Оптимизация изображений для аватарки: пошаговое руководство
На этой странице вы найдете советы и рекомендации по уменьшению фотографий для аватарок. Узнайте, как оптимально настроить размер и качество изображений, чтобы они идеально подходили для социальных сетей и других онлайн-платформ.


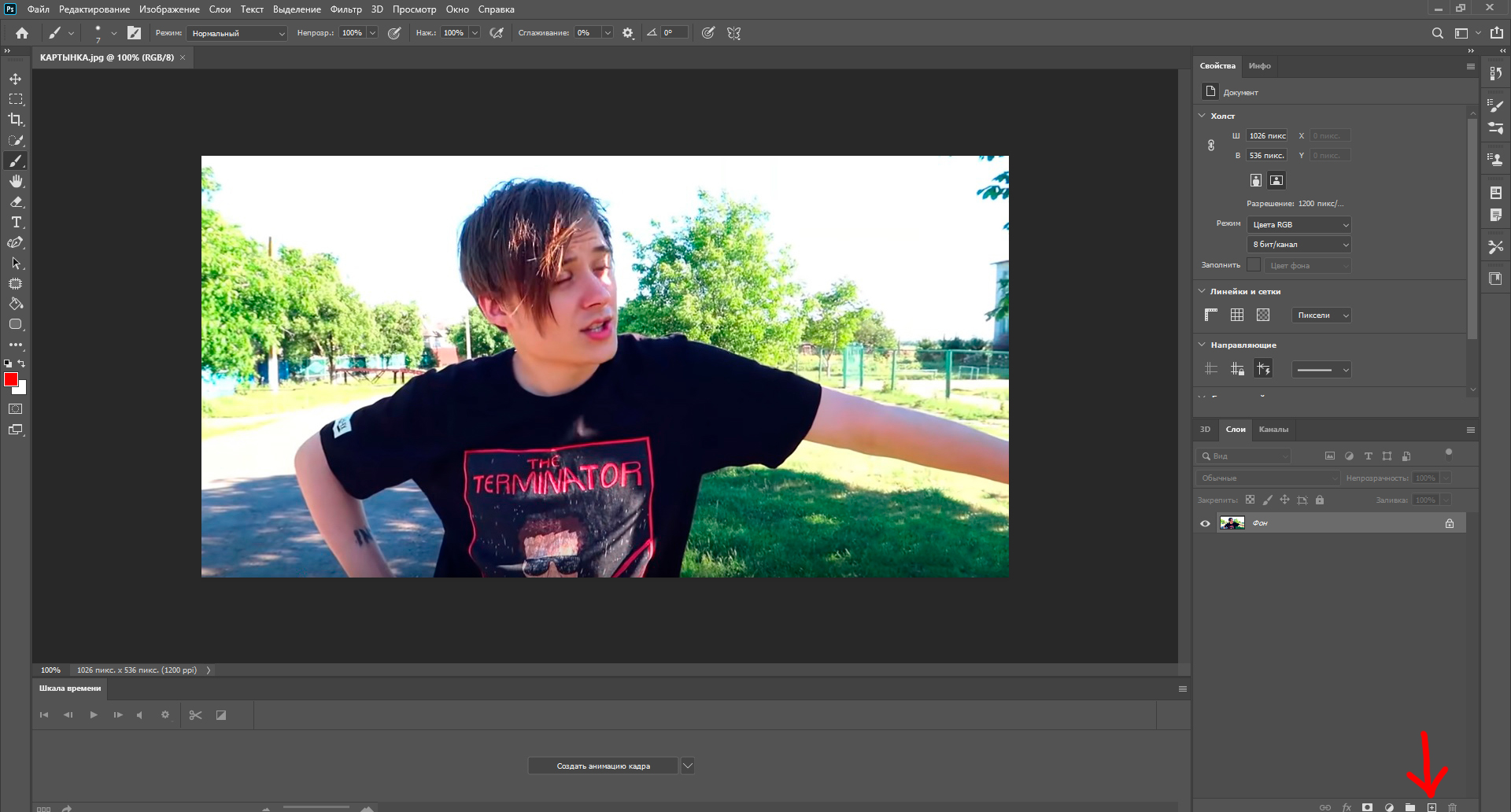
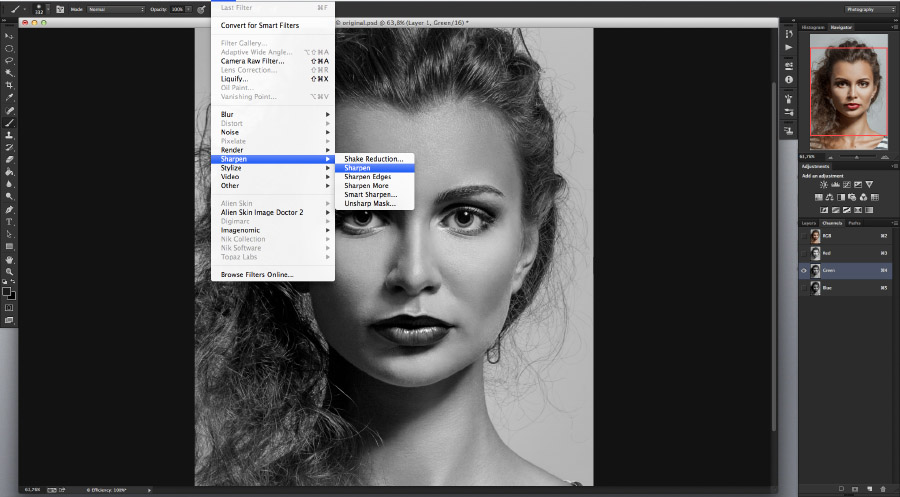
Используйте программы, такие как Adobe Photoshop или GIMP, чтобы уменьшить размер изображения без потери качества.

Как уменьшить фото в фотошоп что бы не потерять качество

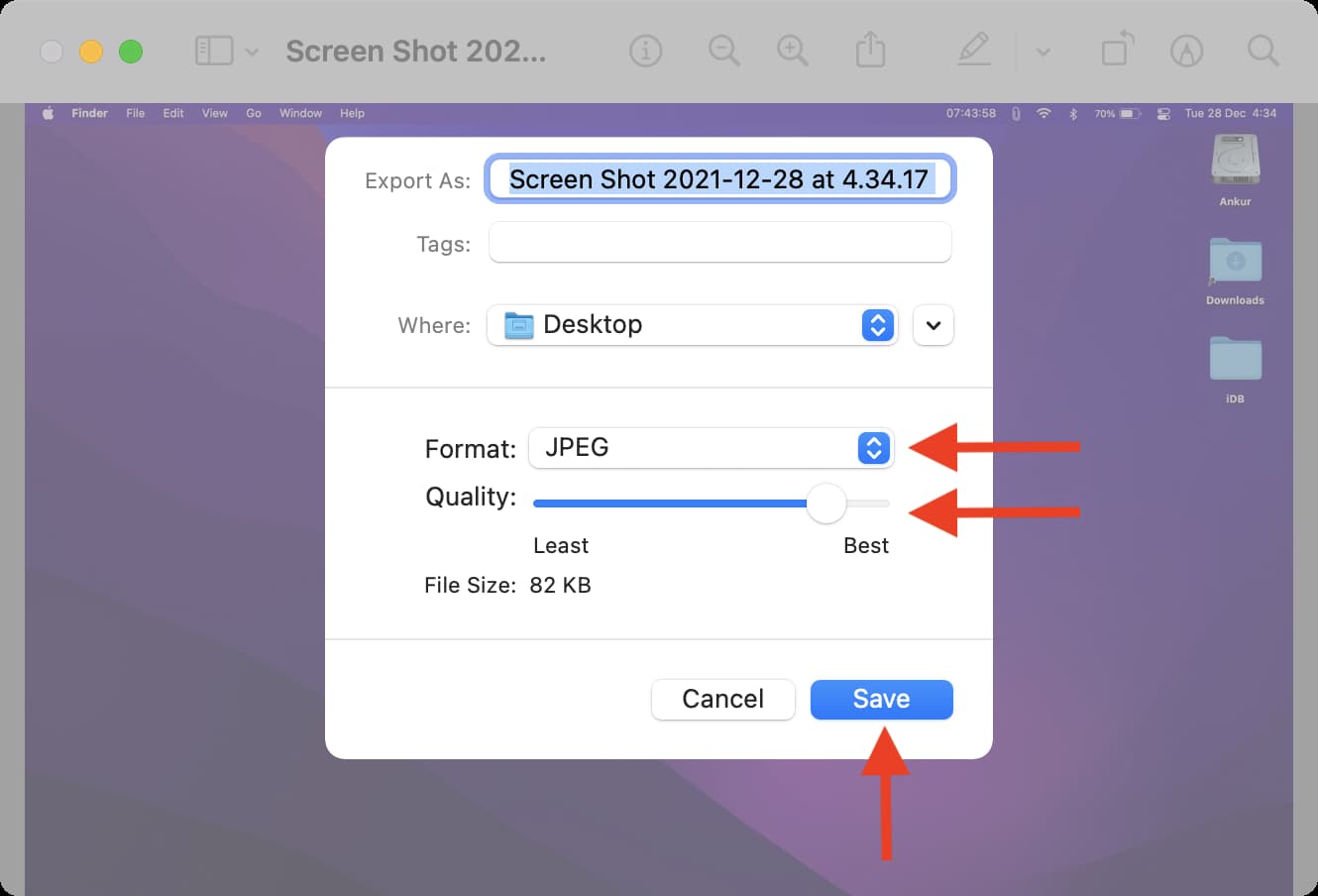
Сохраняйте изображения в формате JPEG или PNG для лучшего качества при минимальном размере файла.

Как уменьшить размер фото без потери качества на телефоне

Пользуйтесь онлайн-инструментами, такими как TinyPNG или ImageResize, чтобы быстро изменить размер изображения.

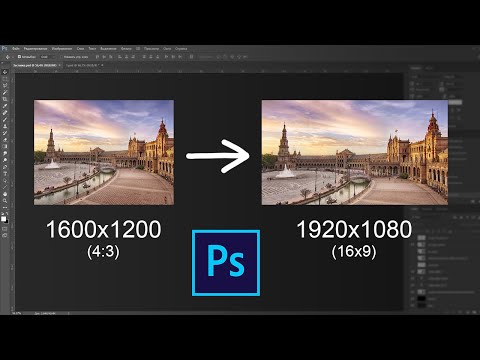
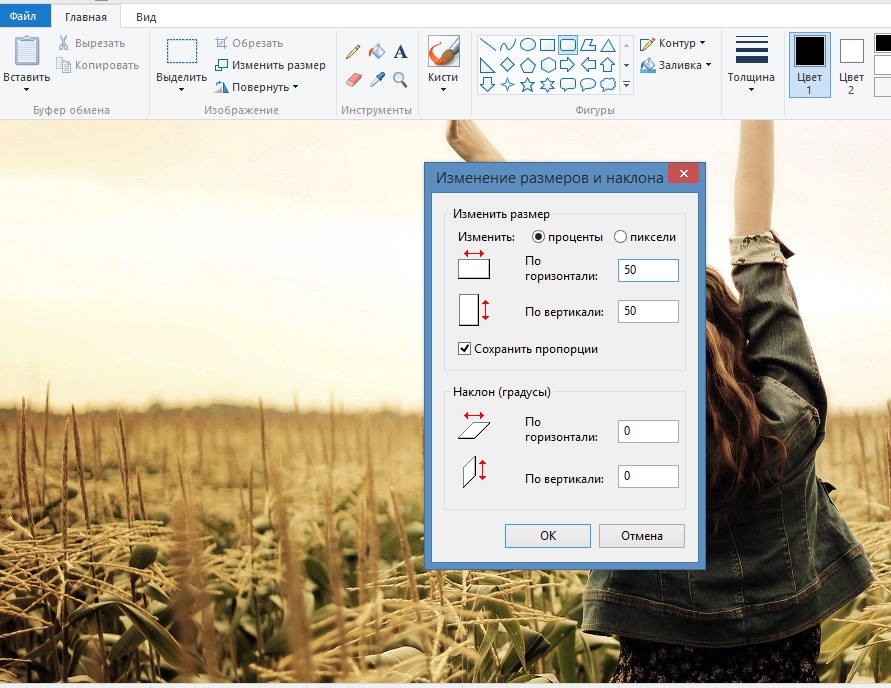
Как изменить размер изображения и соотношение сторон в фотошопе

Обратите внимание на пропорции аватарки, чтобы избежать искажения изображения.

Как быстро изменить размер фото (3 варианта)

Убедитесь, что важные детали на фотографии не теряются после уменьшения размера.

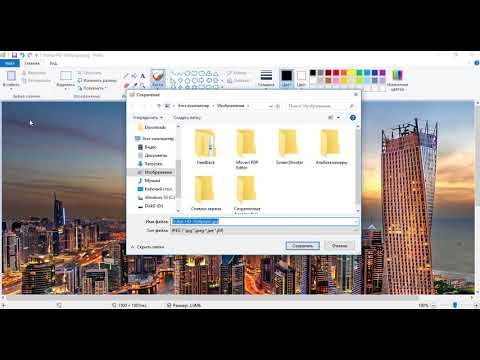
Как уменьшить размер фото для загрузки на сайт


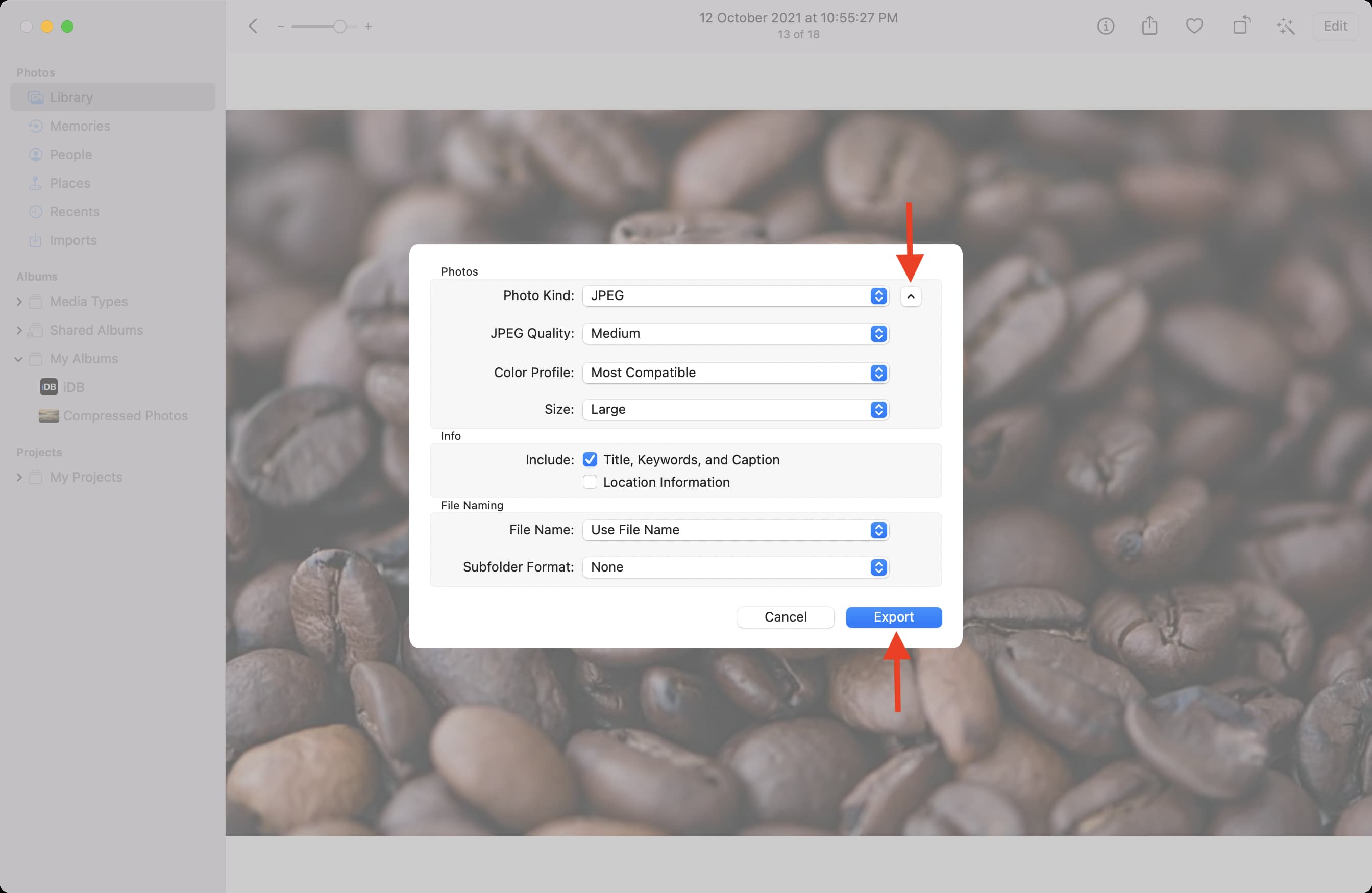
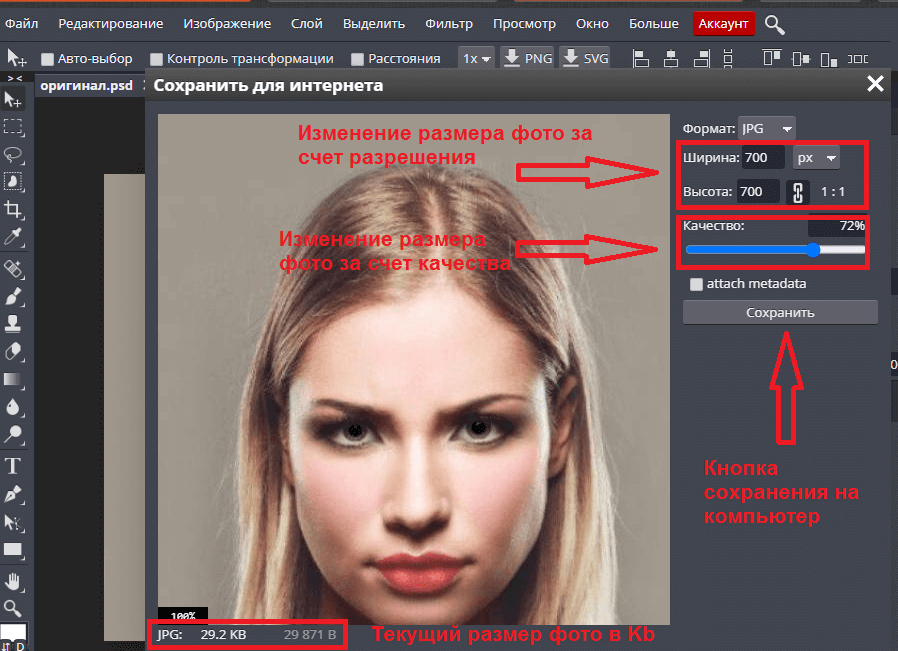
Используйте опцию сохранить для веб в графических редакторах для оптимизации изображений.

Как уменьшить размер фото. Как сжать фото. Камера\u0026Галерея. Часть 8. (Camera, Foto).


Проверяйте итоговый размер файла и качество изображения после изменения размеров.


Старайтесь не уменьшать изображение более чем на 50%, чтобы сохранить его чёткость.

Как уменьшить размер фото на iPhone? Без программ за 2 секунды!
Для социальных сетей придерживайтесь рекомендованных размеров аватарок, чтобы избежать автоматической обрезки или растягивания.

Как изменить размер файла без потери качества Как уменьшить вес фотографии и картинки сжать JPEG


Экспериментируйте с различными настройками сжатия, чтобы найти оптимальный баланс между размером файла и качеством изображения.