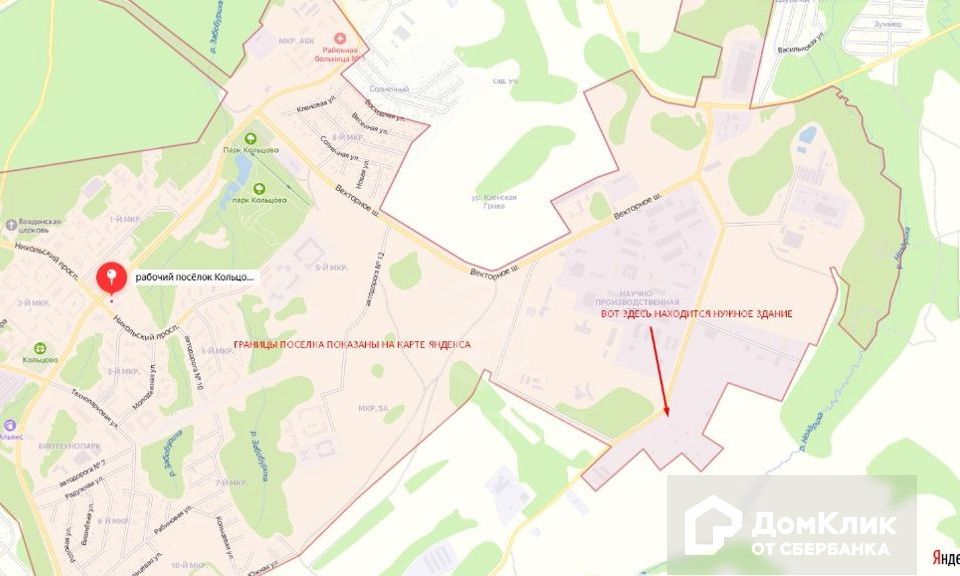
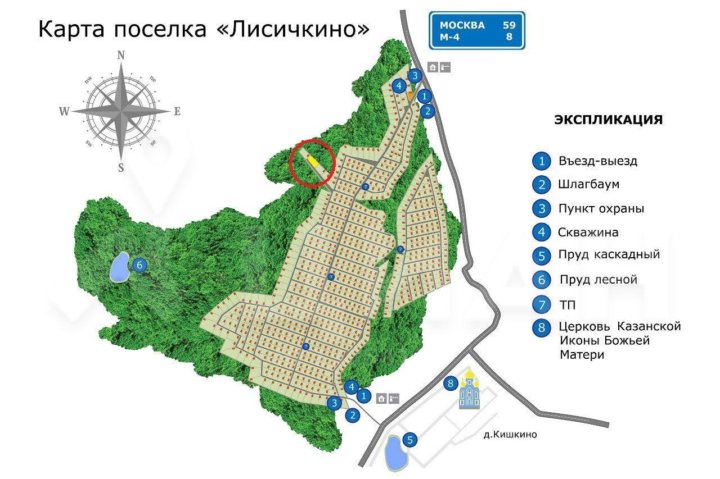
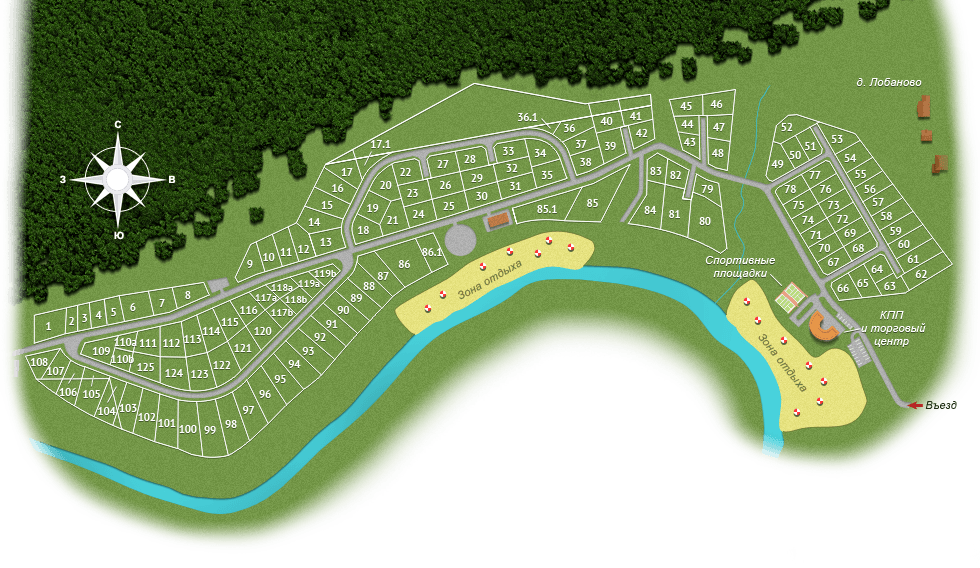
Интерактивная карта посёлка Линёво


Выберите подходящий инструмент для создания карты. Это может быть Google Maps, OpenStreetMap или специализированные программы.

Как сделать интерактивную карту на сайт? SVG + HTML + CSS + jQuery


Соберите все необходимые данные: координаты объектов, фотографии, описания, историческую информацию.

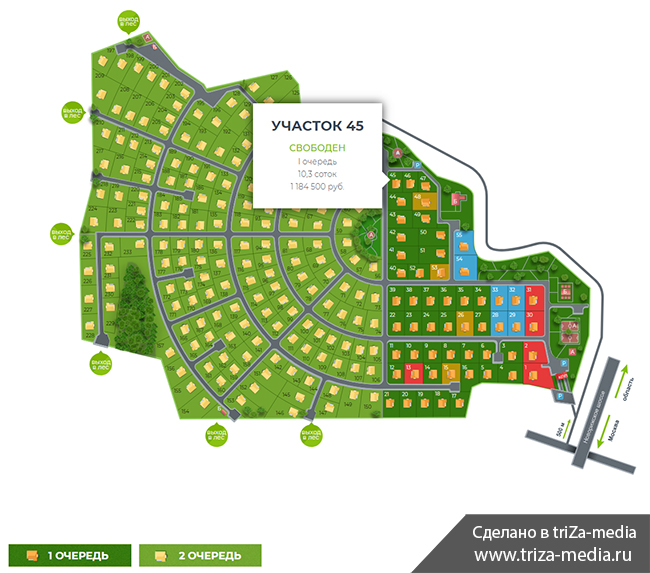
Отрисовка геообъектов на интерактивной карте для сайта

Убедитесь, что все данные актуальны и точны. Проверяйте информацию несколько раз перед публикацией.

Интерактивная карта из любого изображения на чистом JavaScript!

Добавьте на карту интерактивные элементы, такие как всплывающие окна с информацией, ссылки на веб-страницы, фотографии.

Проект Интерактивная карта \

Настройте дизайн карты, чтобы она была не только функциональной, но и привлекательной. Используйте цветовые схемы и иконки.

Интерактивная карта в RenPy

Позаботьтесь о мобильной версии вашей карты, чтобы пользователи могли удобно пользоваться ею на смартфонах и планшетах.

Felt - отличный конструктор интерактивных карт


Публикуйте карту на вашем сайте и в социальных сетях, чтобы привлечь как можно больше пользователей.

Создание интерактивной карты средствами PowerPoint
Просите пользователей оставлять отзывы и замечания, чтобы улучшать карту на основе их предложений.

Делаем интерактивную карту с помощью Google Maps


Регулярно обновляйте карту, добавляя новую информацию и исправляя неточности.

Planograph инструкция к конструктору интерактивных карт