Все, что нужно знать о контексте функции в программировании
Контекст функции в программировании – это ключевой аспект, который определяет, как и где будет выполняться функция. Понимание контекста помогает избежать ошибок и улучшает качество кода.


Всегда проверяйте, в каком контексте вызывается ваша функция.

Функция. Контекст. Объект привязки / Function. Context. this

Используйте ключевое слово this, чтобы понять текущий контекст внутри функции.

24. js с нуля, ваще с нуля (this, контекст вызова)

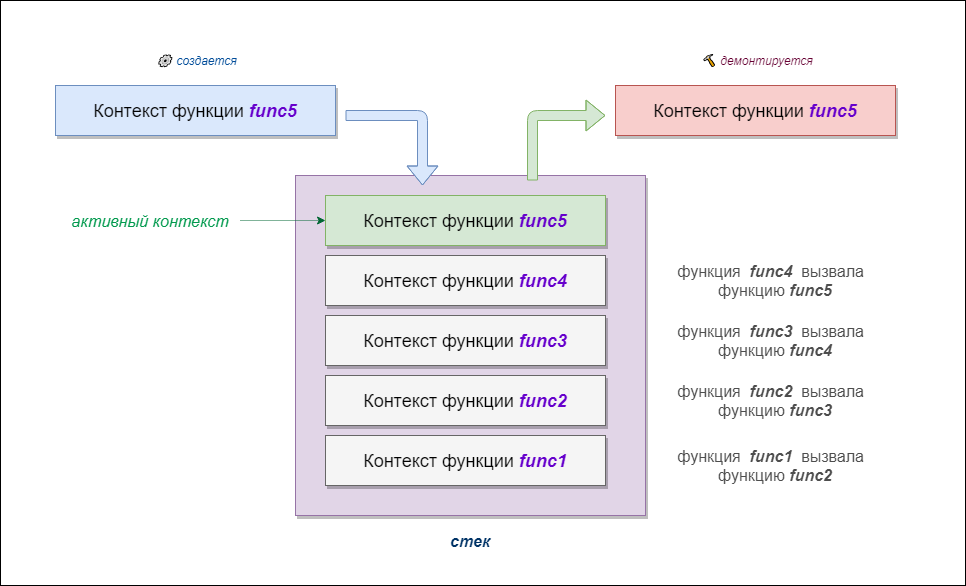
Изучите разницу между контекстом выполнения и контекстом объявления функции.

JavaScript #8 Функции: this контекст вызова

Используйте стрелочные функции, чтобы сохранить контекст родительской функции.

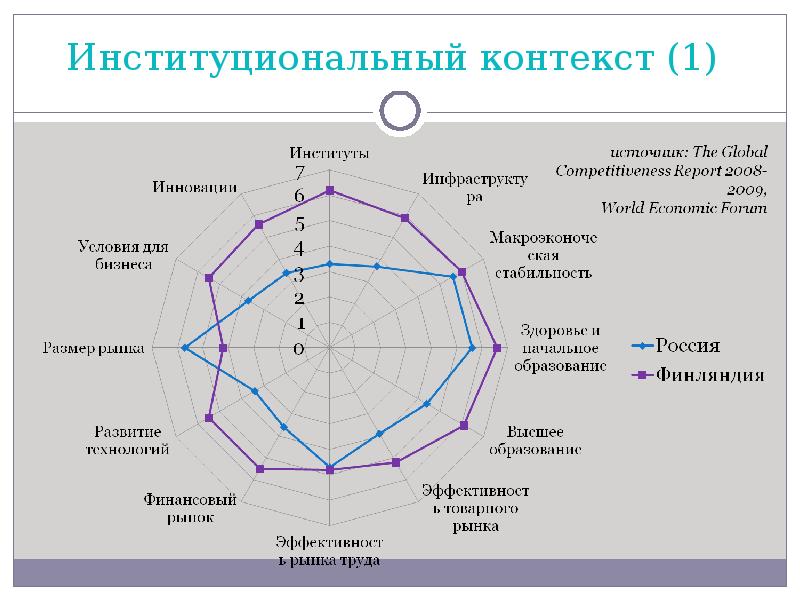
Почему беларусы бедные? Недавно жили как в Польше, а последние 10 лет радикально отстаем


Не забывайте о привязке контекста с помощью методов bind, call и apply.

Урок 2. JavaScript. Что такое контекст this. Как работает call, bind, apply


Избегайте использования глобальных переменных, чтобы не запутывать контекст.

Javascript загадки - почему контекст работает именно так


Понимание контекста важно при работе с объектно-ориентированным программированием.

Практикуйтесь с разными сценариями, чтобы лучше понять контекст функций.

Контекст и функции. Замена контекста, bind, call, apply. Частичные функции и вычисления JavaScript


Чтение документации и статей поможет вам углубить знания о контексте функций.

Используйте консоль для отладки и проверки текущего контекста функций.

Контекст вызова функции. Фундаментальный JavaScript



ТЫ НЕ ЗНАЕШЬ КАК РАБОТАЕТ КОНТЕКСТ