Эффективные способы добавления кнопки WhatsApp на сайт
На этой странице вы найдете подборку фотографий и полезные советы по созданию кнопки для написания сообщений в WhatsApp. Узнайте, как правильно разместить и настроить кнопку, чтобы увеличить взаимодействие с посетителями вашего сайта.


Используйте яркие и заметные цвета для кнопки, чтобы привлечь внимание пользователей.

Виджеты соцсетей, Звонка, WhatsApp, Telegram, Instagram и другие ДЛЯ ТВОЕГО САЙТА


Расположите кнопку в видимой части страницы, чтобы посетители могли легко ее найти.

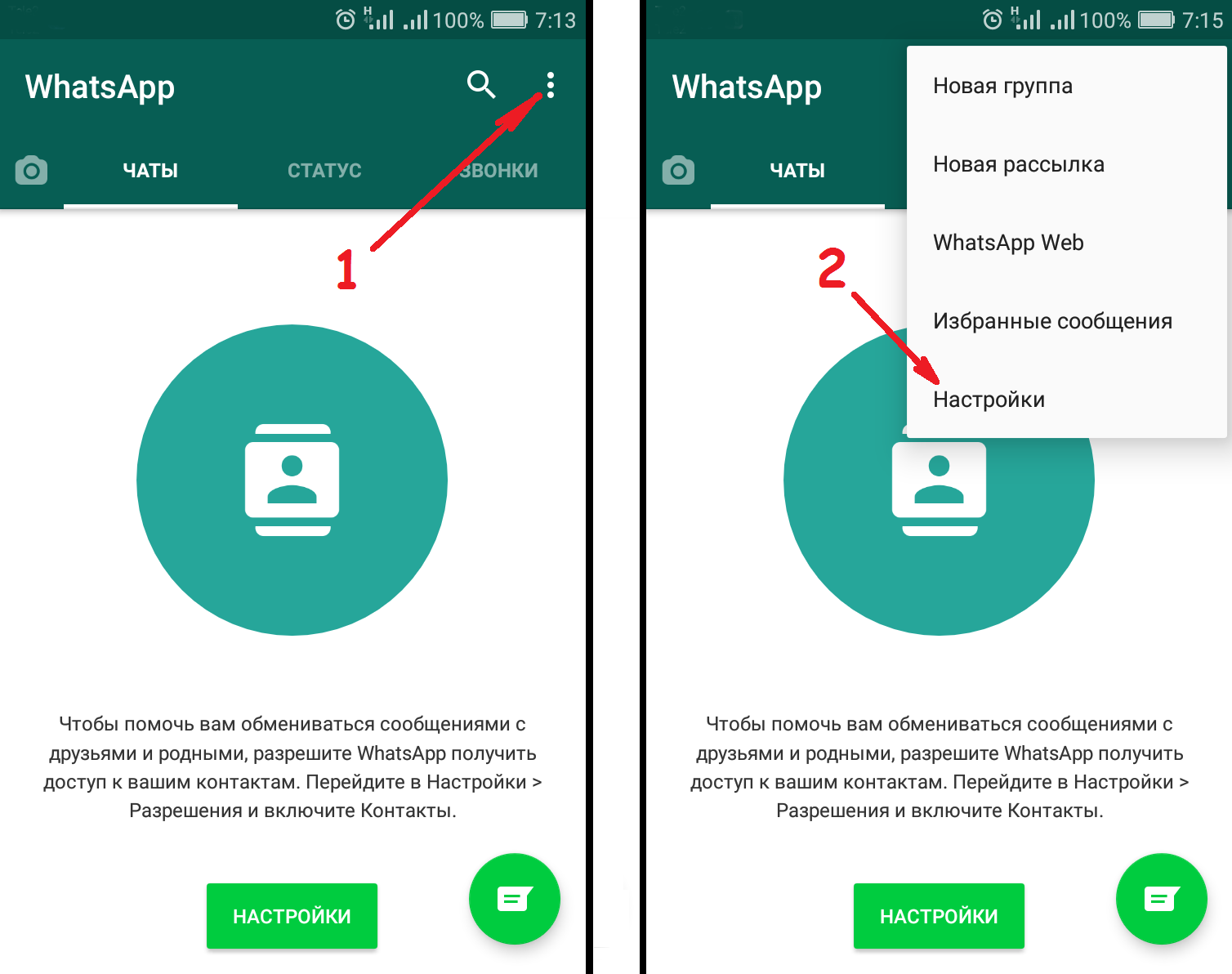
ЭТИ НАСТРОЙКИ WhatsApp НУЖНО ВКЛЮЧИТЬ ПРЯМО СЕЙЧАС ❗

Добавьте краткий и понятный текст на кнопку, например, Написать в WhatsApp.

Пульсирующие кнопки в Elementor / БЕСПЛАТНО!


Убедитесь, что кнопка корректно работает на всех устройствах, включая мобильные.

Стильные Образы от Анастасии Пион Одежда из Турции в прямом эфире!

Тестируйте кнопку на разных браузерах, чтобы убедиться в ее совместимости.

WhatsApp виджет на сайт - бесплатный чат, кнопка на сайт

Используйте иконку WhatsApp рядом с текстом на кнопке для узнаваемости.

Кнопки написать в WhatsApp/Telegram/Viber в amoCRM

Проверьте, чтобы кнопка вела на правильный номер WhatsApp или чат.

Кнопка WhatsApp на сайт - 3 варианта установки виджета чата
.jpg)
Добавьте краткое описание рядом с кнопкой, объясняющее ее назначение.

Как добавить ватсап кнопку на свой вордпресс сайт

ТАКИХ ЦЕН НА АВТО ИЗ ЯПОНИИ БОЛЬШЕ НЕ БУДЕТ❗️УТИЛЬСБОР ПОДНИМАЮТ❗️


Убедитесь, что кнопка не перекрывает другие важные элементы сайта.


Рассмотрите возможность добавления всплывающего окна при нажатии на кнопку для дополнительной информации.
