Секреты успеха в компьютерной верстке
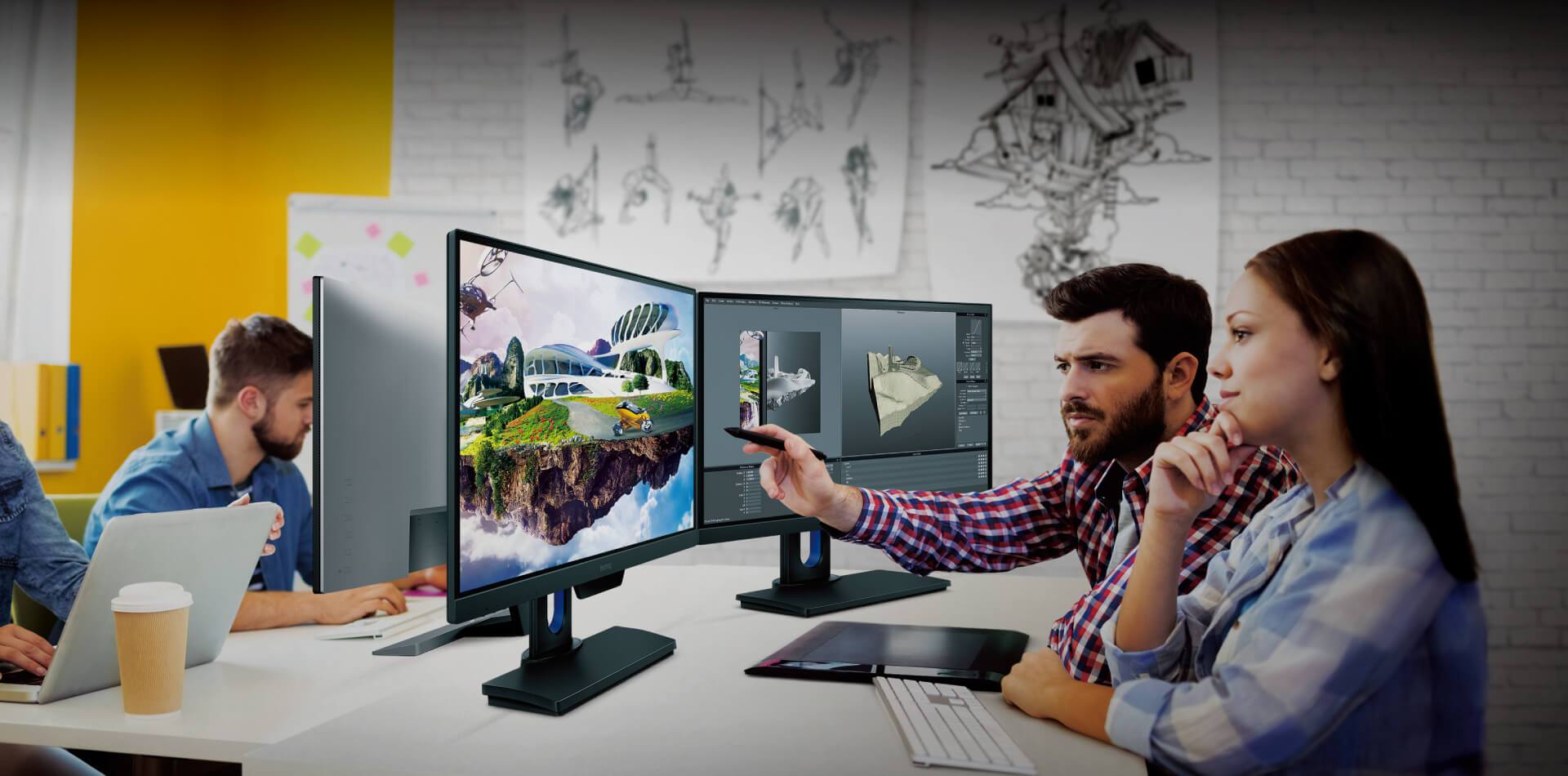
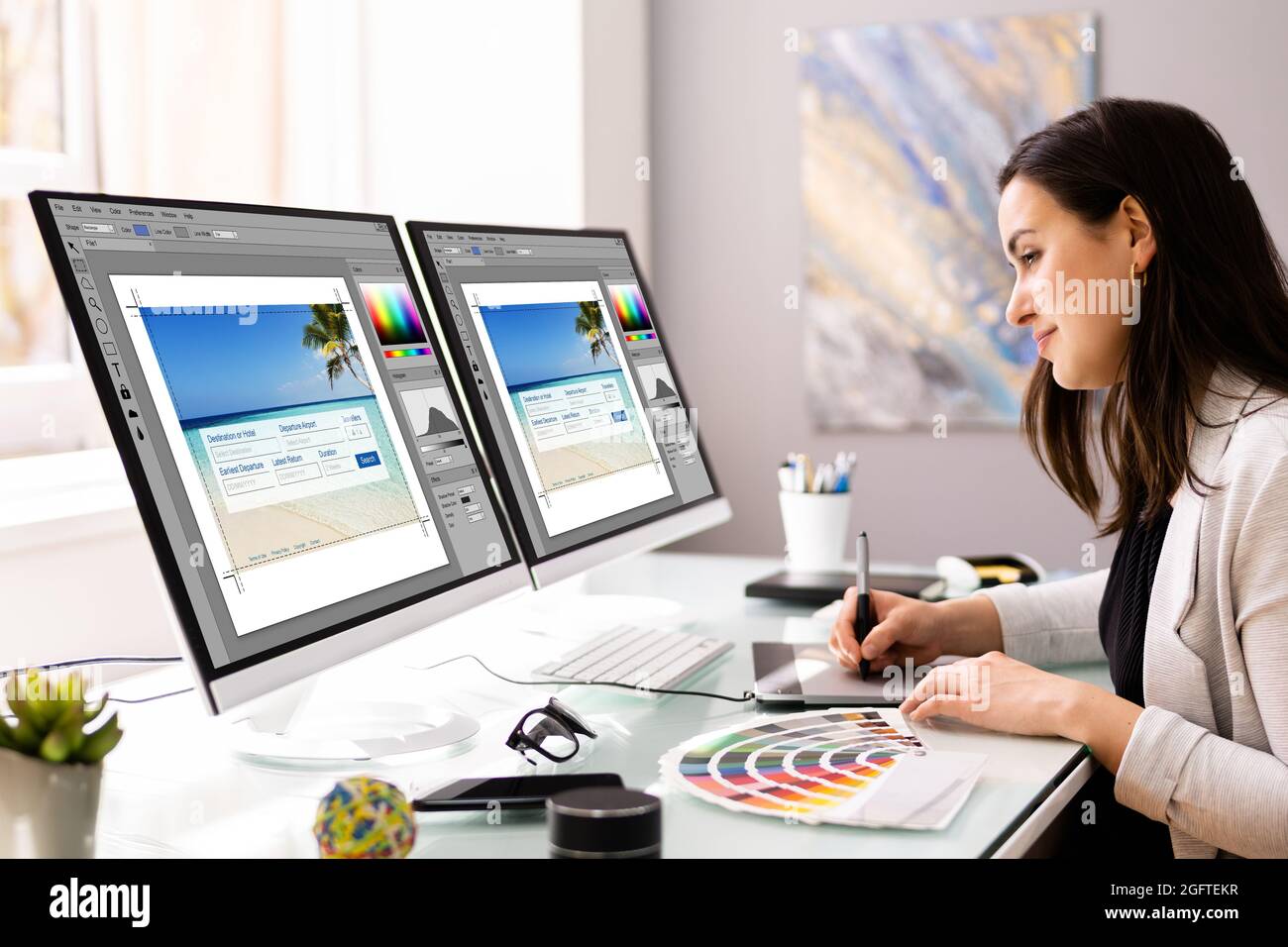
Компьютерный верстальщик – это специалист, который занимается созданием визуальной структуры текстов и изображений для печати и цифровых публикаций. Он должен обладать навыками графического дизайна и знать основные программные средства для верстки.



Всегда проверяйте совместимость шрифтов для разных платформ.

Кто такой верстальщик и сколько он зарабатывает?

Используйте сетки для равномерного размещения элементов.

😳 Чем верстальщик отличается от фронтенд разработчика?


Регулярно обновляйте свои знания о новых инструментах и технологиях.

Frontend разработчик: верстальщик или программист? Совет новичкам


Не забывайте о принципах читабельности и контрастности.

Что такое верстка сайта? Как стать верстальщиком. На чем зарабатывают HTML верстальщики.
Следите за актуальностью используемых цветовых схем.

@media - нет ❌ @container - да ✅ АДАПТИВНОСТЬ САЙТОВ НА CSS


Создавайте несколько вариантов дизайна для выбора.

Что такое ВЕРСТКА сайта? Как работает сайт? Что такое HTML CSS JS // Фрилансер по жизни
Оптимизируйте изображения для ускорения загрузки страниц.


Изучайте работы других дизайнеров для вдохновения.

Что надо знать о clamp() в CSS?


Проводите тестирование макета на разных устройствах.


Обратная связь от пользователей поможет улучшить дизайн.

CSS новинка, которая ВСЁ упростит
