Как создать круговую диаграмму с помощью PHP: советы и примеры
На этой странице вы найдете подборку фотографий и полезные советы по созданию круговых диаграмм с использованием PHP. Узнайте, как правильно визуализировать данные и сделать ваши проекты более наглядными и информативными.



Используйте библиотеку GD для создания круговых диаграмм, она предоставляет широкий спектр возможностей для графики в PHP.

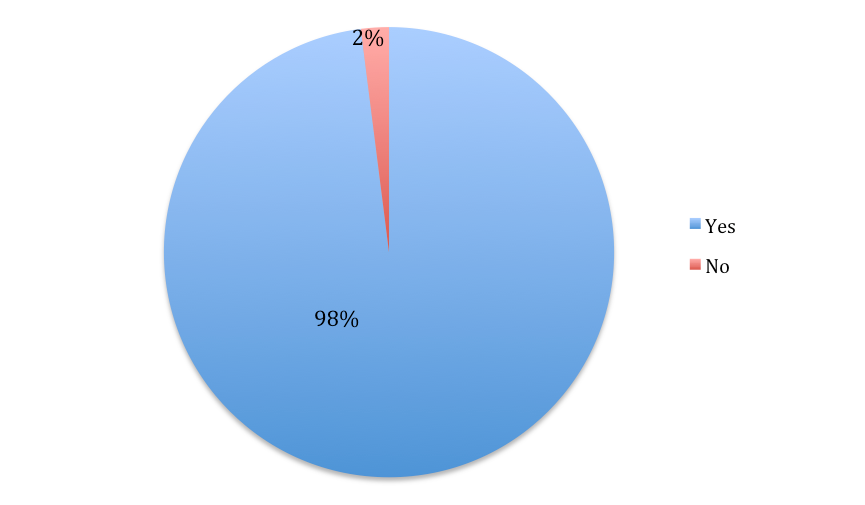
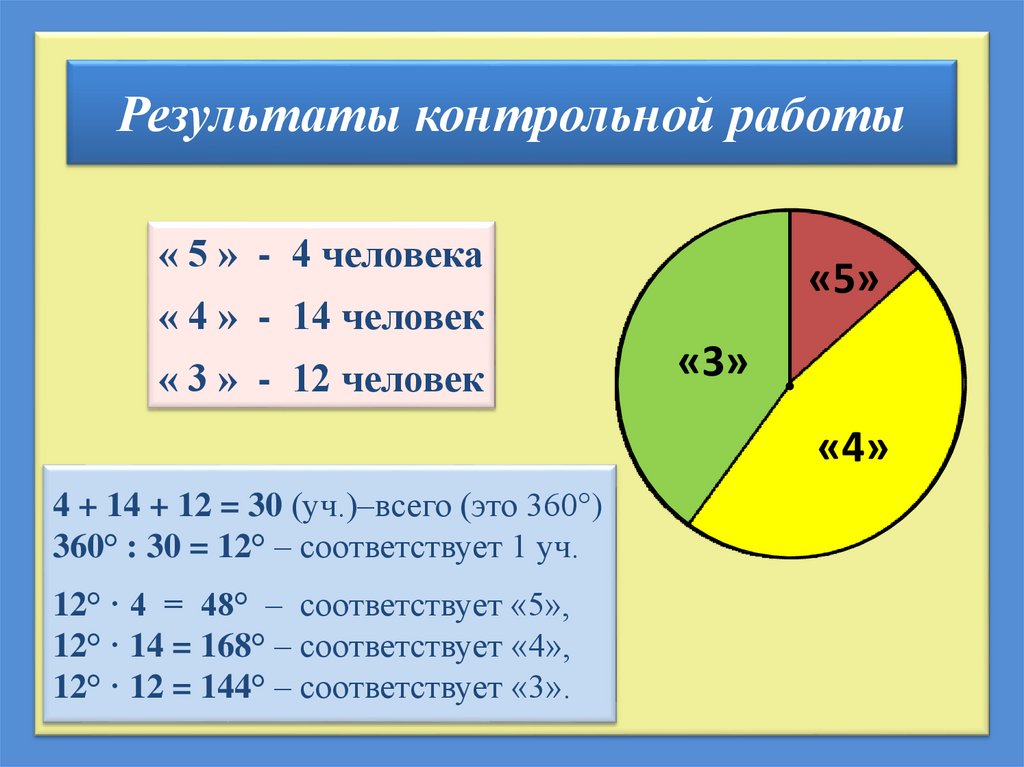
Word Круговая Диаграмма Проценты


Планируйте структуру данных заранее, чтобы легко преобразовывать их в формат, подходящий для диаграммы.

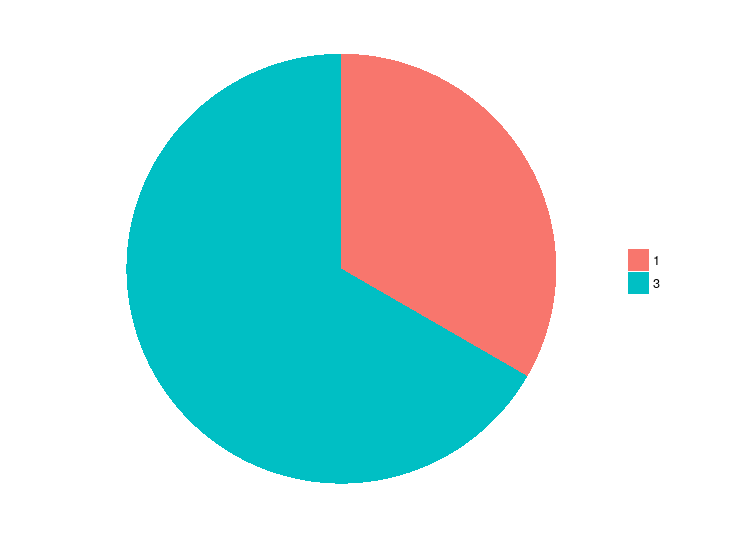
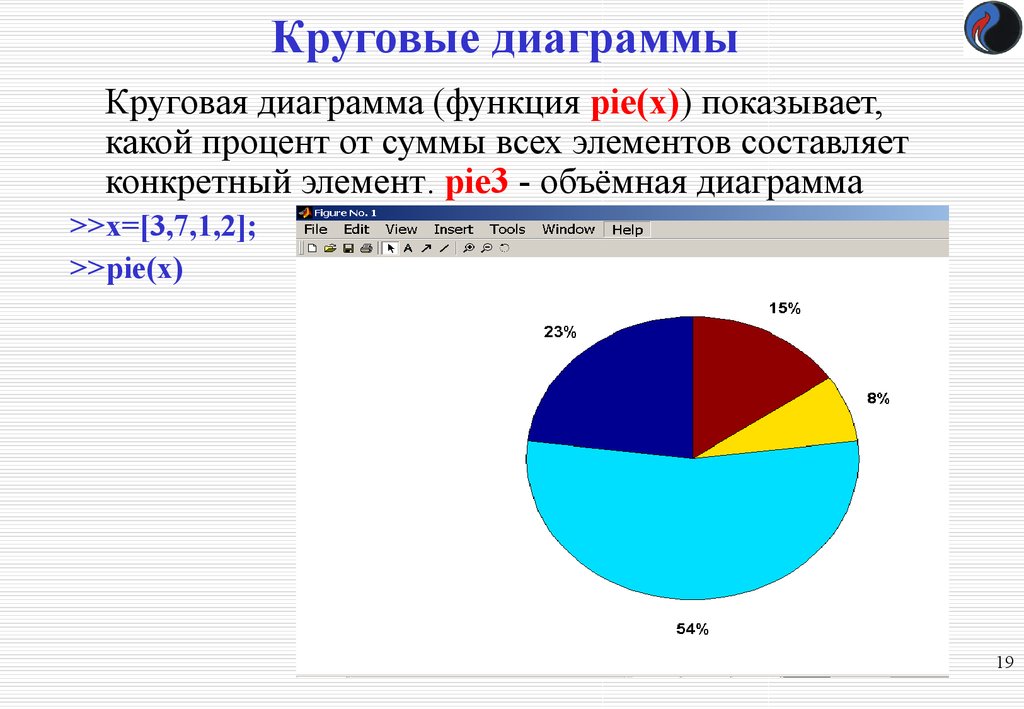
Круговые диаграммы


Выбирайте цвета, которые хорошо сочетаются и обеспечивают хорошую читаемость диаграммы.

ДИАГРАММА НА САЙТЕ ЛЕГКО - CHART JS

Добавляйте легенды и метки для улучшения восприятия данных на диаграмме.

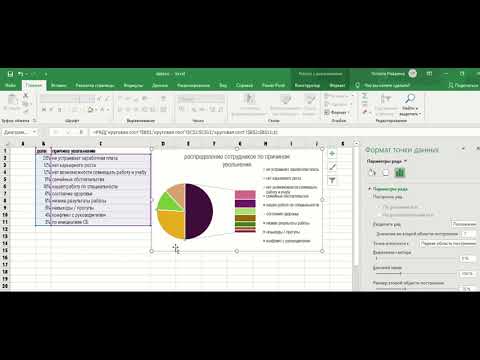
Как сделать круговую диаграмму в Excel
Используйте антиалиасинг для сглаживания краев круговой диаграммы, что сделает ее более профессиональной.

Математика это не Ислам

Экспериментируйте с различными стилями и настройками, чтобы найти оптимальный вариант для вашей задачи.

Вторичная круговая диаграмма


Проверяйте диаграммы на различных устройствах и разрешениях экрана для обеспечения их корректного отображения.

Flutter circular diagram
Используйте данные из надежных источников, чтобы диаграммы были актуальными и точными.

Графики и диаграммы на PHP и JS

Не перегружайте диаграмму излишними элементами, стремитесь к простоте и ясности.
Документируйте процесс создания диаграммы, чтобы упростить последующее обновление и настройку.

How to create chart for HTML \u0026 CSS website - artimpression.ru


Быстрое создание JavaScript диаграммы Chart js