Лучшие практики работы с изображениями в HTML
На этой странице вы найдете подборку фотографий и полезные советы по работе с изображениями в HTML. Узнайте, как эффективно и правильно использовать изображения на вашем веб-сайте.


Используйте атрибут alt для каждого изображения, чтобы улучшить SEO и доступность для пользователей с ограниченными возможностями.

Css Animation Effects Tutorial - HTML - CSS #coading #cssanimation #animation #html #css #shorts

Оптимизируйте размер изображений перед загрузкой на сайт, чтобы ускорить время загрузки страниц.

Адаптивные изображения. Практические приемы верстки картинок. CSS object-fit HTML picture.

Используйте форматы изображений, такие как JPEG для фотографий и PNG для графики с прозрачностью.

Изображения в HTML - тег img -- Images in HTML - img tag -- HTML full course -- HTML полный курс


Используйте атрибут srcset для адаптивных изображений, чтобы они выглядели хорошо на экранах разных размеров.

Карта изображений в HTML - тег map и area + инструмент расчета координат -- HTML full course

Старайтесь не использовать изображения слишком высокого разрешения, чтобы избежать долгого времени загрузки.

Тег picture в HTML. Адаптивные изображения


Группируйте изображения в семантически правильные элементы, такие как figure и figcaption, для улучшения структуры страницы.

Используйте CSS для стилизации изображений, таких как рамки, тени и скругленные углы.

#7 Вставка изображений: img, picture, source, figure, figcapture [Курс по Верстке от AROKEN]
Добавляйте lazy loading для изображений, чтобы они загружались только при попадании в область видимости пользователя.

10. Изображения. Основы HTML верстки.

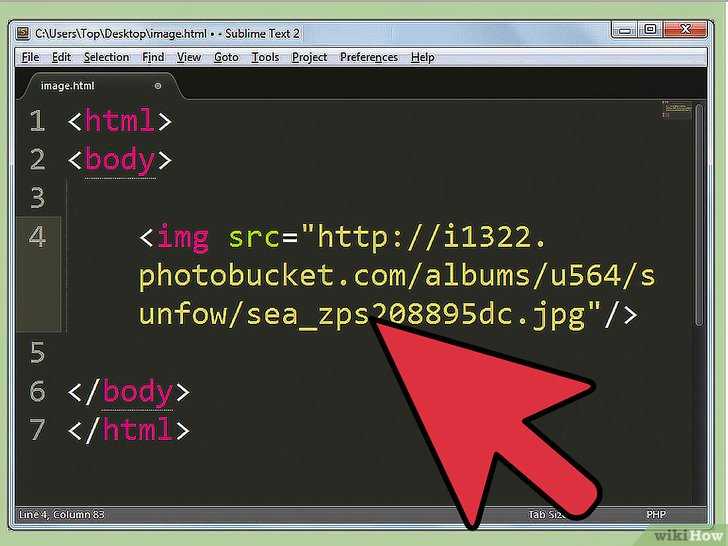
Как вставить картинку в html - HTML уроки

Убедитесь, что изображения адаптируются под мобильные устройства, используя медиа-запросы в CSS.


Используйте атрибут title для предоставления дополнительной информации при наведении на изображение.

HTML5 работа с изображениями. Тег img. Атрибут alt. Фон body картинка. HTML5 для начинающих. Урок#8


7. HTML изображения — тег img. Относительные и абсолютные пути